앱인벤터2 '그리기 & 애니메이션' 항목에는 공, 캔버스, 이미지 스프라이트 등 3가지의 컴포넌트들이 들어 있다. 이번 강좌에서는 캔버스 위에 이미지 스프라이트를 배치해서 슈팅게임을 만들어보자.
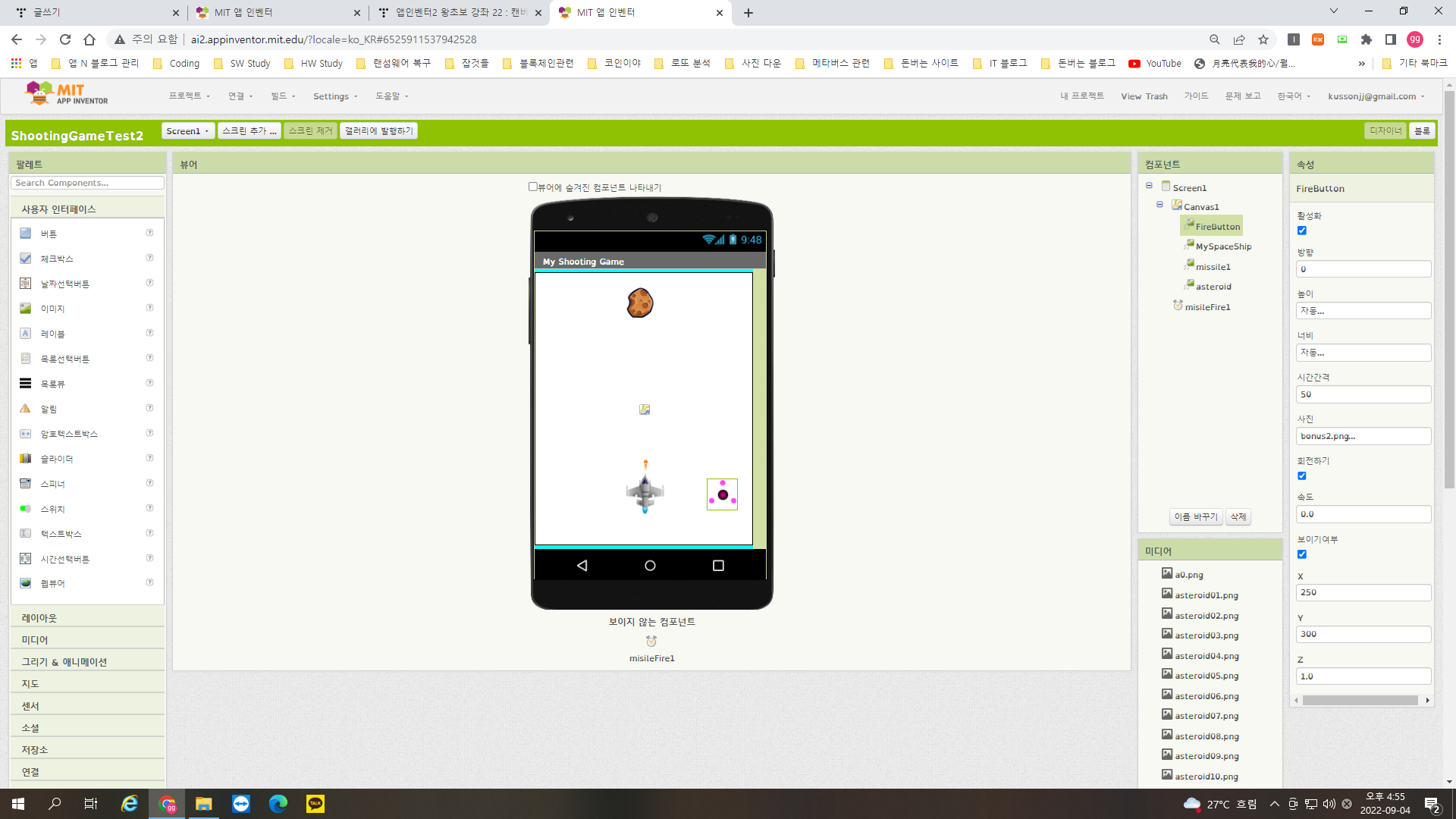
1.먼저 디자이너 화면에 캔버스를 가져다 두고 높이와 넓이를 '부모 요소에 맞추기'를 선택해 최대로 확대한다.

2. 다음은 그 캔버스 위에 이미지 스프라이트를 3개 배치한다. 이미지 스프라이트는 개수에 제한없이 수십개라도 가져다 둘 수 있다.

3. 이미지 스프라이트에는 전투기, 미사일, 적 등을 배치할 것이므로 인터넷에서 적당한 이미지를 미리 다운받아서 준비해 둔다. 가장 하단의 이미지 스프라이트에는 전투기 그림을 불러올 것이므로 이미지 스프라이트의 이름을 'airplane' 으로 수정한다. 그리고 전투기 바로 위의 스프라이트는 'misile', 가장 위에서는 바위돌이 떨어지게 할 것이므로 이름을 'asteroid' 또는 'stone' 등으로 바꾼다. 우측 속성 항목에서 '사진' 파트를 찾아 미리 다운 받아 둔 이미지를 선택한다.

4. 3개의 이미지 배치가 끝났으면 화면 우측에 미사일을 발사하게 하는 이미지 스프라이트를 하나 더 배치해 'fireButton'이란 이름을 준다. 이미지도 버튼모양의 이미지를 하나 찾아서 입혀준다. 또 '센서' 항목에서 clock을 하나 끄집어 내서 화면 하단에 배치한다. 이 clock은 미사일이 천천히 이동하는데 쓰일 것이다.

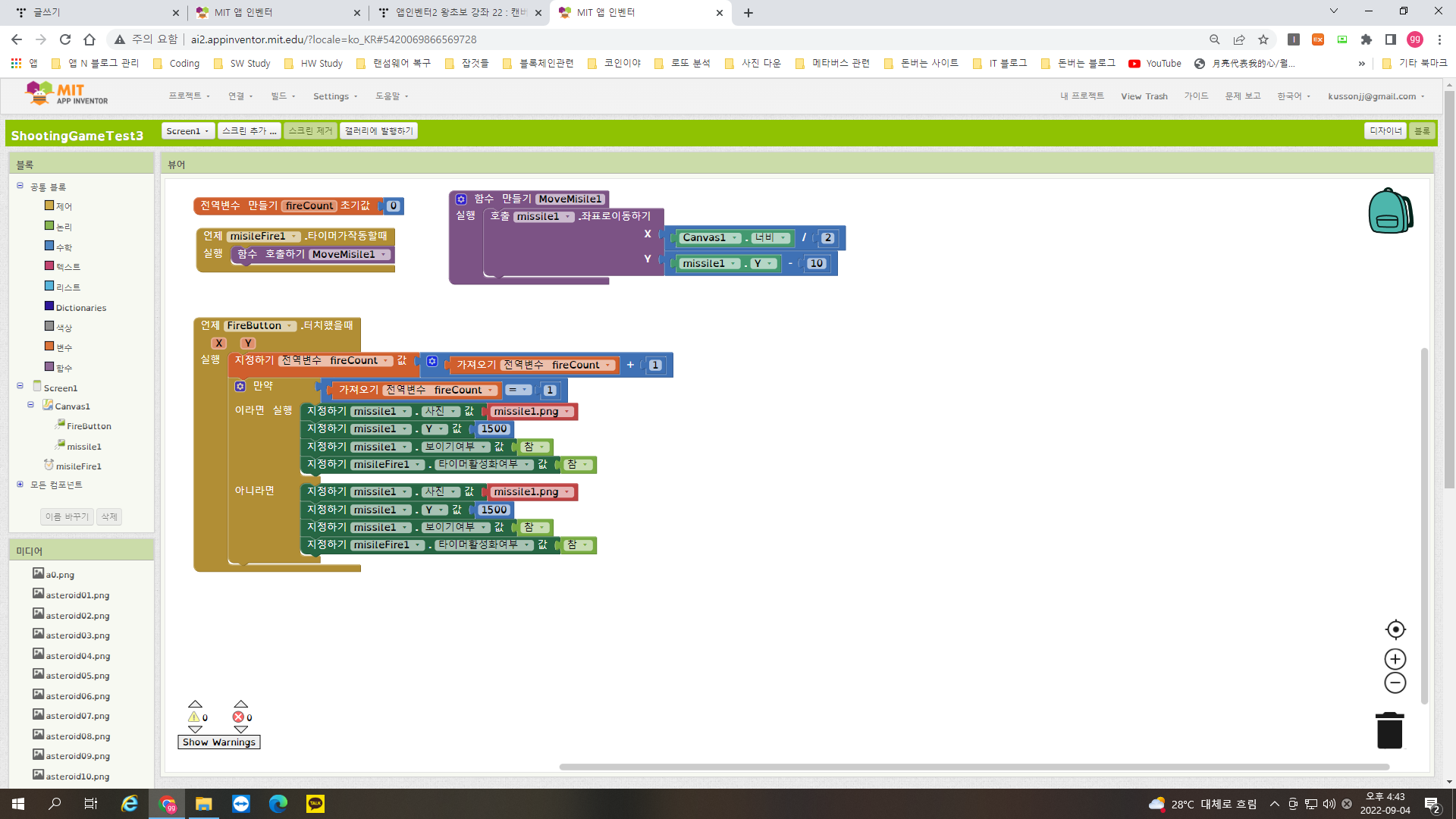
4. 우측의 'fireButton'을 클릭하면 비행기 꼭대기에서 미사일이 발사되는 코드를 작성해 보자. '언제 'FireButton' 터치했을 때' 이벤트 블록을 배치하고 그 안에다 실행블록들을 배치한다. 처음 발사 할 때의 미사일 위치를 화면 하 중앙부로 설정하고 시간이 지남에 따라 조금씩 미사일이 위로 상승하도록 코드를 작성한다. 발사 버튼을 누름과 동시에 clock의 타이머 활성화 여부를 '참'으로 설정해 두면 '언제 misileFire1 터치했을때' 이벤트 블록이 활성해 되면서 미사일이 조금씩 Y 축 방향으로 이동하게 하는 블록을 실행시킨다.

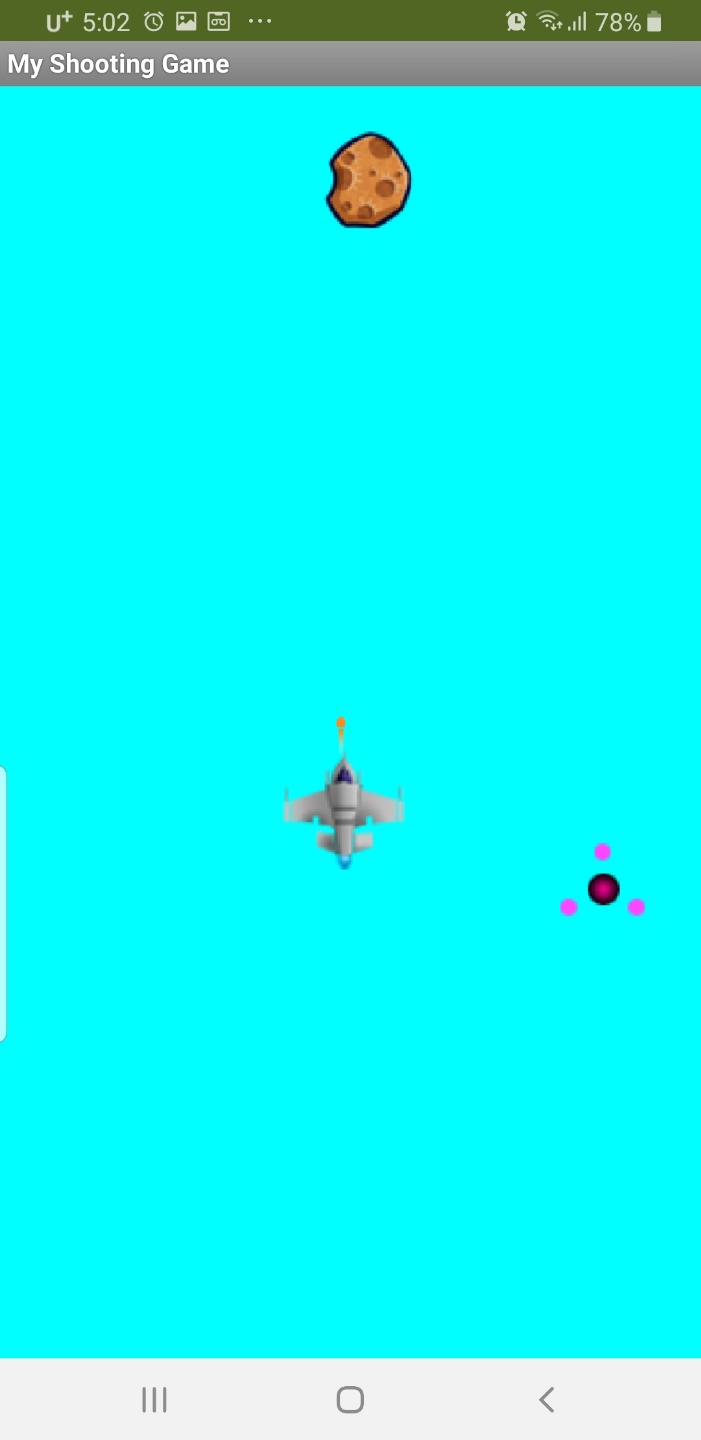
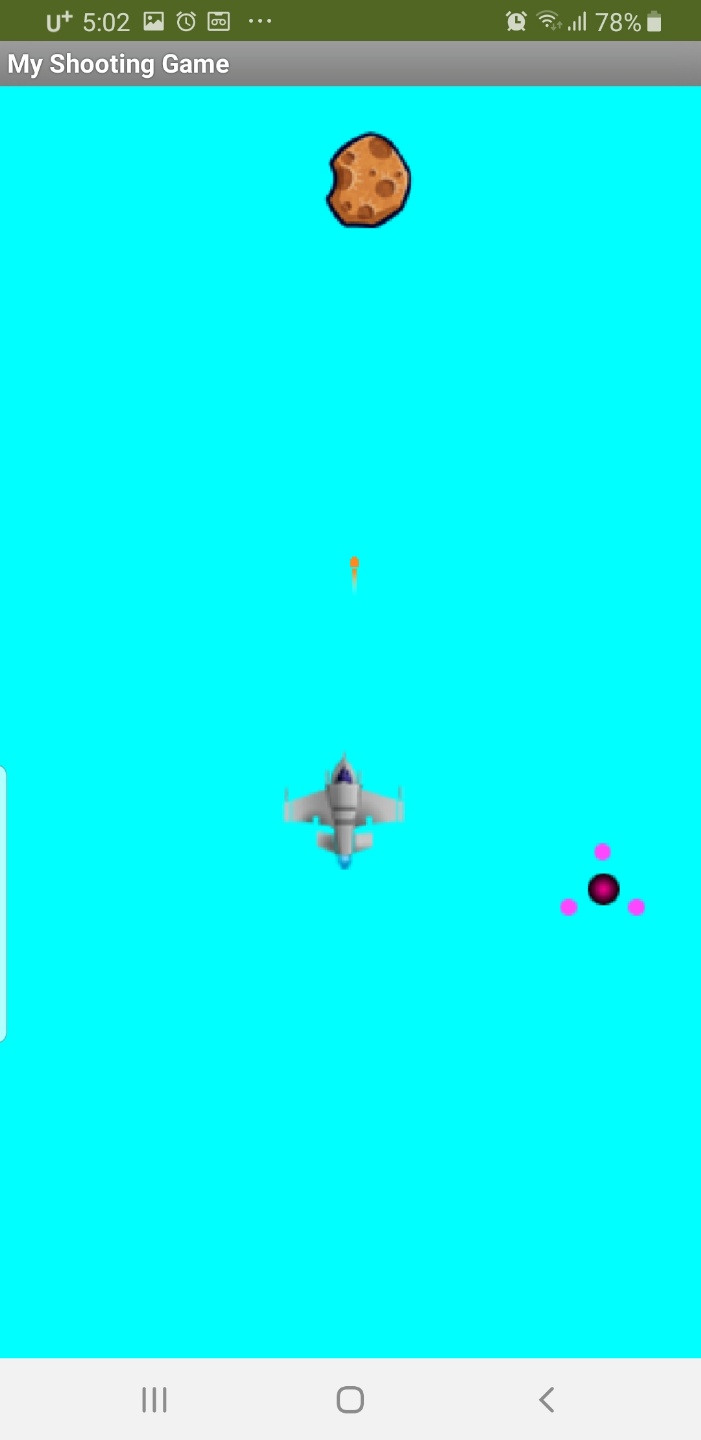
5. 위에서 작성한 앱을 스마트 폰에 설치하고 실행해보자. 우측 'fireButton'을 클릭하면 전투기 꼭대기에서 미사일이 발사된다.

6. 미사일이 0.5초 간격으로 Y 축 방향으로 10픽셀씩 이동하면서 미사일이 위로 상승하는 것처럼 보인다.

이러한 방식으로 미사일을 여러발 발사하게 하고 미사일이 위에서 굴러 떨러지는 돌과 부딪히면 폭발도 일어 나게 하는 등 실감나는 슈팅 게임을 제작해 볼 수 있다. 한번 시도해 보기 바란다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 25 : 타이니 DB에 대해서 알아보자 (0) | 2022.09.22 |
|---|---|
| 앱인벤터2 왕초보 강좌 24 : 시계(clock)의 사용법을 알려주마 (0) | 2022.09.19 |
| 앱인벤터2 왕초보 강좌 22 : 캔버스(canvas)에 예쁜 그림을 그려보자. (0) | 2021.12.01 |
| 앱인벤터2 왕초보 강좌 21 : 음성 인식, 음성 변환, 얀덱스 번역 컴포넌트 사용해서 앱 하나 만들기 (0) | 2021.11.17 |
| 앱인벤터2 인공지능 앱 만들기 3(음성 인식 번역 앱) (1) | 2021.11.15 |