이번 시간은 앱인벤터2 왕초보 강좌 세번째 시간으로 날짜 선택버튼의 사용법에 대해서 알아보겠다.

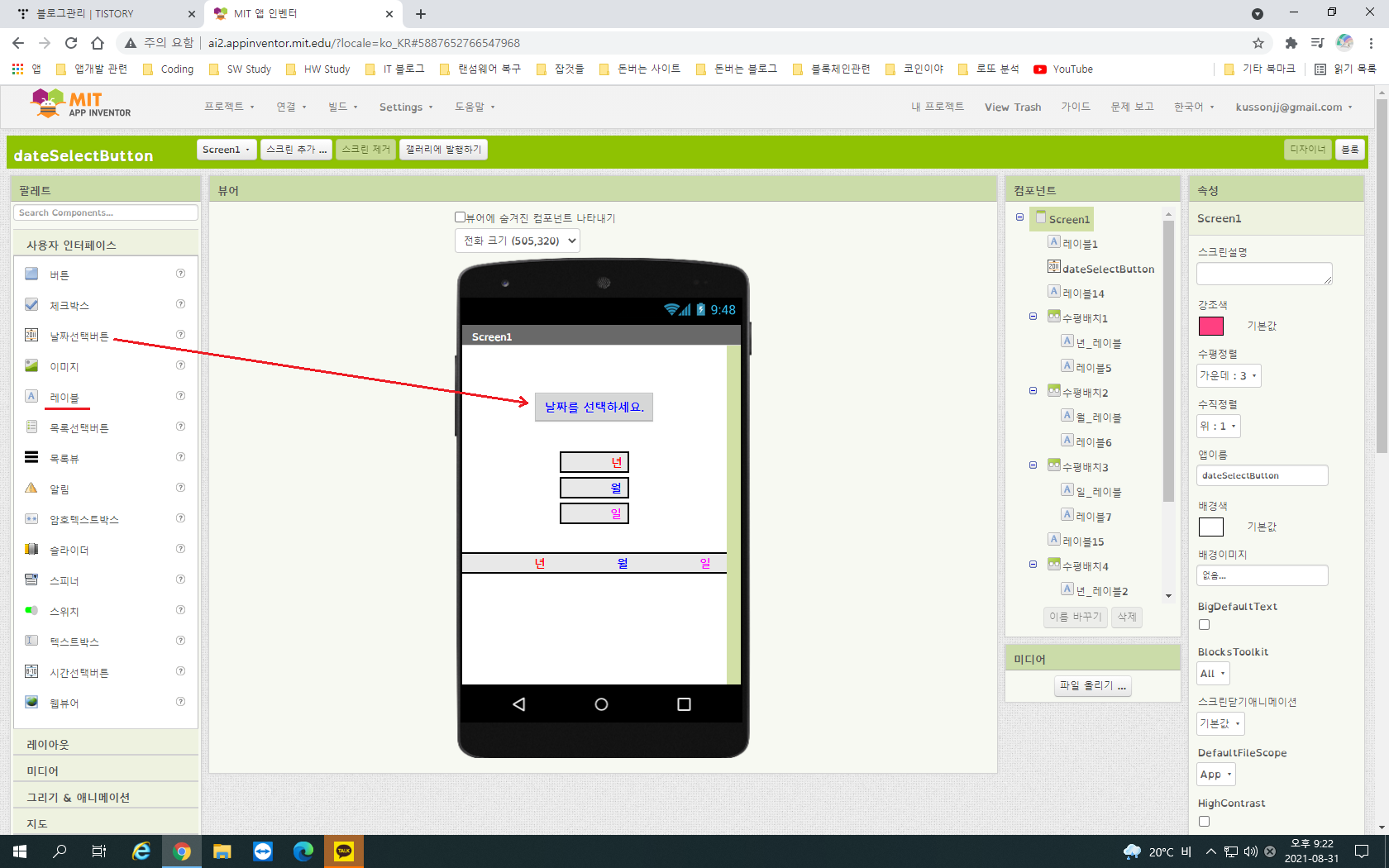
사용자 인터페이스 세번째 항목인 '날짜 선택 버튼'을 끌어다 뷰어 창의 핸드폰 화면 중앙에 놓는다. 그리고
'날짜 선택 버튼' 아래에다 레이아웃 항목안에 있는 수평배치 블록을 네개 끌어다 놓는다. 그리고 수평배치 블록 안에 레이블을 끼워 넣어서 위와 같은 배치를 만든다.
레이아웃은 가장 많이 쓰는 블록들 중 하나이기 때문에 순서가 되지 않았지만 앱인벤터2 왕초보 강좌 네번째 시간에 설명하도록 하겠다. 수평 배치 블록 안에 레이블을 2개씩, 그리고 네번째 수평배치 블록 안에는 6개의 레이블을 배치 해 두었으므로 일단 위의 그림을 보고 따라해 보기 바란다.

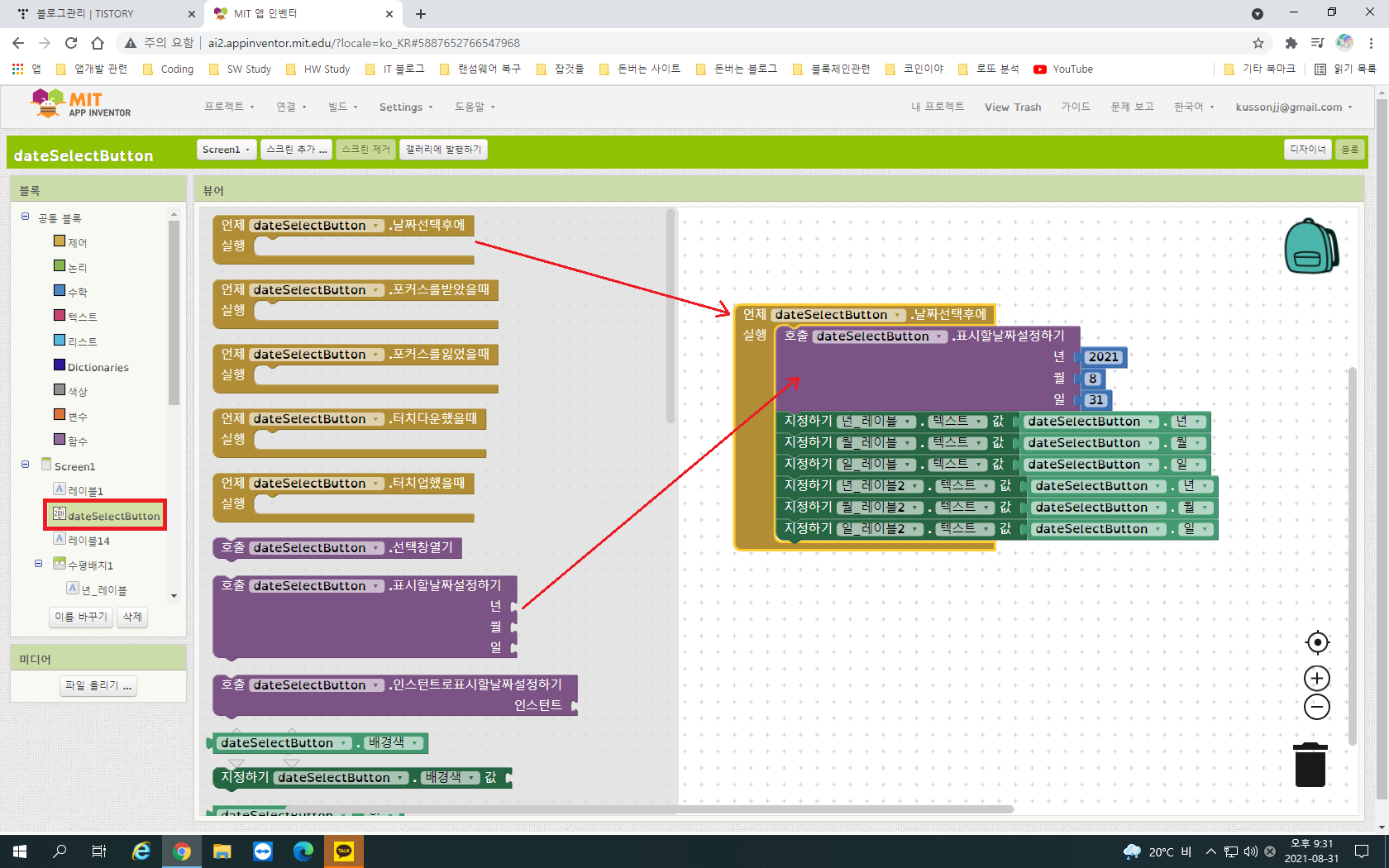
이제 블록 에디터로 가서 좌측 블록창 중단에 있는 '날짜 선택 버튼'을 클릭한다. 드롭 메뉴 블록 중에서 '언제 dateSelectButton. 날짜 선택 후에' 블록과 '호출 dateSelectButton. 표시할 날짜 설정하기' 블록들을 끌어다가 위와 같이 끼워 넣는다. 또 각각의 레이블에서 텍스트 입력 블록을 꺼내서 '호출 dateSelectButton. 표시할 날짜 설정하기' 블록 아래에다 배치한다.

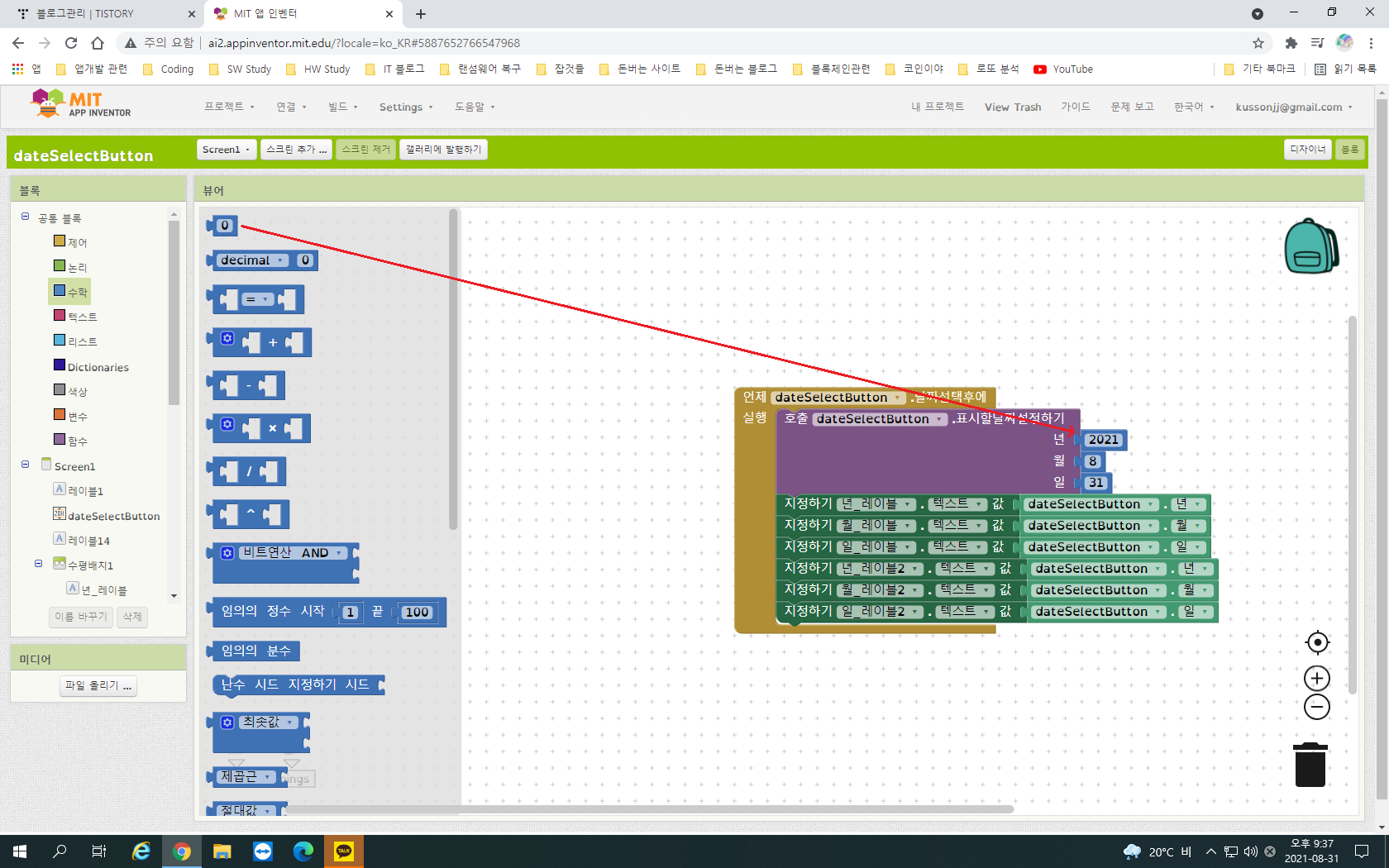
'언제 dateSelectButton. 날짜 선택 후에' 블록 뒷 부분에 년, 월, 일을 표시하는 숫자 블록을 끼워 넣는다. 숫자 블록은 공통블록 안의 '수학' 항목에 들어있다.

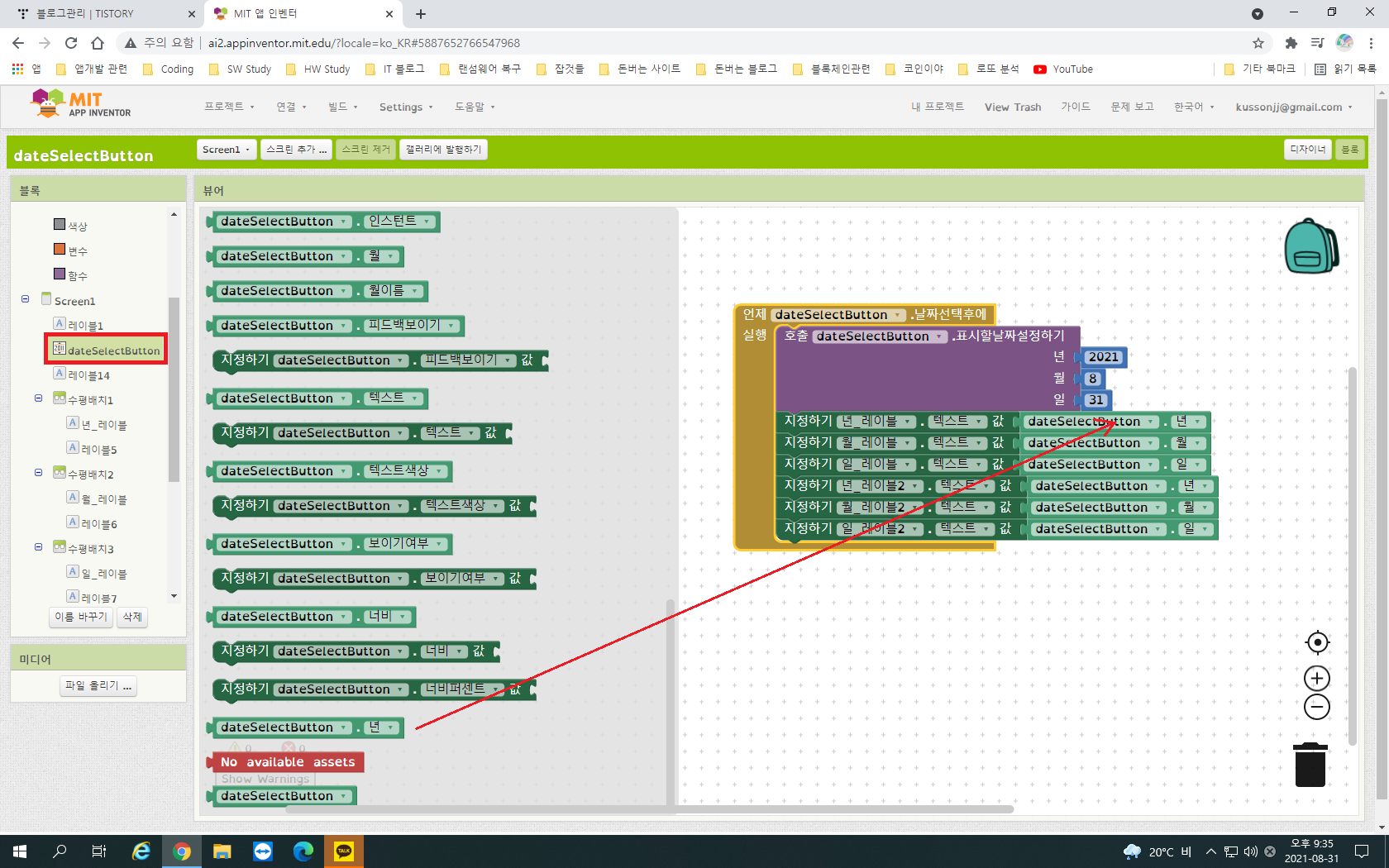
그리고 각각의 레이블 텍스트 입력부에도 '날짜 선택 버튼' 드롭 메뉴 블록 들 중 년, 월, 일 나타내는 블록들을 찾아서 순서대로 끼워넣는다. 이제 이 프로젝트를 빌드하고 핸드폰에 설치해 보자.

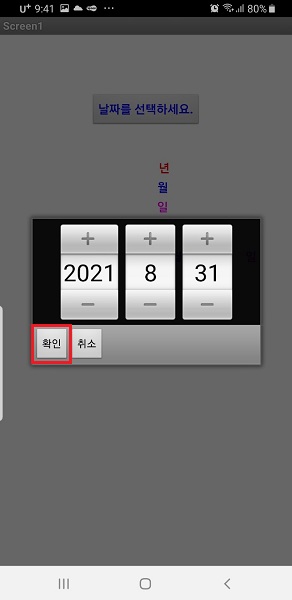
화면 상단의 '날짜를 선택하세요.' 버튼을 클릭해 보자.

날짜 픽커가 나타난다. 이 날짜 픽커는 앱인벤터2에서 자체적으로 제공하는 것이다. '+', '-' 를 클릭해서 년, 월, 일을 변경할 수 있다. 원하는 날짜를 선택한 후에 '확인' 버튼을 클릭한다.

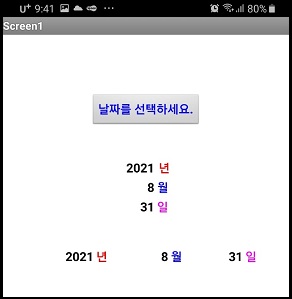
화면 하단부에 필자가 두가지 방식으로 날짜를 표시해 봤다. 위와같이 날짜 표시를 여러가지 형식으로 표현할 수 있다. 각자 원하는 방식을 선택해서 날짜를 표현해 보자.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 5 : 이미지 전환 배우기 (0) | 2021.09.06 |
|---|---|
| 앱인벤터2 왕초보 강좌 4 : 레이아웃의 세부 사용법 (0) | 2021.09.02 |
| 앱인벤터2 왕초보 강좌 2: 체크박스의 사용법 (0) | 2021.08.27 |
| 앱인벤터2 왕초보 강좌 1: 버튼으로 액션을 시작한다. (0) | 2021.08.24 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 3 (0) | 2021.08.23 |