이번 시간에는 이미지블록을 공부해 보는 시간으로 이미지를 전환하는 방법을 배우면서 이미지 블록의 모든 것을 공부해 보자.
이해를 돕기 위해서 오늘 설명하는 내용의 결과 동영상을 미리 보여 주겠다. 동영상 처럼 앱을 켜면 이미지가 왼쪽에서 오른쪽으로 15도 각도로 회전한 상태에서 이동한다. 그리고 화면 중앙의 15도 각도로 회전한 이미지를 클릭하면 이미지가 똑바로 서고 그 다음부터 이미지를 한번씩 클릭 할 때마다 이미지가 바뀐다. 5개의 이미지만 준비되어 있지만 얼마든지 더 많은 수의 이미지를 바꿔가면서 앱을 구성할 수 있다.

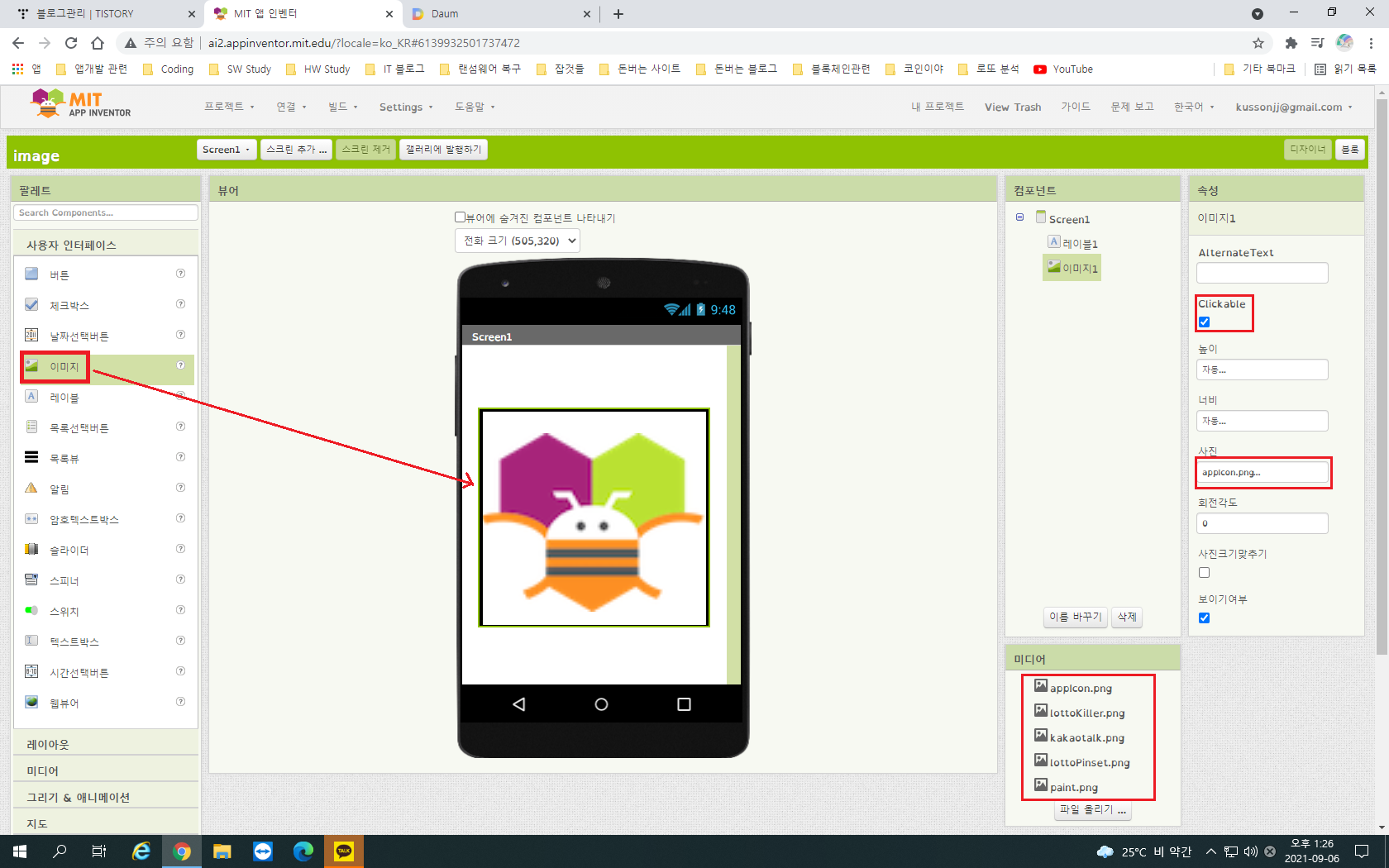
팔레트 창에서 이미지 항목을 화면 중앙에 배치한다. 속성창을 보면 Clickable이 있는데 이걸 체크해 줘야 이미지를 클릭하는 것이 먹힌다. 사진 항목의 빈 박스안을 클릭하면 나오면 탐색기 창에서 이미지를 하나 골라서 선택한다. 이 이미지가 최초 화면에 나타나는 이미지가 된다. 이미지 이름은 영문이름만 가능하다. 그리고 미디어 창에는 변환하고 싶은 사진들을 올려두는 곳이다. 파일 올리기 버튼을 눌러 원하는 모든 이미지들을 업로드 한다.
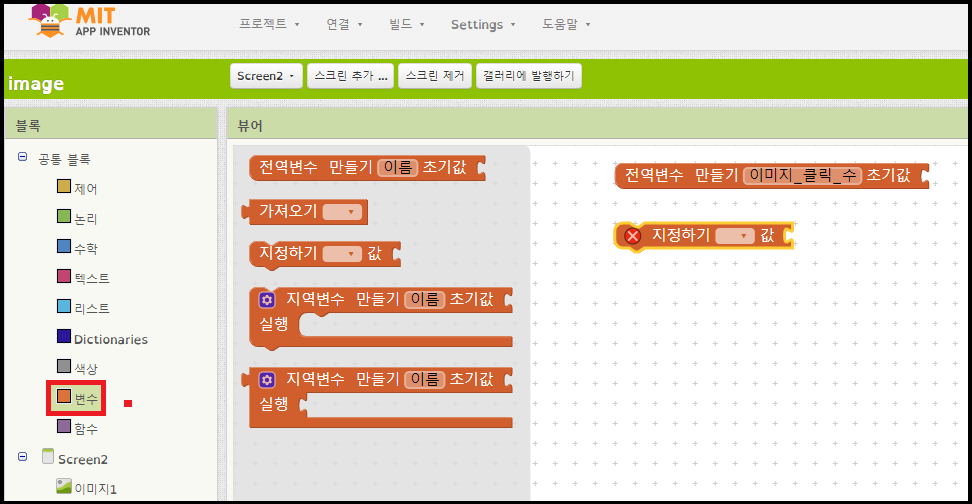
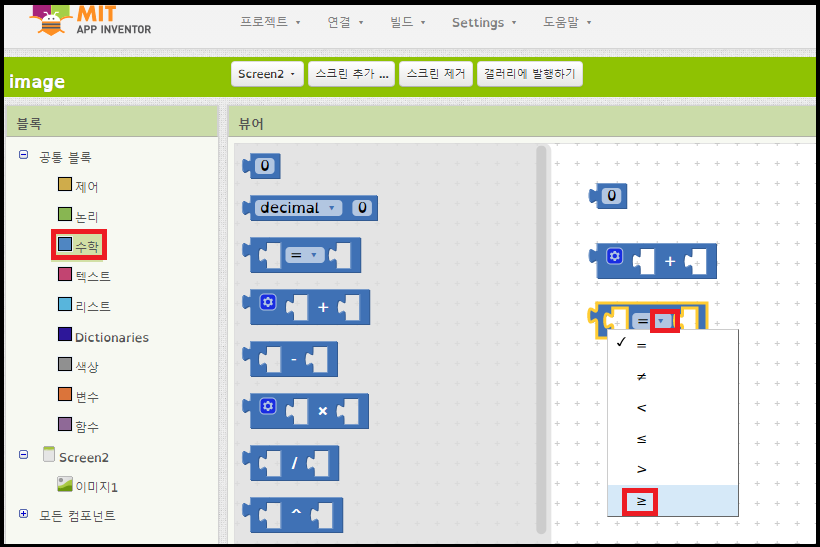
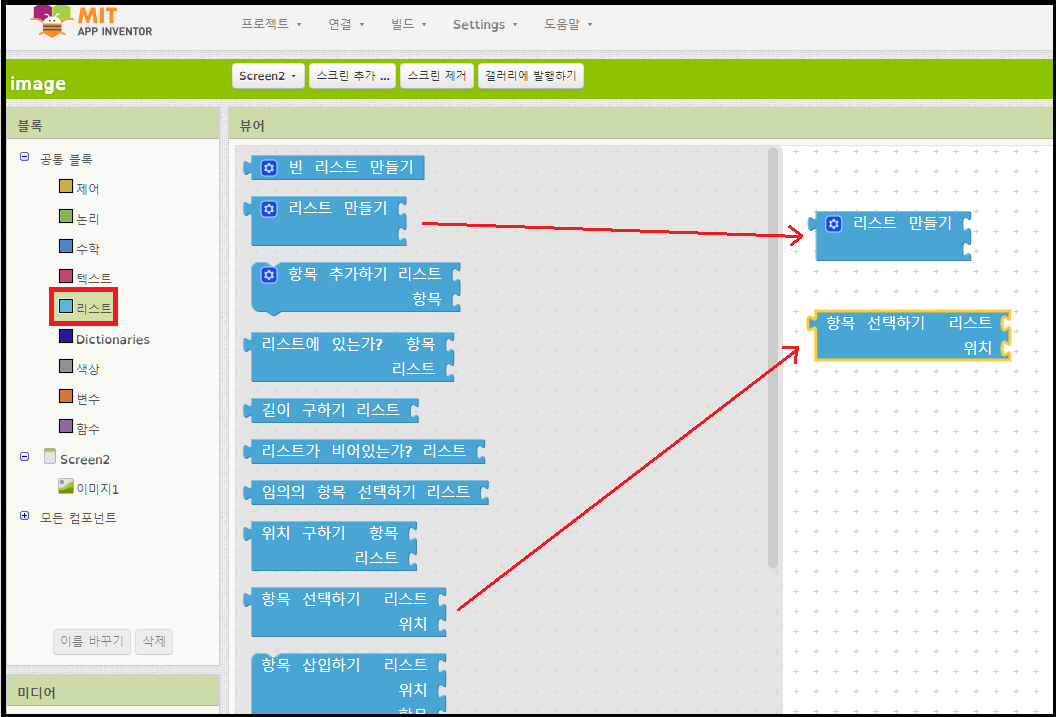
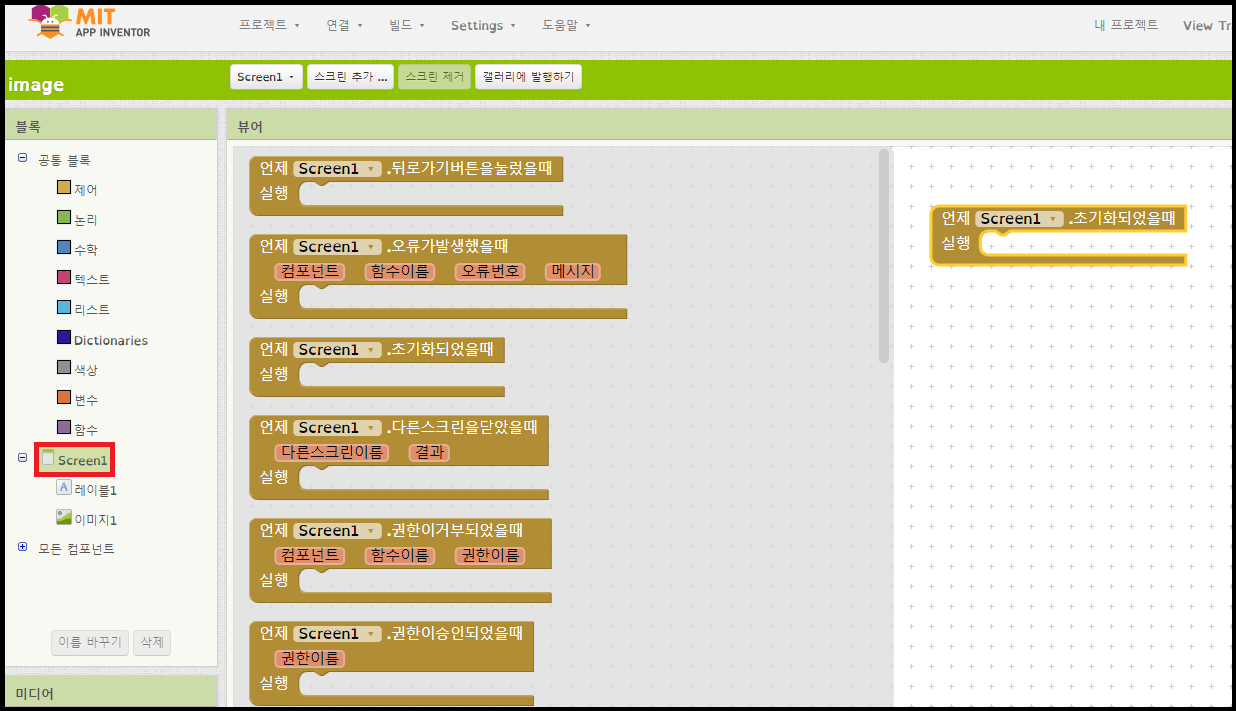
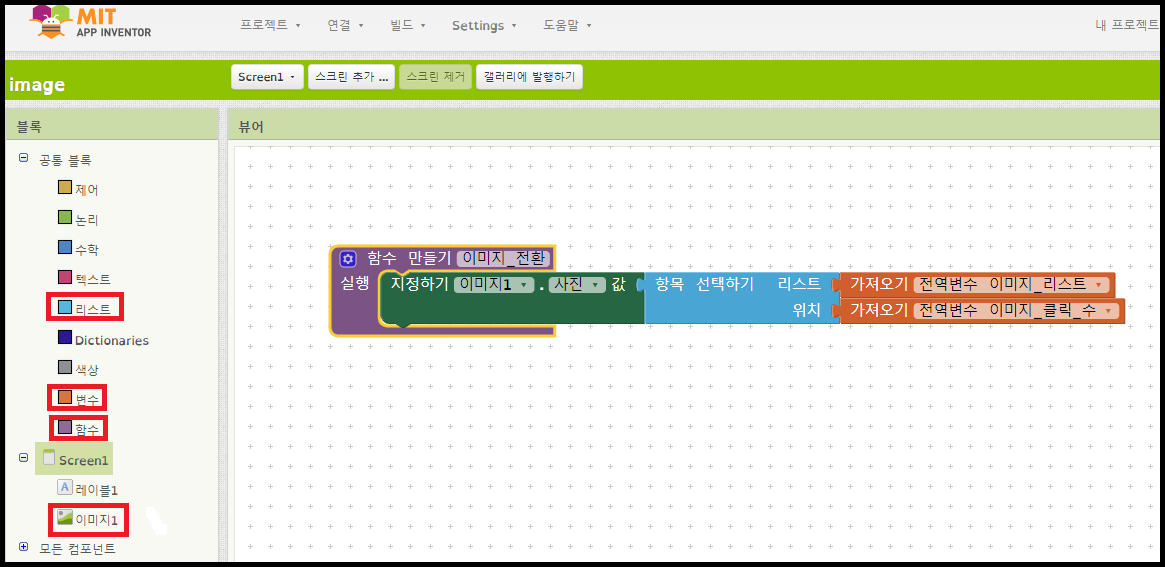
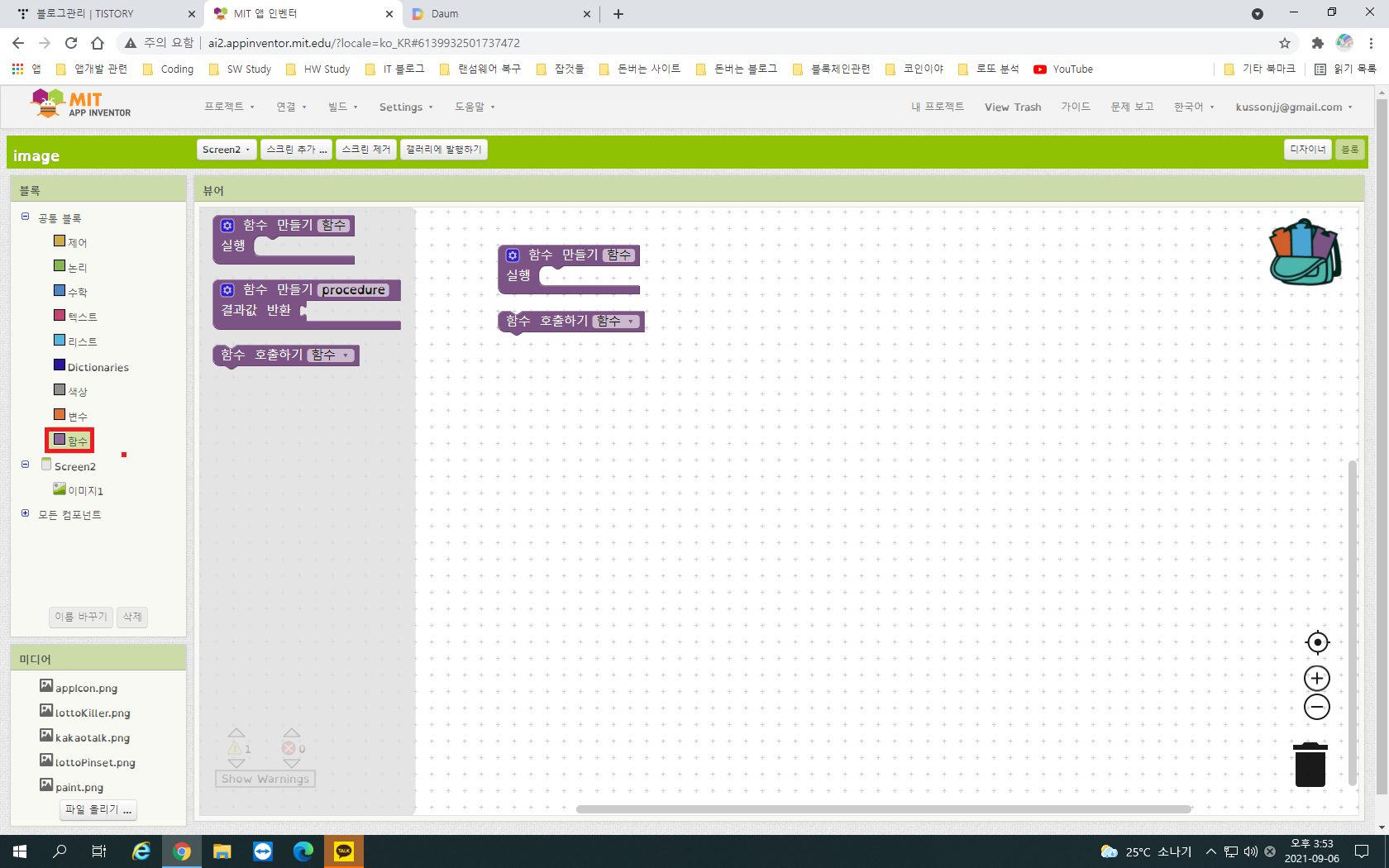
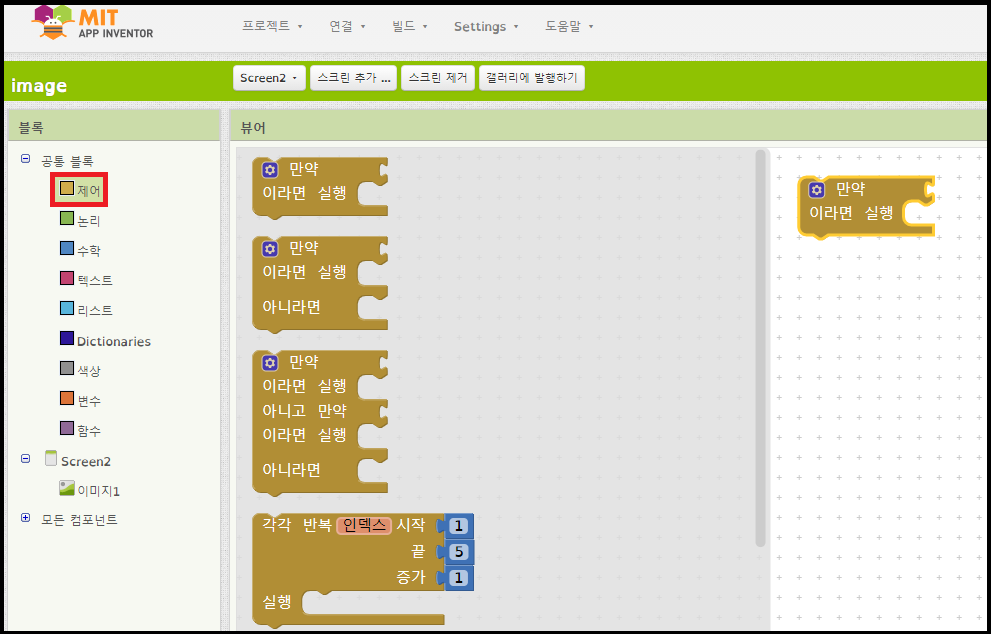
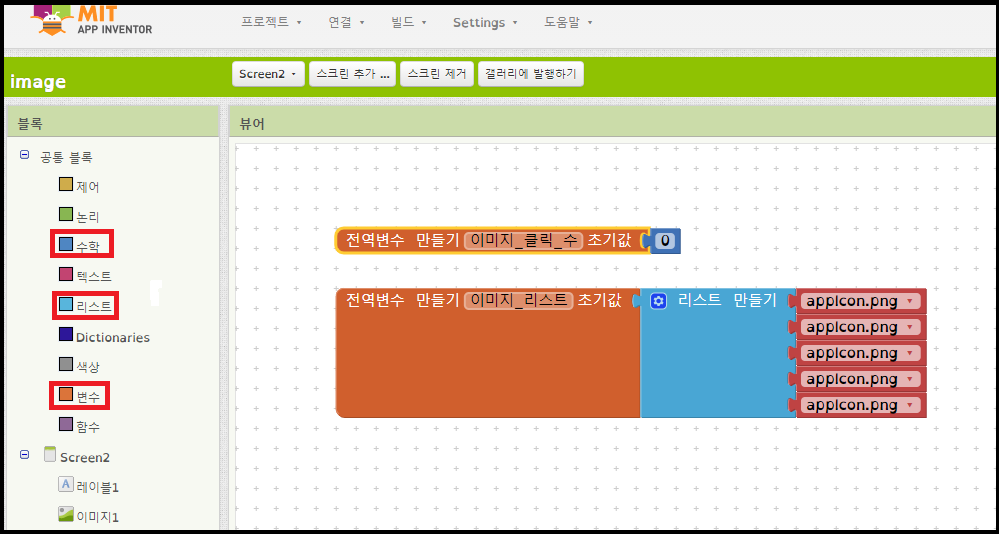
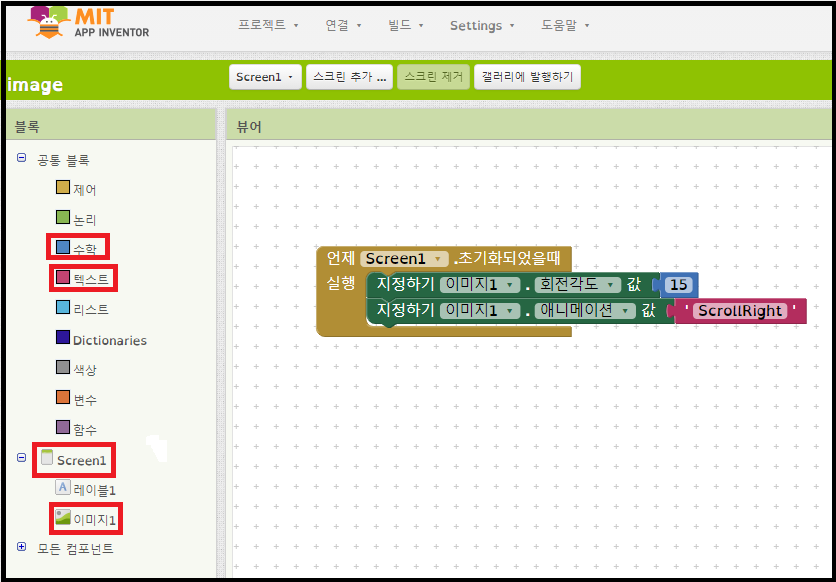
이번 시간부터는 이 강좌가 왕초보들을 위한 강좌임을 생각해서 블록에디터에 사용되는 모든 블럭들이 있는 위치를 미리 알려주고 글을 이어가도록 하겠다. 따라서 왕초보 분들은 각각의 블록들이 어디에 있는지 헤메지 않고 바로 찾을 수 있을 것이다.

위의 그림에 나오는 두개의 블록을 사용한다.

세번째 블록은 처음 꺼내놓으면 등호로 나타나 있다. 파란 역삼각형을 눌러 '크거나 같다' 메뉴를 선택한다.



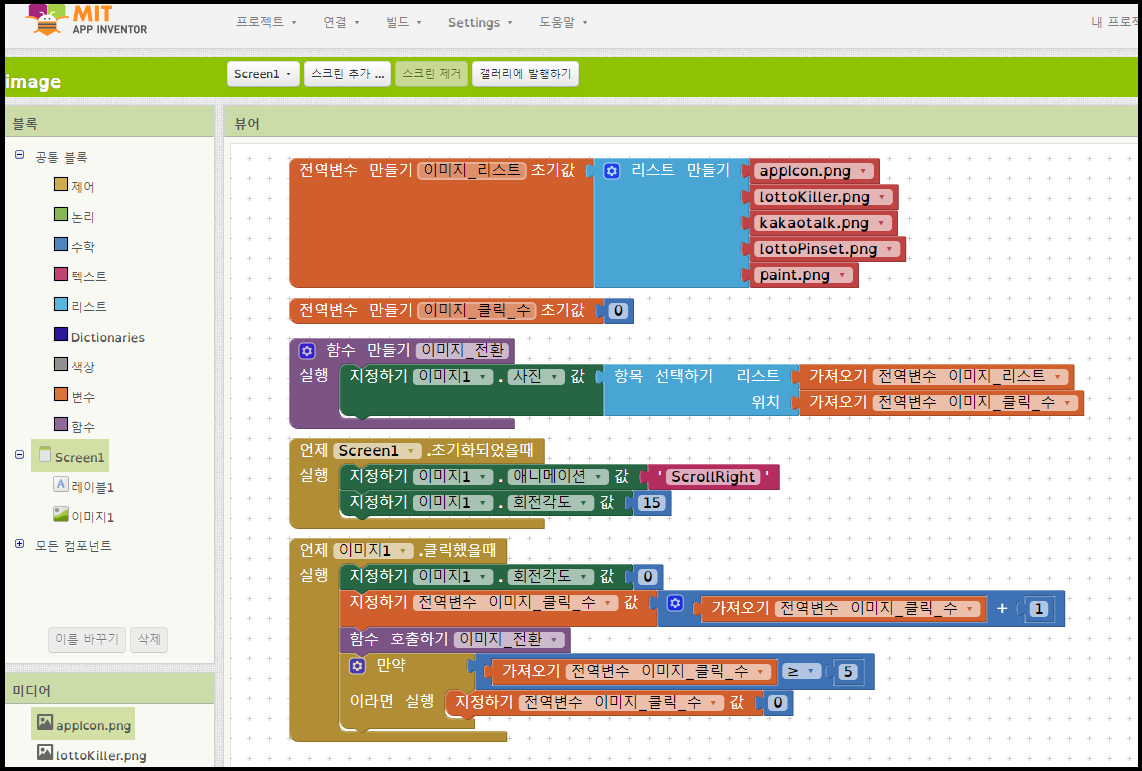
이 블록이 오늘 강좌의 핵심으로 이미지를 클릭했을 때 이미지의 그림이 어떻게 변환되는지를 나타내 주고 있다. 5개의 이미지 리스트 중에서 이미지의 위치를 '이미지 클릭 수' 변수로 지정한다. 따라서 이미지를 클릭 할 때 마다 클릭수에 해당하는 이미지가 화면에 나타나는 것이다.


마지막 블록을 보면 이미지 애니메이션에 대한 6가지 옵션이 설명되어 있다. 위의 동영상에서 처음 앱을 켜면 이미지가 좌에서 우로 애니메이션 되는 부분의 옵션을 선택할 수 있는 곳이다. 좌에서 우로 이미지가 나타날 것인지, 우에서 좌로 이미지가 나타날 것인지 등등 설명에 해당하는 6가지의 옵션을 줄 수 있다.


이제 변수 항목과 리스트 항목 안에 있는 블록들을 이용해 위의 코드를 완성해 보자. 이미지를 클릭 할 때 그 클릭에 대한 변수 값을 0으로 초기화 했다. 그리고 이미지 리스트에서 다섯개 이미지의 이름을 나열했다. 이미지 이름은 영문만 가능하다. 한글 이름은 에러가 나므로 주의하기 바란다. 리스트 만들기 블록의 톱니바퀴 아이콘을 클릭해 보면 리스트를 추가 할 수 있는 창이 열린다. 원하는 이미지 갯수 만큼 리스트를 추가해서 사용해 보자.

이미지의 회전각도를 15도로 주고 이미지가 왼쪽에서 오른쪽으로 애니메이션 하게 하는 코드이다. 'ScrollRight', 'ScrollLeft', 등등 위에서 설명했던 옵션 6가지 중 하나를 빨간색 글자입력 블록에 넣어서 실행해 보자.

이미지를 클릭하면 실행되는 내용들이다. 먼저 15도 기울어져 있던 이미지를 똑바로 세운다. 그리고 클릭할 때마다 이미지를 바꾸기 위해 클릭 수를 하나씩 올리면서 카운트 한다. '함수 호출하기 이미지 전환' 블록을 호출해서 카운트 수에 맞는 이미지를 화면에 출력한다. 마지막으로 이미지 클릭 수가 5가 되면 클릭수를 0으로 리셋한다.

이번 강좌에서는 이미지 회전법, 초기 애니메이션 방법, 이미지를 클릭할 때 마다 이미지를 전환하는 내용들을 공부했다. 아마 처음 코딩을 하는 사람이라면 조금 어려울 수 있는 내용인데 몇번씩 연습해 보면 이해가 될 것이라 생각한다. 이미지 전환만 자신있게 할 수 있으면 이것을 응용해 여러가지 앱을 만들어 볼 수 있다. 카드 그림 바꾸기, 어떤 사물의 이름 바꾸기....등으로 간단하면서 멋진 앱을 만들어 볼 수 있는 것이다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 7 : 목록 선택 버튼(ListPicker) 사용법 (0) | 2021.09.14 |
|---|---|
| 앱인벤터2 왕초보 강좌 6 : 레이블은 두가지 기능만 한다. (0) | 2021.09.13 |
| 앱인벤터2 왕초보 강좌 4 : 레이아웃의 세부 사용법 (0) | 2021.09.02 |
| 앱인벤터2 왕초보 강좌 3 : 날짜 선택 버튼의 사용법 (0) | 2021.08.31 |
| 앱인벤터2 왕초보 강좌 2: 체크박스의 사용법 (0) | 2021.08.27 |