이번 시간부터는 앱인벤터2 메인 화면에서 팔레트 창에 나오는 모든 성분들에 대해 하나씩 사용법을 알아보도록 하겠다. 앱인벤터를 처음 대하는 학생들 입장에서 보면 무엇을 어떻게 시작해야 하는지 잘 알지 못해서 헤매는 경우가 대부분일 것이다. 이런 학생들이 이 강좌를 보면 앱인벤터를 어떻게 시작하는지 그리고 각 성분들의 역할이 무엇인지 차근차근 알아가게 될 것이다.
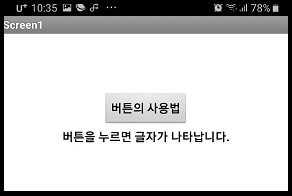
제일 첫번째 항목은 버튼이다. 버튼의 기능을 가장 쉽게 이해하기 위해 간단한 앱을 하나 제작해 보자. 이 앱에서 구현해 볼 내용은 버튼을 클릭하면 하단 레이블에 글자가 나타나게 하는 것이다.

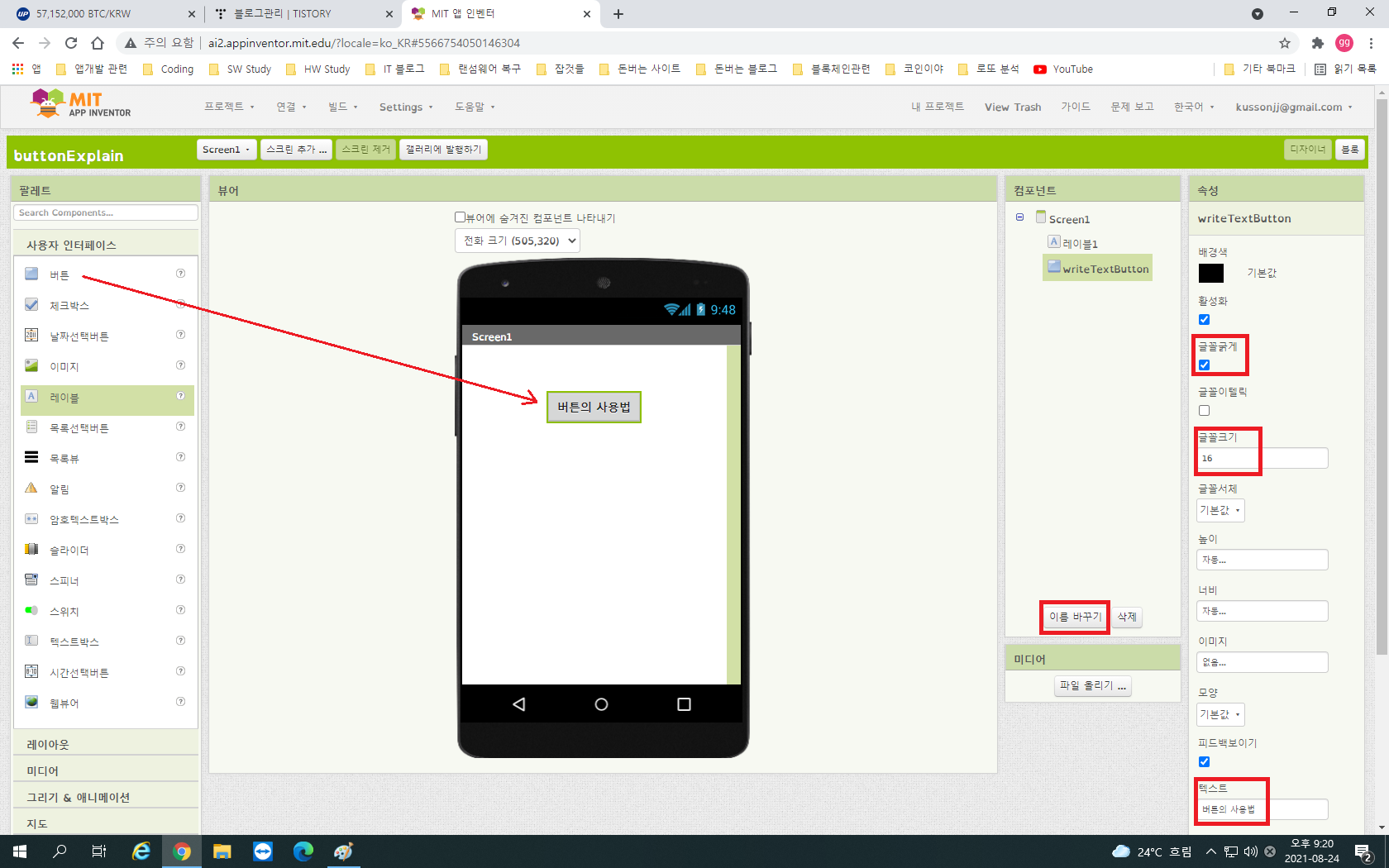
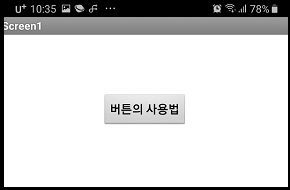
사용자 인터페이스 창에서 버튼을 하나 뷰어 창에 끌어다 놓는다. 처음 버튼을 끌어다 놓으면 스마트폰 화면 좌측으로 정렬이 되어 나올텐데 컴포넌트 창의 screen1을 선택하고 속성창의 수평정렬을 가운데로 선택한다. 그리고 버튼위에도 레이블을 하나 끌어다 놓아서 버튼이 화면의 위치까지 내려오도록 레이블의 높이 속성 또한 조절한다. 그리고 버튼의 속성도 위의 그림속 빨간 박스 부분처럼 변경해 준다. 글꼴도 굵게, 글자크기는 16으로 그리고 버튼위의 글자는 '버튼의 사용법'으로 바꾼다. 마지막으로 버튼의 컴포넌트 이름도 이름바꾸기 버튼을 클릭해 'writeTextButton'으로 변경해 준다.

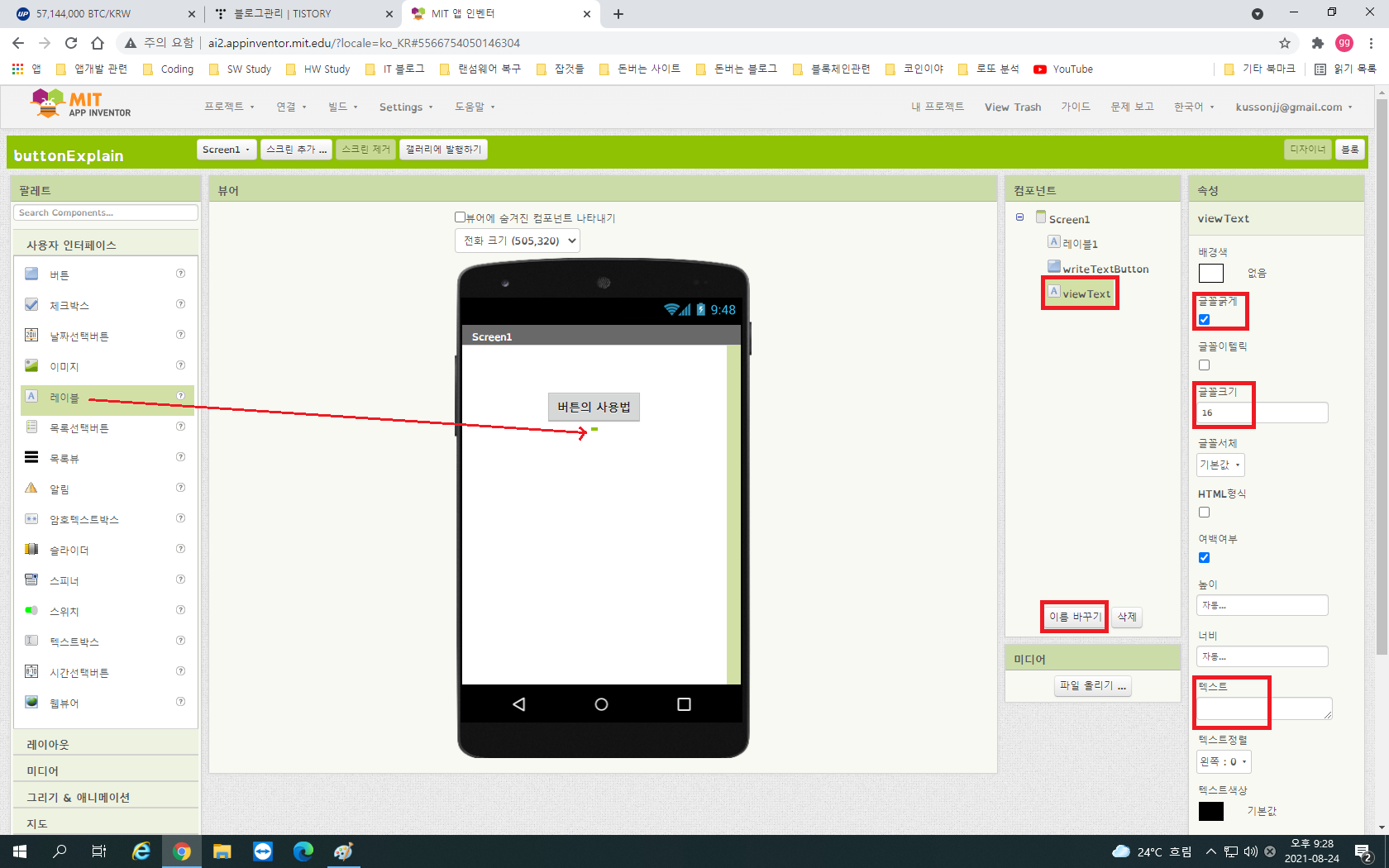
레이블을 하나 더 끌어내서 버튼밑에 배치 시킨다. 그리고 레이블의 속성을 그림과 같이 수정한다. 레이블을 처음 끌어다 놓았을때 레이블의 텍스트는 '레이블2의 텍스트'로 되어 있을 텐데 이 레이블에 내가 정의한 글자가 새롭게 나타나야 하므로 글자를 지워준다.

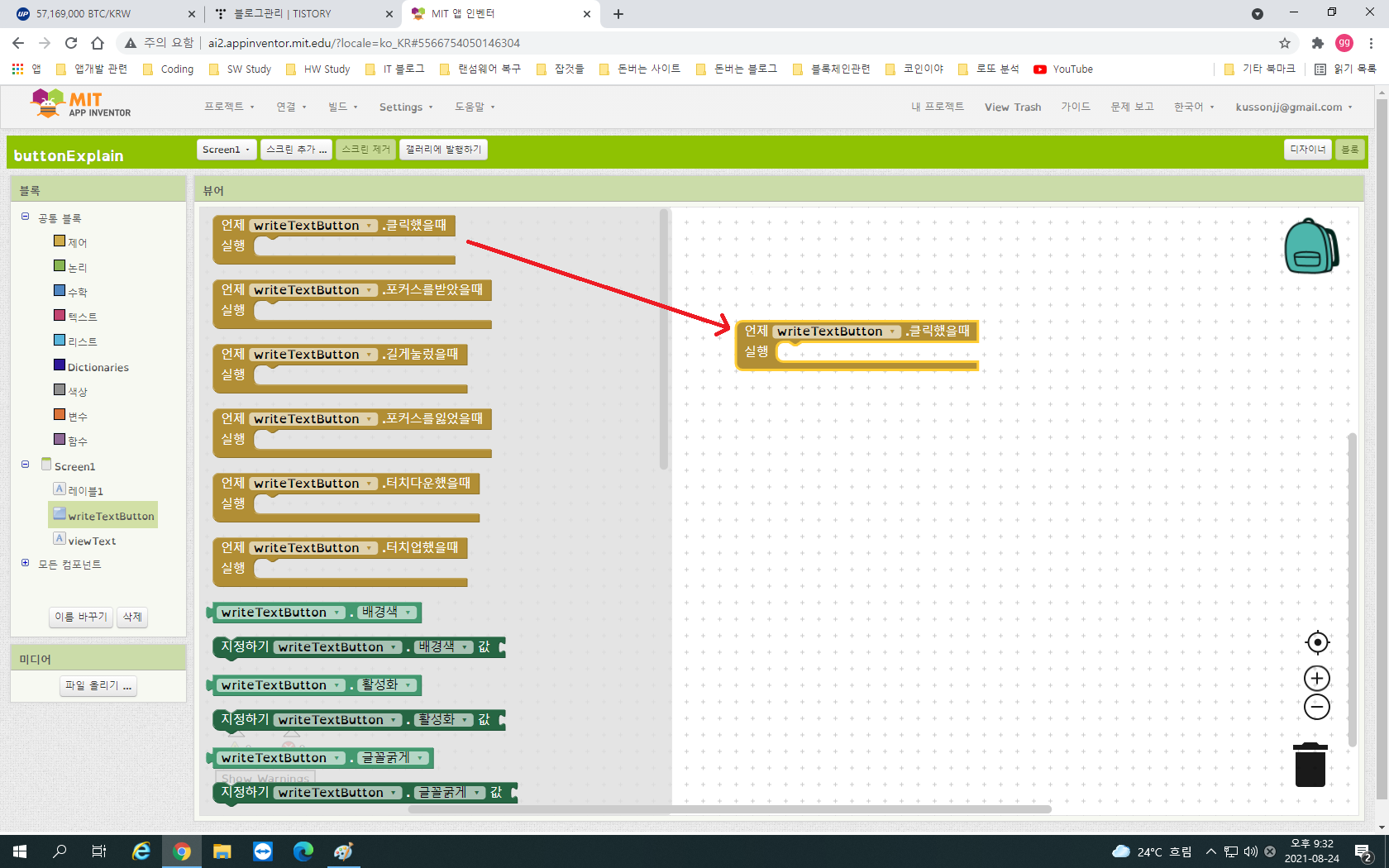
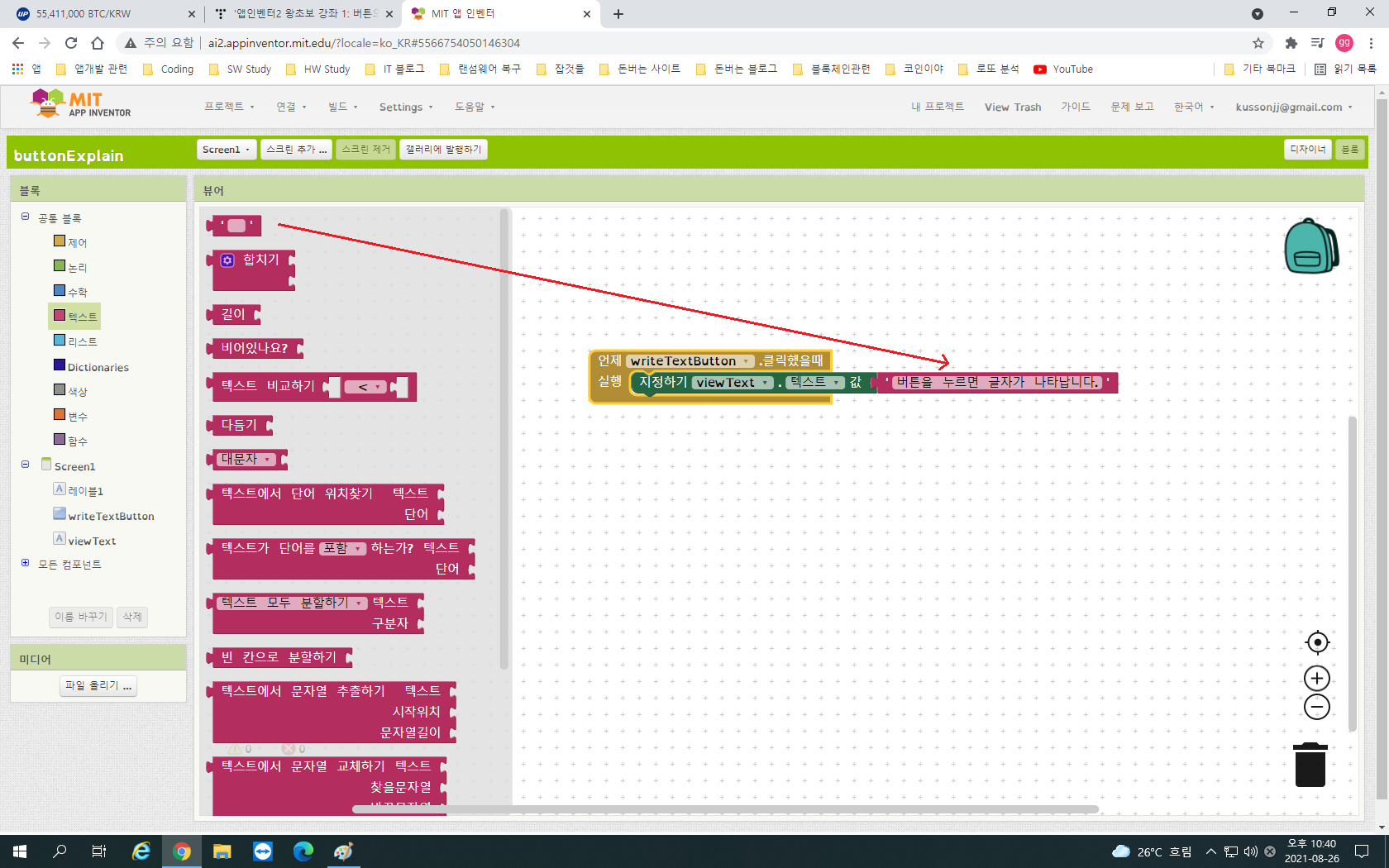
이제 블록에디터로 넘어간다. 블록창에서 내가 배치한 버튼을 클릭해 보자. 그러면 버튼의 세부 기능들이 드롭메뉴의 형식으로 나타난다. 금색의 블록들은 이벤트 블록이라고 부르는 것들로 어떤 이벤트 즉 상황이 발생했을때 처리하는 블록들이다. 그리고 하단부의 진한 녹색 블록들은 이벤트 블록안에서 어떤 명령들을 실행할 것인지 구체적인 처리 내용을 나타내는 블록들이다. 첫번째 이벤트 블록을 보자. '언제 writeTextButton .클릭했을때' 블록은 블록을 클릭했을때 어떤 명령을 처리하는 블록이다. 버튼를 클랙했을때, 버튼위로 손이 지나갈 때, 버튼을 2~3정도 길게 눌렀을때, 버튼을 누르고 있을때 등의 블록들이 준비되어 있다. 원하는 이벤트에 맞게 블록을 가져다 놓으면 된다.

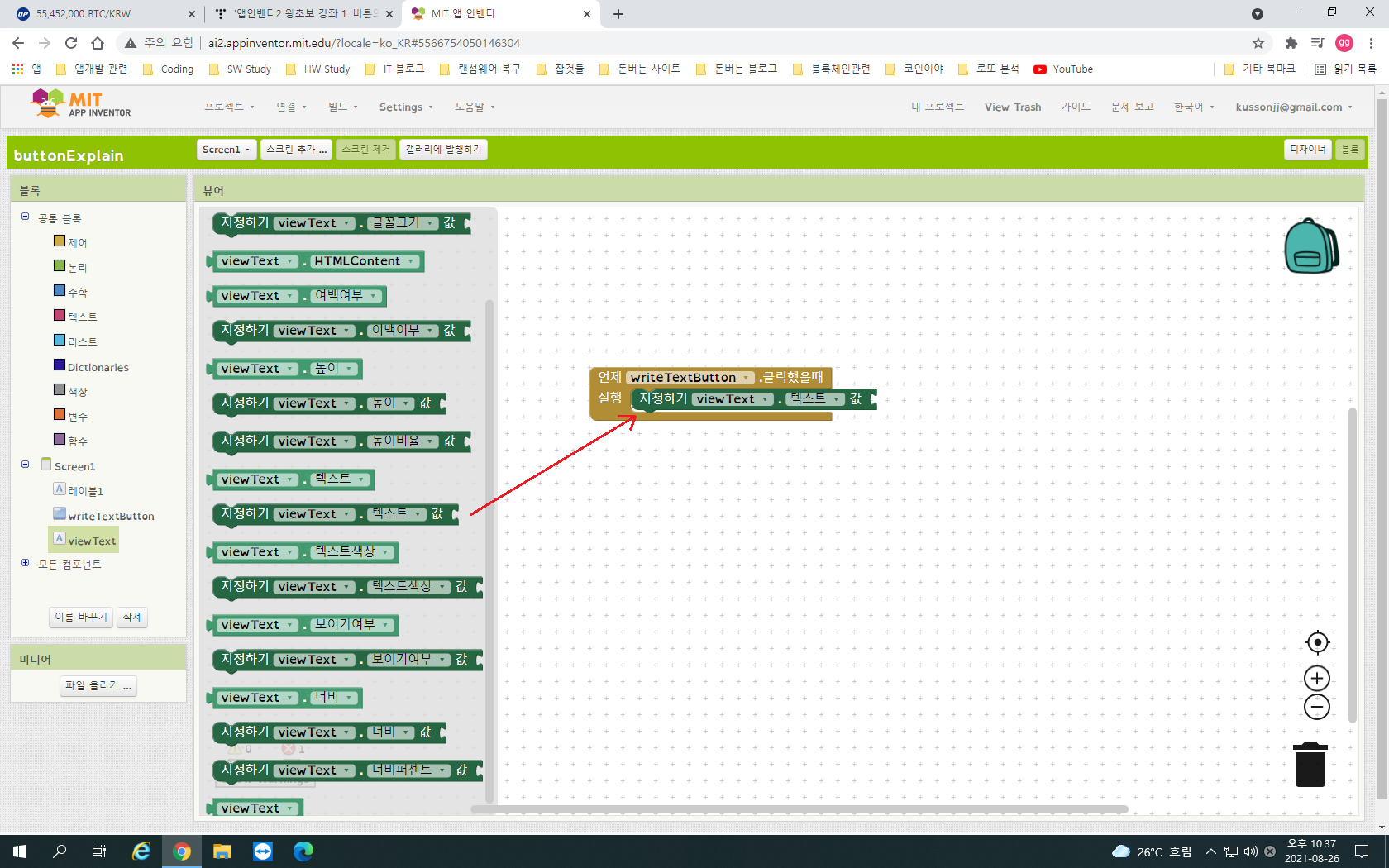
우리가 처리하고 싶은 기능은 버튼을 클릭했을 때 버튼 아래 레이블에 글자가 나타나는 것이다. 따라서 viewText 레이블의 녹색 블록들 중에서 '지정하기 viewText 텍스트' 블록을 끄집어 내서 이벤트 블록안에 배치시킨다.

그리고 공통 블록창에서 '텍스트' 항목을 클릭해 보자. 그러면 여러가지 텍스트에 관련된 블록들이 나타나는데 빨간색 빈 블록을 끄집어 내서 녹색 블록 뒷부분에 끼워 넣는다. 빈 블록 안에다가 내가 출력하고 싶은 글자를 써 넣는다. 그러면 버튼을 클릭했을 때 이 글자가 버튼 아래 레이블에 나타날 것이다.



버튼을 클릭했을 때 어떻게 내용이 실행되는지 간단히 설명했다. 녹색 블록들을 추가시킴으로서 버튼의 기능을 여러가지로 확장시켜 나갈 수 있다. 버튼클릭으로 화면을 이동시키고, 소리나 영상을 플레이 시키고, 이미지나 어떤 물건을 움직이는 등 여러가지 기능을 수행 할 수가 있는 것이다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 3 : 날짜 선택 버튼의 사용법 (0) | 2021.08.31 |
|---|---|
| 앱인벤터2 왕초보 강좌 2: 체크박스의 사용법 (0) | 2021.08.27 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 3 (0) | 2021.08.23 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 2 (0) | 2021.08.21 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 1 (0) | 2021.08.19 |