jQuery는 JS를 간단하게 사용할 수 있게 해 주는 유용한 라이브러리로서 jQuery를 사용하기 위해서는 jQuery파일을 불러오거나 jQuery CDN 검색해서 사용할 수 있게 하는 등 사전 작업이 필요하다. 이번 시간에는 jQuery를 사용하는 2가지 방법에 대해서 알아보겠다.
1. jQuery 파일 직접 불러와서 사용하기
jQuery 파일은 jQuery 공식 사이트(https://jquery.com/)에서 압축 파일로 다운 받을 수 있다. 파일의 압축을 풀어 폴더에 저장한 다음 다음과 같이 불러온다.
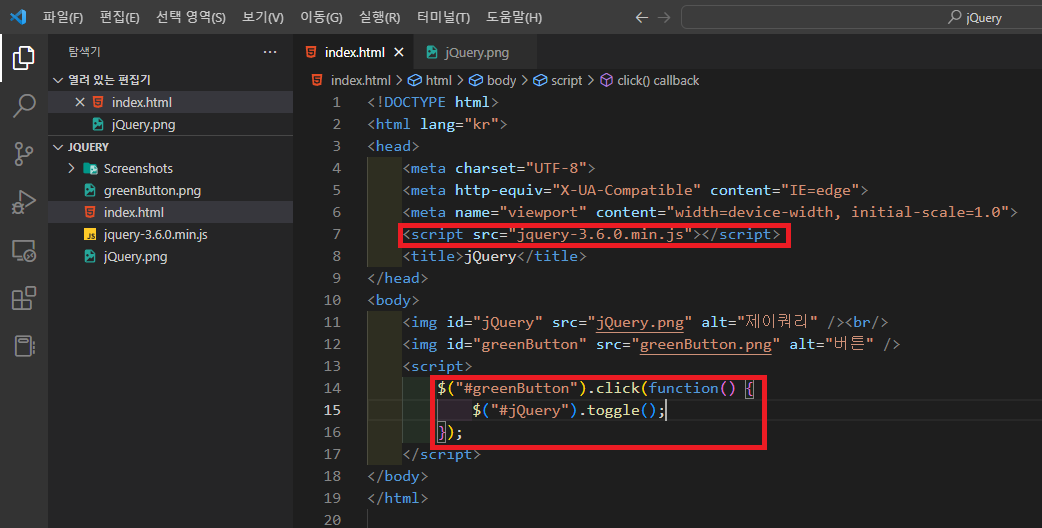
<script src ="jquery-3.6.0.min.js"></script>
아래 코드는 버튼을 누르면 이미지가 사라지고 또 한번 버튼을 누르면 이미지가 다시 나타나는 간단한 프로그램이다. 이 프로그램을 jQuery를 이용해서 작성해 보았다. <head></head>태그 사이에 <script src= "jquery-3.6.0.min.js"></script>를
입력하고 <body></body> 태그 사이에 jQuery 코드를 입력한다. "jquery-3.6.0.min.js" 파일이 어디에 있는지 파일의 정확한 path를 기술해 주어야 한다.

위의 코드를 실행한 화면이다.

하단의 녹색 버튼을 클릭하면 위의 이미지가 사라지고

녹색 버튼을 한번 더 클릭하면 이미지가 다시 나타난다.

2. jQuery CDN 검색하여 사용하기
두번째 방법은 jQuery CDN을 검색하여 사용하는 방법이다. CDN이란 content delivery network의 약자로 네트워크를 통해서 콘텐츠(jQuery 라이브러리 파일)를 배포하는 방식을 말한다. 간단하게 말하면 사용하는 사람 입장에서 쉽게 이용할 수 있도록 만들어진 방식이다. CDNJS사이트(https://cdnjs.com/)에서 ('jquery')로 검색하여 얻은 URL을 <script></script>태그 사이에 넣으면 된다.

위의 코드를 실행한 화면이다.

하단의 녹색 버튼을 클릭하면 위의 이미지가 사라지고

녹색 버튼을 한번 더 클릭하면 이미지가 다시 나타난다.

이번 시간에는 jQuery를 사용하는 2가지 방법에 대해서 알아보았다. jQuery를 사용하면 코드의 길이를 획기적으로 줄일 수 있고 유지 보수가 편하다는 등의 여러가지 장점이 있으므로 조금씩 공부해 보도록 하겠다.

'SW 배움터 > 자바 스크립트' 카테고리의 다른 글
| 자바 스크립트에서 'console.log(변수명)' 단축키로 한번에 입력하기 (1) | 2023.08.27 |
|---|---|
| replit에서 JS 파일 실행하기 (0) | 2022.09.14 |
| JS 구구단 가로 형식에 맞혀 출력하기 (0) | 2022.09.08 |
| JS에서 웹 브라우저 화면에 변수나 데이터를 출력하는 4가지 방법 (0) | 2022.09.07 |
| 자바 스크립트로 전구 불 켜고 끄기 (0) | 2022.09.05 |