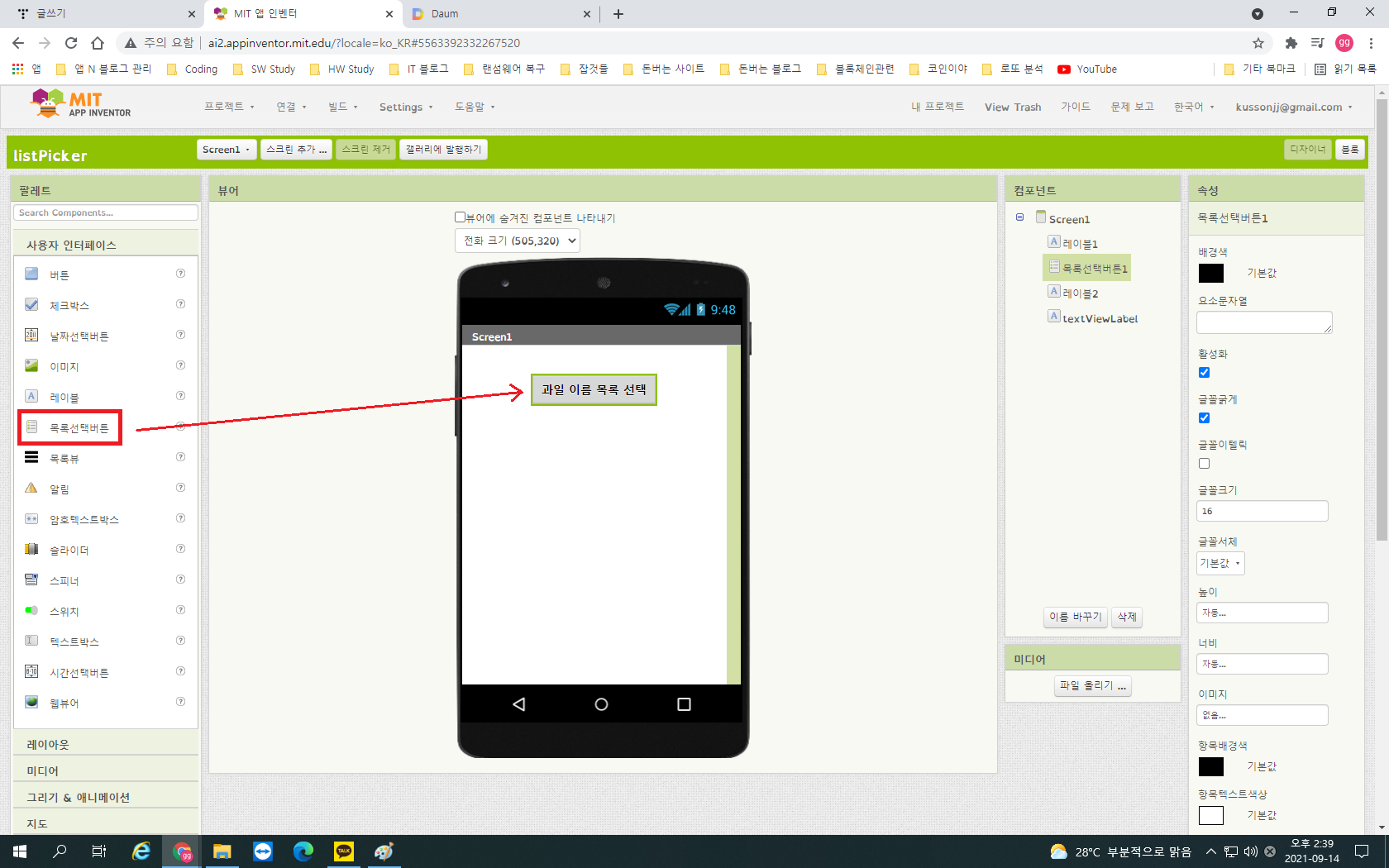
앱인벤터2의 사용자 인터페이스 창을 보면 선택 버튼이 3가지가 있다. 날짜 선택 버튼, 목록 선택 버튼, 그리고 시간 선택 버튼이 그것이다. 말 그대로 날짜를 선택할 수 있게 하고 목록중 하나를 선택하게 하고 시간을 선택하게 해 주는 버튼들이다. 왕초보 강좌 3에서 날짜 선택버튼에 대해서 설명을 했는데 이번 시간에는 목록 선택 버튼에 대해서 설명해 보도록 하겠다.
목록 선택버튼으로 해볼 내용은 5가지 과일의 이름을 리스트로 만들고 이 과일의 리스트 중에서 하나를 선택하면 그 선택한 과일의 이름을 버튼아래에 글자로 표시해 보는 것이다.

디자이너 에디터에 목록 선택 버튼 하나를 배치하고 버튼 위의 글자를 '과일 이름 목록 선택'으로 바꾼다. 그리고 레이블을 위아래에 배치해서 목록 선택 버튼의 위치를 조정한다. 가장 아래 레이블의 이름을 'textViewLabel'로 바꾼다. 이 레이블에 목록 선택 버튼에서 선택한 과일 이름이 표시 될 것이다.
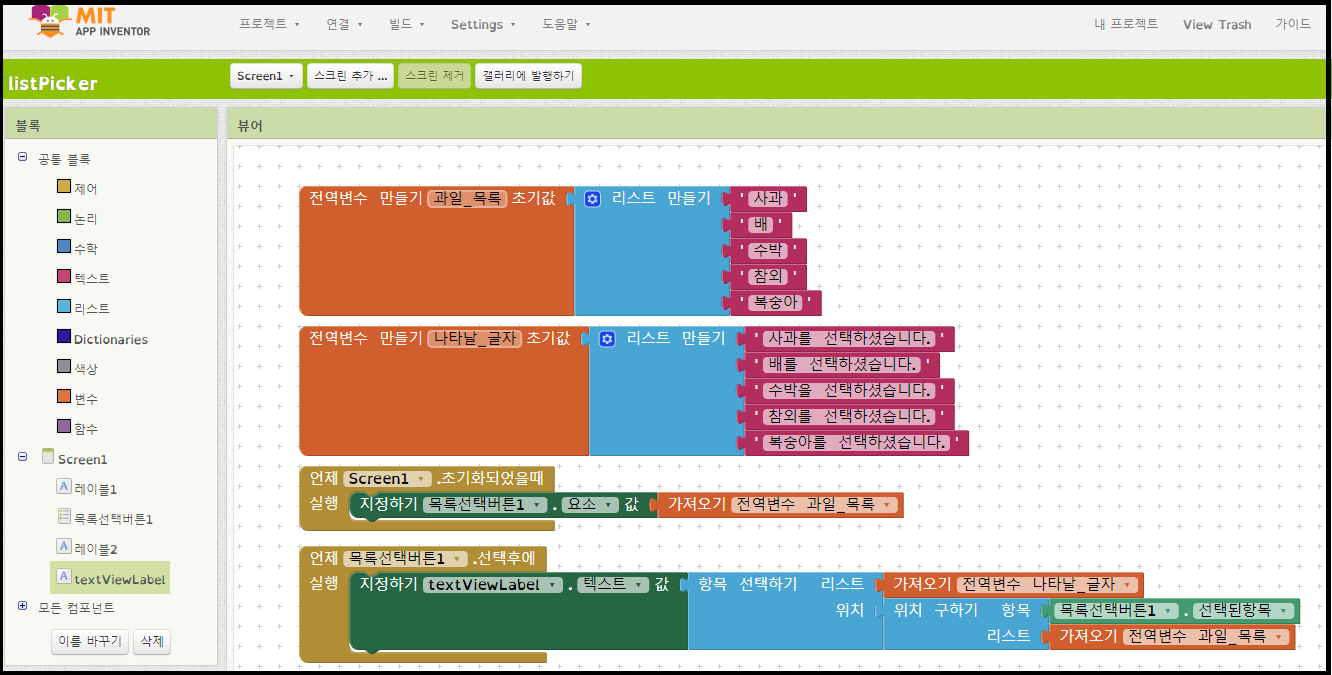
먼저 이 앱을 만들기 위해 필요한 블록들의 요소를 나열해 보겠다.

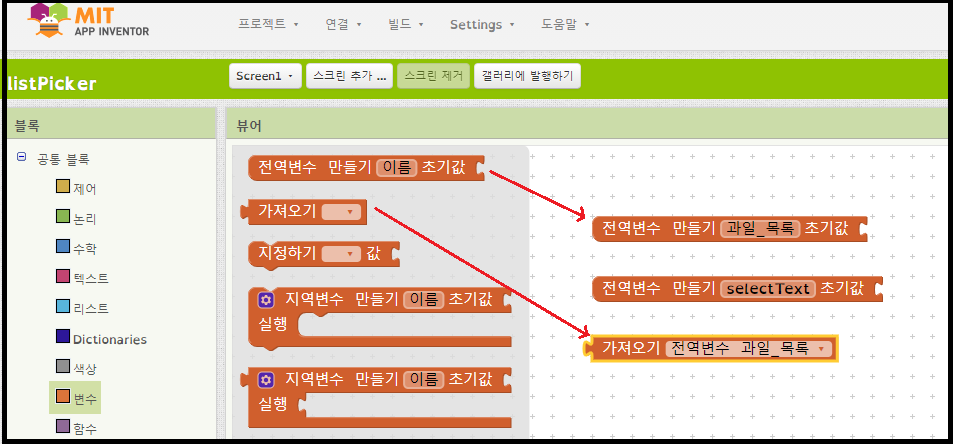
공통 블록의 변수 항목에서 두개의 초기값 블록, 그리고 가져오기 블록을 하나 끄집어 낸다.

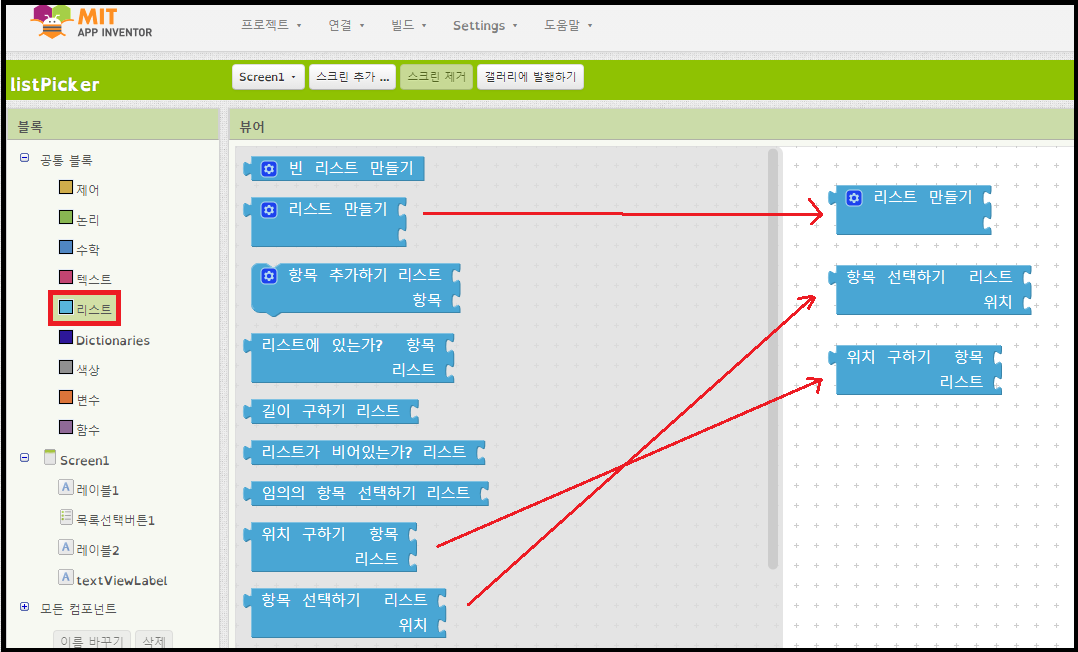
리스트 항목에서는 3개의 블록을 배치한다. 모양이 서로 비슷하므로 잘 보고 맞는 블록을 배치한다.

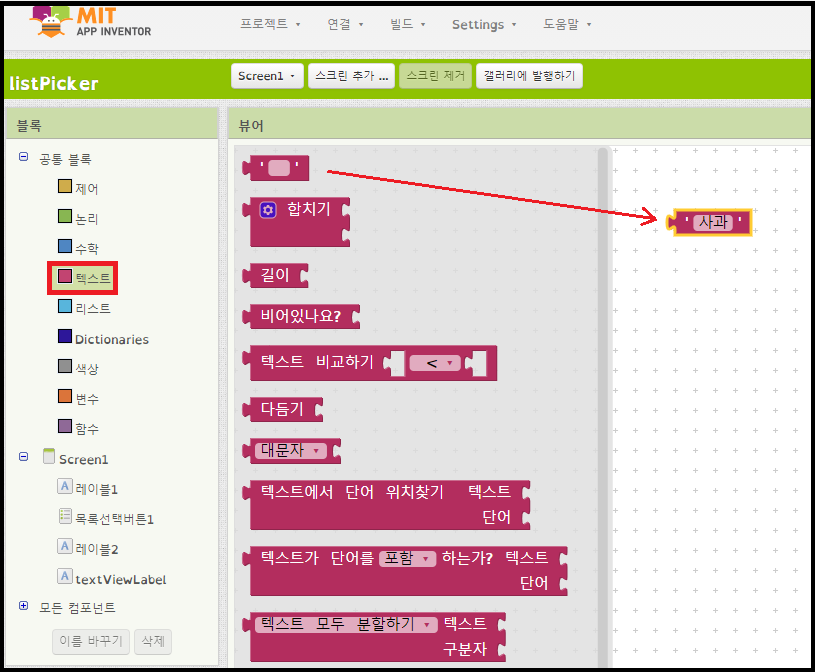
텍스트 항목에서는 빈 블록 하나만 끄집어 낸다.

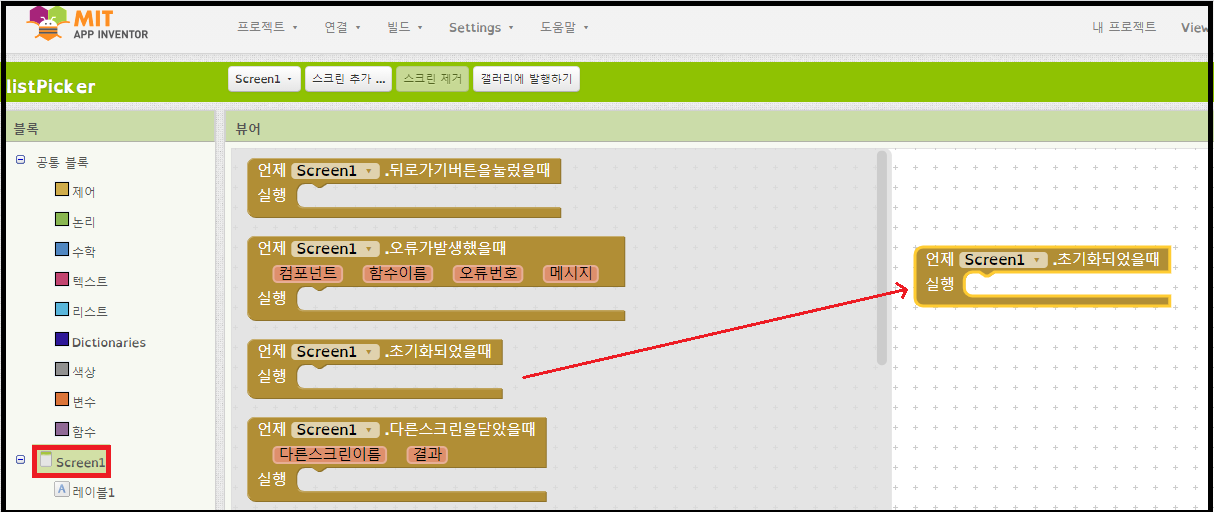
Screen1항목을 클릭하면 화면 초기화에 필요한 이벤트 블록들이 있다. 언제 Screen1.초기화되었을때' 블록을 배치한다.

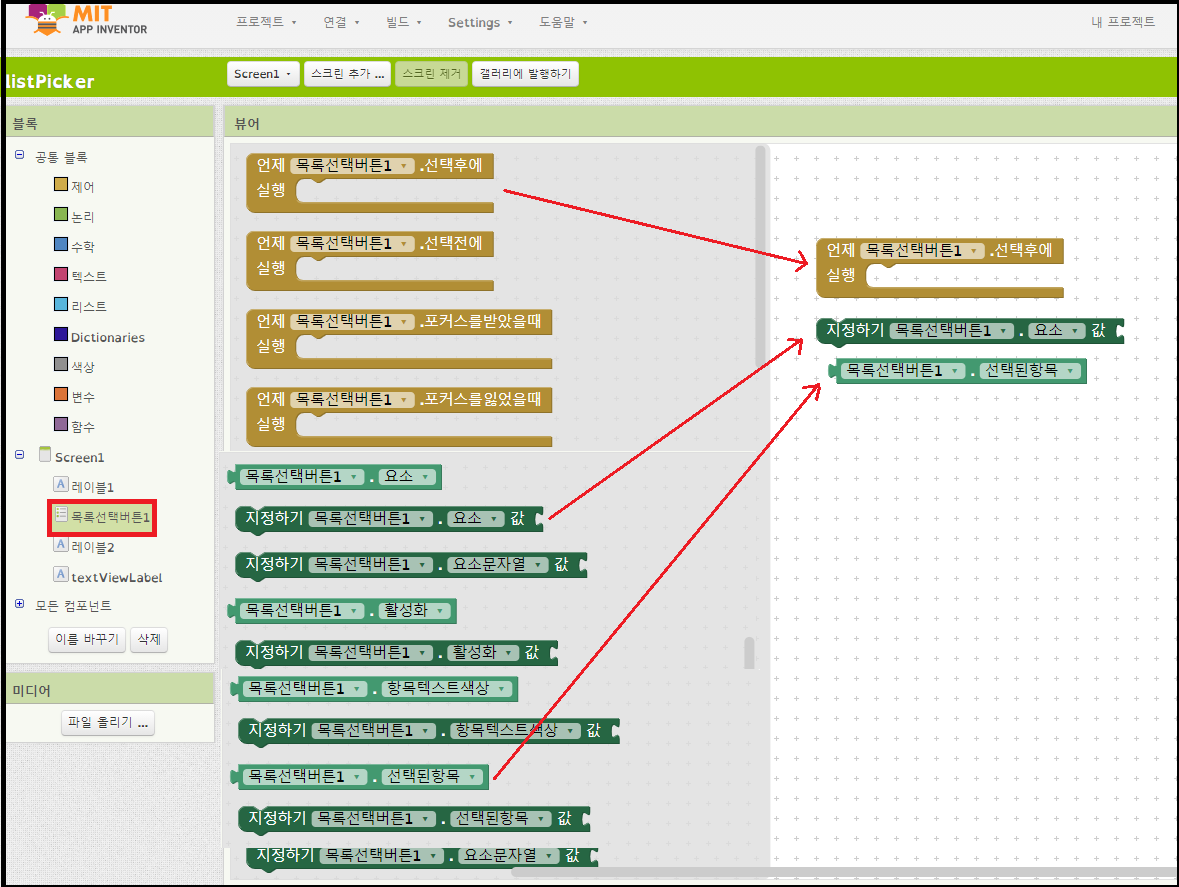
목록 선택 버튼에서는 목록을 선택한 후에 어떤 이벤터와 실행을 할 것인지에 대한 여러 블록들이 있다. 위 세개의 블록을 배치한다.

'textViewLabel'에는 목록 선택 버튼에서 선택한 과일의 이름을 표시해 줄 것이다. 텍스트를 표시하는 블록을 끄집어 낸다.

이 부분 부터가 실제 코딩 내용이다. 전역 변수에 과일 목록과 나타날 글자 리스트를 5개씩 배치해서 글자를 입력한다. 리스트 만들기 블록에는 초기에 2개의 입력부만 나타나는데 톱니바퀴 아이콘을 눌러 빈칸을 3개 더 추가해 준다. 글자 블록을 여러개 만들고 싶을 때는 빈 블록 하나를 선택하고 'Ctrl + C' 버튼을 눌러 복사하고 'Ctrl + V'를 눌러 여러개의 빈 블록을 만들면 된다.

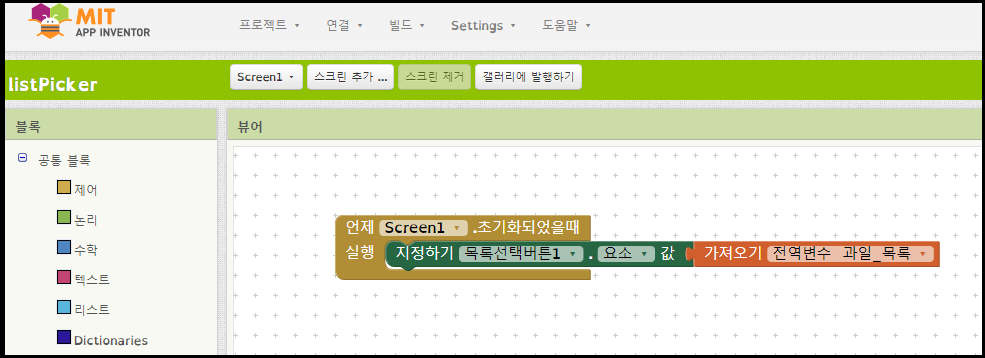
이제 좀 신경을 써야 하는 부분이다. 앱인벤터를 좀 한 사람들도 이부분은 어려울 수 있으므로 잘 배워두기 바란다. 앱 초기 화면에 목록 선택 버튼이 나타나는 데 이 버튼을 클릭하면 위에서 나열한 5개의 과일 이름이 나타나야 한다. 그러기 위해서는 앱이 처음 켜졌을때 목록 선택 버튼의 요소에 나타나야 할 리스트를 설정해 주어야 한다. 목록 선택 버튼의 요소에 전역 변수로 선언한 과일 목록을 끼워 넣었다. 위의 코딩이 이해가 될 때 까지 여러번 반복 학습해 보기 바란다.

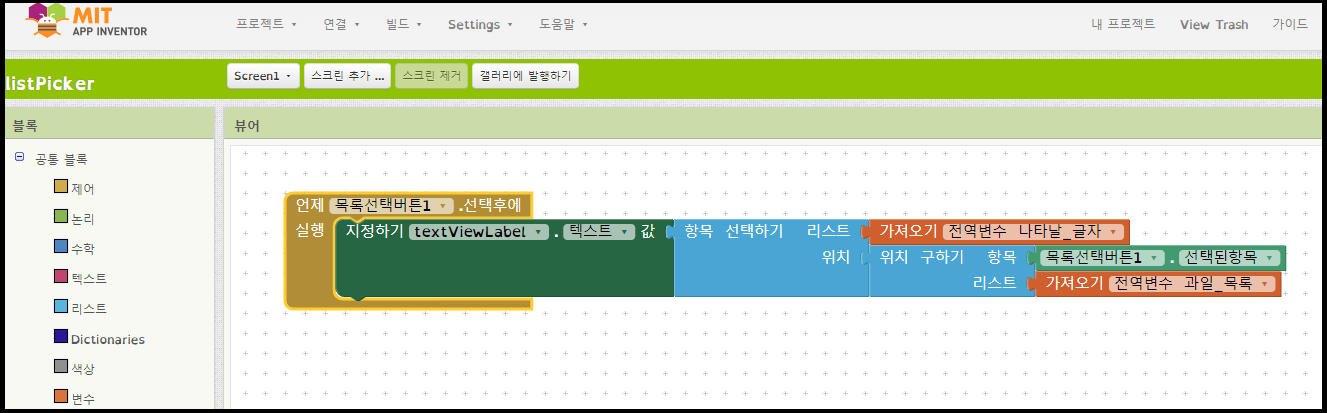
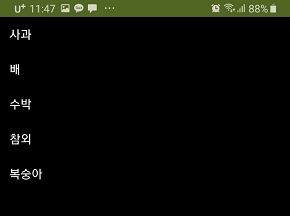
앱의 화면에서 목록 선택 버튼을 클릭하면 과일의 이름 5개 리스트가 나열된다. 이때 하나의 과일을 선택하면 어떤 처리를 거쳐서 버튼 아래의 레이블에 글자가 나타나는 것일까? 파란색 선택하기 리스트 블록을 보면 리스트 이름을 입력하는 부분과 위치를 입력해 주는 두개의 빈 입구가 보인다. 리스트 입력부에는 '나타날 글자'의 가져오기 블록을 끼워 넣는다. 위치를 입력하는 부분에는 파란색 리스트 블록과 녹색 블록 전역 변수 블록이 있어서 상당히 복잡하게 보인다. 아마 잘 이해가 되지 않을 것이다. 쉽게 설명하자면 과일의 이름을 하나 선택하면 그 과일이 위치해 있던 리스트에서 그 과일 위치를 나타내는 번호 즉 인덱스가 있다. 그 인덱스를 나타날 글자 리스트의 인덱스로 다시 입력해 주는 것이다. 즉 3번 과일을 선택하면 3번이란 인덱스가 리스트의 위치를 지정해 주기 때문에 3번 과일을 선택했다는 것을 알 수 있는 것이다. 이해가 되었는 지 모르겠다. 이 부분이 가장 중요한 부분이므로 여러번 읽어 보고 또 다른 블록들을 끼워 보면서 여러번 연습해 꼭 이해하고 넘어가길 바란다.

전체 코딩 블록을 나타내었다. 과일의 목록과 나타날 글자 목록을 보면 같은 번호의 위치에 그 과일의 이름을 설명하는 리스트가 있다. 위치 인덱스를 가지고 있으면 어떤 과일을 선택했는지 알 수가 있는 것이다.
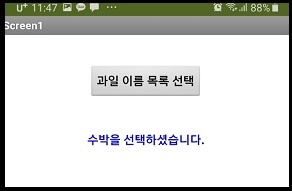
이 앱을 빌드해서 실제 실행 해 본 화면을 아래에 나타 내었다.



목록 선택 버튼이 어떤 것인지 한가지 예만 설명했다. 시간이 나는 분들은 구글, 애플, 페이스북, 아마존 등등의 회사 리스트를 만들고 그 중 하나를 선택하면 그 회사의 홈페이지에 들어가는 앱을 만들어 보기 바란다. 또 리스트 중 하나를 선택하면 그 리스트의 그림과 음악 등 얼마든지 많은 것들을 응용해 볼 수 있을 것이다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 9 : 알림(Notifier) 컴포넌트로 경고 메시지 나타내기 (2) | 2021.09.21 |
|---|---|
| 앱인벤터2 왕초보 강좌 8 : 목록뷰(ListView) 사용법 (2) | 2021.09.16 |
| 앱인벤터2 왕초보 강좌 6 : 레이블은 두가지 기능만 한다. (0) | 2021.09.13 |
| 앱인벤터2 왕초보 강좌 5 : 이미지 전환 배우기 (0) | 2021.09.06 |
| 앱인벤터2 왕초보 강좌 4 : 레이아웃의 세부 사용법 (0) | 2021.09.02 |