반응형
728x170
웹뷰어는 앱인벤터로 인터넷을 연결할 수 있게 해 주는 컴포넌트이다. 코딩을 어떻게 하느냐에 따라 앱을 켜자마자 인터넷에 연결되게 할 수 도 있고 버튼을 클릭하면 연결되게 할 수도 있다. 이번 강좌에서는 버튼을 누르면 해당하는 인터넷 사이트에 연결되게 하는 앱을 만들어 보자.

사용자 인터페이스에서 웹뷰어 컴포넌트를 끌어내 화면중앙에 가져다 놓는다. 그리고 하단에 수평배치 레이아웃을 하나 가져다 두고 그 안에 버튼과 레이블을 배치한다. 버튼에는 연결하기 원하는 홈페이지의 이름을 적어준다. 앱을 켜자 마자 인터넷에 연결되게 하려면 컴포넌트창의 웹뷰어1의 속성 중 '홈 URL'에 해당 인터넷의 URL을 적어주면 된다.

앱이 시동될 때 바로 인터넷에 연결되게 하고 싶으면 위의 첫 블록처럼 '언제 Screen1. 초기화 되었을때' 블록에 인터넷 URL 주소를 적어주면 그 주소의 인터넷에 연결된다. 또한 버튼을 클릭했을 때 그 해당 인터넷에 연결되게 하고 싶으면 버튼의 '지정하기 웹뷰어1. 홈 URL 값' 부분에 그 홈페이지의 URL을 적어주면 된다.
반응형

이 앱의 초기 화면이다. 코딩한 대로 필자의 블로그 초기 화면이 나타났다.

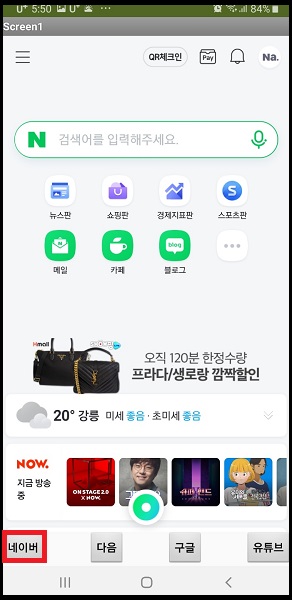
네이버 버튼을 클릭하면 네이버 화면으로 연결된다. 다음, 구글, 유튜브 버튼을 클릭해도 해당 인터넷으로 연결될 것이다.

유튜브 버튼을 클릭하면 유튜브 화면이 연결되었다.

반응형
그리드형
'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 강좌 36 : 앱인벤터2 코딩 팁 대방출 2 (0) | 2021.10.07 |
|---|---|
| 앱인벤터2 강좌 35: 앱인벤터2 코딩 팁 대방출 1 (0) | 2021.10.06 |
| 앱인벤터2 왕초보 강좌 14 : 시간 선택 버튼(TimePicker)으로 시간 표시하기 (0) | 2021.09.30 |
| 앱인벤터2 왕초보 강좌 13 : 스위치(Switch)의 용도와 사용법 (2) | 2021.09.28 |
| 앱인벤터2 왕초보 강좌 12 : 스피너(Spinner)로 하나만 골라보자. (0) | 2021.09.27 |