이번 시간에는 레이아웃의 세부 활용에 대해 알아보겠다. 순서상 레이아웃을 다룰 시간은 아니지만 레이아웃을 알아야 화면 구성을 마음대로 할 수 있기 때문에 레이아웃을 먼저 하고 다음 시간 부터 순서대로 진행하도록 하겠다.

앱인벤터에서는 기본적으로 컴포넌트들을 배치하면 수직으로 죽 나열이 된다. 즉 수평으로 컴포넌트들을 배치하는 것은 되지 않는다. 그래서 컴포넌트들을 여러 방향으로 배치하기 쉽게 하기 위해서 사용하는 것이 레이아웃이다.

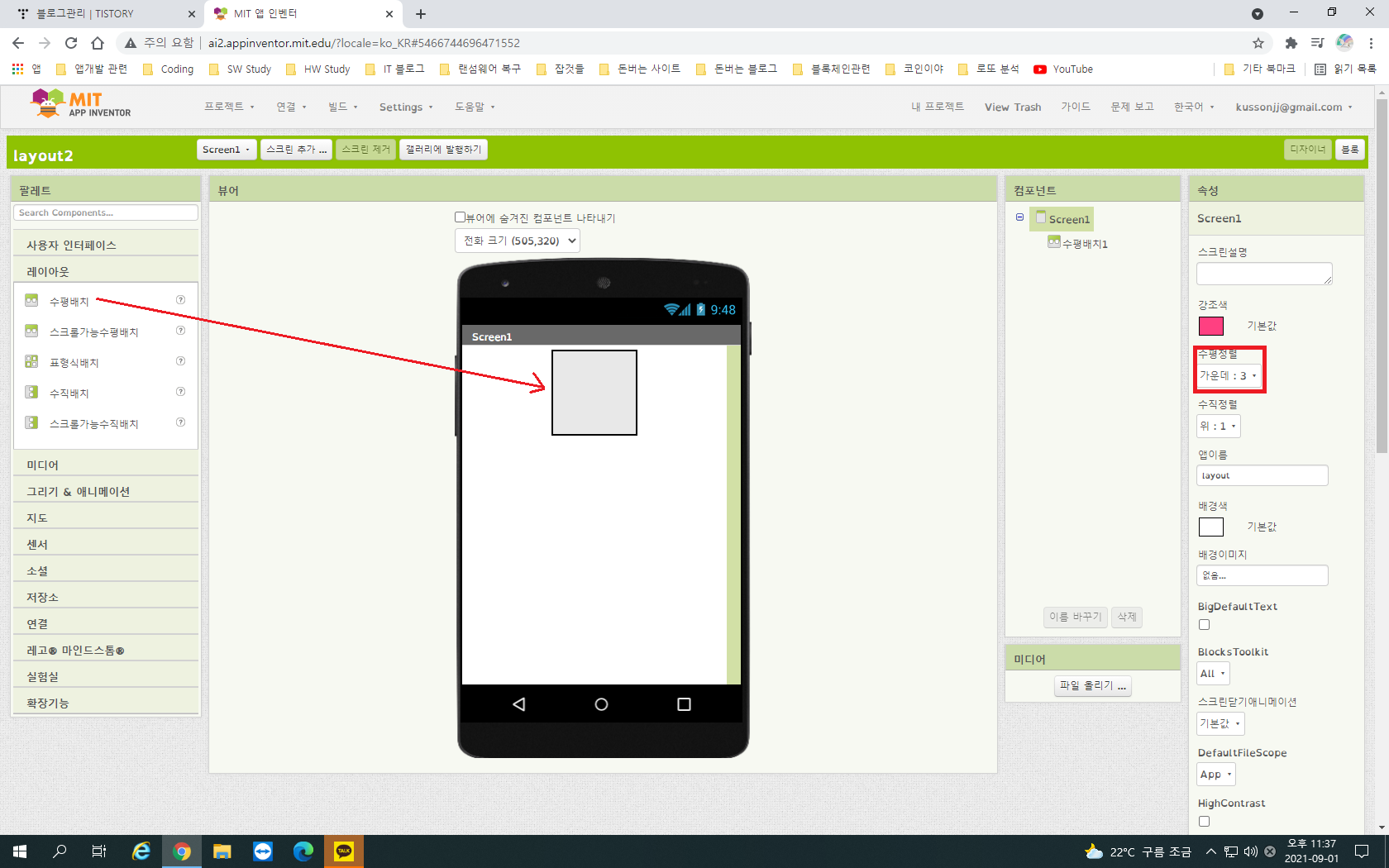
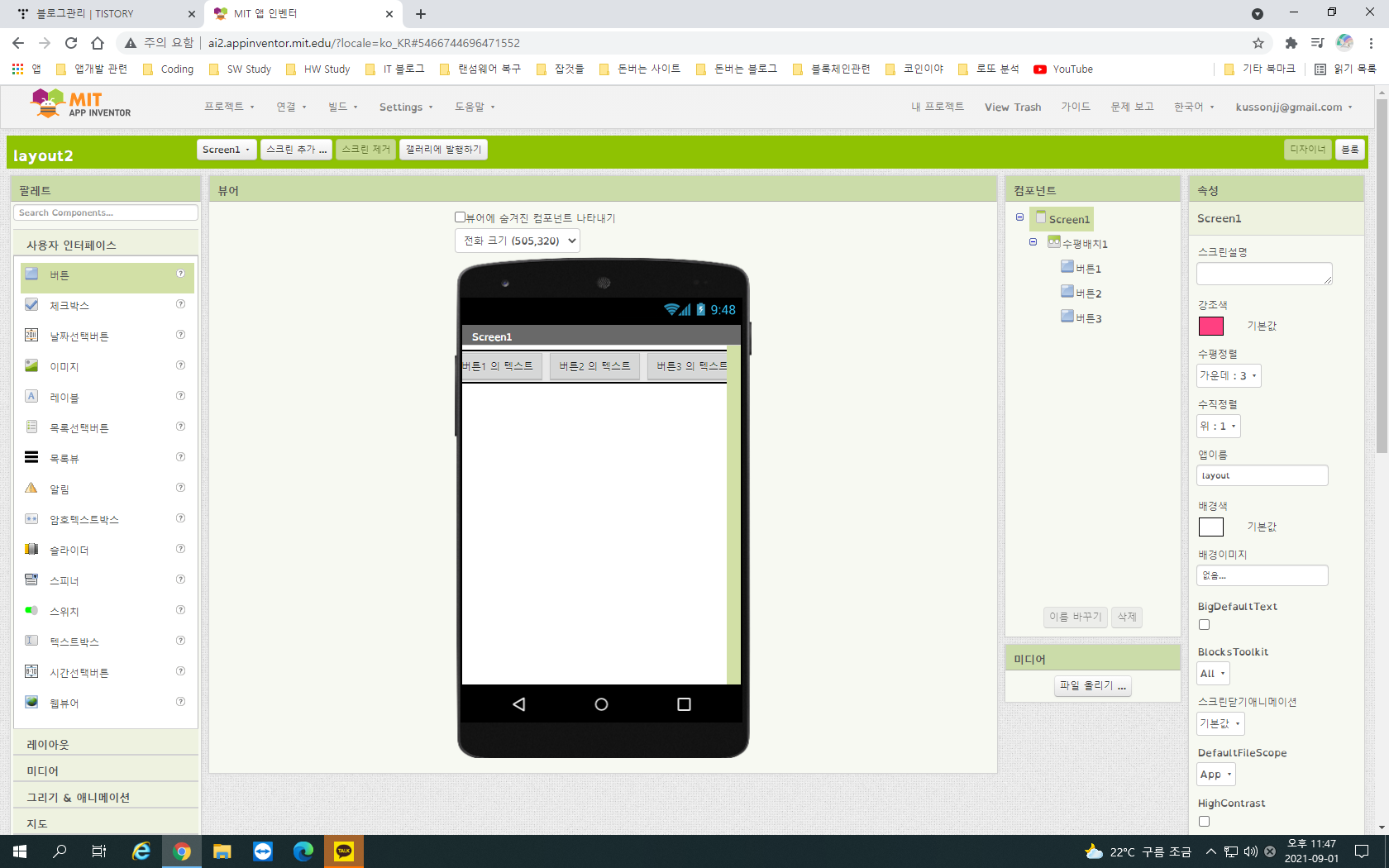
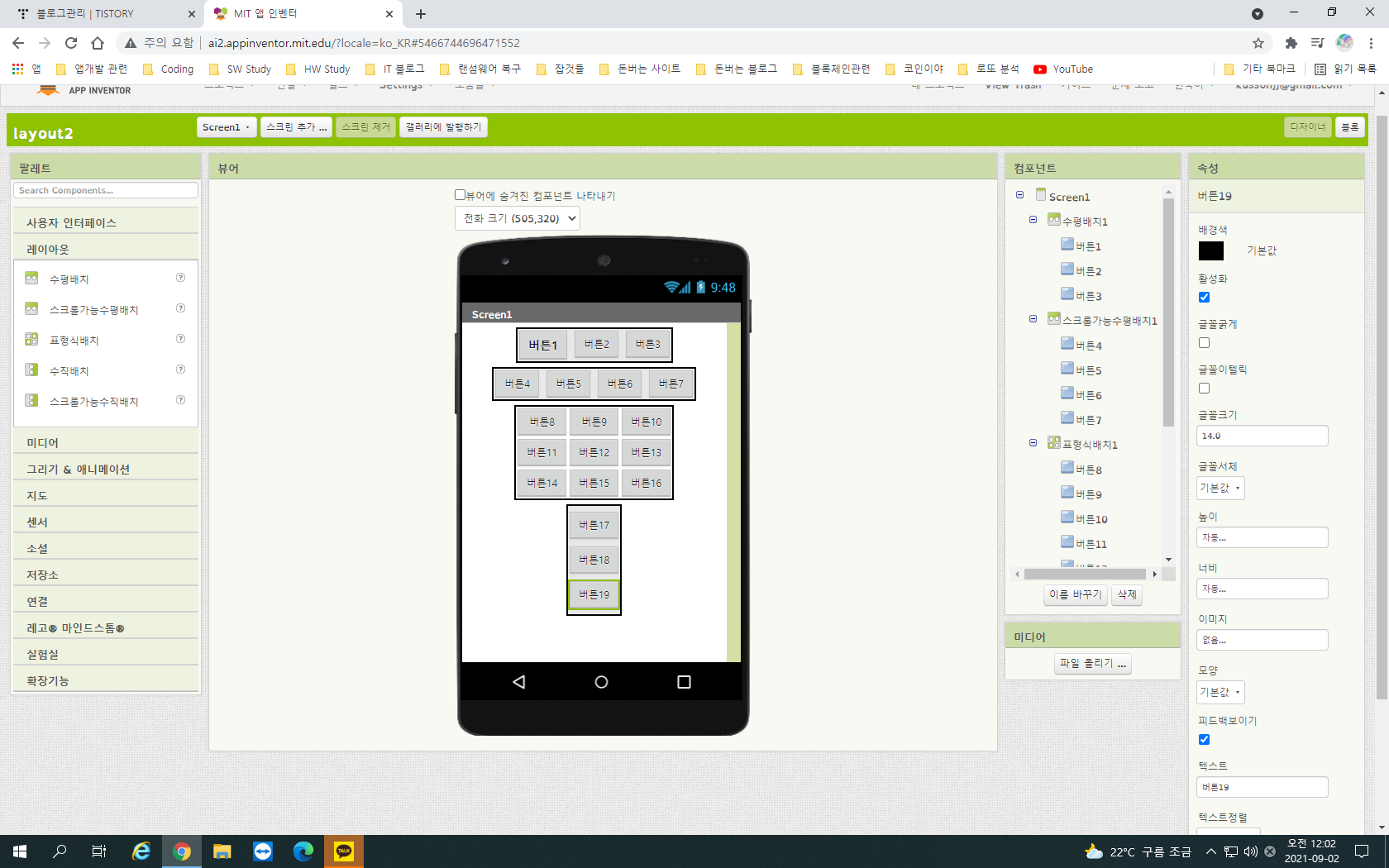
팔레트 창에서 레이아웃 메뉴에 들어가면 5가지의 항목들이 준비되어 있다. 수평배치 컴포넌트를 뷰어창에 끌어다 놓아 보자. 처음 수평배치 레이아웃만 배치시키면 상당히 큰 사각형이 나타난다. 이 사각형 안에 버튼이나 레이블등등 을 배치하면 수평으로 컴포넌트들이 배치가 되는 것이다. 그래서 수평배치 레이아웃이라 부르는 것이다. 컴포넌트들이 화면 가운데로 정렬되게 하려면 스크린1 속성의 수평정렬을 가운데로 선택하자.

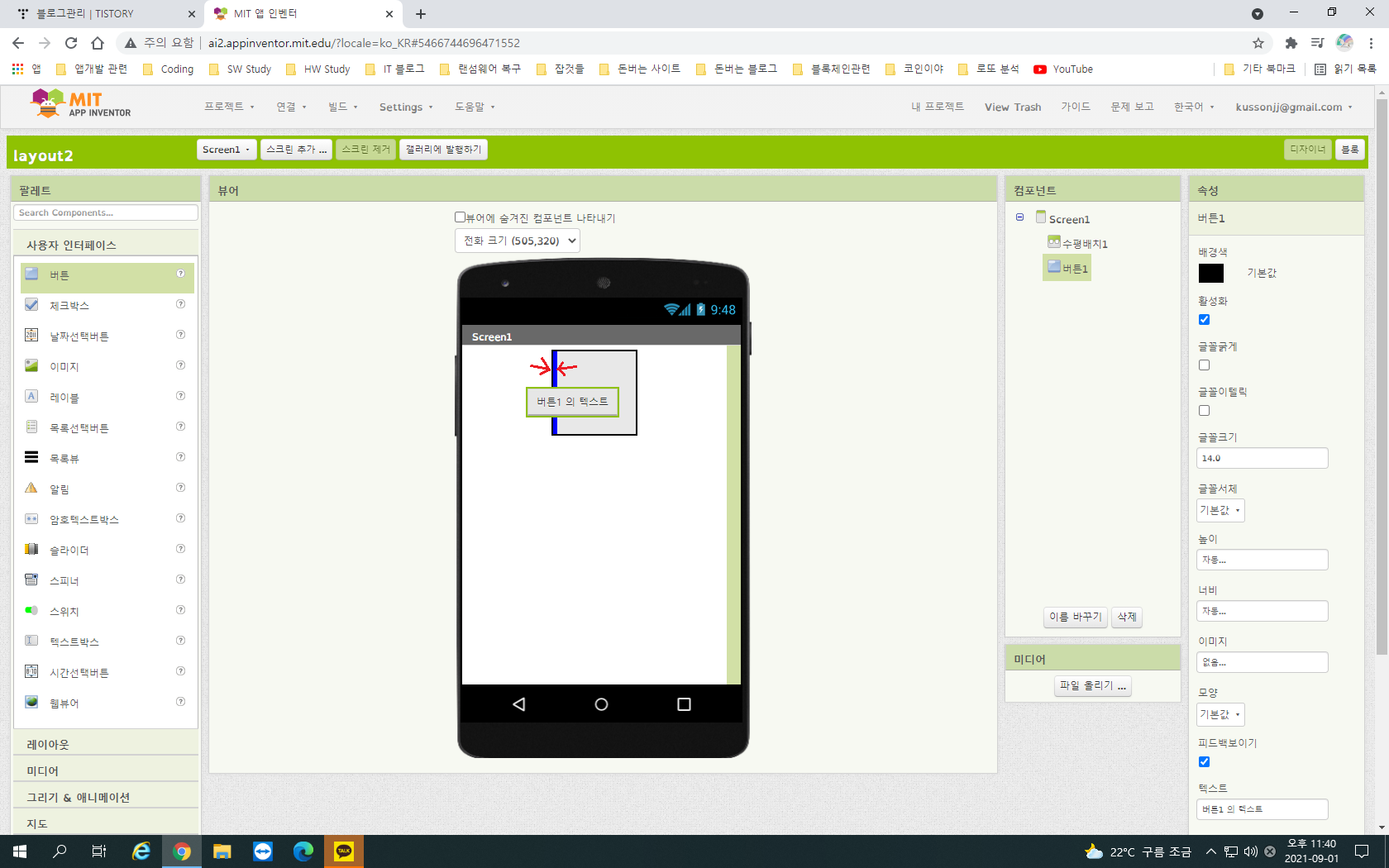
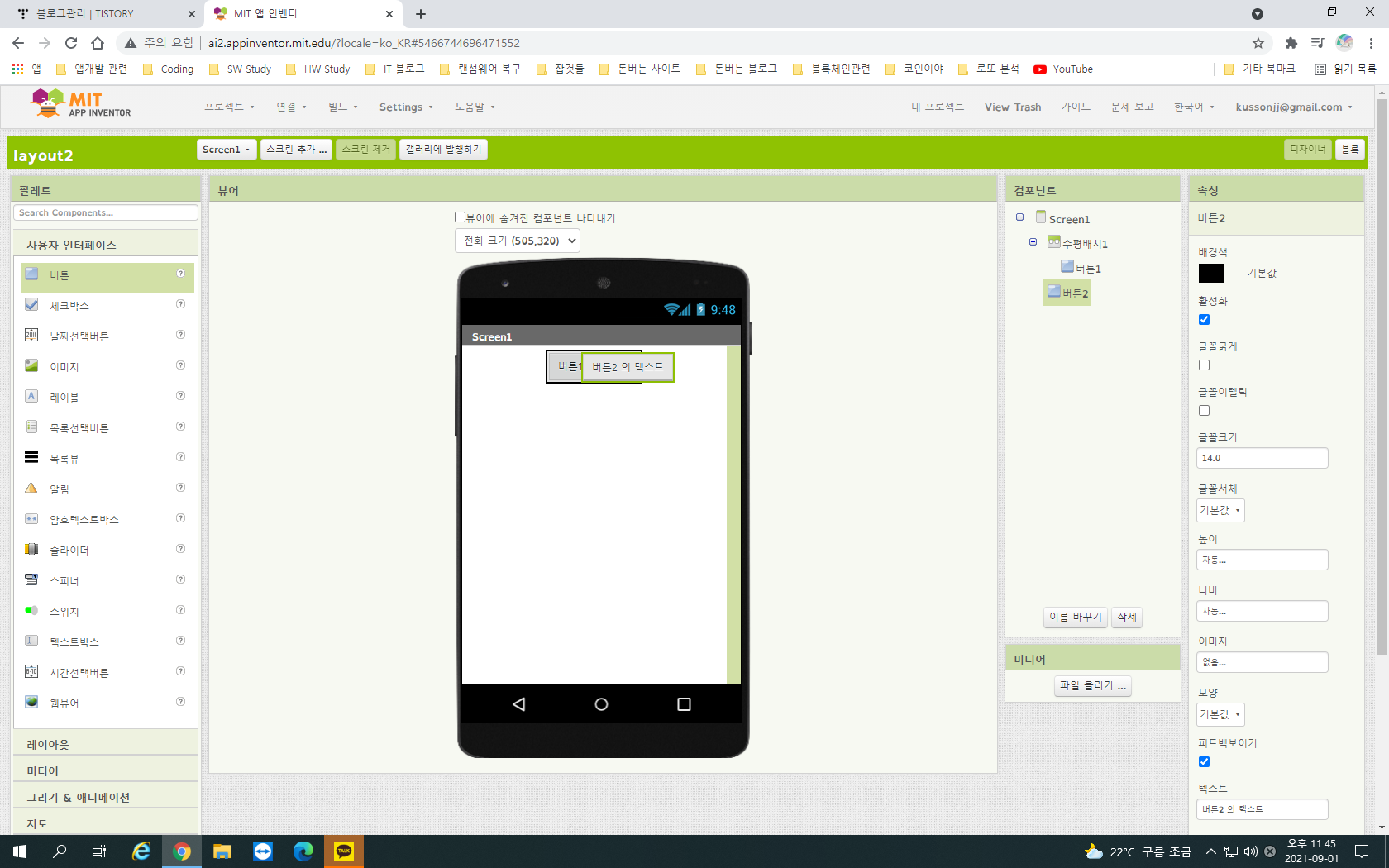
이제 수평배치 레이아웃 안에 버튼을 배치해 보자. 버튼을 수평배치 레이아웃 안에 가져가면 컴포넌트들이 배치될 곳에 파란색 수직라인이 생기면서 위치를 지정해 둔다.

이 파란색 라인이 어디를 지정하는지 잘 주시해야 한다. 이 파란선이 레이아웃 위나 아래를 지정하면 버튼이 그 위치에 배치되므로 주의해야 한다.

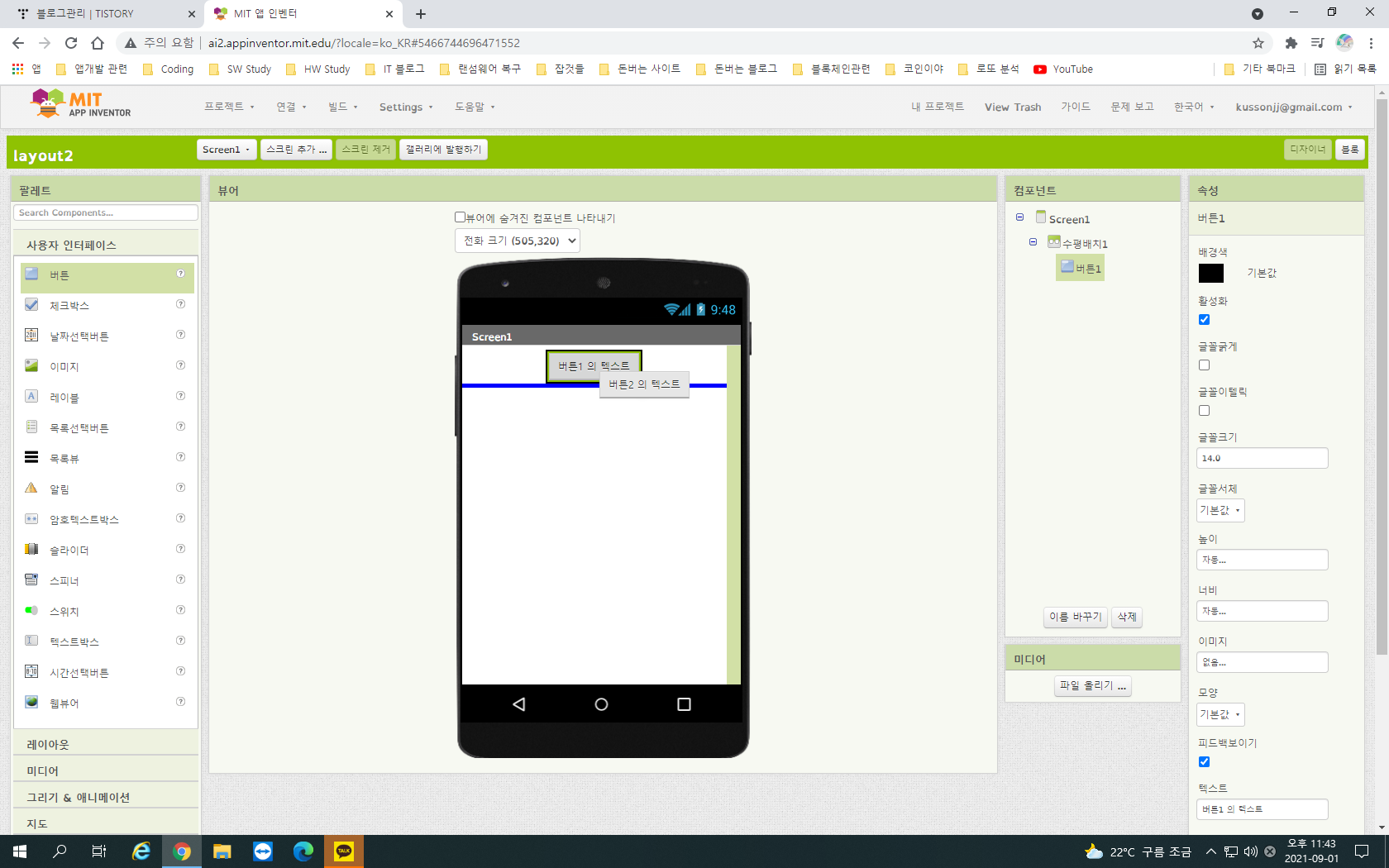
하나의 버튼을 배치하면 수평배치 레이아웃의 외곽선이 버튼의 크기에 맞춰 줄어든다. 이 상태에서 두개 세개의 버튼을 배치 할 때는 레이아웃을 벗어나지 않도록 주의해서 배치해야 한다. 이전 버튼의 오른쪽에서 두번째 버튼의 위치를 조절해 보면 상하에 파란라인이 생기지 않는 순간이 생기는데 그때 버튼을 배치하면 된다.

수평배치 레이아웃 안에 여러개의 컴포넌트들을 배치 시킬 수 있다. 컴포넌트 위의 글자가 커서 몇개만 배치시키면 레이아웃이 핸드폰 화면을 벗어나게 된다. 그때는 컴포넌트들의 속성에서 텍스트를 간단한 단어로 고쳐보자. 그러면 버튼 크기가 줄어들면서 더 많은 컴포넌트들을 배치 시킬 수 있다.

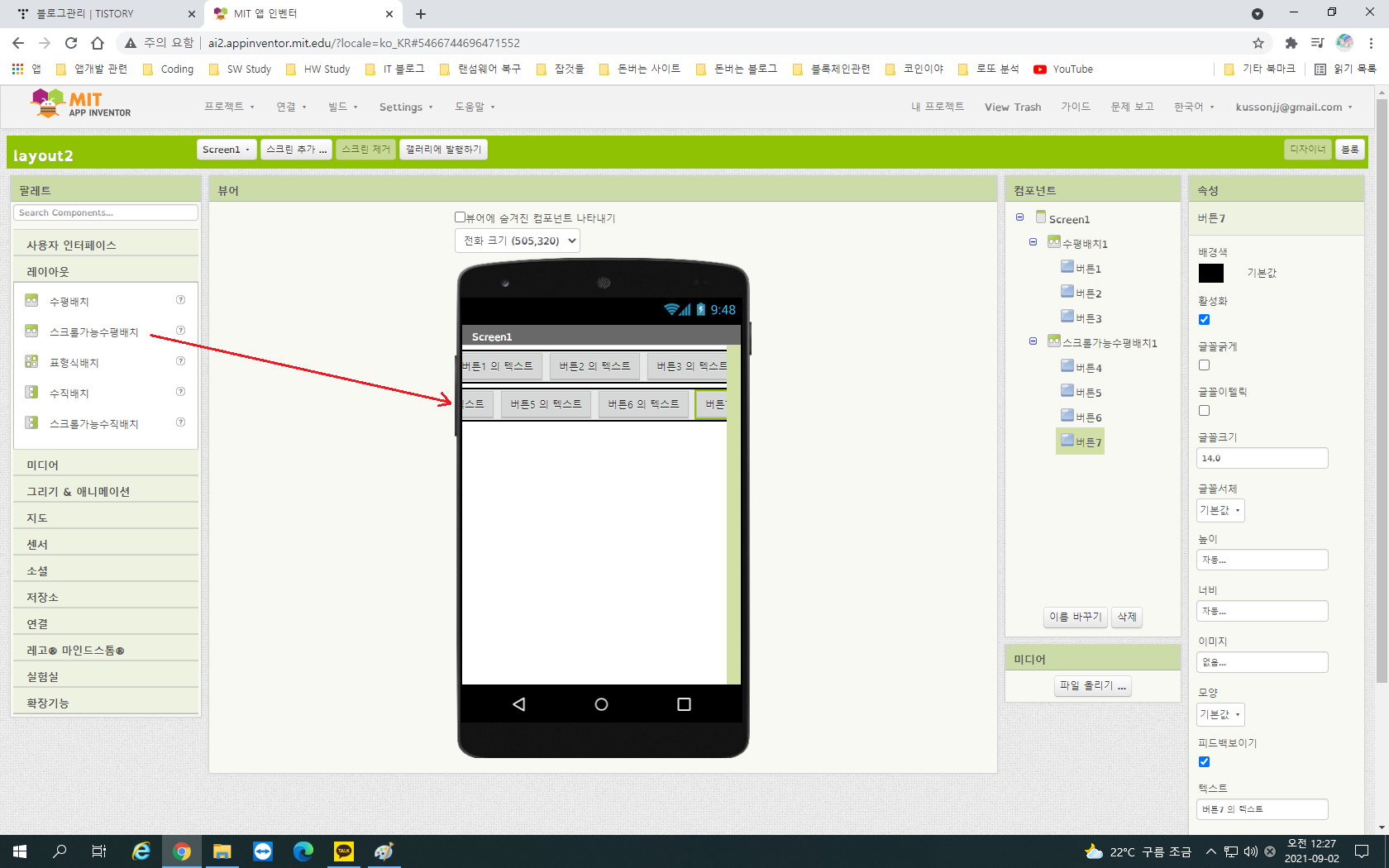
두번째 레이아웃 항목은 '스크롤 가능 수평배치' 레이아웃이다. 즉 화면을 벗어나는 여러개의 컴포넌트들이 있으면 컴포넌트들을 터치해서 좌우로 스크롤을 할 수 있게 하는 것이다.

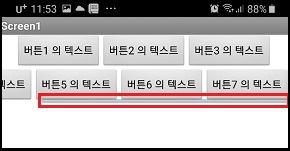
실제 빌드해서 핸드폰에 설치해 보면 '스크롤 가능 수평배치' 레이아웃 아래에 스크롤 바가 나타나면서 좌우 스크롤이 가능하게 해 준다.

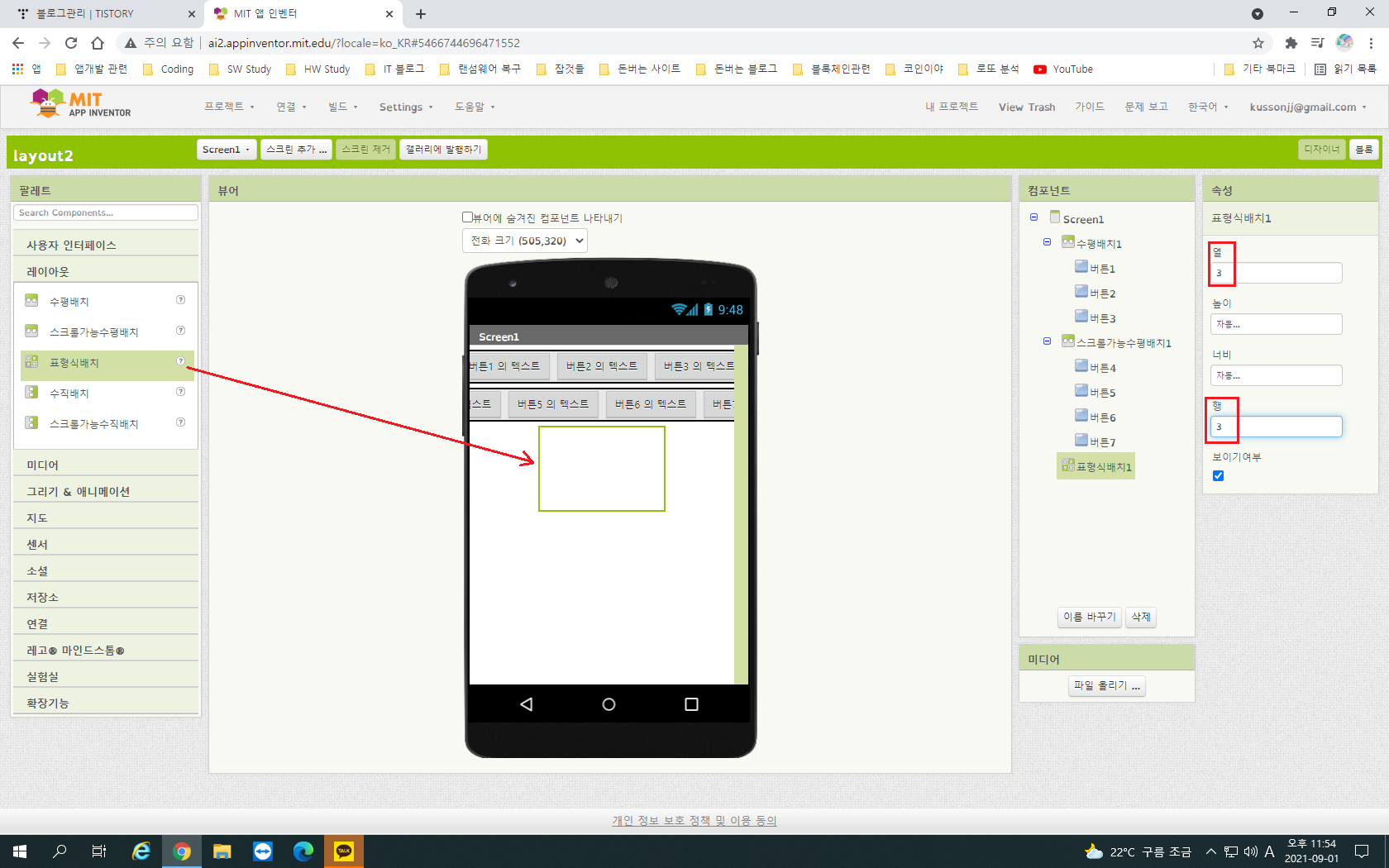
이번에는 표형식배치 레이아웃에 대해 알아보자. 표형식 배치 레이아웃은 행과 열로 된 테이블을 만들 수 있게 해 주는 레이아웃이다. 우측 속성창에서 행과 열의 개수를 지정해 주면 눈에 보이지는 않지만 표형식배치 레이아웃 안에 테이블이 만들어 진다.

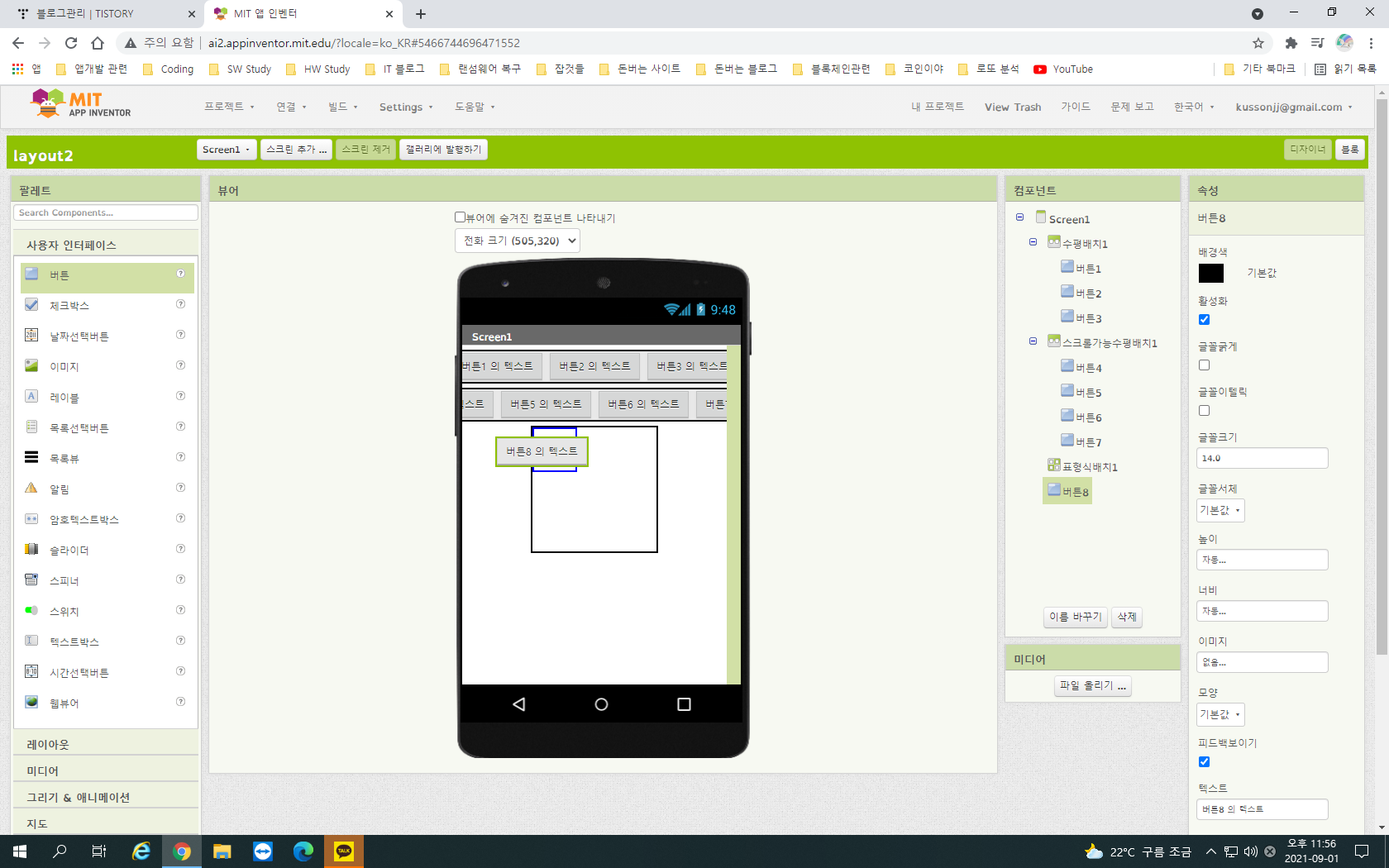
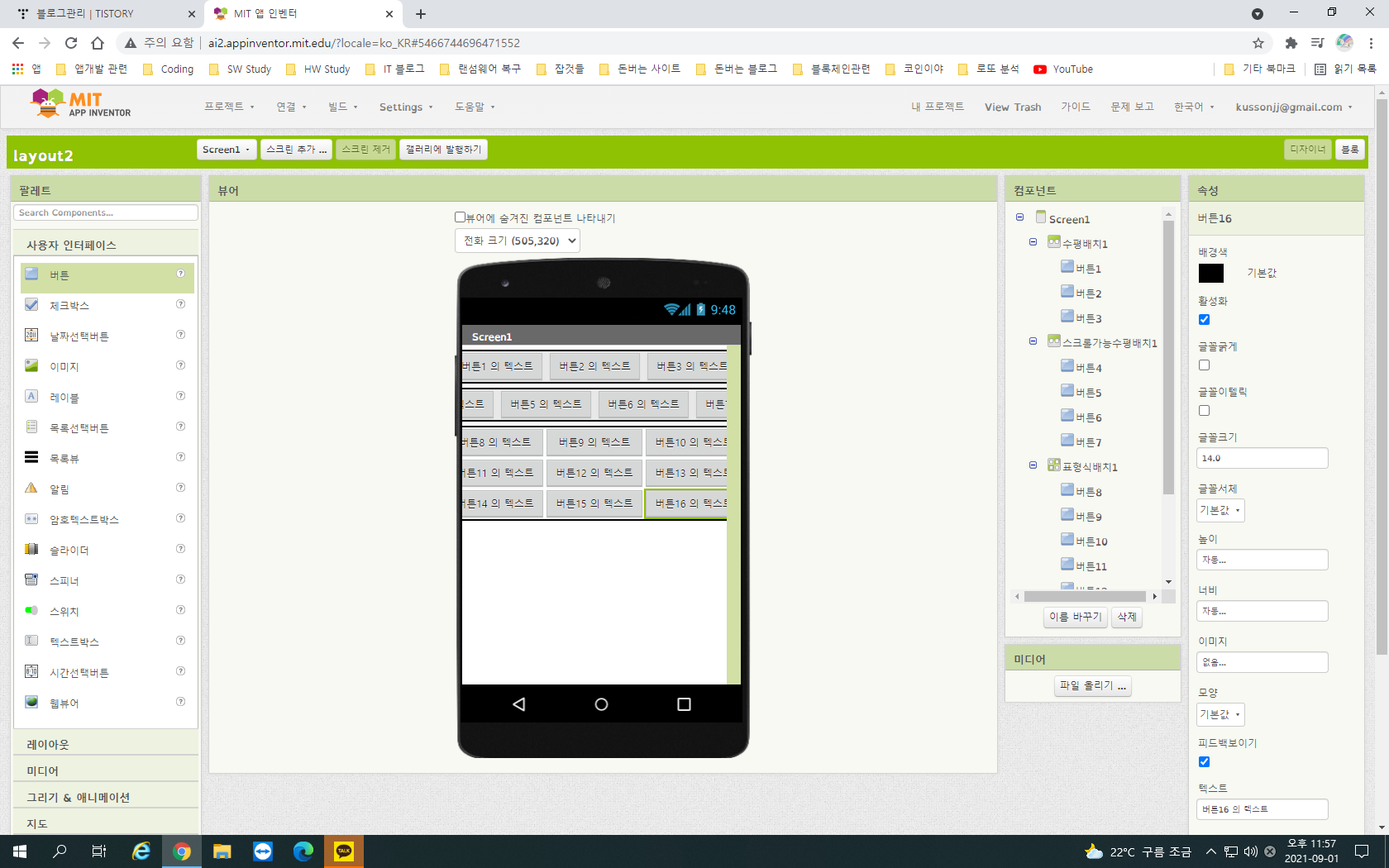
표형식배치 레이아웃 안에 버튼을 가져가 보면 첫번째 칸에 파란사각형이 나타나면서 위치를 알 수 있게 해 준다. 행과 열을 지정한 만큼 컴포넌트들을 배치해 보자.


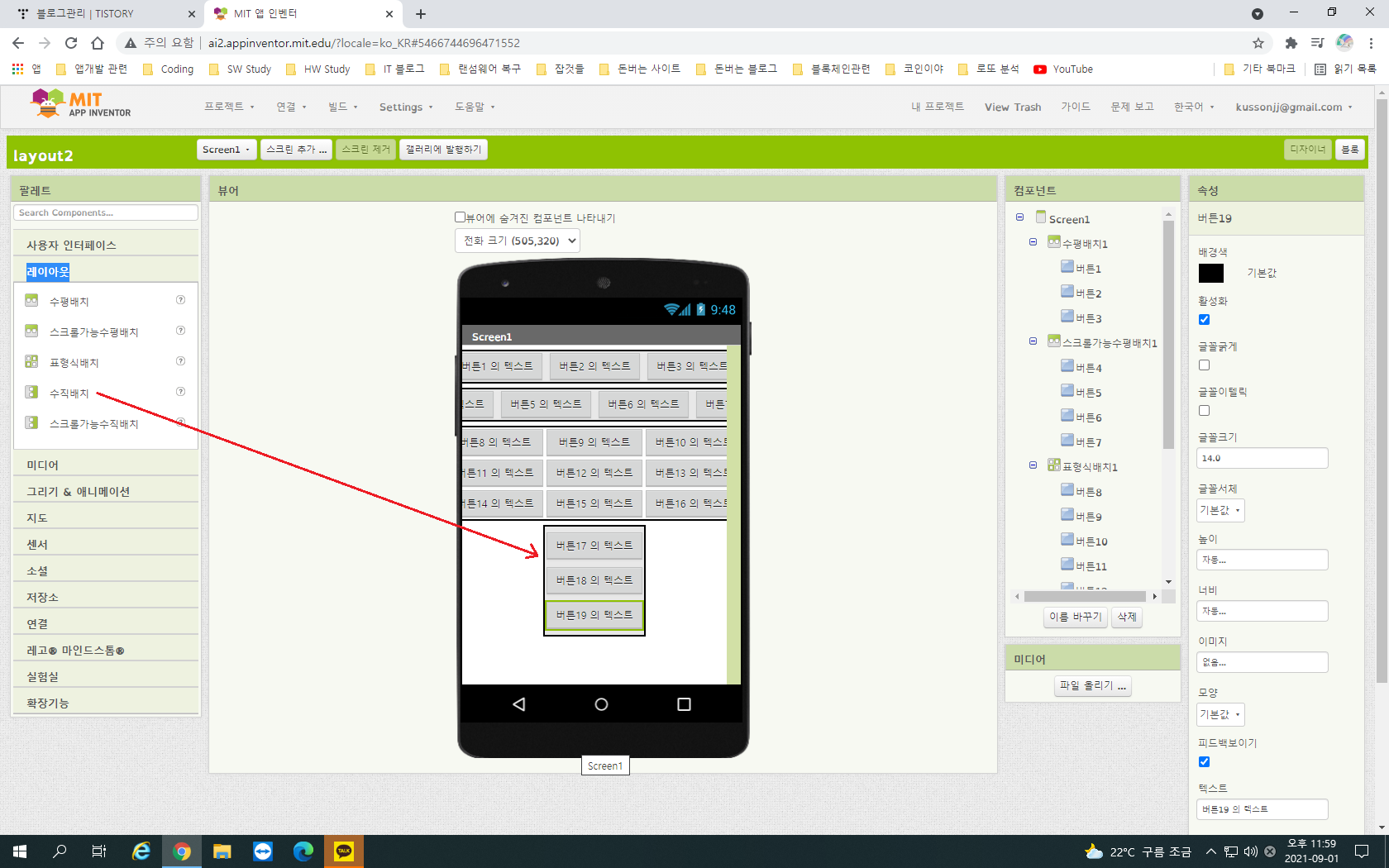
이제 수직 배치 레이아웃을 알아보자. 수직 배치 레이아웃은 컴포넌트들을 수직으로 배치 할 수 있게 해 준다. 그러나 이 기능은 레이아웃이 없어도 되는 배치 기능이기 때문에 거의 쓰이지 않고 꼭 필요한 어떤 상황에서만 쓰는 기능이다.

스크롤 가능 수직배치 레이아웃은 수직으로 화면을 벗어날 만큼의 컴포넌트들이 배치 되었을때 상하로 스크롤이 가능하게 해 준다. 조금만 시간을 투자해서 레이아웃을 어떻게 사용하는지 연습해 보자. 컴포넌트들을 화면에 자유롭게 배치하는 것이 가능해 지면 앱인벤트 코딩하는 능력이 크게 향상되고 자신감이 생길 것이다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 6 : 레이블은 두가지 기능만 한다. (0) | 2021.09.13 |
|---|---|
| 앱인벤터2 왕초보 강좌 5 : 이미지 전환 배우기 (0) | 2021.09.06 |
| 앱인벤터2 왕초보 강좌 3 : 날짜 선택 버튼의 사용법 (0) | 2021.08.31 |
| 앱인벤터2 왕초보 강좌 2: 체크박스의 사용법 (0) | 2021.08.27 |
| 앱인벤터2 왕초보 강좌 1: 버튼으로 액션을 시작한다. (0) | 2021.08.24 |