레이블의 기능에 대해서 알아보겠다. 앱인벤터2에서 레이블은 약방의 감초처럼 여러곳에서 전천후 활동을 하는 성분중 하나이다. 앱 제작에서 레이블이 여러 가지 역할을 하지만 레이블의 기능을 딱 한마디로 요약하자면 2가지 기능만 한다는 것이다. 우리가 영어 문법을 배울때 be동사의 번역이 '이다, 있다.' 딱 2가지 만 된다고 많이 알고 있는 것처럼 레이블의 역할도 딱 2가지만 있다. 즉 '글쓰기'와 '공간 확보'이다. 그림을 보면서 설명하겠다.

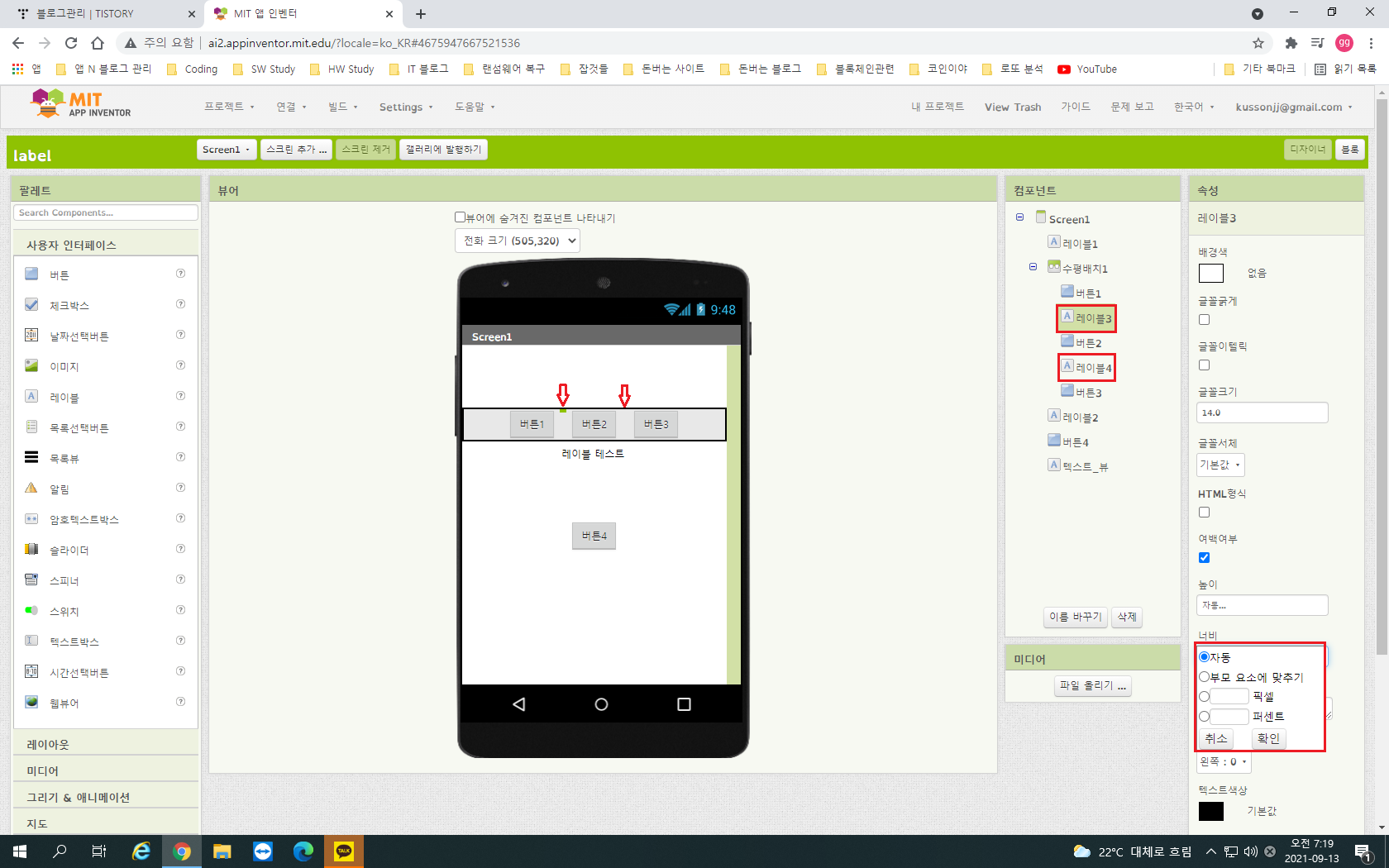
디자이너 에디터에서 위와 같이 레이블과 수평배치 레이아웃, 버튼 4개등을 배치하자. 배치를 하고 나면 수평배치 레이아웃이 상단에 딱 붙어 있는 상태가 될 것이다. 수평배치 레이아웃을 아래로 좀 내리고 싶은 마음이 들 것이다. 이때 레이블을 사용하는 것이다. 수평배치 레이아웃 위에 레이블을 배치하고 레이블의 텍스트는 없앤 다음 높이 성분을 15% 정도 지정하는 것이다. 그러면 레이블의 수직길이가 15% 늘어나면서 수평배치 레이아웃이 아래로 내려간다. 공간 확보가 된 것이다.

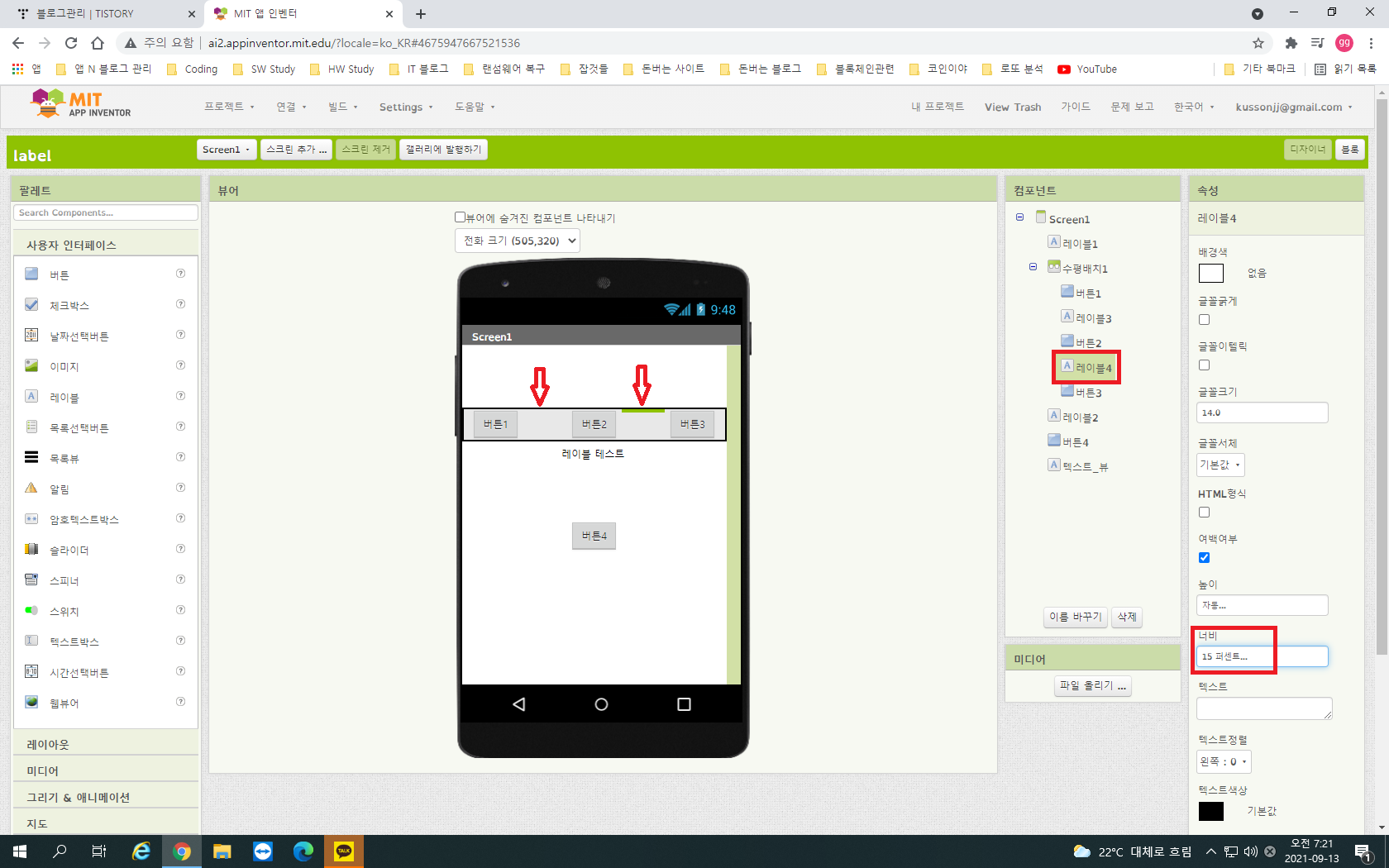
이제 수평배치 레이아웃 안에 버튼을 세개 배치해 보자. 그러면 위의 그림처럼 버튼들이 따닥 따닥 붙어 있는 상태가 된다. 이때 버튼들 사이에 레이블을 삽입해 공간을 늘려 주는 것이다. 레이블들의 너비 속성창에 들어가서 픽셀수나 퍼센트를 늘려서 공간을 주는 것이다.

레이블의 너비를 15%로 주면 버튼들 사이가 벌어지면서 공간이 확보된다.

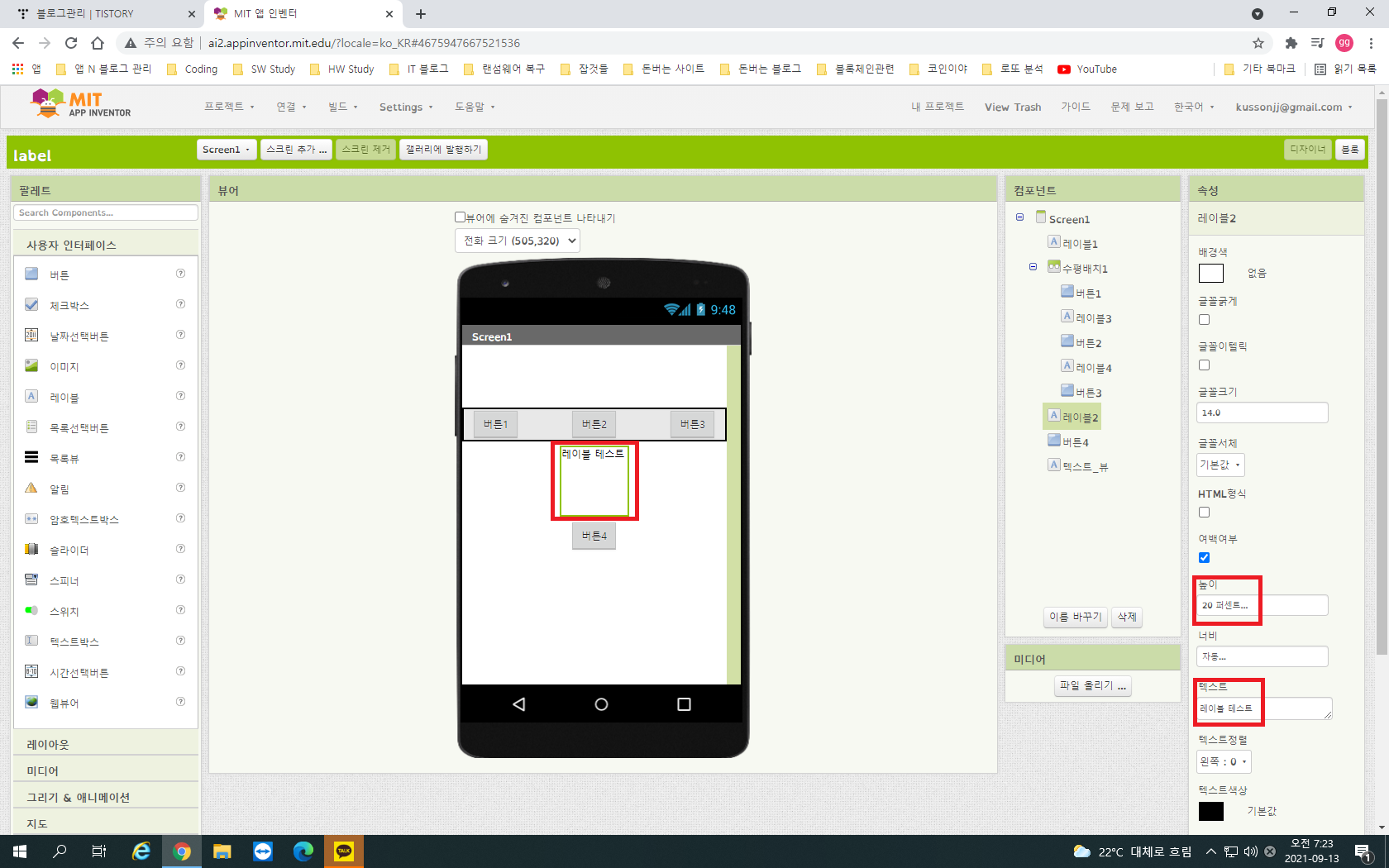
공간 확보가 레이블의 부차적인 기능이라면 레이블의 기본 기능은 텍스트를 표시하는 것이다. 텍스트의 변동이 없는 고정 텍스트라면 레이블 속성창의 텍스트에 그 글자를 입력하는 것으로 끝난다. 그러나 어떤 이벤트에 따라 텍스트가 변하게 하려면 블록코딩을 좀 해야 한다. 버튼4를 클릭했을 때 버튼4 아래의 레이블에 글자를 표시하는 상황을 가정해 보자.

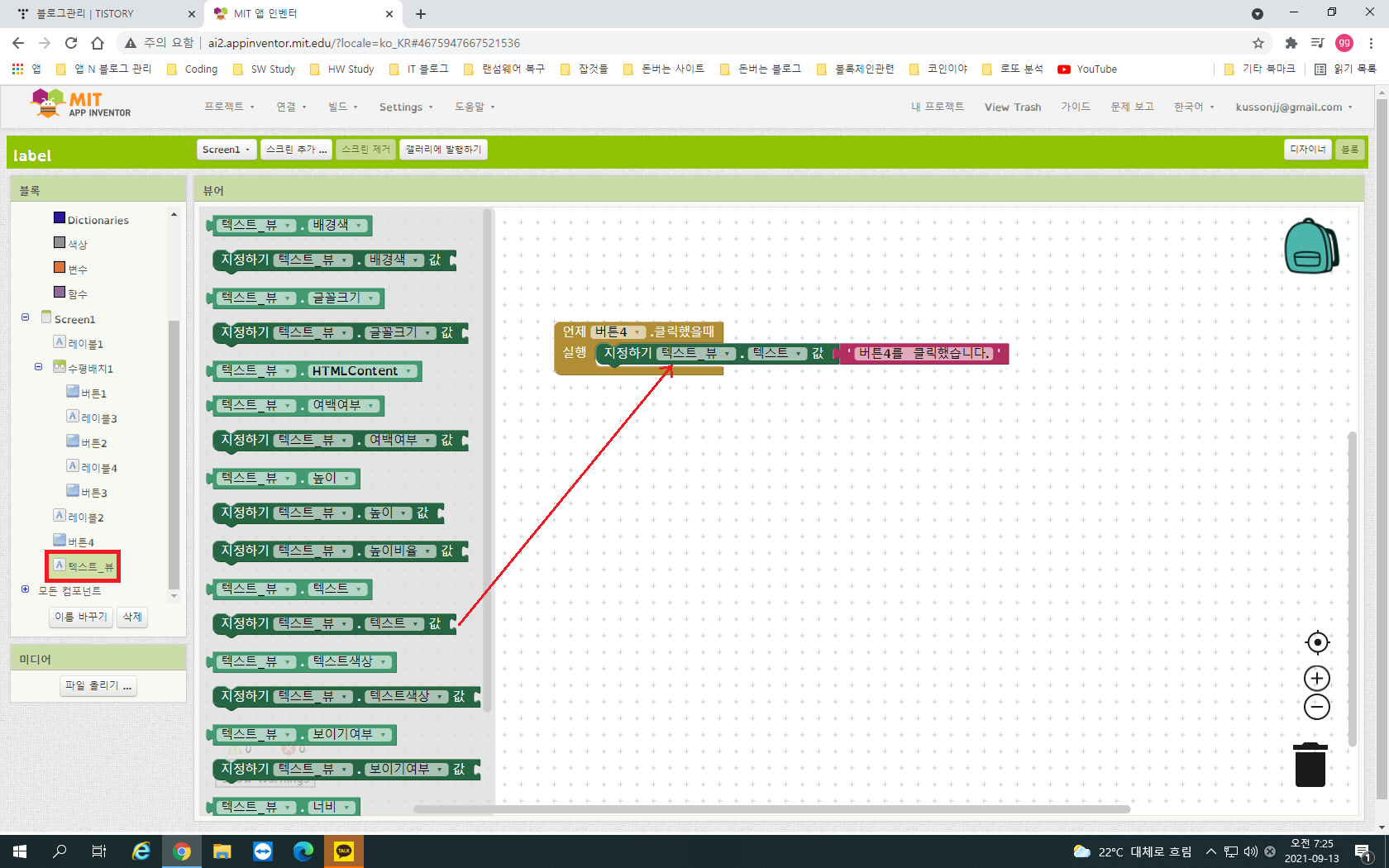
블록 에디터에 가서 버튼의 '언제 버튼4 클릭했을 때' 블록을 끄집어 내고 레이블에서도 텍스트 뷰 블록을 끄집어 내서 두개의 블록을 위와 같이 결합한다. 마지막으로 공통 블록 텍스트에서 '텍스트' 블록의 빈칸 블록을 끄집어 내서 끼워넣고 원하는 글자를 써 넣는다.

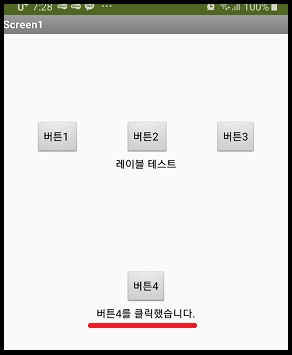
앱을 빌드시켜서 스마트 폰으로 실행한 화면이다. 버튼4를 클릭하면 버튼 아래 레이블에 코딩했던 글자가 잘 나타난다.
이렇게 레이블의 두가지 기능인 공간확보와 글쓰기 기능을 살펴보았다. 레이블이 약방의 감초처럼 앱의 이곳 저곳에서 많이 쓰이는 요소이므로 잘 연습해서 앱 제작에 많은 도움이 되길 바란다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 8 : 목록뷰(ListView) 사용법 (2) | 2021.09.16 |
|---|---|
| 앱인벤터2 왕초보 강좌 7 : 목록 선택 버튼(ListPicker) 사용법 (0) | 2021.09.14 |
| 앱인벤터2 왕초보 강좌 5 : 이미지 전환 배우기 (0) | 2021.09.06 |
| 앱인벤터2 왕초보 강좌 4 : 레이아웃의 세부 사용법 (0) | 2021.09.02 |
| 앱인벤터2 왕초보 강좌 3 : 날짜 선택 버튼의 사용법 (0) | 2021.08.31 |