스위치는 말그대로 전기를 켜고 꺼듯이 On과 Off 의 두가지 상태를 나타내는 것이다. 이 두가지의 상태에 따라 각각의 용도와 내용을 설정하고 이용할 수 있다. 우리가 스위치를 가장 많이 보는 것이 계약서의 동의를 구하는 칸일 것이다. 처음에는 Off 상태에 있다가 동의 한다는 표시로 스위치를 클릭하면 On 상태가 되면서 녹색으로 색깔이 변하는 것을 많이 보았을 것이다. 이번 시간에는 스위치의 사용법에 대해 자세히 알아보자.
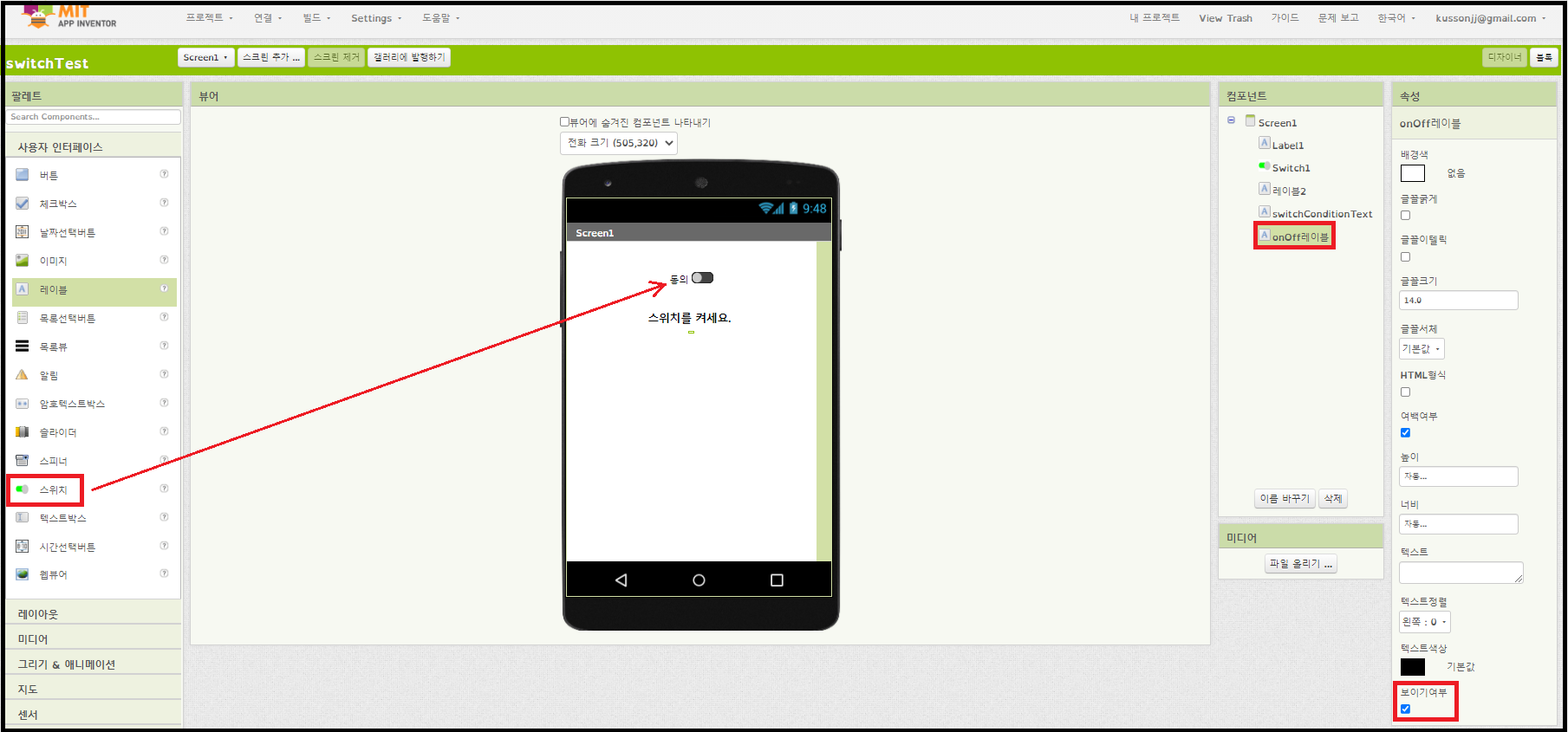
먼저 다음 그림과 같은 디자이너 화면을 구성하자. 이번 앱은 우리가 많이 보는 계약서의 동의를 요구하는 상황을 가정해 보고 스위치의 상태를 하단에 글자로 나타낼 것이다.

사용자 인터페이스에서 스위치를 드래그 드랍방식으로 스마트폰 중앙에 배치한다. 레이블들을 위아래에 두어서 스위치의 위치를 조정한다. 스위치의 텍스트를 '동의'로 바꾸고 스위치 아래에 레이블을 3개 설치해서 레이블 이름을 바꾸어 준다. 레이블 2는 아래 글자의 위치를 조정하기 위해 5%의 높이를 지정해 둔다. 그아래 switchConditionText에는 스위치의 상태를 나타내는 문장을 나타나게 할 것이다. 그리고 마지막 onOff 레이블은 스위치의 상태를 내부적으로 알아볼 수 있는 논리값을 가지도록 코딩 할 것이다. 보이기 여부에 체크가 되어있는 것을 유심히 보자.

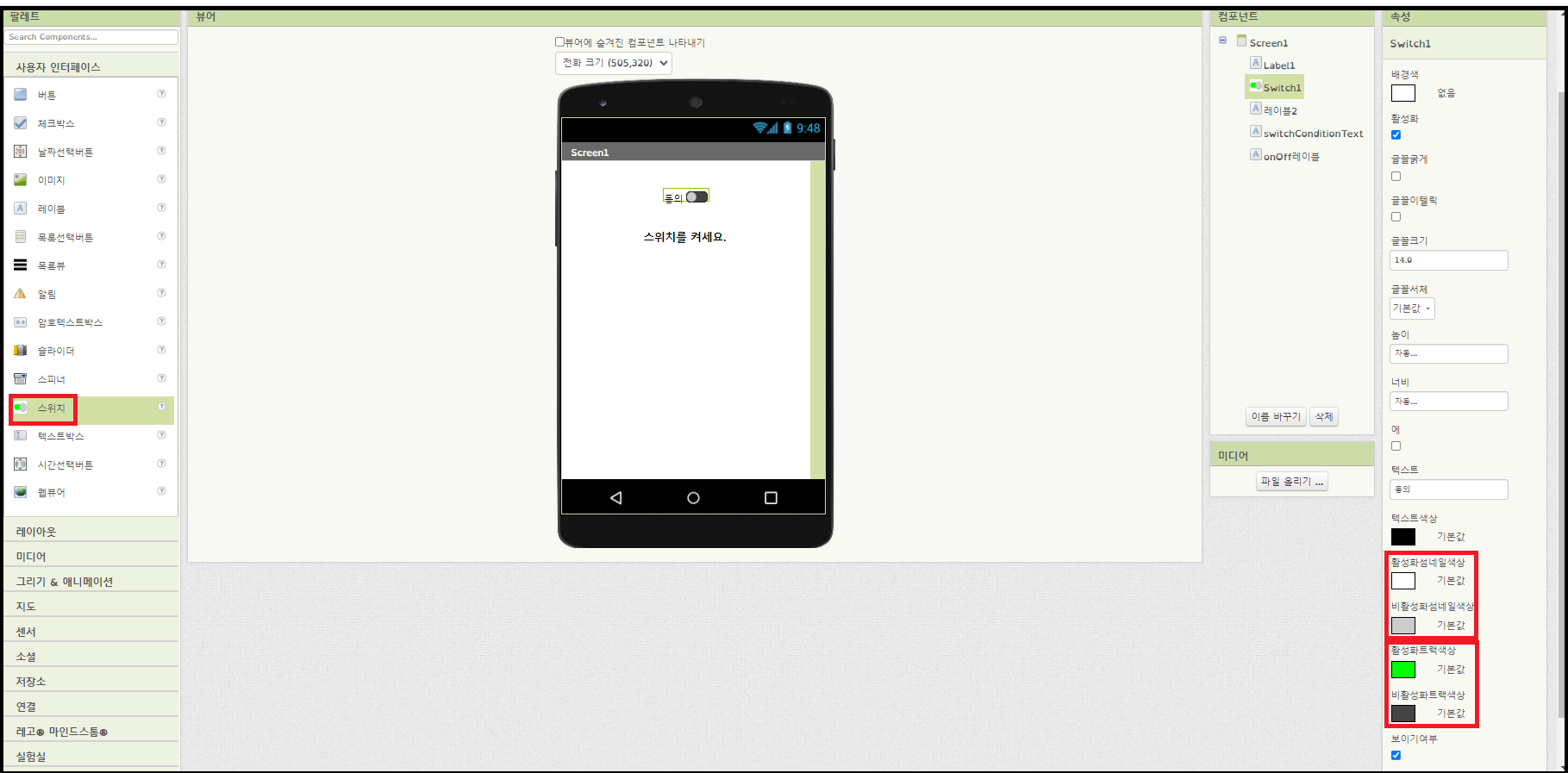
스위치의 속성값을 보자. 우하단부에 스위치의 색상을 지정하는 항목이 있는데 스위치를 켠 상태와 끈 상태의 색상을 지정할 수 있다. 색깔부분을 클릭하면 색상을 바꿀 수 있으므로 원하는 색상으로 설정해 주자.

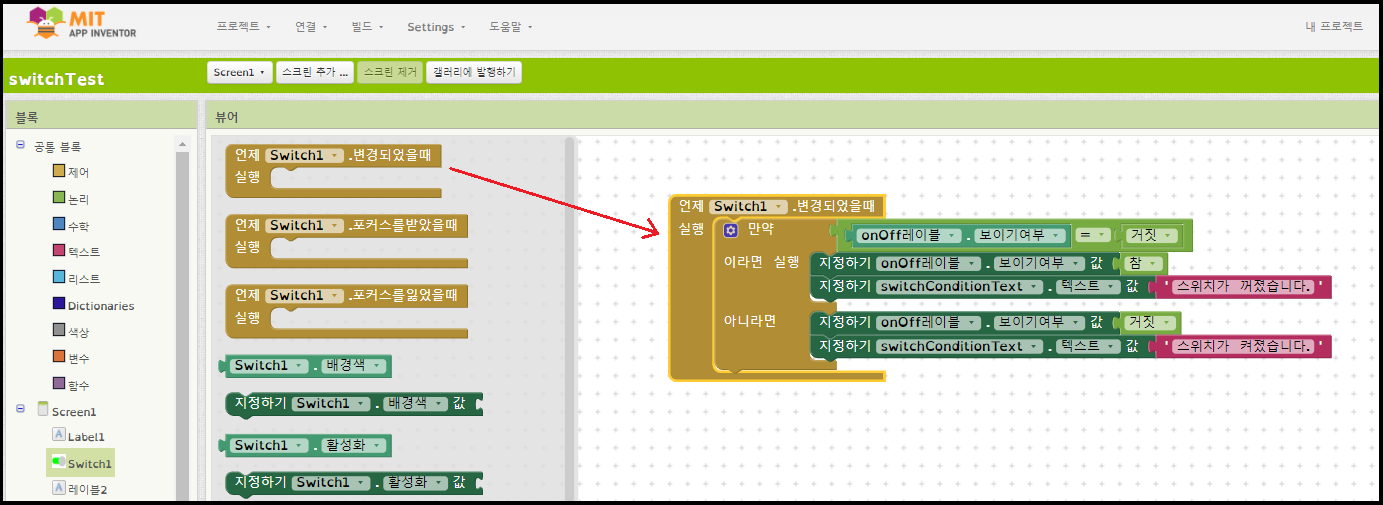
이제 블록 에디터에 가서 스위치의 '언제 Switch1. 변경 되었을 때' 이벤트 블록을 뷰어에 끄집어 낸다. 공통 블록 제어부에서 '만약 ~ 이라면 실행' 블록을 이벤트 블록에 끼워넣고 'onOff 레이블. 보이기 여부' 블록의 논리 값을 거짓으로 지정한다. 앱을 처음 켜면 스위치는 Off 상태에 있다. 이때 손가락으로 스위치의 오른쪽 부분을 클릭하면 On 상태가 되면서 스위치의 활성화 트랙 색상이 녹색으로 변한다. 스위치가 On 으로 변경 되었을때 이때의 상황을 자세히 생각해 보자. 앞에서 onOff 레이블의 보이기 속성이 체크되어있는 것을 잘 보아 두라고 했었다. 속성이 체크 되어 있다는 것을 논리적으로 보자면 '보이기 여부가 참'이란 말이 된다. 만약 'onOff 레이블. 보이기 여부 = 거짓'이면 다음 '이라면 실행' 부를 실행하라는 것인데 거짓이 아니고 참이므로 '아니라면' 부가 실행된다. 즉 처음 스위치를 켜면 아래 switchConditionText에 '스위치가 켜졌습니다.' 글자가 표시되면서 'onOff 레이블. 보이기 여부'의 논리값이 거짓이 된다. 그래서 다음 스위치를 꺼면 'onOff 레이블. 보이기 여부'의 논리값은 참이 되고 switchConditionText에 '스위치가 꺼졌습니다.' 글자가 표시되는 것이다.
이렇게 되는 논리를 잘 이해하고 있으면 스위치의 상태에 따라 여러 다른 실행 사항을 제어할 수 있으므로 아주 유용한 지식이 될 것이다.

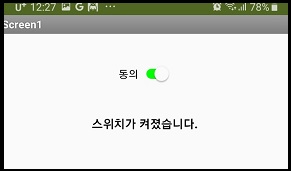
이 앱을 빌드시켜서 스마트폰에 설치하면 위와 같은 앱이 나타날 것이다.

스위치를 켜면 스위치의 활성화 트랙 색상이 녹색으로 변하고 아래 글자도 '스위치가 켜졌습니다.'로 변했다.

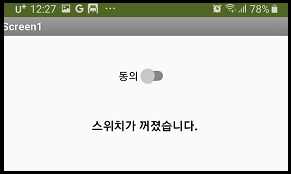
스위치를 끄면 스위치의 활성화 트랙 색상이 회색으로 변하고 아래 글자도 '스위치가 꺼졌습니다.'로 변했다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 15 : 웹뷰어(WebViewer)로 인터넷 옮겨 다니기 (1) | 2021.10.01 |
|---|---|
| 앱인벤터2 왕초보 강좌 14 : 시간 선택 버튼(TimePicker)으로 시간 표시하기 (0) | 2021.09.30 |
| 앱인벤터2 왕초보 강좌 12 : 스피너(Spinner)로 하나만 골라보자. (0) | 2021.09.27 |
| 인벤터2 왕초보 강좌 11 : 슬라이더(Slider)로 남은 시간을 표시하자. (0) | 2021.09.23 |
| 앱인벤터2 왕초보 강좌 9 : 알림(Notifier) 컴포넌트로 경고 메시지 나타내기 (2) | 2021.09.21 |