저번 시간에는 타이니 DB에 대해서 설명했고 이번 시간에는 타이니 DB와 타이니 web DB의 차이에 대해서 알아보겠다.
타이니 DB는 앱인벤터 내에서 자체 제공하는 DB라서 별다른 저장소를 필요로 하지 않지만 타이니 webDB는 web이라는 말이 붙어 있어서 알겠지만 web 상에 저장소가 따로 있어야 한다.
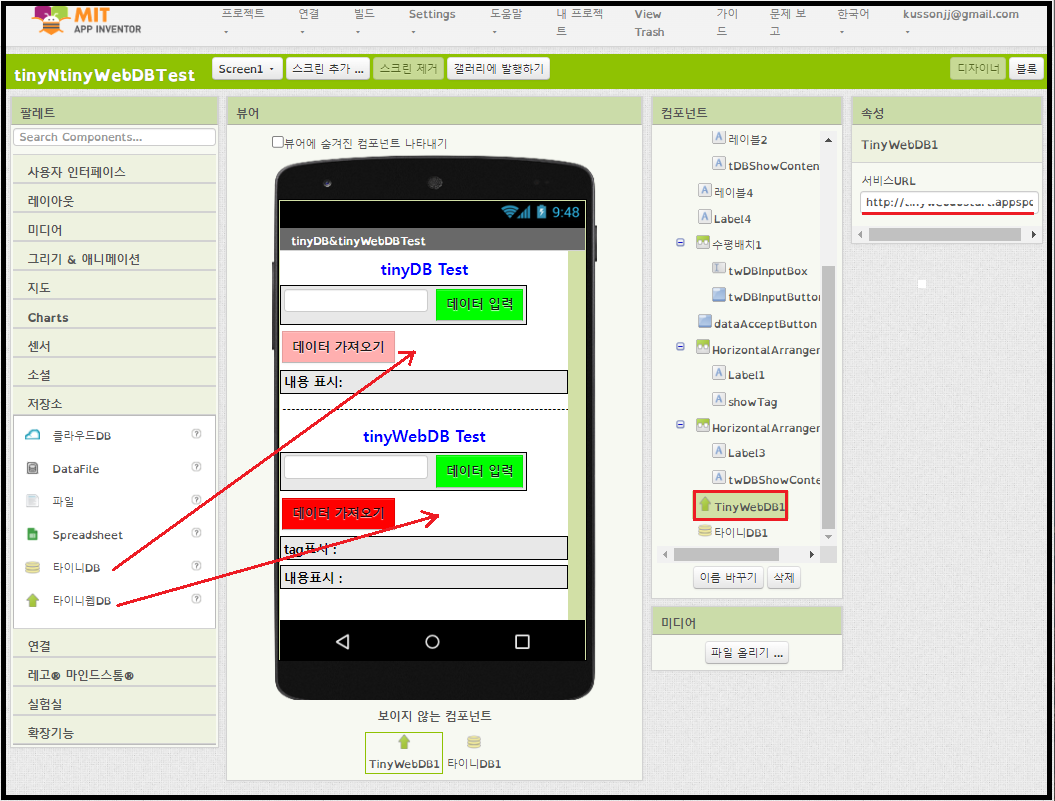
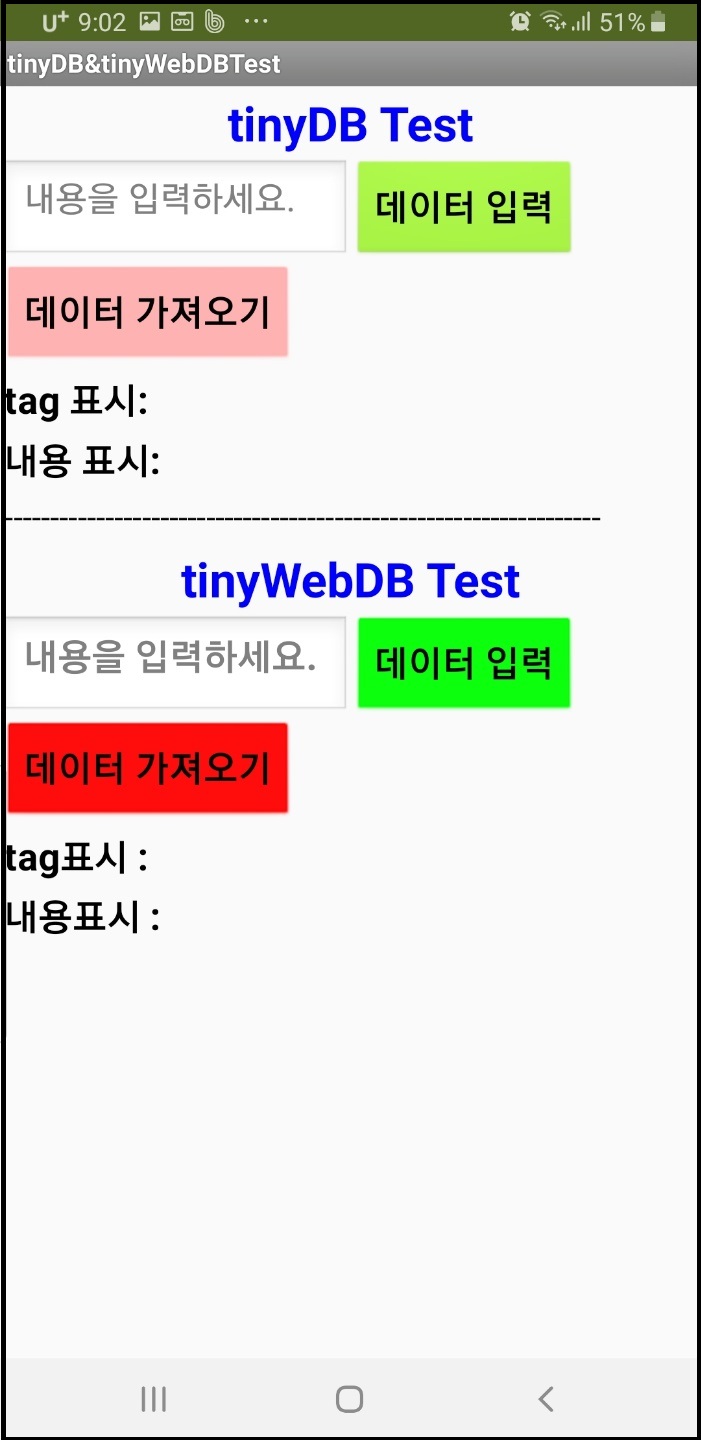
사용하는 문법은 타이니 DB와 타이니 webDB가 서로 비슷하다. 그러나 한가지 중요한 차이점이 있는데 웹상에 데이터의 저장소가 따로 있느냐 없느냐의 차이이다. 앱인벤터의 타이니WebDB는 구글의 클라우드 DB를 이용한다. 따라서 타이니WebDB를 이용하려면 구글 클라우드에 사용자의 앱엔진 등록이 되어 있어야 한다. 2~3년 전에는 웹상에서 앱엔진 등록을 받아주었는데 요즘은 웹상에서 받아주지 않고 구글 측에 직접 문의해서 등록해야 하는 것으로 알고 있다. 구글 클라우드 앱엔진에 등록이 되어 있다면 자신의 DB에 대한 서비스 URL이 주어져 있을 것이다. 이 서비스 URL을 TinyWebDB1 의 속성에 입력해야 한다. 두 DB의 차이를 보기 위해 한 화면에 두 DB를 확인하기 위한 여러가지 컴포넌트들을 아래 그림과 같이 배치했다. 타이니 DB와 타이니WebDB는 보이지 않는 컴포넌트이므로 두DB의 컴포넌트를 화면 가운데에 가져다 두면 화면 하단에 나타나게 된다. 두 컴포넌트를 화면 밖에 가져다 두면 나타나지 않으므로 주의한다. 데이터를 입력하기 위한 데이터 박스와 데이터 입력 버튼, 그리고 데이터를 가져오기 위한 버튼과 내용을 확인하는 레이블들로 구성한다.

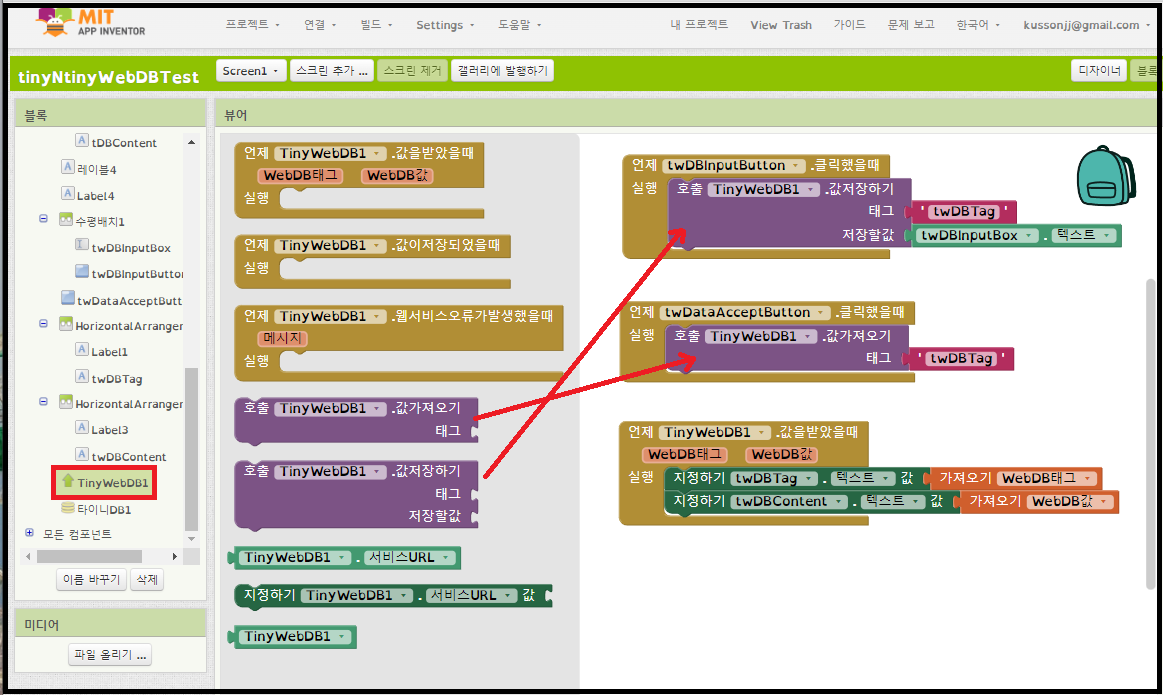
먼저 타이니WebDB의 블록 에디터를 보자. 블록창에서 타이니WebDB 컴포넌트를 선택하면 타이니WebDB의 서랍이 열리면서 여러 블록들이 나타난다. 이 중 남색 블록들이 타이니WebDB의 데이트를 저장하고 데이터를 가져오는 블록이다. twDBInput Button에는 값 저장하기 블록을 끼워넣고 twDataAcceptButton에는 값 가져오기 블록을 끼워 넣는다. 태그는 데이터의 이름표이므로 데이터의 성질을 잘 나타내는 이름을 태그값으로 준다. 그리고 데이터는 input 박스 안에 입력하면 된다. 타이니WebDB는 타이니 DB와 데이터를 가져오는 방식이 다른데 바로 '언제 TinyWebDB1. 값을 받았을 때' 이벤트 블록을 이용한다는 것이다.

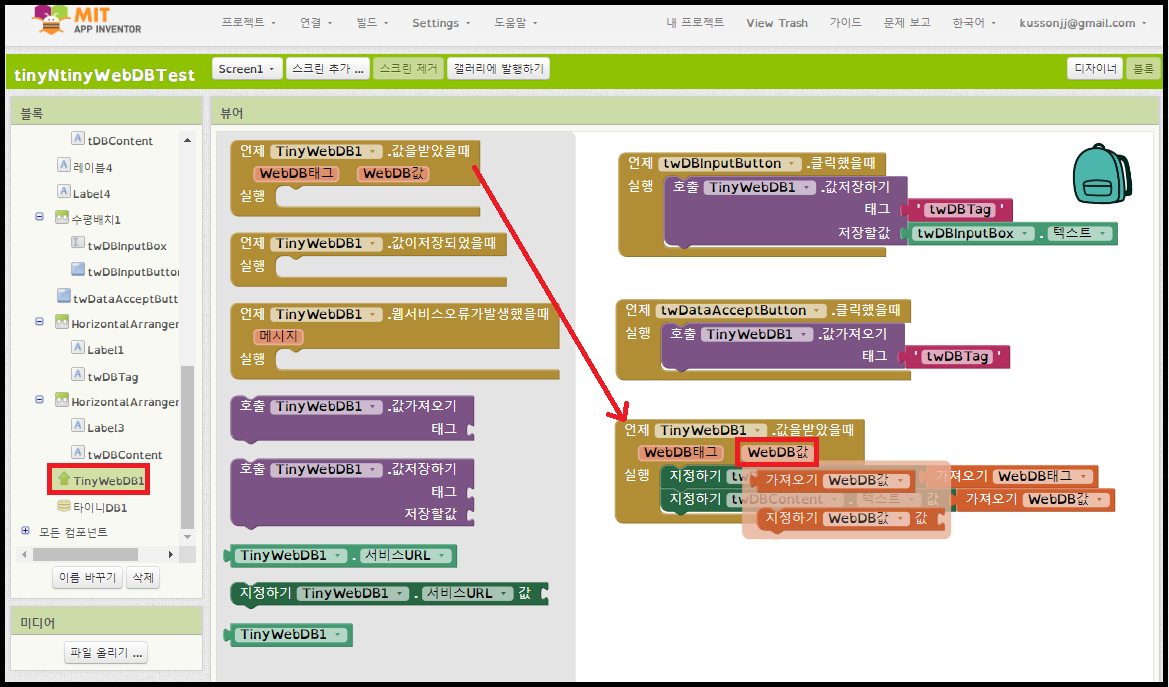
'언제 TinyWebDB1. 값을 받았을 때' 이벤트 블록에는 webDB태그와 webDB값을 설정하는 내부 블록이 붙어있는데 이 주황색 색깔위에 마우스를 가져가면 '가져오기 WebDB값' 블록과 '지정하기 WebDB값' 블록이 나타난다. 우리는 WebDB의 값을 가져 올 것이므로 '가져오기 WebDB값' 블록을 끌어내어서 '지정하기 twDBContent.텍스트 값' 블록에 끼워 넣는다.

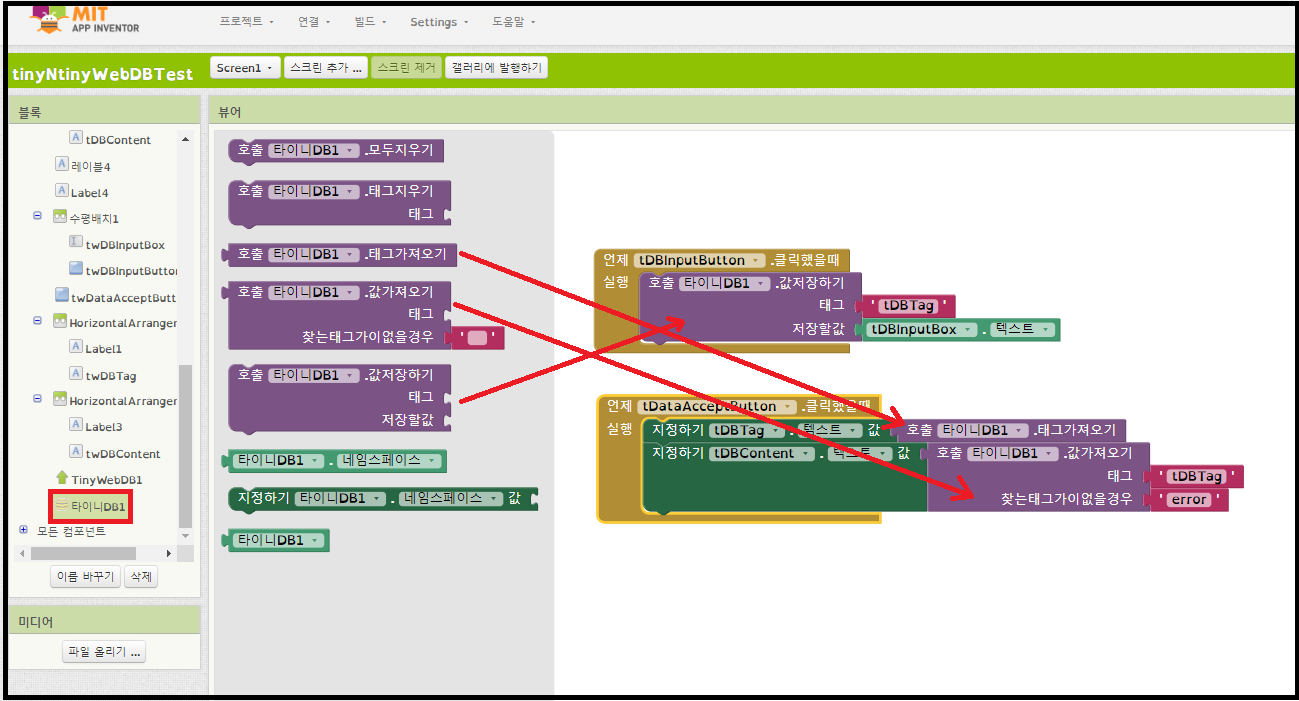
타이니 DB의 경우에는 데이터를 저장하고 불러오는 방식이 단순한 편이므로 각각의 블록들을 해당 텍스트 블록에 끼워넣기만 하면 된다.

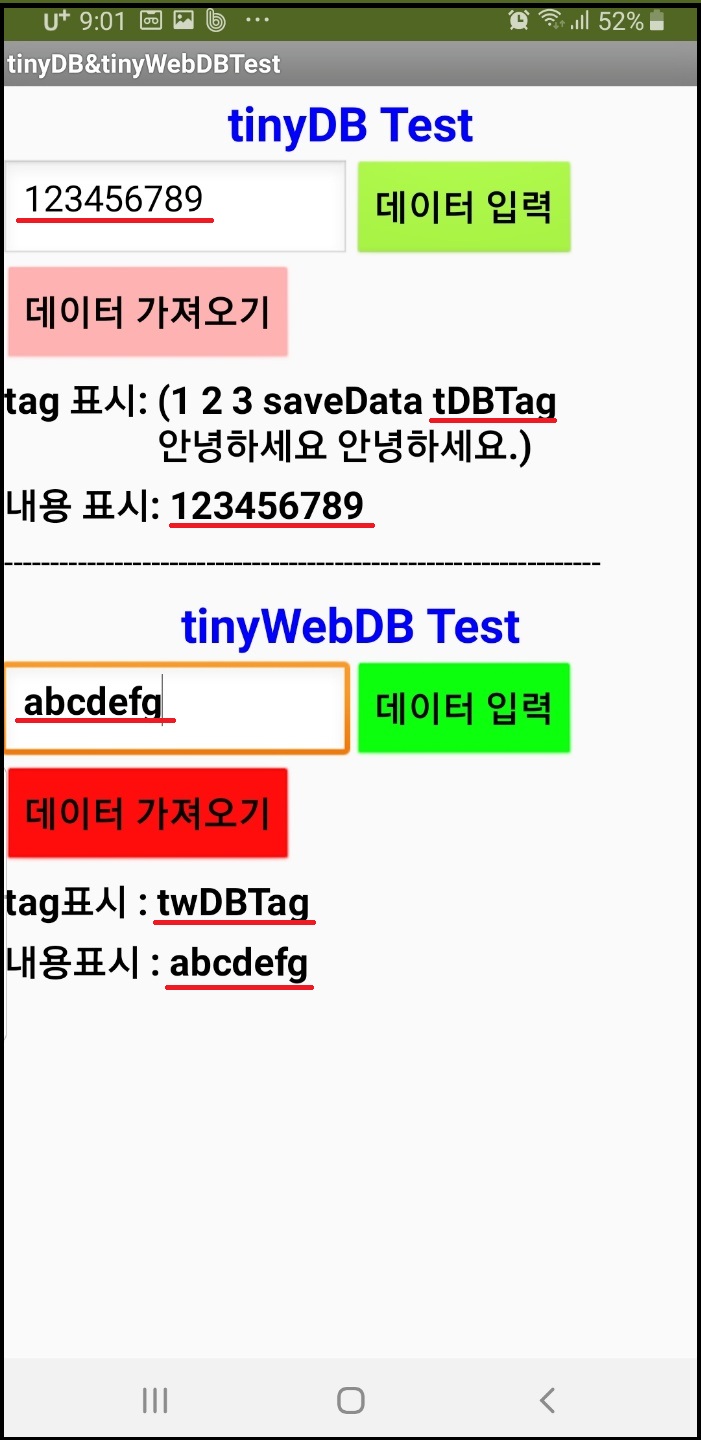
위의 앱을 실행해 보면 아래와 같이 나타난다. 텍스트 박스에 '내용을 입력하세요'란 힌트말이 나오는데 이 부분에 데이터를 입력하고 '데이터 입력' 버튼을 누른다.

그리고 데이터 가져오기 버튼을 눌러보자. tag 표시부와 내용 표시부에 tag값과 데이터값이 정확하게 들어오는 것을 볼 수 있다.

타이니 DB는 앱 출시후에 데이터의 수정이 필요 없을 경우 사용하는 DB이고 타이니WebDB는 앱 출시후 사용자에게 새로운 데이터를 전달하거나 수정이 필요할 경우에 사용한다. 실제 타이니WebDB의 사용 빈도가 훨씬 높으므로 사용법을 잘 익혀서 앱개발에 적절히 사용해 보자.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 27 : 스크린의 복사, 이동 방법을 알아보자 (0) | 2022.10.09 |
|---|---|
| '허니비 성경 암송'앱 소개 (0) | 2022.10.02 |
| 앱인벤터2 왕초보 강좌 25 : 타이니 DB에 대해서 알아보자 (0) | 2022.09.22 |
| 앱인벤터2 왕초보 강좌 24 : 시계(clock)의 사용법을 알려주마 (0) | 2022.09.19 |
| 앱인벤터2 왕초보 강좌 23 : 이미지 스프라이트를 이용해 슈팅게임을 만들어 보자 (0) | 2022.09.04 |