스피너(Spinner)란 사용자가 여러 선택지 중 하나를 고르게 하고 싶을 때 사용하는 컴포넌트이다. 다른 환경에서는 주로 ComboBox라고 불려진다. 이번 시간에는 스피너의 요소 중 하나를 선택하고 그 요소들에 따르는 몇가지 리스트를 버튼에 의해서 옮겨보는 앱을 만들 것이다. 그렇게 함으로써 스피너가 무엇이지 어떻게 사용하는지에 대해 알게 될 것이다.
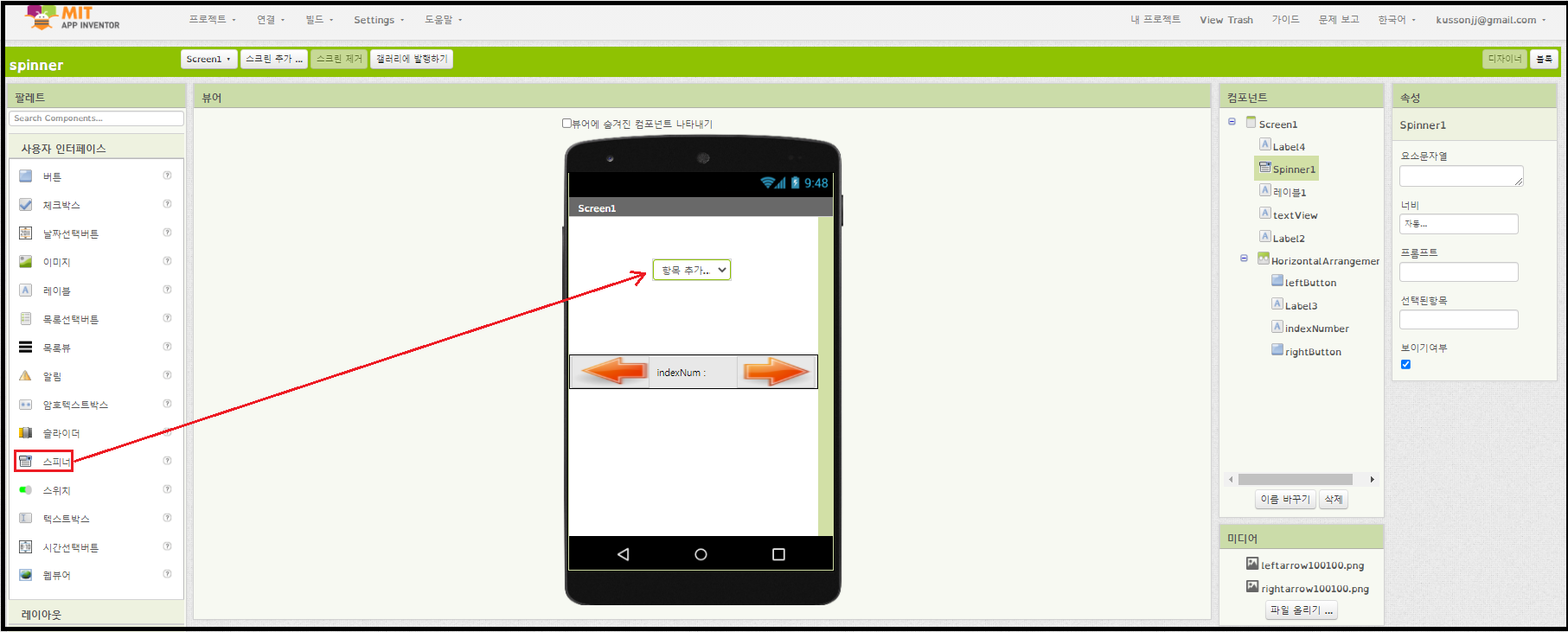
먼저 아래 디자이너와 같은 화면을 구성한다.

사용자 인터페이스에서 스피너를 끄집어 내서 화면 중간에 배치한다. 레이블로 스피너의 위치를 조정해 주고 레이블 하나는 textView로 이름을 변경해서 글자가 나타나도록 할 것이다. 하단부에는 버튼을 두개 배치해서 버튼으로 글자들을 변경할 수 있도록 한다. 레이아웃과 버튼의 이미지를 설정하는 방법들은 강좌 앞부분에 있으므로 참고해서 위와 같은 디자이너를 구성한다.

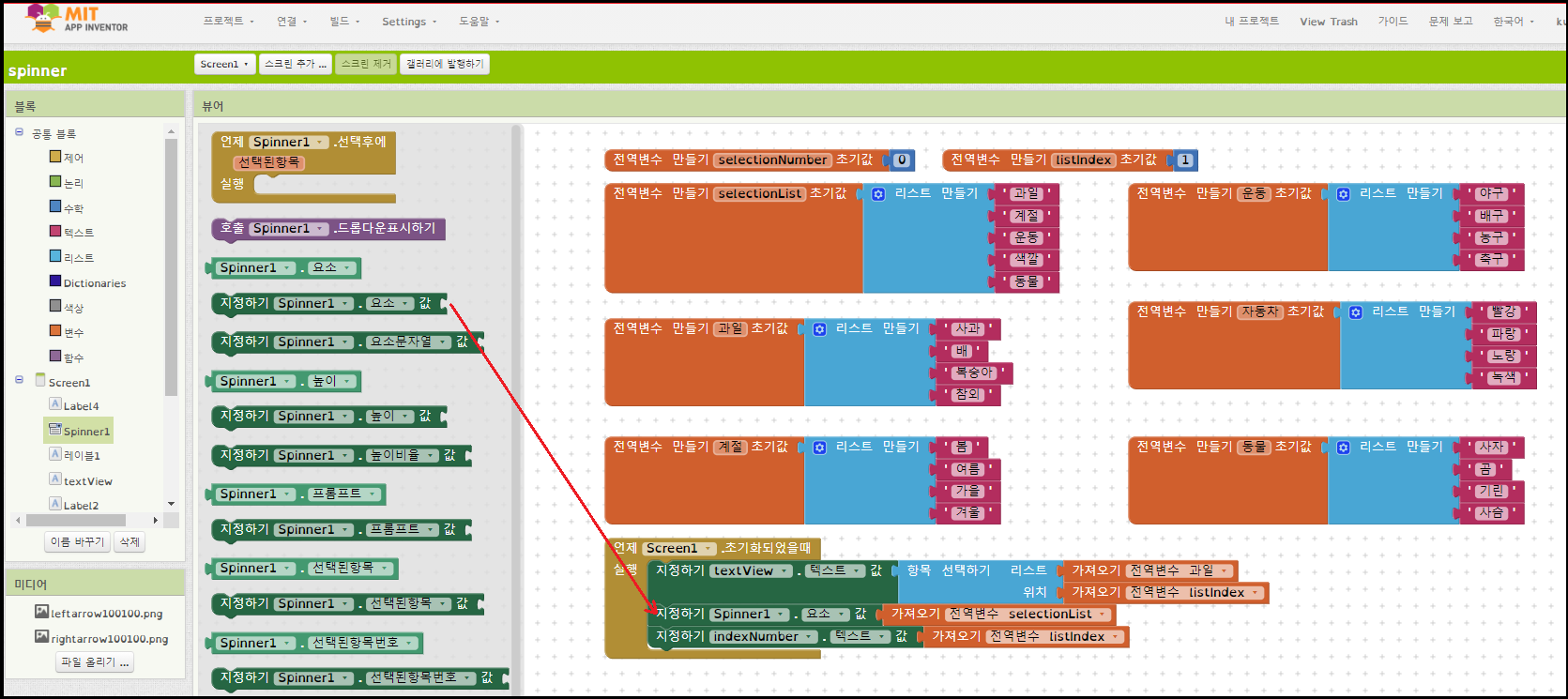
스피너를 클릭하면 5개의 요소들이 나타나도록 할 것이다. 이 요소들 중 하나를 선택하면 다섯개의 요소 각각에 4개씩의 리스트를 배당한다. 앱을 처음 켰을때 초기화면에는 과일 요소와 과일요소 1번 리스트가 화면에 나타나도록 코딩했다. 이 코딩을 보면 스피너의 요소를 어떻게 더 추가하는지 또 각 요소들의 리스트는 어떻게 더 추가하는지 쉽게 알 수 있을 것이다.

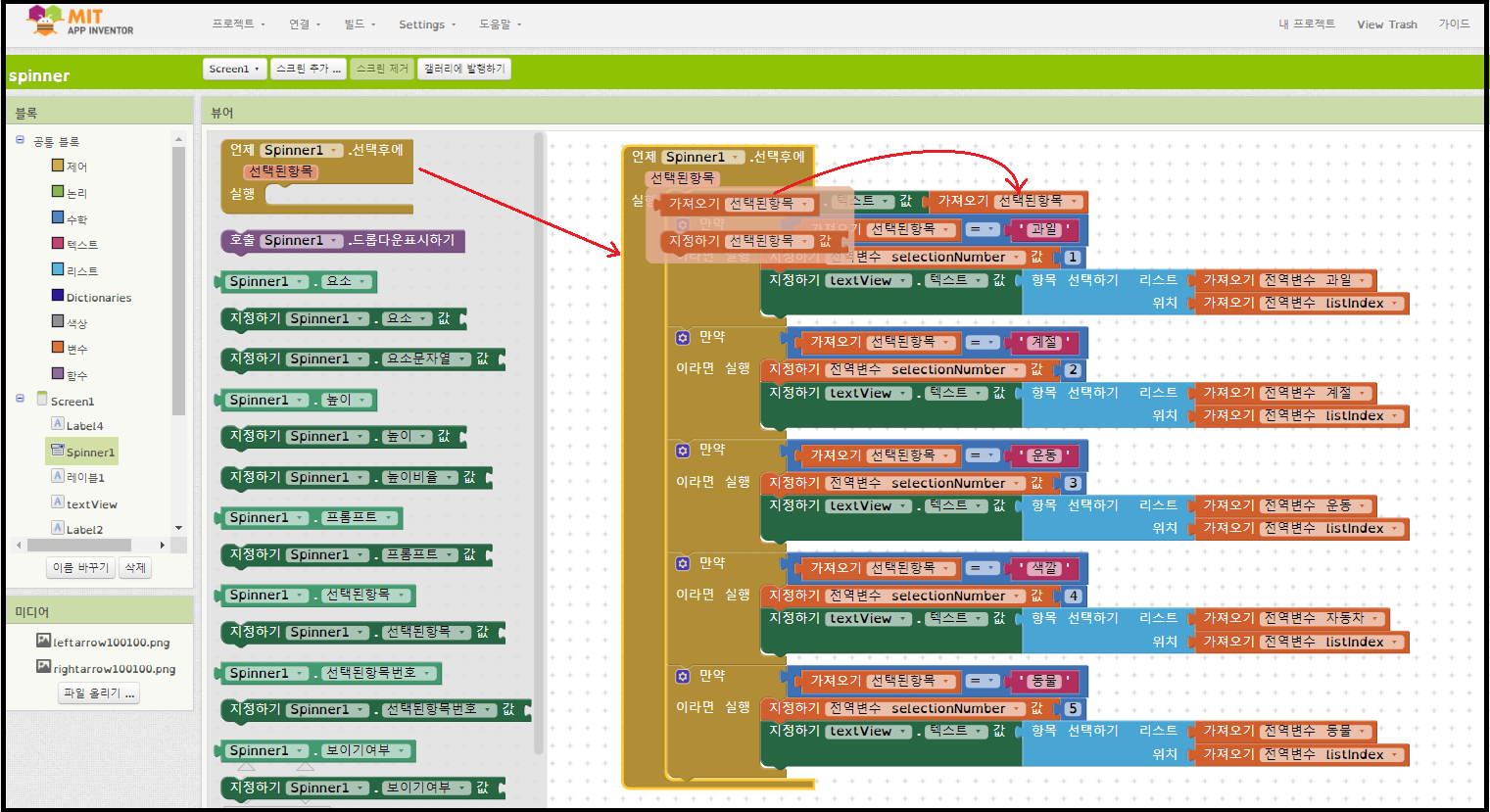
스피너 컴포넌트를 클릭하면 스피너의 세부 블록들이 열리는데 '언제 Spinner1. 선택후에' 이벤트 블록을 가지고 나온다. '언제 Spinner1. 선택후에'란 글자 밑의 '선택된 항목'에 커스를 가져가면 위의 그림처럼 2가지 옵션 블록이 나타난다. 상단의 숫 블록을 끄집어 내서 '지정하기 textView. 텍스트 값' 블록에 끼워넣는다. 그다음 공통블록 제어부에 들어가서 '만약 ~ 이라면 실행' 블록을 끄집어 내서 위와 같은 코드를 구성한다. 다섯가지 스피너의 요소들에 대해 각각의 요소들이 선택된 후에 실행 될 내용들을 나타낸다.

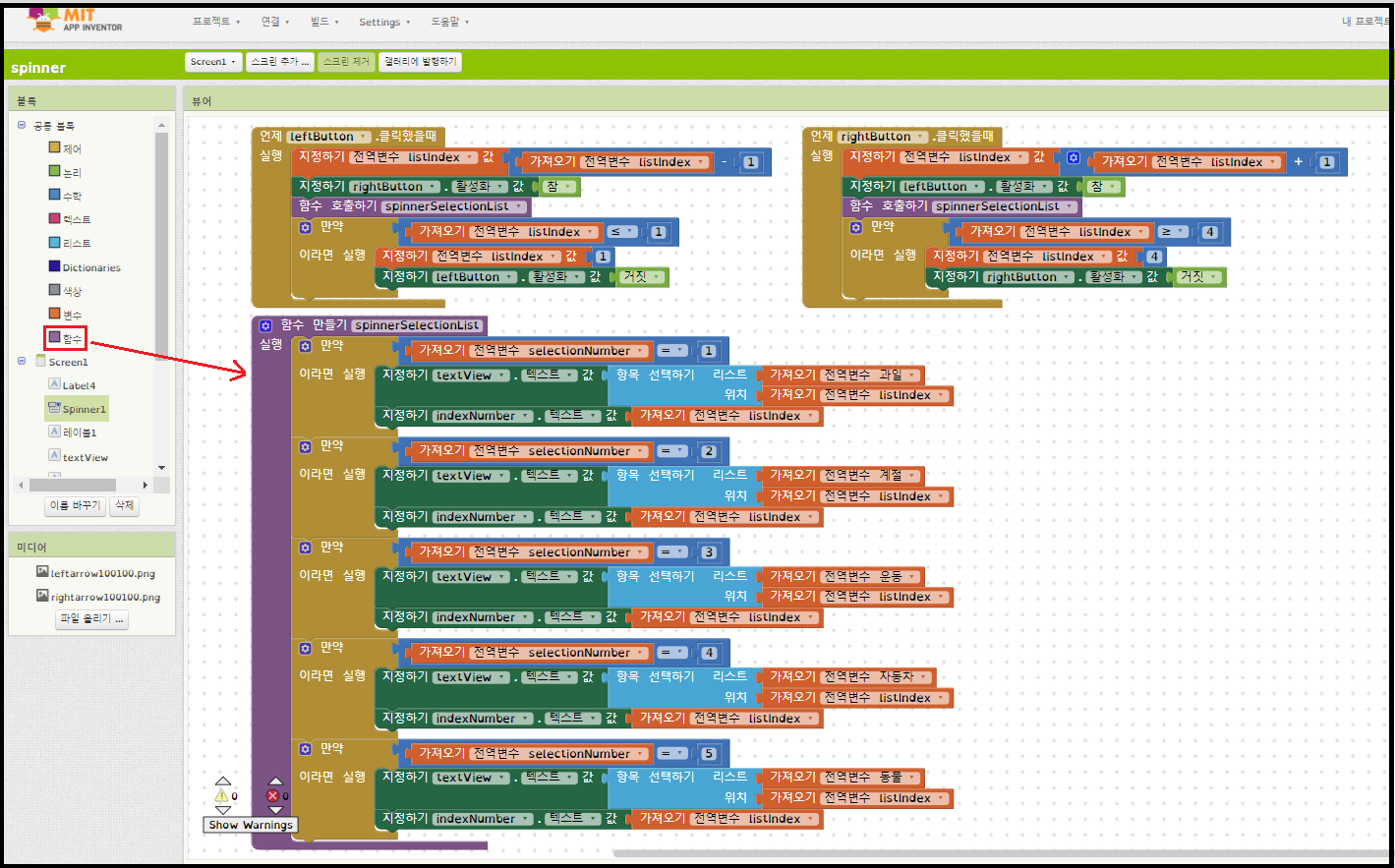
스피너 요소가 선택되면 그 요소에 대한 리스트 1번의 항목이 글자로 나타난다. 버튼을 눌러 리스트 항목의 글자가 순차적으로 나타나도록 한다. 버튼을 한번씩 클릭 할 때마다 버튼의 클릭 숫자를 인덱스로 인식해 그 인덱스에 해당하는 항목이 출력되는 것이다.

앱을 실행 시키면 나타나는 초기화면이다. 과일 요소와 과일 리스트의 인덱스 1에 해당하는 사과가 표시되었다. 초기 화면도 랜덤으로 나타나게 하든지 그림도 같이 나타나게 하든지 얼마든지 변형을 줄 수 있으니 시도해 보기 바란다.

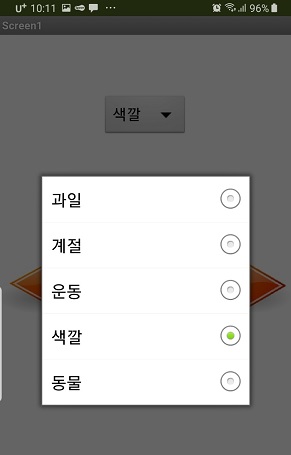
스피너의 역 삼각형을 클릭하면 스피너 요소에 설정한 다섯가지 선택지가 나타난다. 이 중 한가지를 선택해 본다.

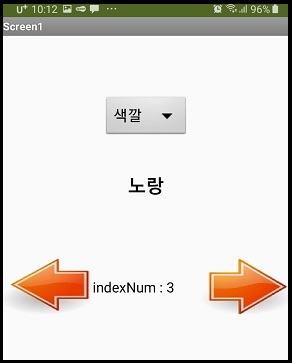
색깔을 선택하면 색깔이 선택되고 색깔 리스트의 1번이 나타날 것이다. 버튼을 클릭해 색깔의 글자를 변경해 보자.

계절을 클릭하면 계절이 선택되고 계절 리스트의 각 항목들을 표시할 수 있다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 14 : 시간 선택 버튼(TimePicker)으로 시간 표시하기 (0) | 2021.09.30 |
|---|---|
| 앱인벤터2 왕초보 강좌 13 : 스위치(Switch)의 용도와 사용법 (2) | 2021.09.28 |
| 인벤터2 왕초보 강좌 11 : 슬라이더(Slider)로 남은 시간을 표시하자. (0) | 2021.09.23 |
| 앱인벤터2 왕초보 강좌 9 : 알림(Notifier) 컴포넌트로 경고 메시지 나타내기 (2) | 2021.09.21 |
| 앱인벤터2 왕초보 강좌 8 : 목록뷰(ListView) 사용법 (2) | 2021.09.16 |