앱인벤터2의 미디어 팔레트에는 미디어를 다루는 여러가지 컴포넌트가 있는데 이번 시간에는 비슷한 역할을 하는 '음성 인식, 음성 변환, 얀덱스 번역' 3개의 컴포넌트를 모두 모아서 하나의 앱을 만들어 보도록 하겠다.
음성 인식 컴포넌트로 사람의 음성을 인식하고, 음성 변환 컴포넌트로는 인식된 사람의 음성을 소리로 변환한다. 그리고 얀덱스 번역 컴포넌트로는 영어로 발음한 단어나 문장을 한글로 번역해서 발음하는 간단한 앱을 하나 만들어 보자.
먼저 다음과 같이 디자이너 에디터를 구성한다.

버튼 두개를 배치하고 나머지는 모두 레이블로 배치한다. 버튼 하나는 한글 음성 인식용으로 쓰고 다른 버튼 하나는 영어 음성 인식용으로 쓸 것이다. 화면을 보고 버튼의 텍스트와 레이블의 텍스트를 입력한다. 한글과 영어 두개의 언어를 인식시키는 앱을 만들어 볼 것이기 때문에 음성인식 컴포넌트는 두개가 필요하다. 음성 변환 컴포넌트와 얀덱스 번역 컴포넌트는 1개씩만 가져다 둔다. 음성 변환 컴포넌트는 한글과 영어 두 용도에 모두 쓸 수 있다.

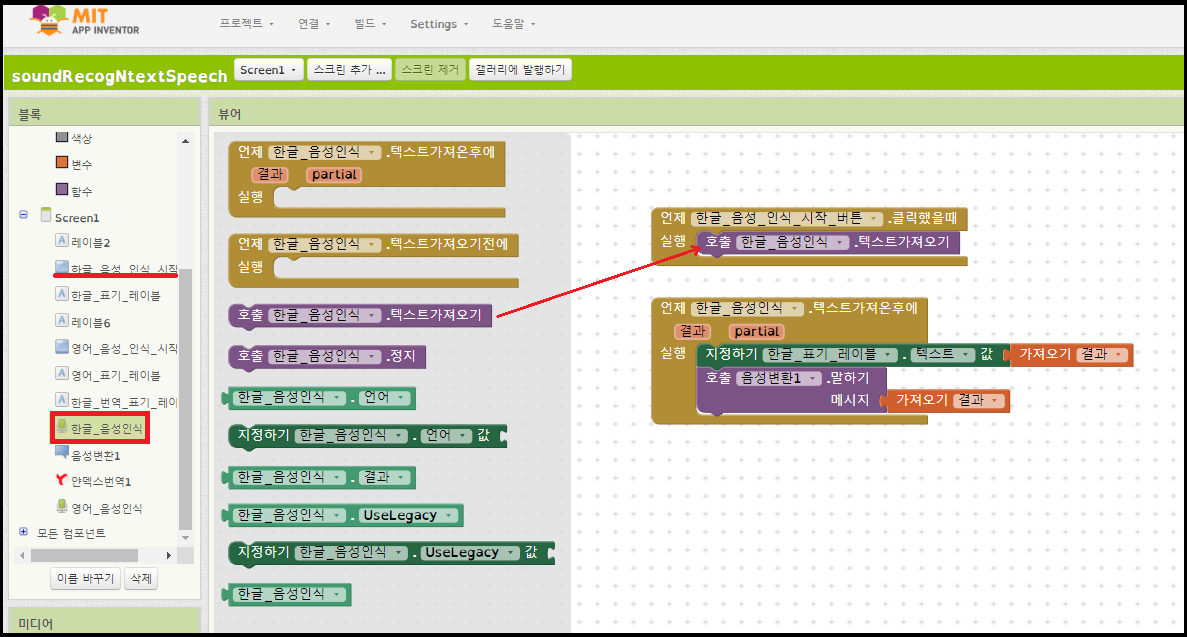
'한글 음성 인식 버튼'을 클릭하면 구글 스피치 서비스가 가동되면서 음성이 입력되기를 기다린다. 한글로 말을하면 그 음성을 인식해서 한글 표기 레이블에 표기해 주고 음성 변환 컴포넌트가 작동되면서 발음도 들려 준다.

'영어 음성 인식 버튼'을 클릭하면 한글과 마찬가지로 구글 스피치 서비스가 가동되면서 음성이 입력되기를 기다린다.

영어 단어나 문장을 말하면 그 음성을 인식해서 영어 표기 레이블에 표기해 준다. 그 다음은 얀덱스 번역 컴포넌트가 가동되면서 영어 단어나 문장을 번역해 준다. 번역된 문장은 한글 번역 표기 레이블에 표기되고 소리로도 들려 준다.

이 앱의 실행 초기 화면이다. 먼저 '한글 음성 인식 시작' 버튼을 클릭해 보자.

구글 스피치 서비스가 가동되면서 소리를 기다린다. 한글 단어나 한글 문장을 말하면 음성을 인식해서 그 글자를 화면에 보여 줄 것이다. '안녕하세요'라고 말해 보자.

'안녕하세요'란 음성을 인식하고 한글 표기 레이블에 표기해 주었다.

이번에는 '영어 음성 인식 시작' 버튼을 클릭하고 영어로 Hello라고 말해 보자. Hello를 인식하고 번역도 잘 해 준다.

애플이란 단어는 인식은 하는데 번역이 잘 되지 않았다.

cat 같은 짧은 단어는 인식도 잘 되고 번역도 잘 됨을 알 수 있다.
결론적으로 음성 인식과 얀덱스 컴포넌트가 한글은 잘 인식하나 영어의 긴 단어는 번역을 잘 못해준다는 것이다. 아직 음성 인식 기능이 완벽하지는 않다는 것을 알 수 있다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 23 : 이미지 스프라이트를 이용해 슈팅게임을 만들어 보자 (0) | 2022.09.04 |
|---|---|
| 앱인벤터2 왕초보 강좌 22 : 캔버스(canvas)에 예쁜 그림을 그려보자. (0) | 2021.12.01 |
| 앱인벤터2 인공지능 앱 만들기 3(음성 인식 번역 앱) (1) | 2021.11.15 |
| 앱인벤터2 왕초보 강좌 20 : 녹음기(Recorder)로 소리 녹음하기 (0) | 2021.11.13 |
| 앱인벤터2 왕초보 강좌 19 : 플레이어(Player)와 소리(Sound) 컴포넌트의 차이 (0) | 2021.11.06 |