앱인벤터2의 그리기 & 애니메이션 항목에는 공, 캔버스, 이미지 스프라이트등 3개의 컴포넌트가 준비되어 있다. 공과 이미지 스프라이트는 캔버스 위에 배치되는 소품 정도로 이해하면 되고 가장 중요한 것은 캔버스이다. 캔버스는 그림을 그리는 이젤 정도로 생각하면 가장 이해하기 쉬울 것이다. 이제 캔버스에 그림도 그려보고 글자를 써 보는 등 캔버스를 어떻게 사용하는지 그 방법을 알아보자.
먼저 다음과 같이 디자이너 에디터를 구성한다.

화면 상단에 수평배치 레이아웃을 배치하고 그 안에 버튼 세개를 가져다 둔다. 화면 중간에는 팔레트에서 '그리기 & 애니메이션' 항목에 들어가 캔버스 하나를 끌어다 둔다. 캔버스 아래에도 수평배치 레이아웃을 하나 배치하고 그 안에 버튼 세개를 넣는다. 마지막으로 화면 하단부에는 캔버스에 그려지는 도트 사이즈를 조절하기 위해 슬라이더를 하나 배치한다. 슬라이더는 팔레트 가장 위의 사용자 인터페이스 항목에 있다. 캔버스의 높이와 넓이 속성을 '부모 요소에 맞추기'를 선택해 캔버스가 화면 중간에 꽉차게 설정한다.

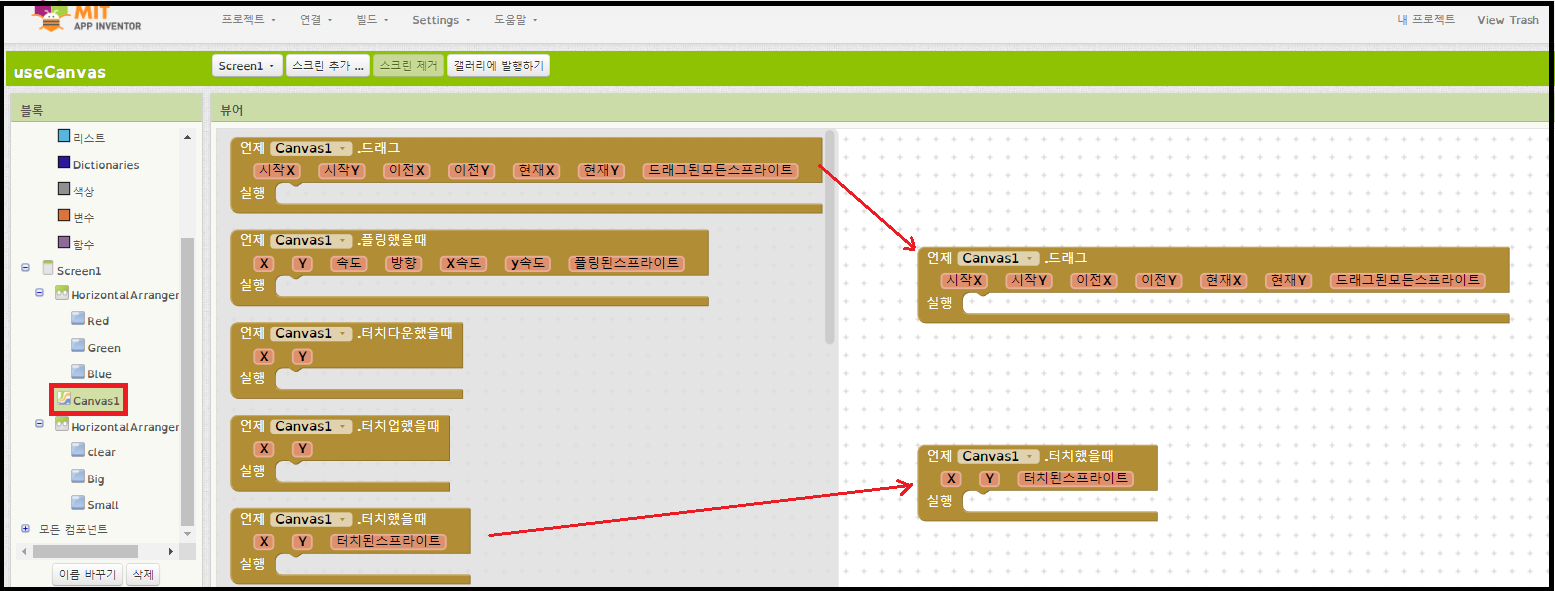
블록에디터에 가서 좌측 블록 항목에서 '캔버스'를 선택해 보자. 캔버스의 세부블록들이 펼쳐지면 그기서 '언제 Canvas1. 드래그' 블록과 '언제 Canvas1. 터치했을 때' 이벤트 블록을 뷰어 화면에 끌어다 둔다. 캔버스에 그림이나 글자를 쓴다는 것은 캔버스 위에서 선들을 연결한다는 의미이다. 따라서 위의 두 이벤트 블록들은 캔버스에 선을 긋기 위한 방식과 그 선의 속성을 제어하는 블록이다.

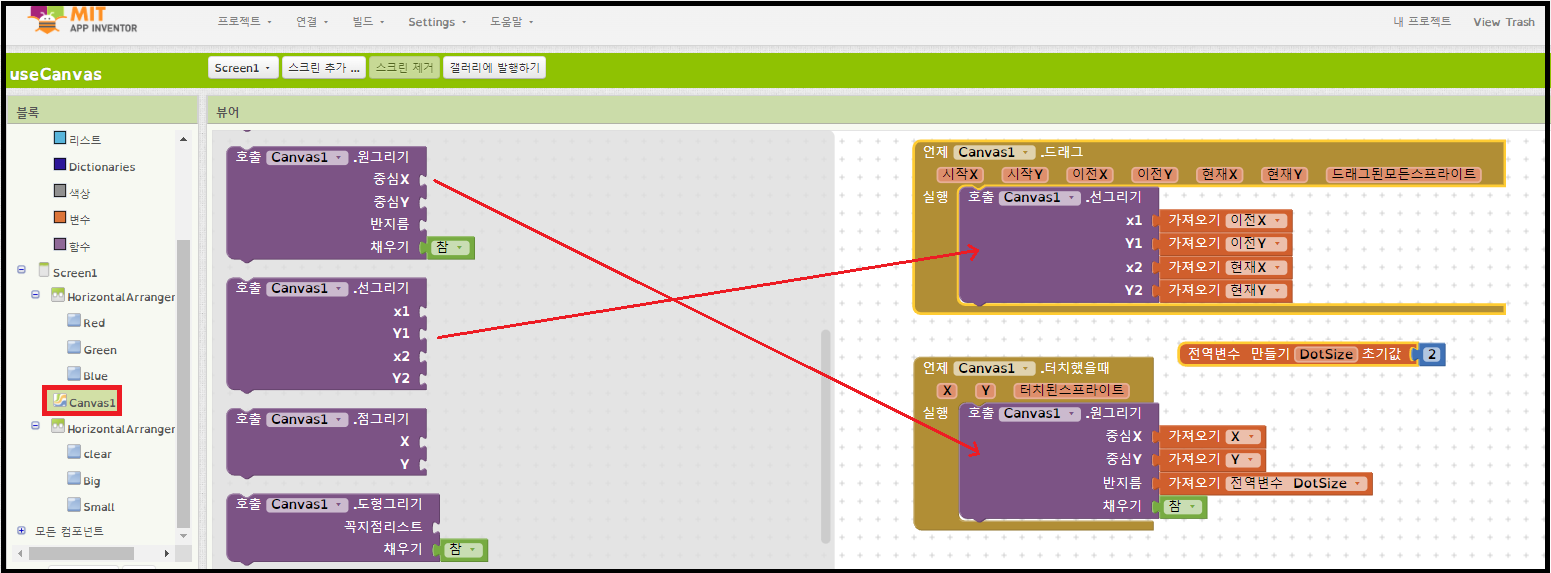
'언제 Canvas1. 드래그' 블록에는 캔버스 컴포넌트의 세부 블록들 중 '선그리기' 블록을 끼워넣는다. 선그리기 세부블록에서 x1,y1에는 손가락으로 터치한 최초의 좌표를 그리고 x2,y2에는 손가락을 땠을때의 좌표를 입력한다. 내부적으로 몇초의 간격으로 x1,y1과 x2,y2의 값을 측정하는지는 정확히 알 수 없으나 선들이 거의 실시간으로 그려지는 것으로 보아 0.1초 이내의 짧은 시간동안 두 값을 측정해서 선을 그려주는 것으로 보인다. 그리고 '언제 Canvas1. 터치했을 때' 이벤트 블록에는 0.1초 이내의 짧은 시간동안 그려지는 선의 속성을 지정해 준다. 선이라고 하지만 실상은 원이다. 원을 짧은 시간동안 연결해 나가면 선이되는 것이기 때문에 원하나의 속성이라고 보면 된다. 원의 중심을 손가락이 터치했을때의 지점으로 인식하고 '가져오기 X,Y'로 받아온다. 그리고 그 원의 반지름은 DotSize 변수로 만들어서 지정해 주고 끼워넣는다. 처음 DotSize는 개발자가 설정하는 데 이 앱에서는 사이즈2로 설정했다. 이 DotSize를 앞에서 디자이너 에디터 화면 하단에 가져다 둔 슬라이더에서 변경할 수 있도록 할 것이다.

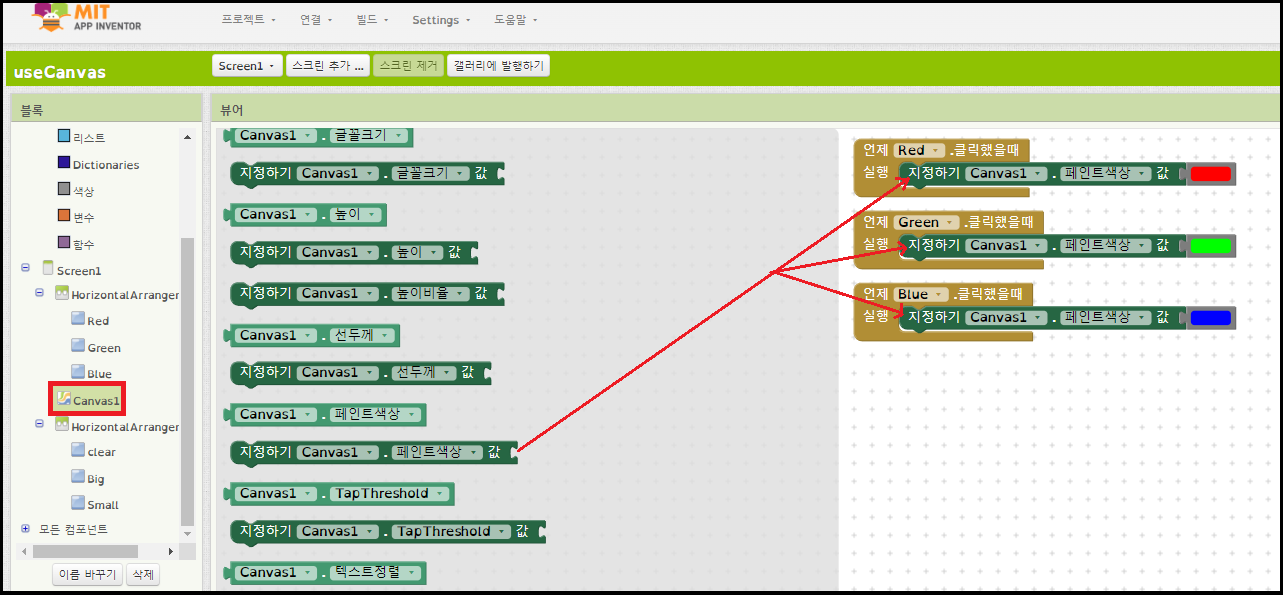
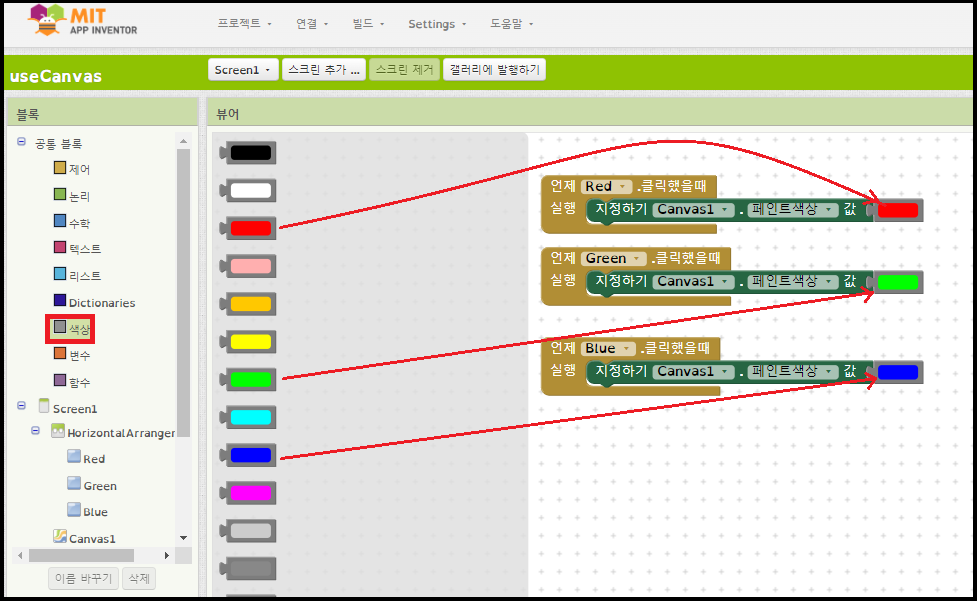
화면상단의 색상 버튼을 클릭했을 때 어떻게 색상을 바꿀 수 있는지를 나타낸다.

색상 블록은 공통블록의 '색상' 항목을 클릭하면 나타난다. 각 색상에 맞게 색을 끼워넣는다.

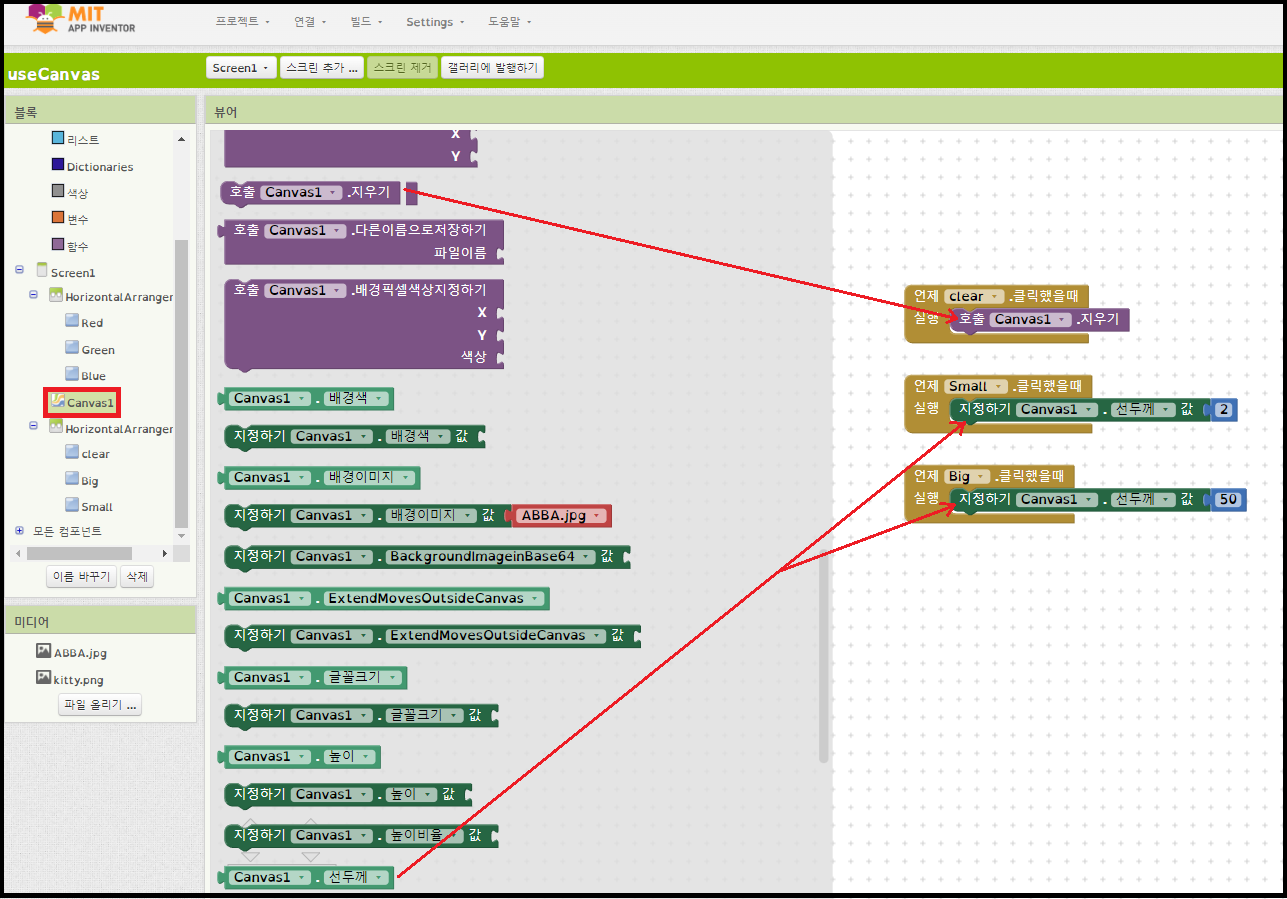
화면하단의 지우기, 선 굵게, 그리고 가늘게 버튼의 내용이다. 지우기 버튼을 클릭하며 화면의 모든 내용이 지워지고 굵게, 가늘게 버튼을 클릭하면 선 굵기를 2와 50으로 지정한다.

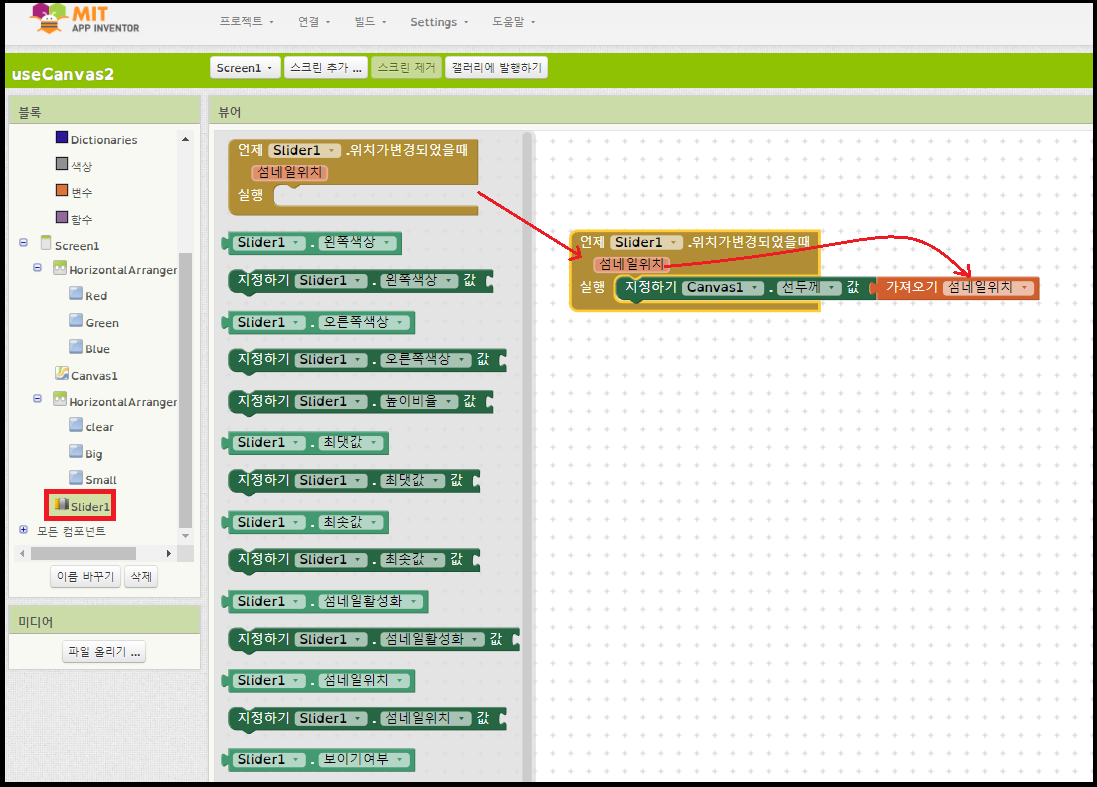
화면 하단의 슬라이더를 손가락으로 움직이면 슬라이더에 설정한 값에 따라 선의 굵기가 조절된다.

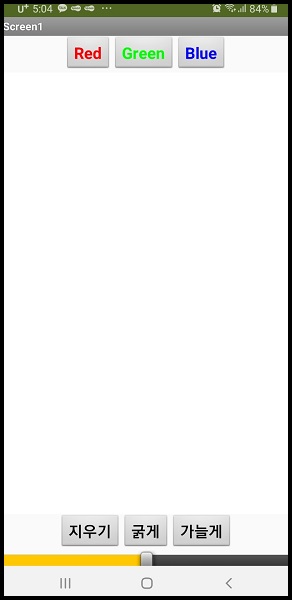
이 앱의 초기화면이다.

화면에 손가락으로 그림도 그리고 글자도 써보자. 선의 굵기도 조절가능하고 색깔도 세가지로 변경할 수 있다. 이 정도의 코딩만으로도 간단한 메모장이나 그림그리기 앱으로 쓸 수 있다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 24 : 시계(clock)의 사용법을 알려주마 (0) | 2022.09.19 |
|---|---|
| 앱인벤터2 왕초보 강좌 23 : 이미지 스프라이트를 이용해 슈팅게임을 만들어 보자 (0) | 2022.09.04 |
| 앱인벤터2 왕초보 강좌 21 : 음성 인식, 음성 변환, 얀덱스 번역 컴포넌트 사용해서 앱 하나 만들기 (0) | 2021.11.17 |
| 앱인벤터2 인공지능 앱 만들기 3(음성 인식 번역 앱) (1) | 2021.11.15 |
| 앱인벤터2 왕초보 강좌 20 : 녹음기(Recorder)로 소리 녹음하기 (0) | 2021.11.13 |