4. 코딩 블럭 전체 또는 일부를 다른 스크린으로 복사하는 법

앱인벤터2는 한 스크린에 디자이너 에디터와 블럭에디터 두 부분으로 구성되어 있기 때문에 한스크린을 복사해서 다음 스크린에 붙여 넣는 것이 상당히 어렵다. (물론 방법은 있다. 그건 다음 기회에.....) 디자이너 에디터를 다음 스크린으로 복사하는 것은 안되지만 블럭에디터의 내용을 다음 스크린에 복사해서 붙여 넣는 것은 가능하다.
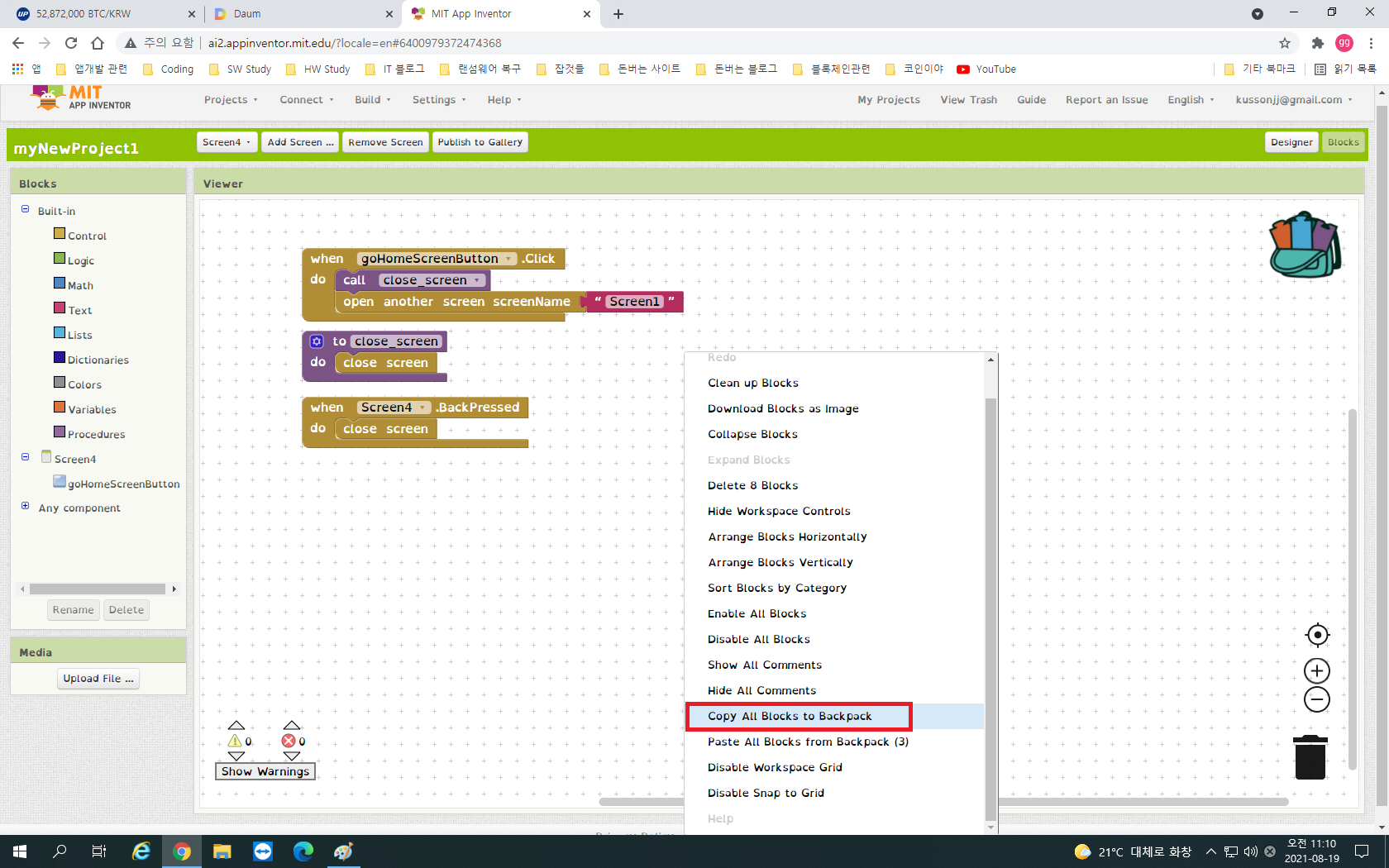
먼저 블럭에디터의 빈공간에 마우스 우클릭을 한다. 그러면 메뉴바가 열리는데 그 중에서 'Copy All Blocks to Backpack'을 선택한다. 그러면 우상단의 백팩에 서류뭉치 3개가 생기면서 백팩에 블럭들이 복사되었다는 것을 나타낸다.
블럭 하나만을 복사 하고 싶다면 그 블럭위에 마우스를 우클릭하면 나타나는 메뉴바에서 'Add to BackPack'을 선택하면 된다.

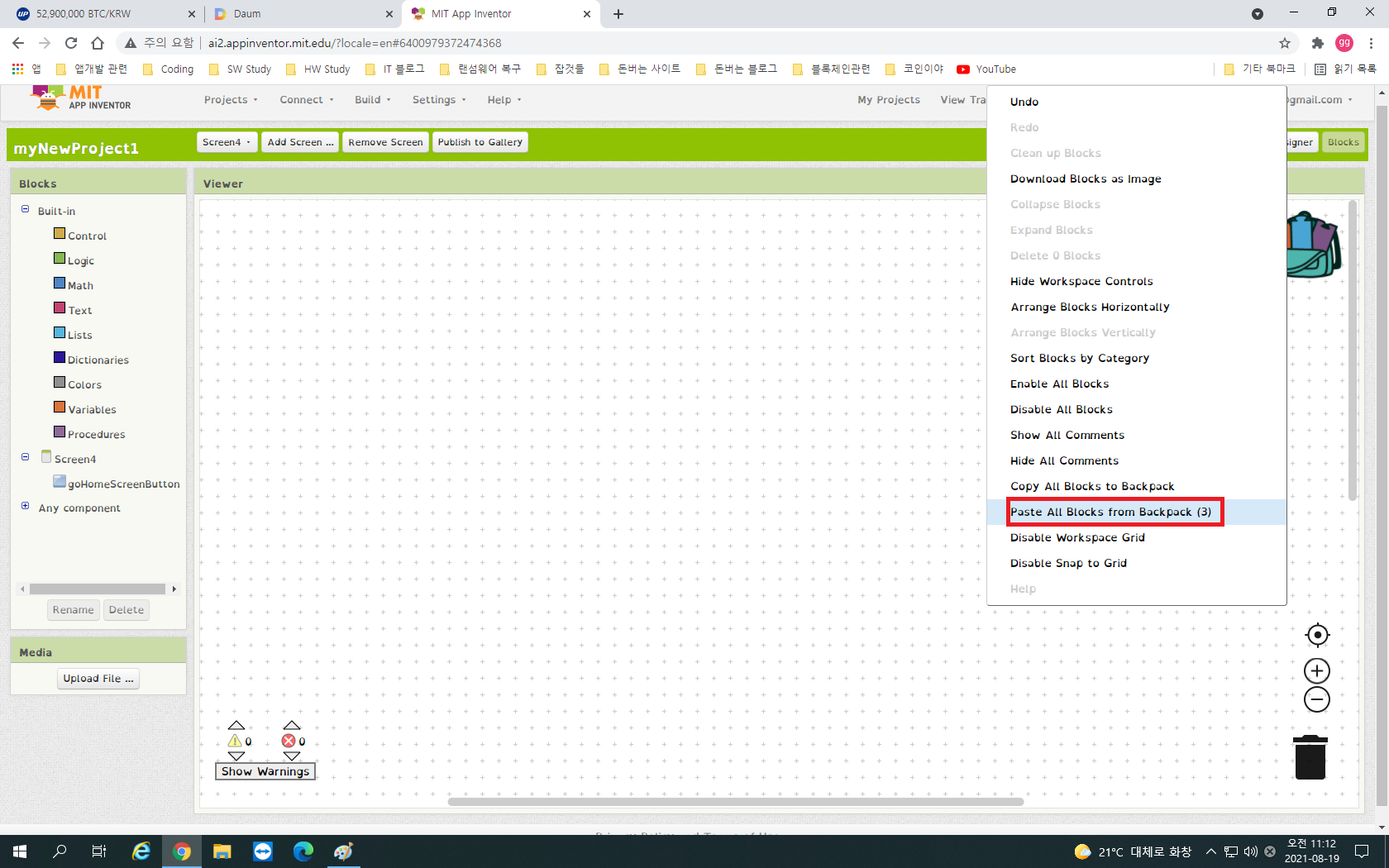
블럭들을 붙여넣고 싶은 스크린으로 옮겨 간 다음 빈공간에서 다시한번 마우스 우클릭을 해준다. 그러면 다시 메뉴바가 열리는데 그 중에서 'Paste All Blocks from Backpack '을 선택한다. 그러면 백팩에 들어있던 모든 블럭들이 그대로 나타난다. 하나만을 꺼내고 싶다면 백팩을 클릭해서 나타나는 블럭중 하나를 클릭해서 꺼집어 내면 된다.
5)앱 종료시 주의 사항

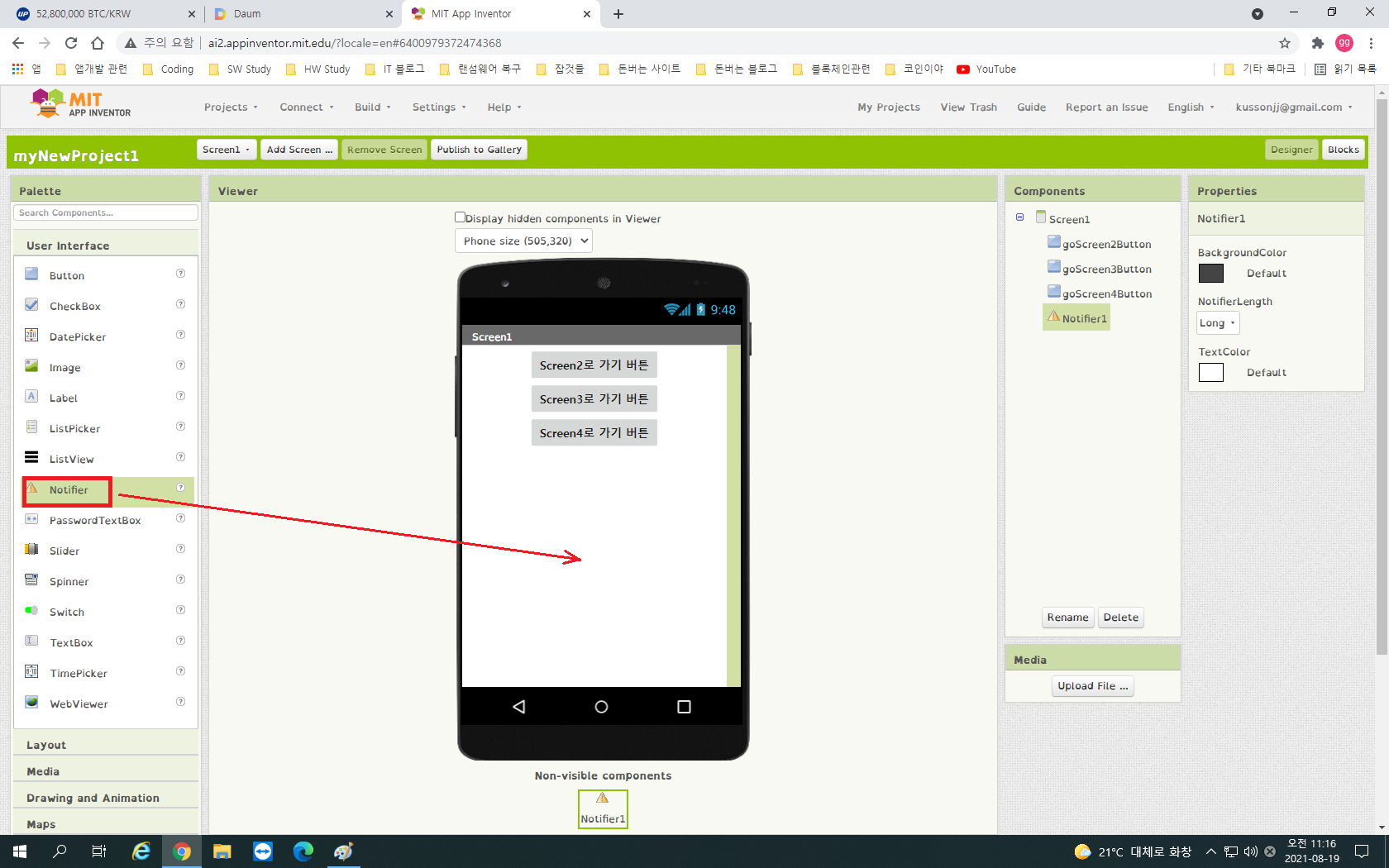
앱을 종료할 때 사용자가 종료 버튼을 눌렀을 때 앱이 종료되는 것은 정상적인 상황이지만 혹시 실수나 의도치 않은 상황으로 종료 버튼이 눌러 진다면 낭패를 볼 수 있다. 이때 알림 창이 뜬다면 실수나 의도치 않은 상황을 미연에 방지 할 수 있다. 이때 사용하는 것이 Notifier 이다. 팔레트 창에서 Notifier를 끌어다 스마트폰 화면내에 가져다 놓는다. Notifier는 보이지 않는 컴포넌트로서 스마트폰 화면안에 배치되는 것이 아니고 스마트폰 아래쪽에 나타난다.

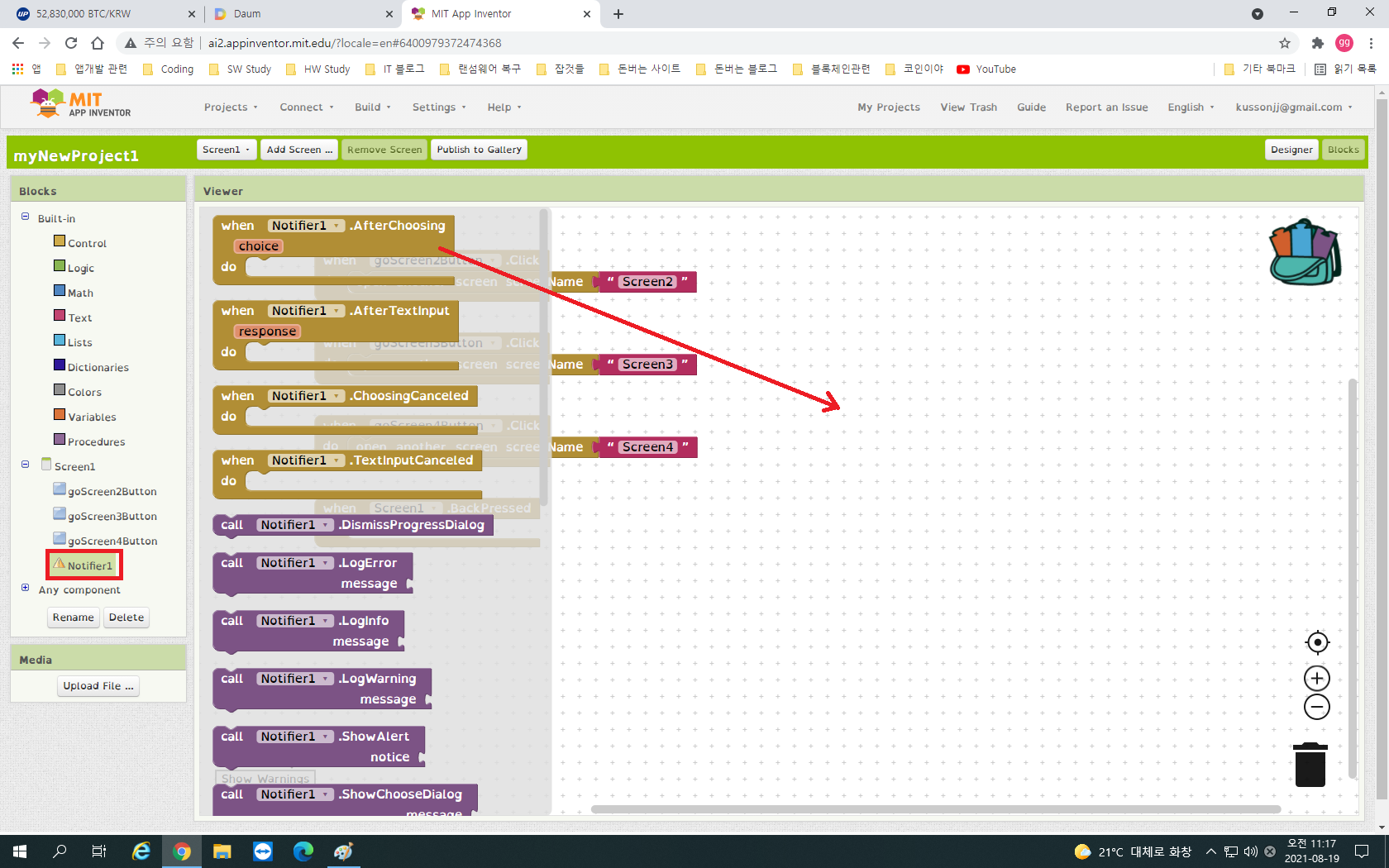
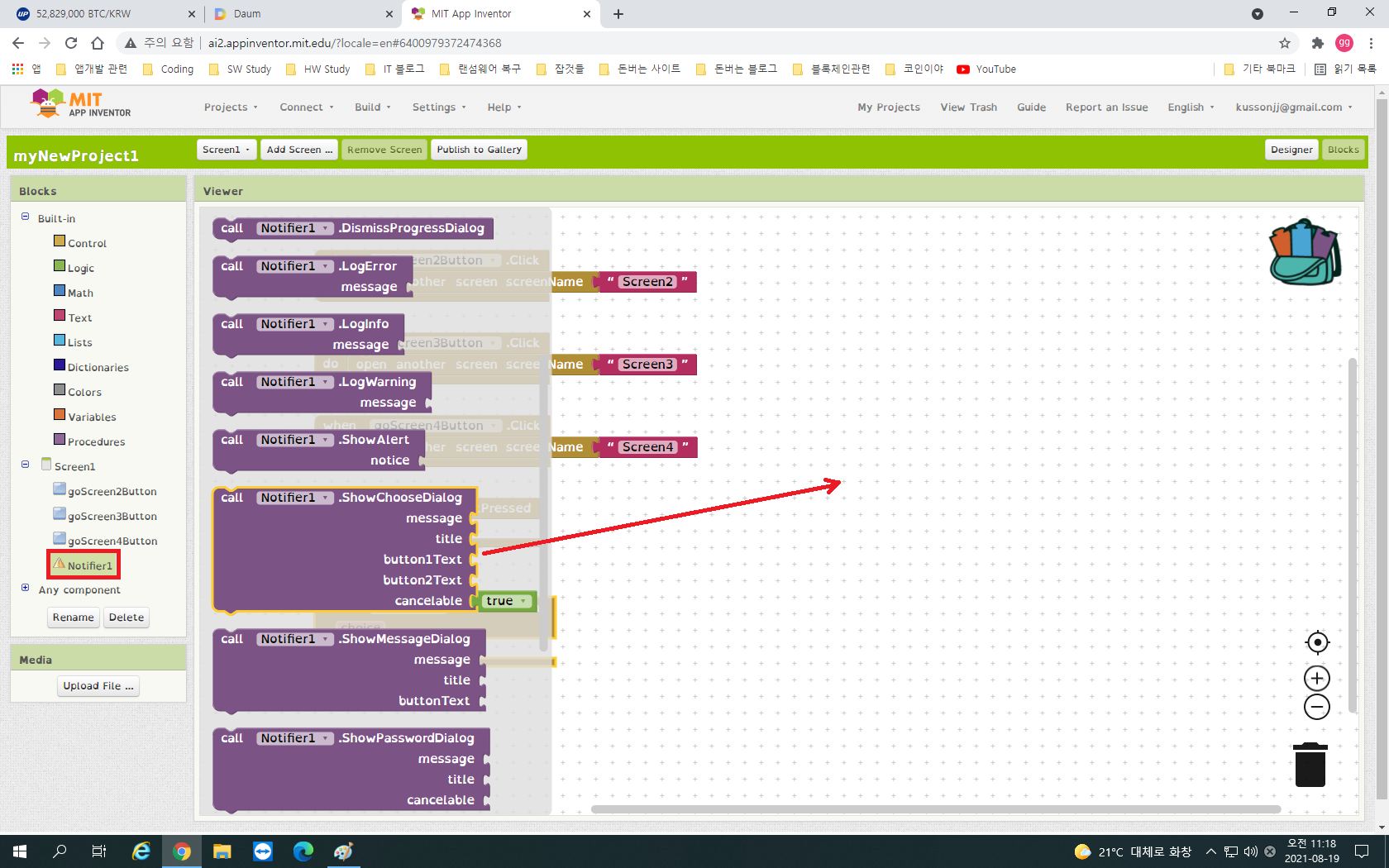
블럭에디터로 가서 Blocks 창 중단을 보면 Notifier가 있다. Notifier를 선택하면 Viewer 창에 드랍메뉴가 나타난다. 알림창을 나타나게 하려면 필요한 블럭이 When Notifier1. AfterChoosing 과

call Notifier1. ShowChooseDialog 블럭이다.

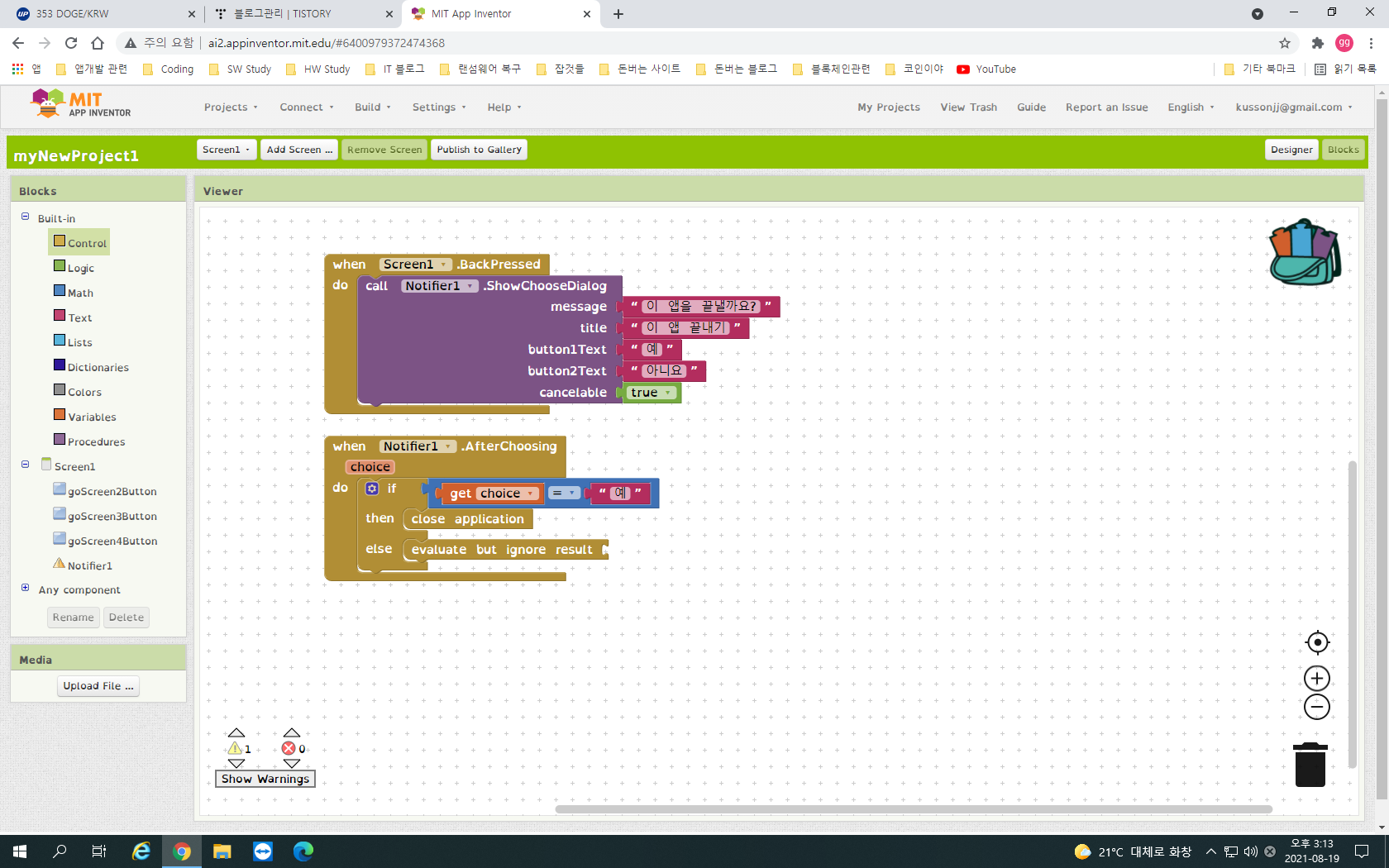
또 Screen1 항목에서 When Screen1.BackPressed 블럭을 꺼내서 위와 같이 블럭을 조립한다. 알림창에서 이 앱을 종료할까요? 라는 메시지가 나올때 '예'라는 버튼을 선택하면 앱을 종료하라는 내용이다.

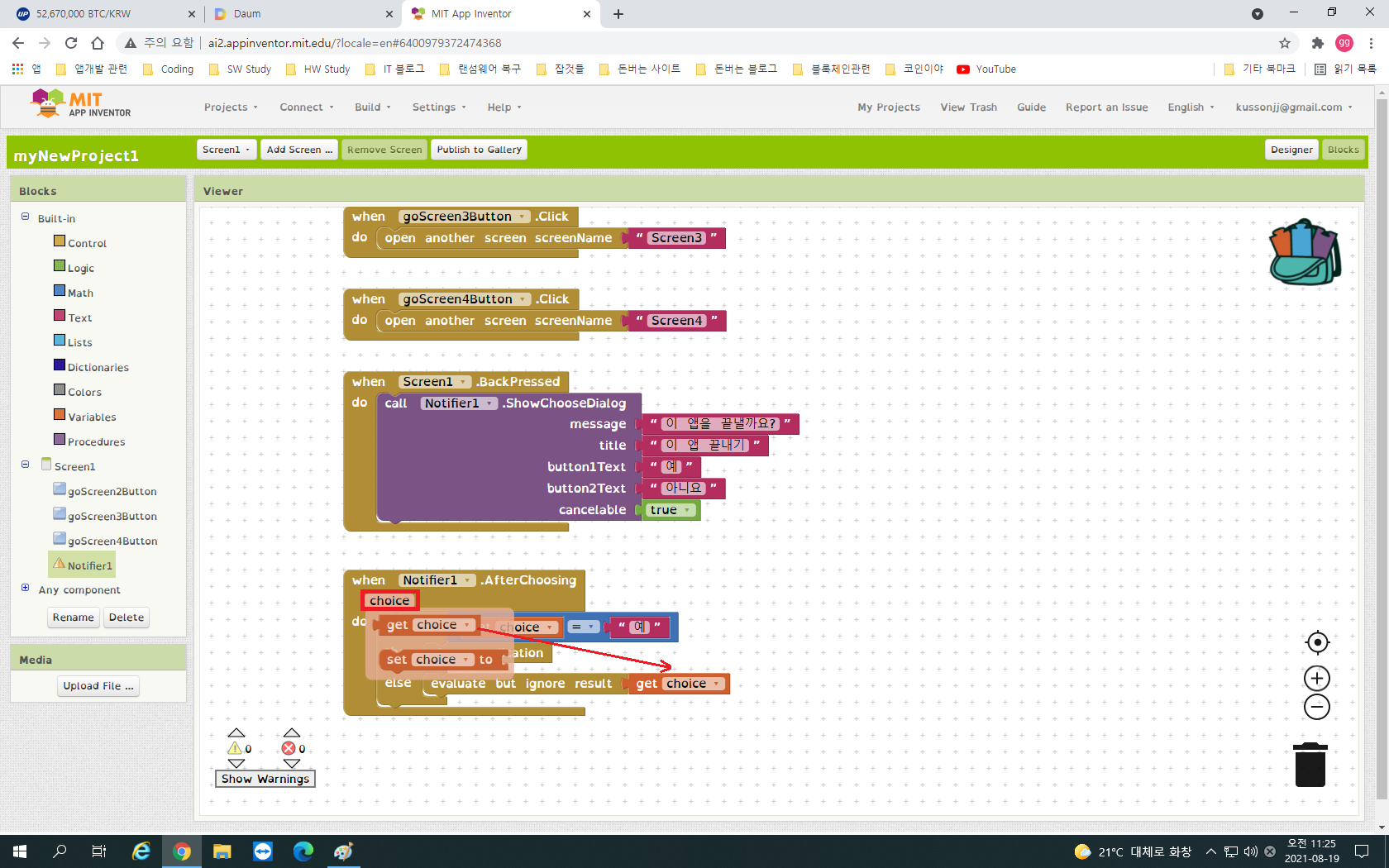
When Notifier1.AferChoosing 블럭을 잘 보면 주황색의 'choice'란 글자가 보인다. 이 글자위에 마우스 커스를 올려 놓으면 암수 두개의 'choice' 블럭이 나타난다. 이때 숫 블럭을 클릭 & 드래그해서 'evaluate but ignore result' 블럭에 끼워 넣는다.
6)앱 빌드 및 실행

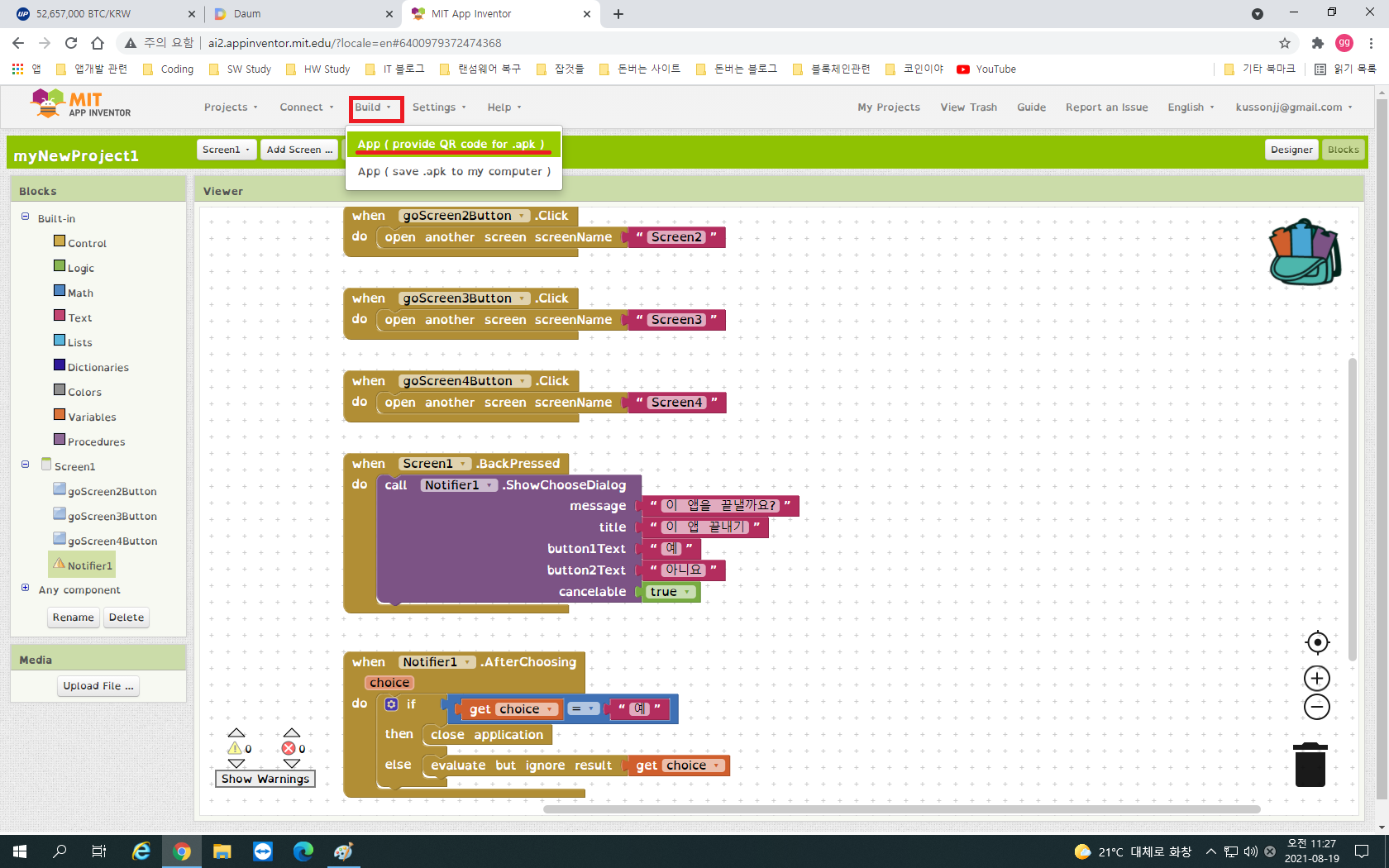
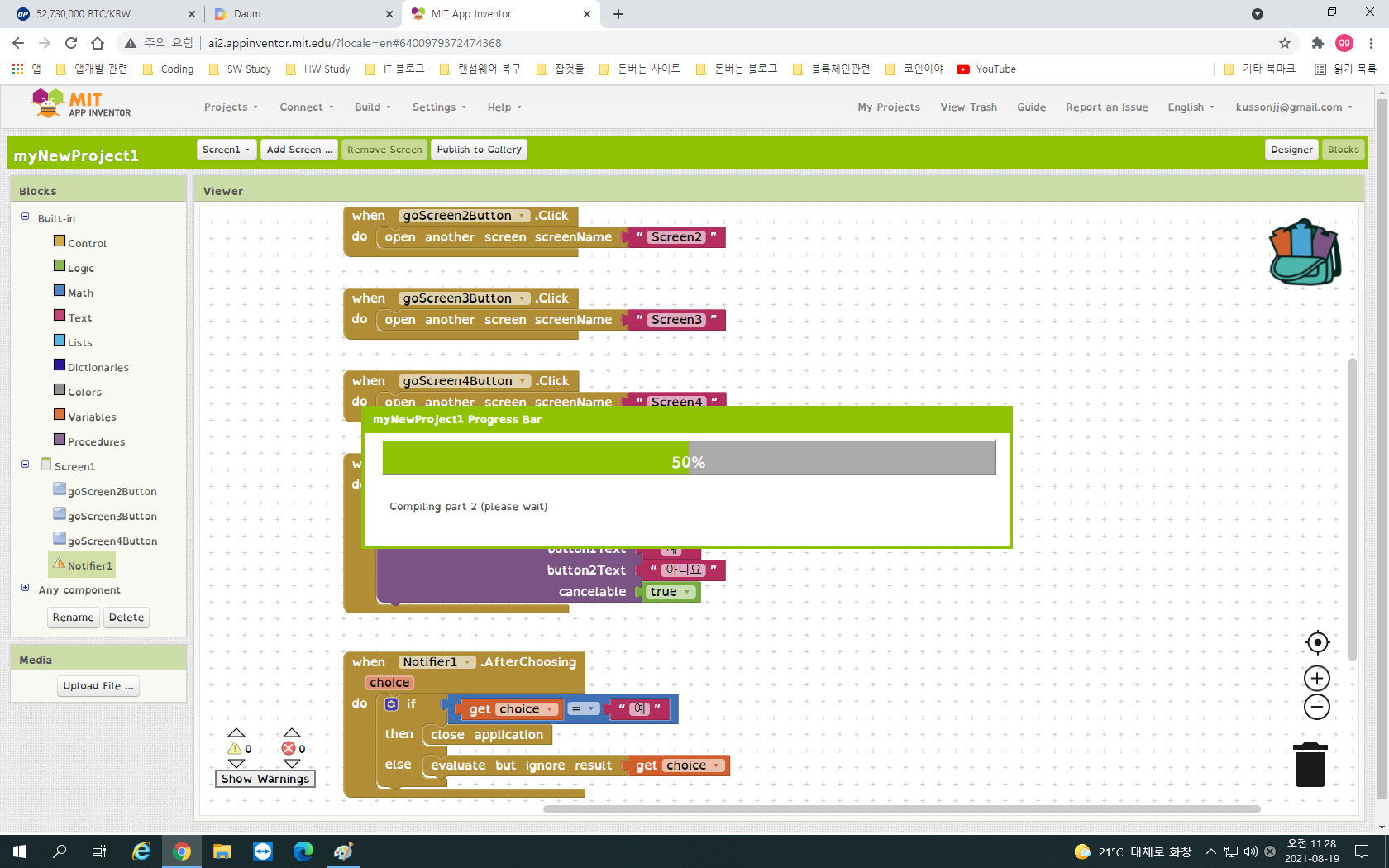
이제 앱을 스마트폰에 설치하는 과정을 알아보자. 먼저 Build 메뉴에 들어가서 App(provide QR code for .apk) 을 선택한다. 이 버튼은 apk 파일의 바코드를 생성해서 스마트폰에 설치하기 위한 버튼이고 아래 버튼은 apk 파일을 직접 추출해서 구글 플레이 스토어에 출시하기 위한 버튼이다.

빌드 과정이 프로그레스 바로 표시된다.

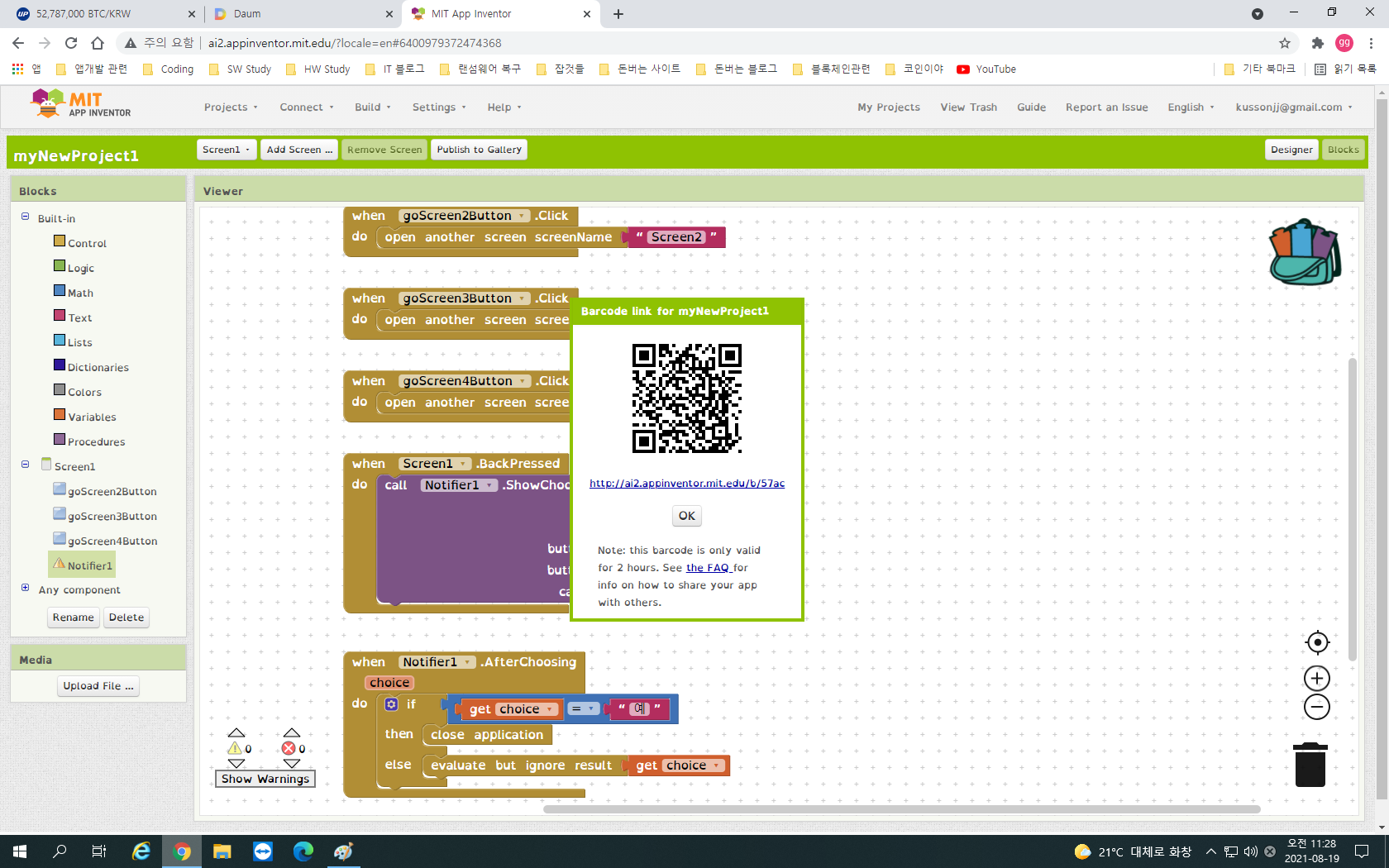
빌드가 끝나면 바코드가 나타난다. 이 바코드를 구글 플레이 스토어에서 다운받은 MIT AI2 Companian 앱으로 스캔하면 스마트 폰에 이 앱이 설치 된다.
다음 시간에는 앱을 스마트폰에 설치하는 과정을 구체적으로 알아보겠다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 1: 버튼으로 액션을 시작한다. (0) | 2021.08.24 |
|---|---|
| 앱인벤터2 왕초보도 후다닥 앱 만들기 3 (0) | 2021.08.23 |
| 앱인벤터2 왕초보도 후다닥 앱 만들기 1 (0) | 2021.08.19 |
| 앱인벤터2강좌 34 : 앱 서버와 앱 클라이언트 설정 방법 (23) | 2019.12.11 |
| 로또 족집게 사용 설명서 (2) | 2019.12.06 |