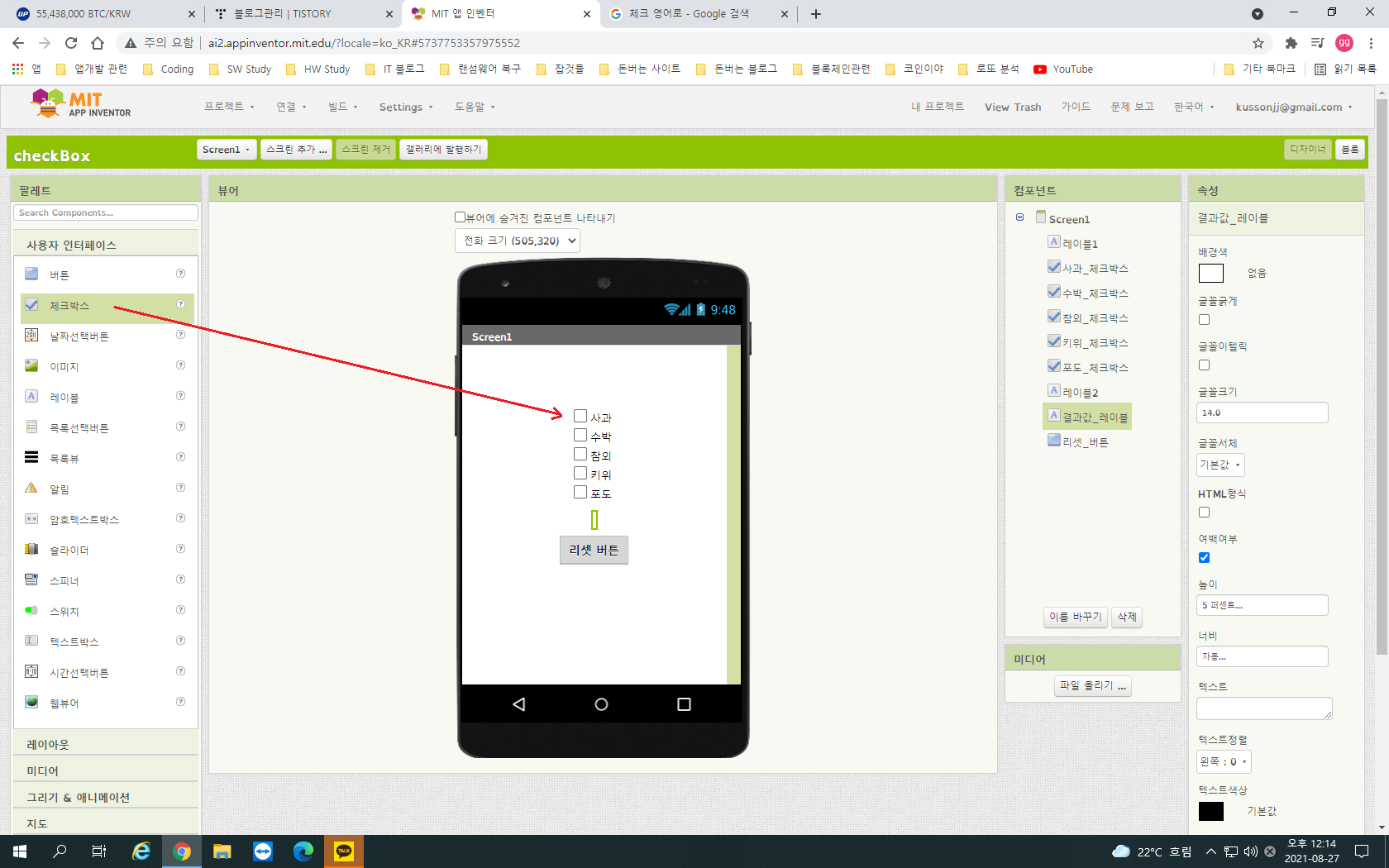
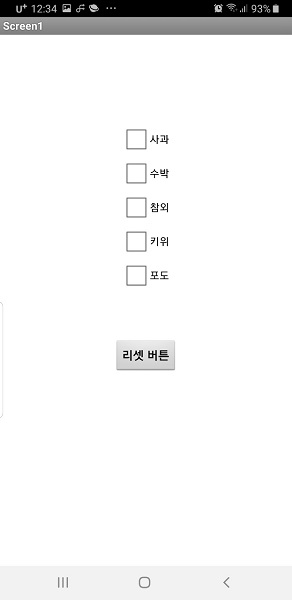
이번 시간에는 앱인벤터2 왕초보 강좌 두번째 시간으로 팔레트 창의 사용자 인터페이스 두번째 항목인 체크박스의 사용법에 대해서 알아보자. 체크박스는 여러개의 선택지 중에서 하나를 선택하고 그 선택한 것에 대한 처리를 요구하는 내용으로 구성되어 있다. 일단 디자이너 에디터를 다음과 같이 구성해 보자.

디자이너 에디터에 체크박스 5개와 레이블3개 그리고 버튼을 하나 배치해서 위와 같은 화면을 구성해 보자. 위와 같은 화면구성이 어려운 분은 앱인벤터2 왕초보 강좌 1에 가서 화면을 구성하는 법을 익히고 나서 다시 돌아오기 바란다.

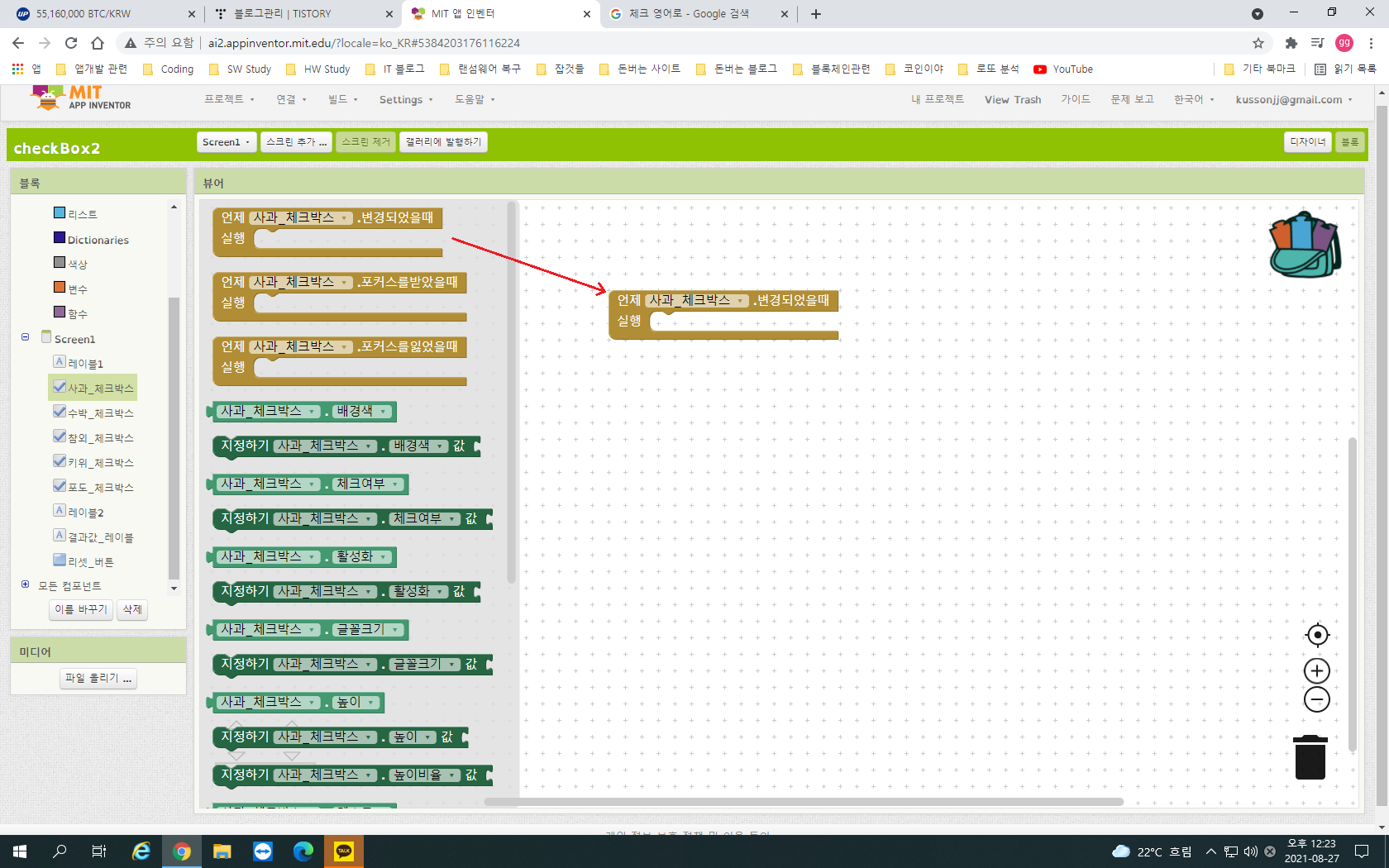
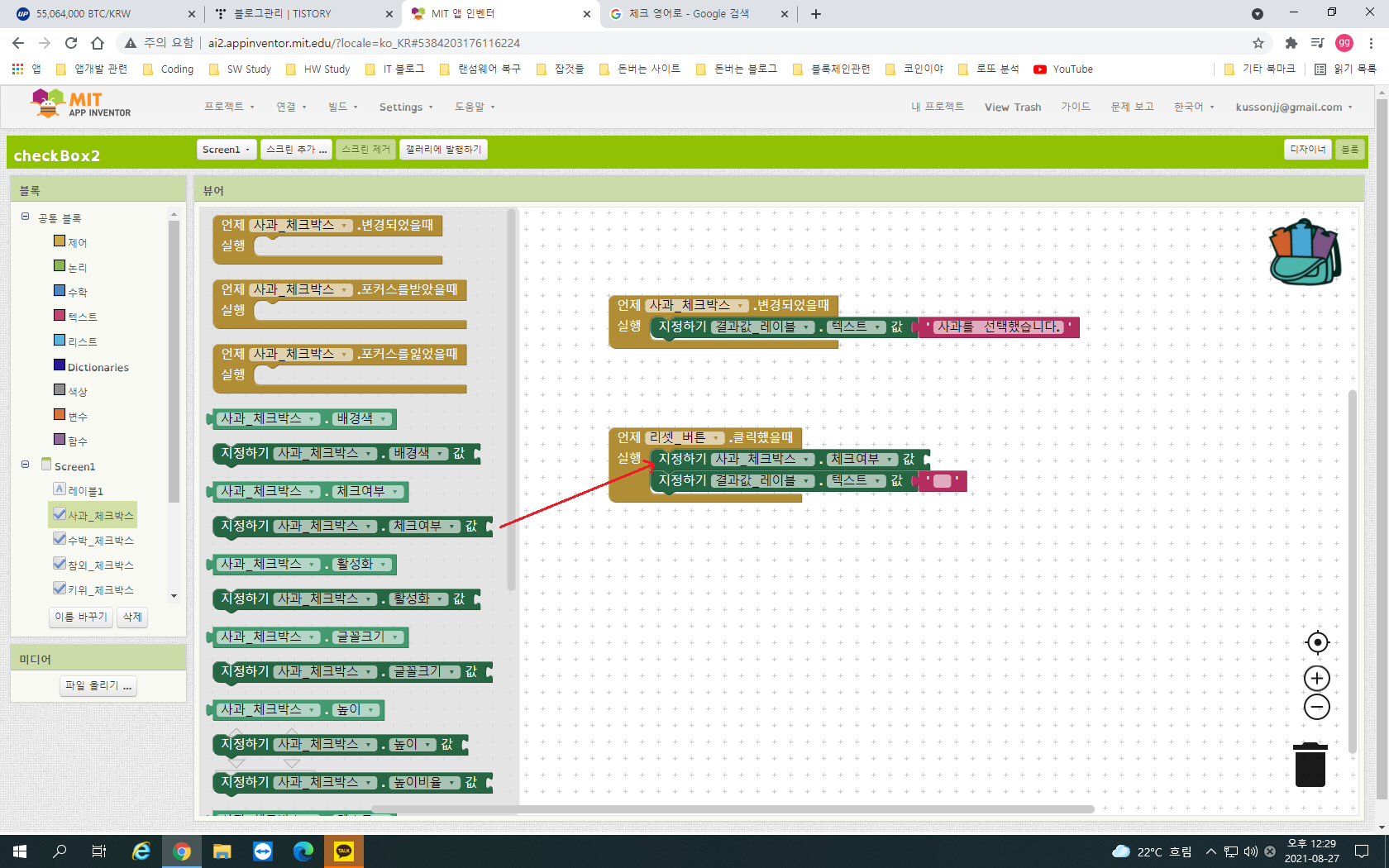
이제 블록에디터로 와서 각 항목의 블록들을 배치해 보자. 좌측의 '사과 체크박스'를 클릭하면 그 오른쪽에 드롭박스 메뉴가 열린다. 그기에서 '언제 사과 체크박스. 변경 되었을때' 를 끌어다가 뷰어창에 배치한다.

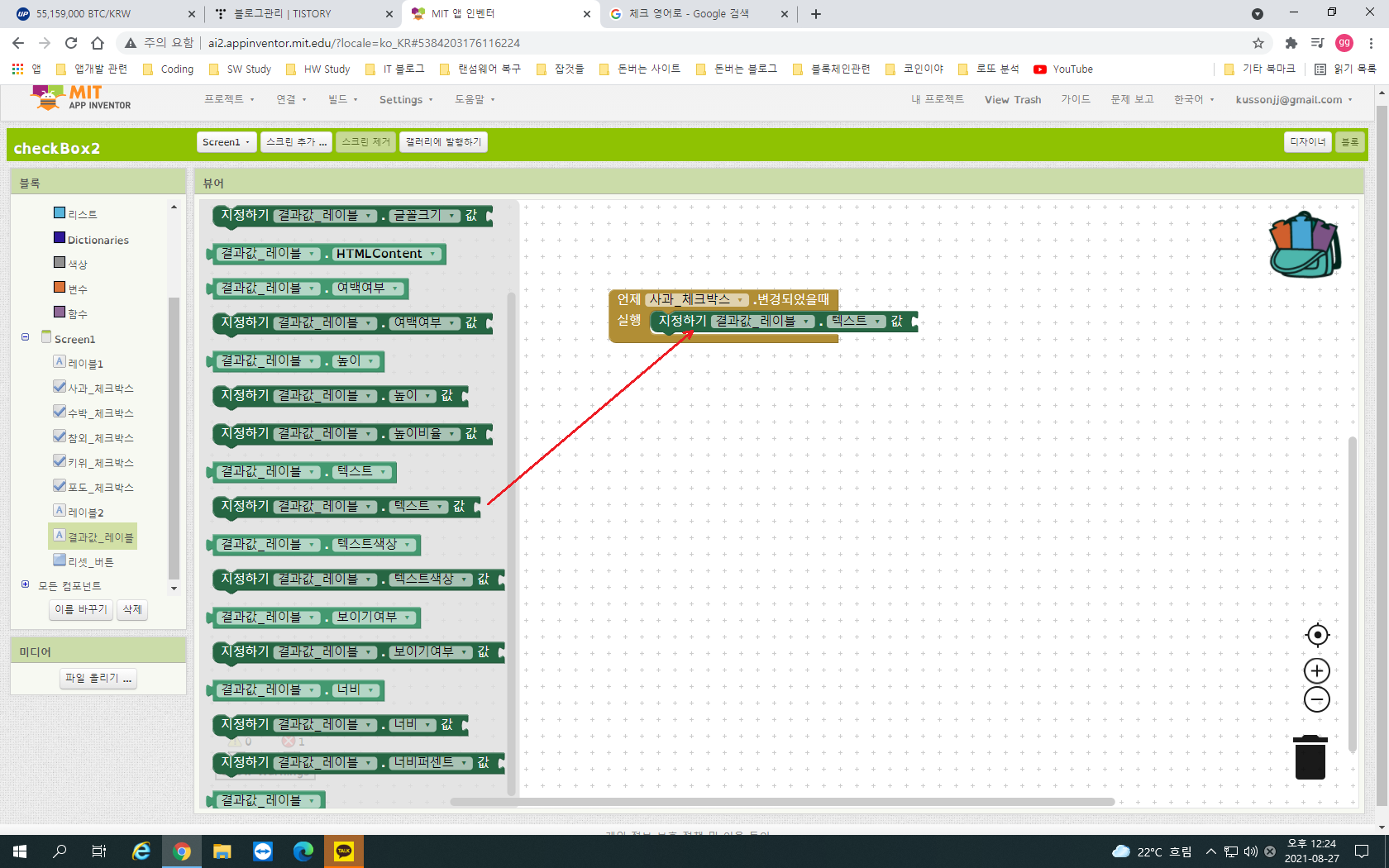
다음은 좌측 창에서 '결과값 레이블'을 선택해 보자. 그러면 우측에 레이블의 드롭박스 메뉴가 나타난다. 그기서 '결과값 레이블 텍스트 값' 블록을 끌어다가 '언제 사과 체크박스. 변경되었을때' 이벤트 블록에 끼워 넣는다.

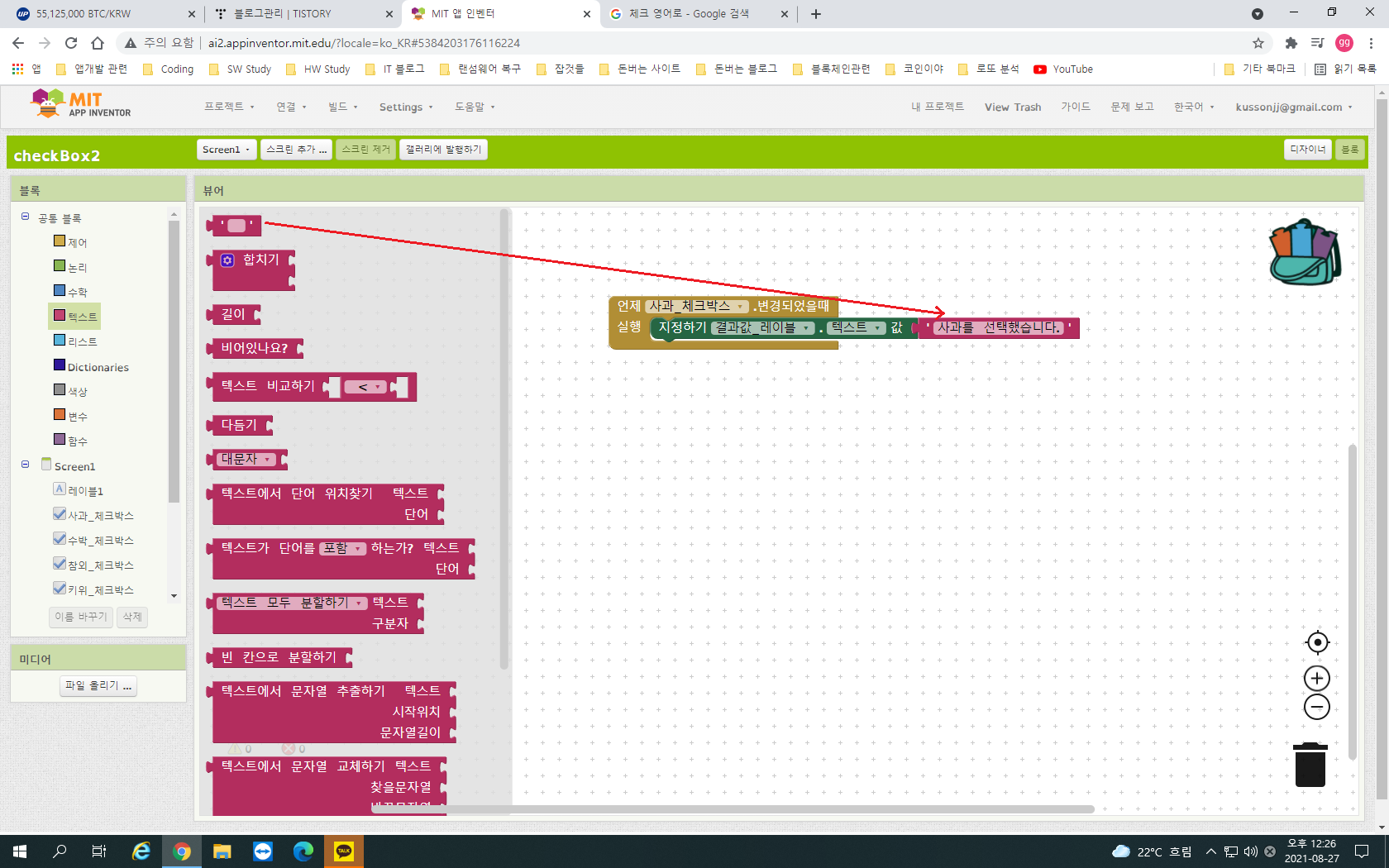
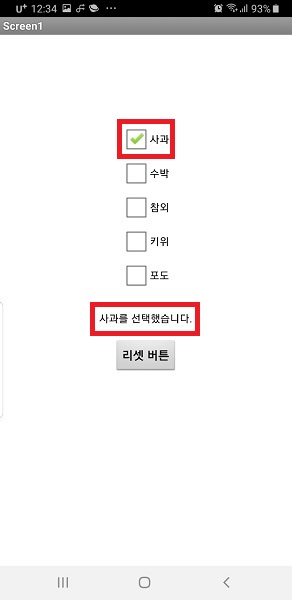
블록창의 공통블록 중 '텍스트'를 클릭해 보자. 제일 상단의 빈 박스를 끌어다 그림과 같이 끼워넣는다. 그리고 '사과를 선택했습니다.' 라는 글자를 써 넣자. 사용자가 체크박스를 하나 선택하면 위의 글자가 레이블에 나타날 것이다.

이제 리셋 버튼을 클릭했을 때 발생하는 일들을 코딩할 차례다. 리셋 버튼을 클릭하면 체크박스의 체크표시가 해제되고 레이블의 글자도 사라져야 한다. 위 그림과 같이 결과값 레이블의 글자를 없애는 블록과 사과 체크 박스의 녹색 블록을 배치 시키자. 여기서 일부러 '사과 체크박스 체크여부' 에 대해서는 아직 아무것도 끼워넣지 않았는데 아주 중요한 부분이라 다음 그림에서 설명한다.

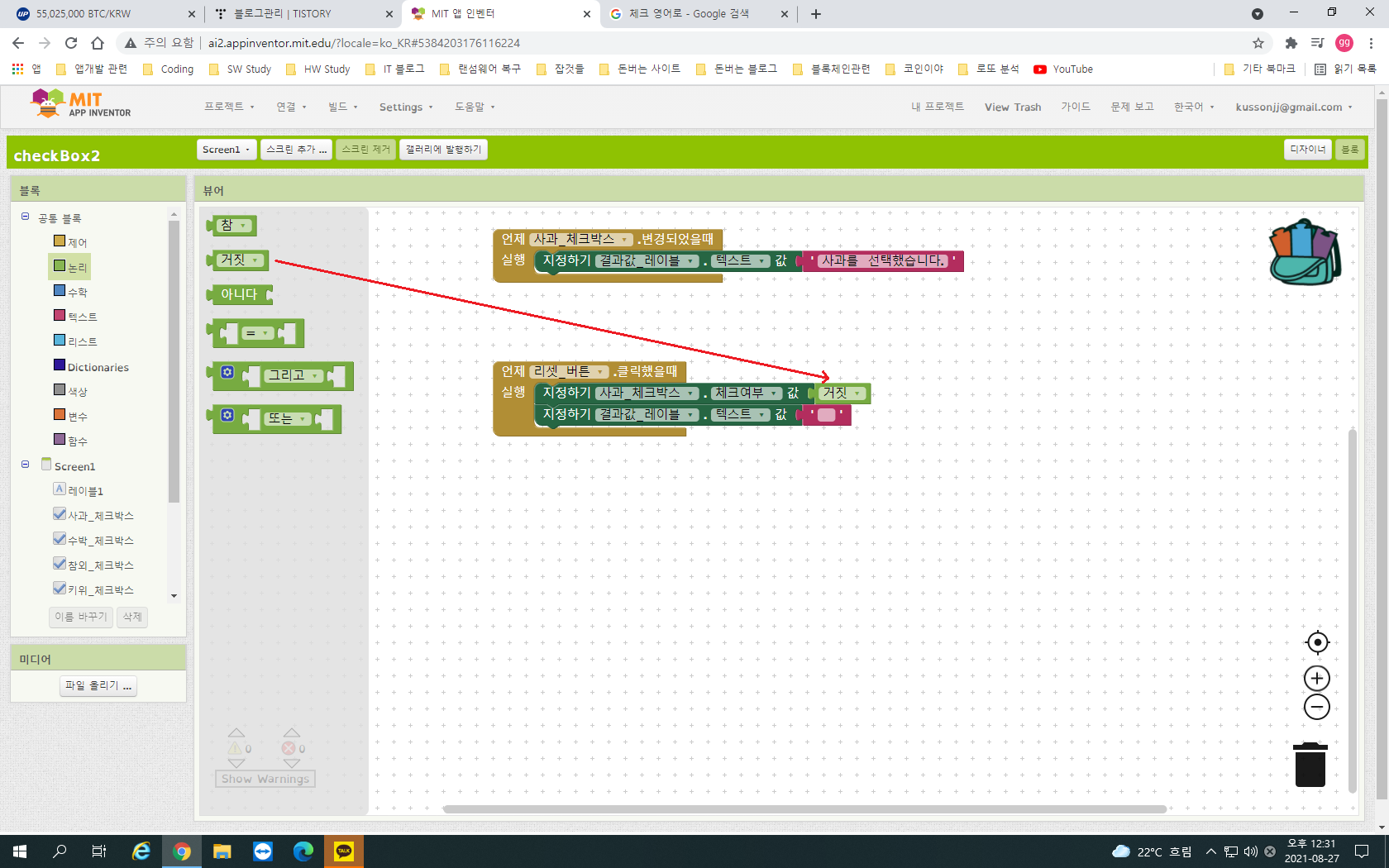
블록창의 공통 블록중 논리 항목을 클릭하면 논리 대수에 관한 블록들이 나열된다. 여기서 '거짓' 블록을 끌고 와서 '사과 체크박스. 체크여부. 값' 블록에다 끼워 넣는다. 왜 이렇게 해야 하는가 라고 묻지 말고 앱인벤터에서는 체크박스의 체크를 해제하려면 '거짓' 블록을, 체크 표시를 나타내려면 ' 참' 블록을 끼워 넣으면 된다고 알아두자. 대부분의 언어들에서 이러한 논리 구조를 가지고 있다.

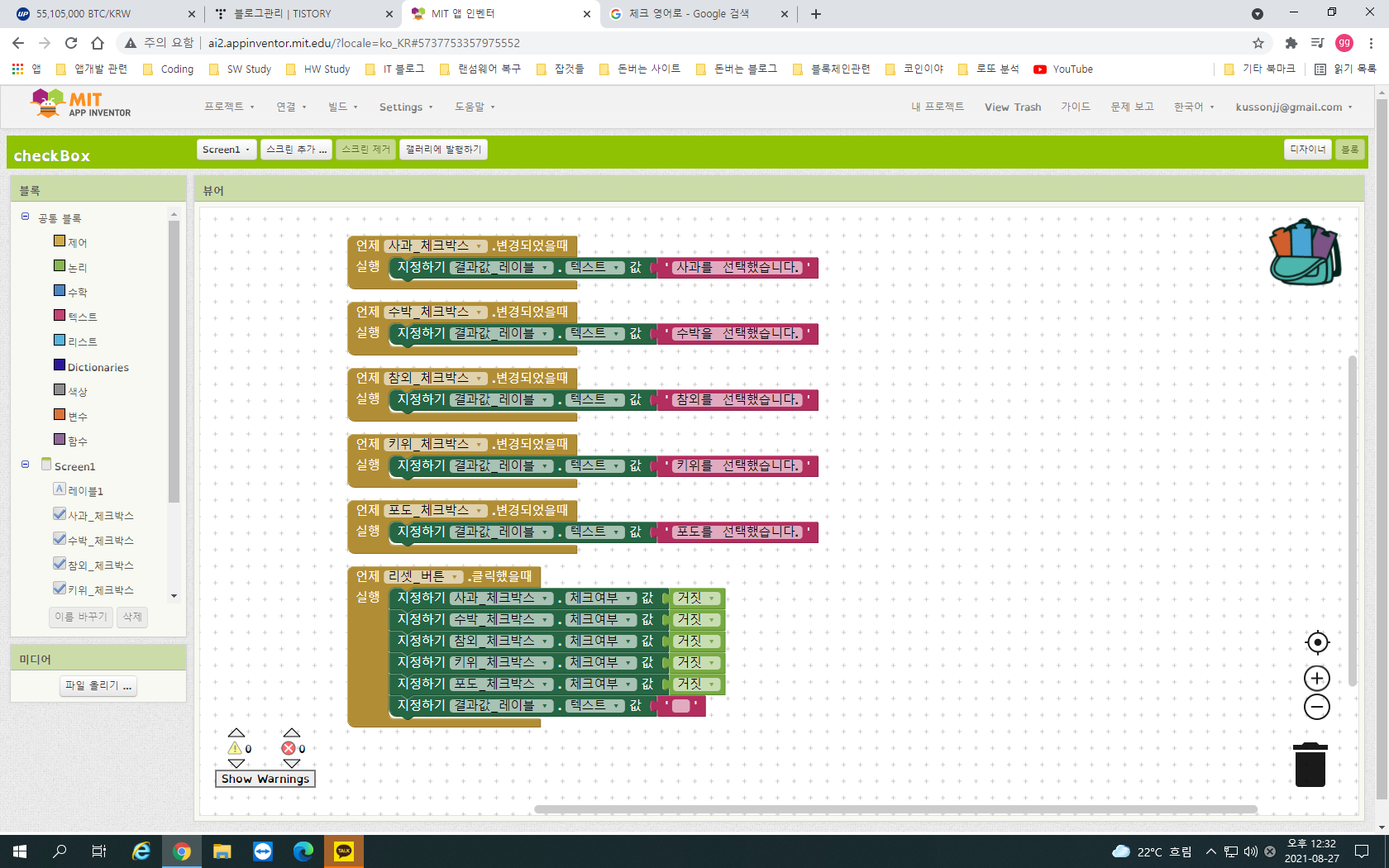
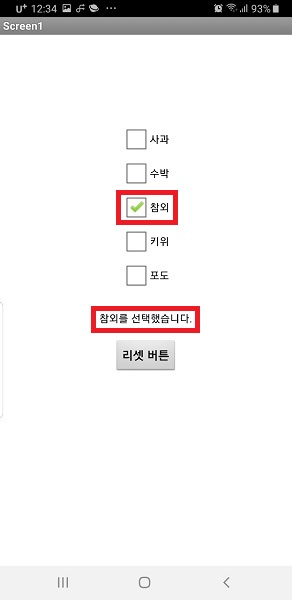
다섯개 체크박스에 대해 위와 같이 모두 코딩을 해보자. 각각의 체크박스를 체크하면 하단에 '무슨 과일을 선택했습니다.' 라는 글자가 나타나고 리셋 버튼을 누르면 모든 체크 표시들이 사라지고 글자도 없어지게 만드는 코드들이다.





'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 4 : 레이아웃의 세부 사용법 (0) | 2021.09.02 |
|---|---|
| 앱인벤터2 왕초보 강좌 3 : 날짜 선택 버튼의 사용법 (0) | 2021.08.31 |
| 앱인벤터2 왕초보 강좌 1: 버튼으로 액션을 시작한다. (0) | 2021.08.24 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 3 (0) | 2021.08.23 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 2 (0) | 2021.08.21 |