이번 시간은 앱인벤터2 왕초보 강좌 14번째 시간으로 시간 선택버튼(TimePicker)의 사용법에 대해서 알아보겠다. 시간 선택 버튼을 클릭하고 원하는 시간을 셋팅하면 개발자가 원하는 부분에 그 시간이 표시되는 앱을 만들어 보자.
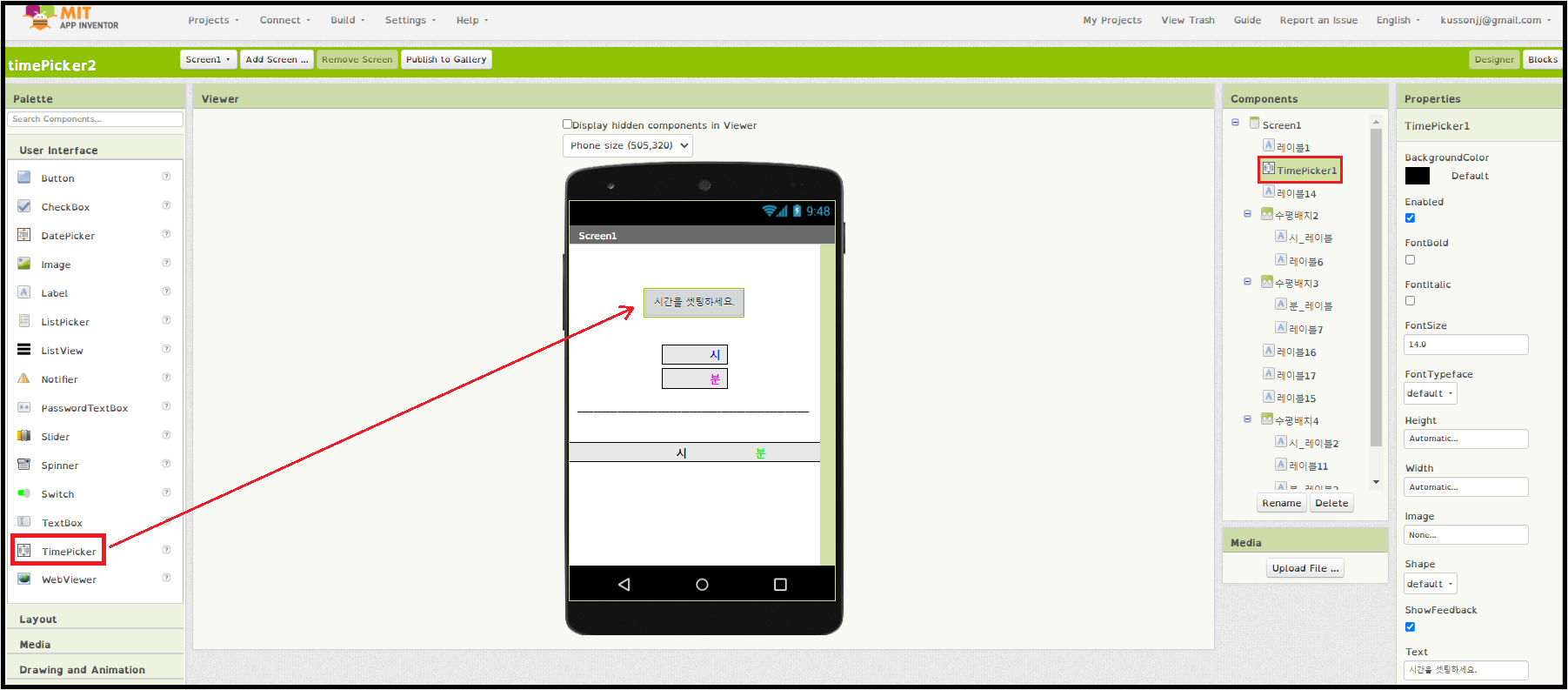
다음 그림과 같이 디자이너 에디터 화면을 구성한다.

사용자 인터페이스에서 '날짜 선택 버튼'을 끌어다 뷰어 창의 핸드폰 화면 중앙에 놓는다. 그리고 '시간 선택 버튼' 아래에다 레이아웃 항목안에 있는 수평배치 블록을 세개 끌어다 놓는다. 그리고 수평배치 블록 안에 레이블을 끼워 넣어서 위와 같은 배치를 만든다. 레이블들의 이름을 보면 '시_레이블'과 '분_레이블'이 있다. 검은선 위아래의 시, 분 레이블의 이름을 1, 2로 구분 했다. 수평 배치 레이아웃과 수직 배치 레이아웃 2가지 방식으로 시간을 표시해 보기 위해 위와 같은 레이아웃을 설정했다.

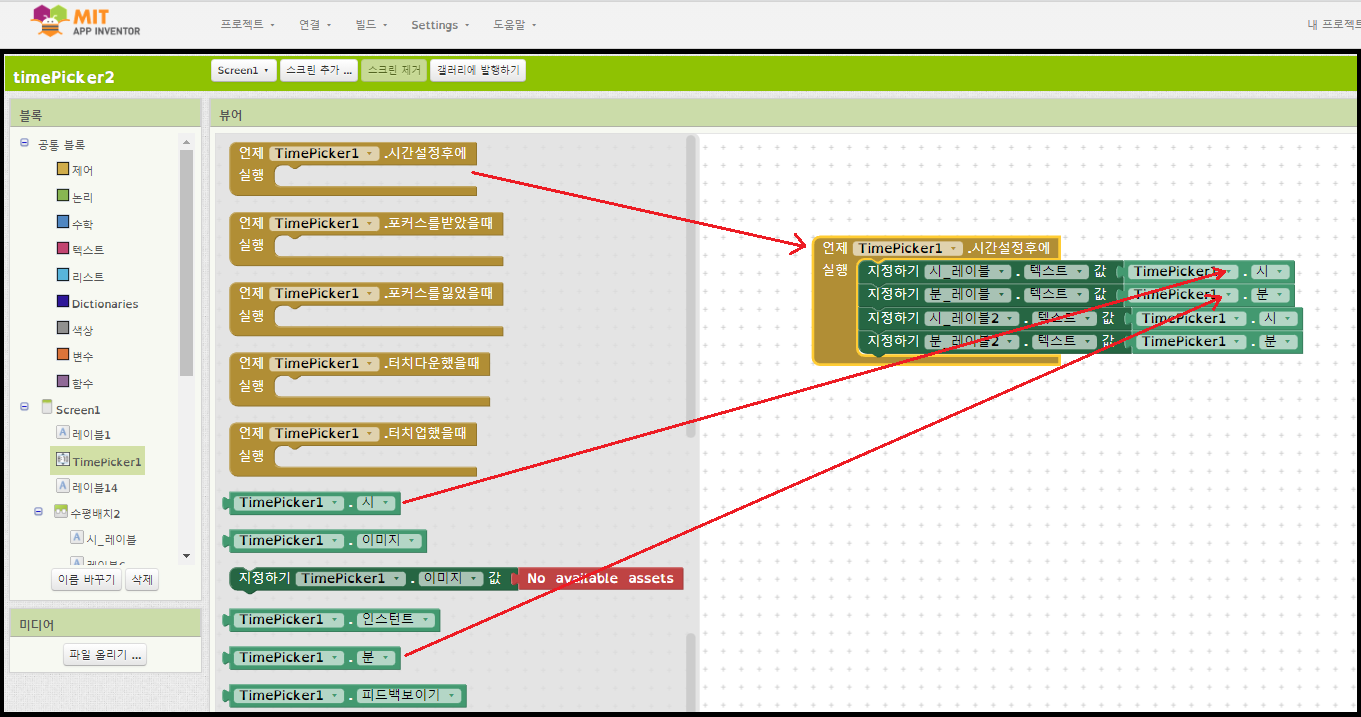
이제 블록 에디터로 가서 좌측 블록창 중단에 있는 '시간 선택 버튼'을 클릭한다. 드롭 메뉴 블록 중에서 '언제 TimePicker1. 시간 설정 후에' 이벤트 블록을 먼저 배치하고 그 안에 '시, 분_레이블.텍스트' 블록을 넣는다. 그리고 'TimePicker1.시' 숫 블록을 '지정하기 시, 분 레이블'의 홈에 끼워 넣는다. 다른 레이블 텍스트 입력부에도 시, 분을 나타내는 블록들을 찾아서 순서대로 끼워넣는다.
이제 이 프로젝트를 빌드하고 핸드폰에 설치해 보자.

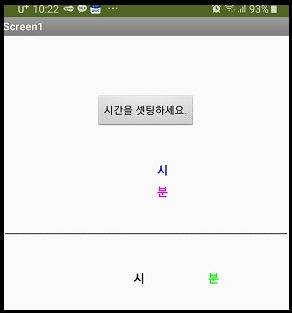
이 앱의 초기 화면이다.
화면 상단의 '시간을 셋팅하세요.' 버튼을 클릭해 보자.

오전, 오후 버튼은 토글 형식으로 바꿀 수도 있고 시간이 12시를 넘어가면 자동으로 넘어 가기도 한다.

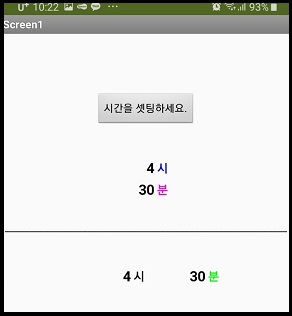
+, - 버튼을 눌러 원하는 시간을 선택하고 확인 버튼을 클릭하자.

화면 하단부에 두가지 방식으로 시간이 표시되었다. 본인이 원하는 방식대로 레이아웃을 잘 구성해 표시하면 된다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 강좌 35: 앱인벤터2 코딩 팁 대방출 1 (0) | 2021.10.06 |
|---|---|
| 앱인벤터2 왕초보 강좌 15 : 웹뷰어(WebViewer)로 인터넷 옮겨 다니기 (1) | 2021.10.01 |
| 앱인벤터2 왕초보 강좌 13 : 스위치(Switch)의 용도와 사용법 (2) | 2021.09.28 |
| 앱인벤터2 왕초보 강좌 12 : 스피너(Spinner)로 하나만 골라보자. (0) | 2021.09.27 |
| 인벤터2 왕초보 강좌 11 : 슬라이더(Slider)로 남은 시간을 표시하자. (0) | 2021.09.23 |