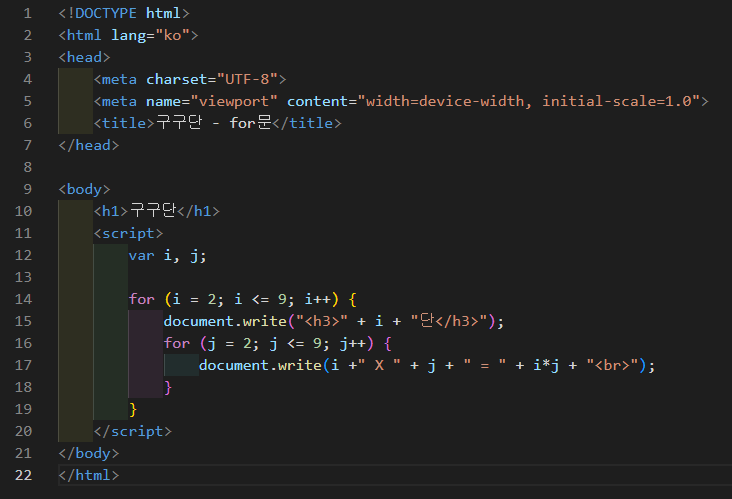
JS로 구구단을 출력하는 프로그램을 작성해 보자. 구구단은 이중 for 문을 이용해서 출력해야 하기 때문에 안쪽 for문에는 각 단별로 2~9를 곱한 수를 출력하게 하고 바깥 for 문에는 2~9단의 타이틀이 나타나게 하면 된다. 일단 이중 for문의 코드를 작성해 보자.

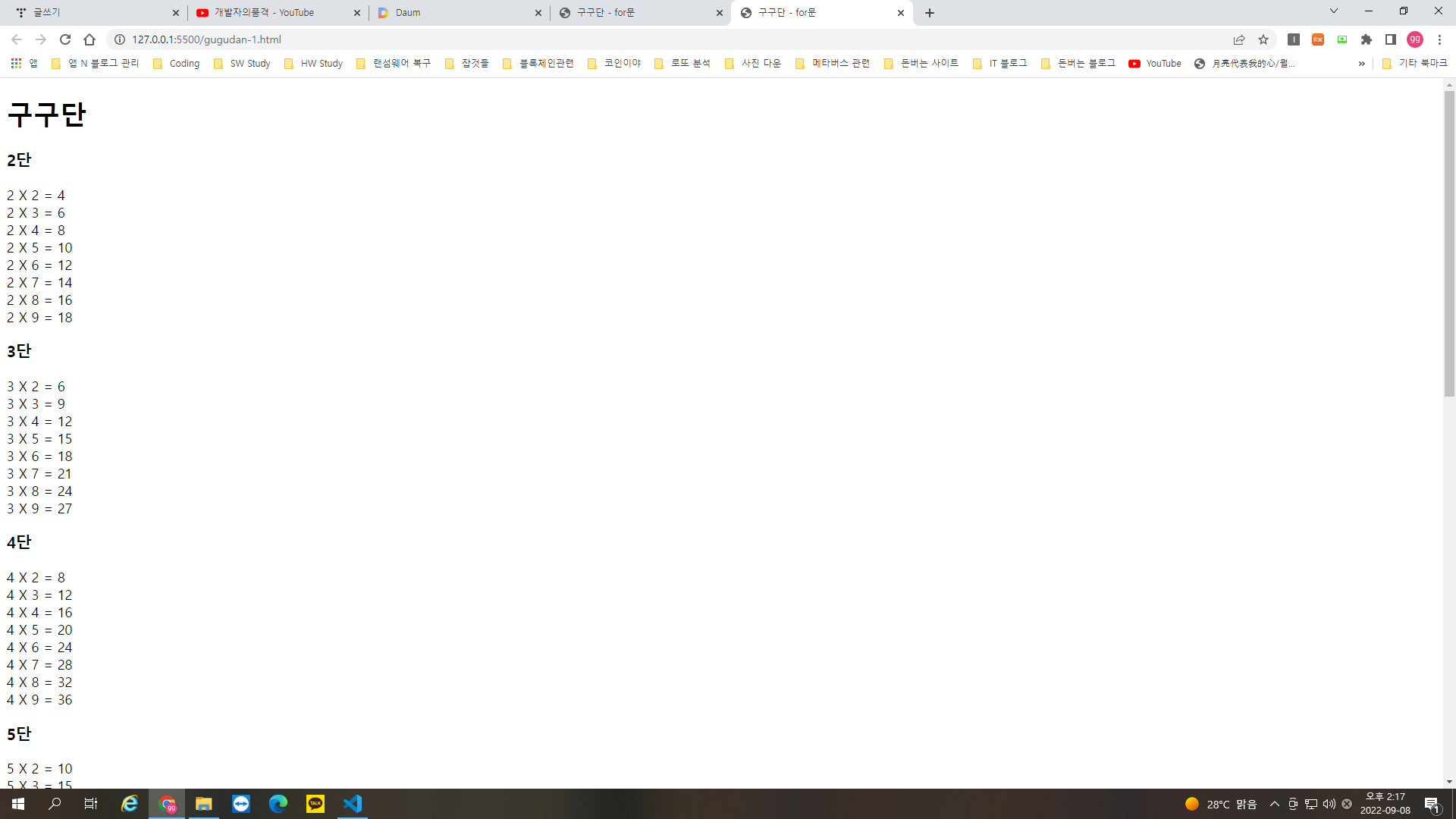
그런데 단순히 코드만 작성하다 보면 출력이 1열 종대로만 나열되는 이상한 형식으로 출력된다. 즉 다음과 같이 출력된다는 말이다. 우리가 원하는 형식은 각 단이 가로로 출력되는 형식이지 세로로 출력되는 형식이 아니다.

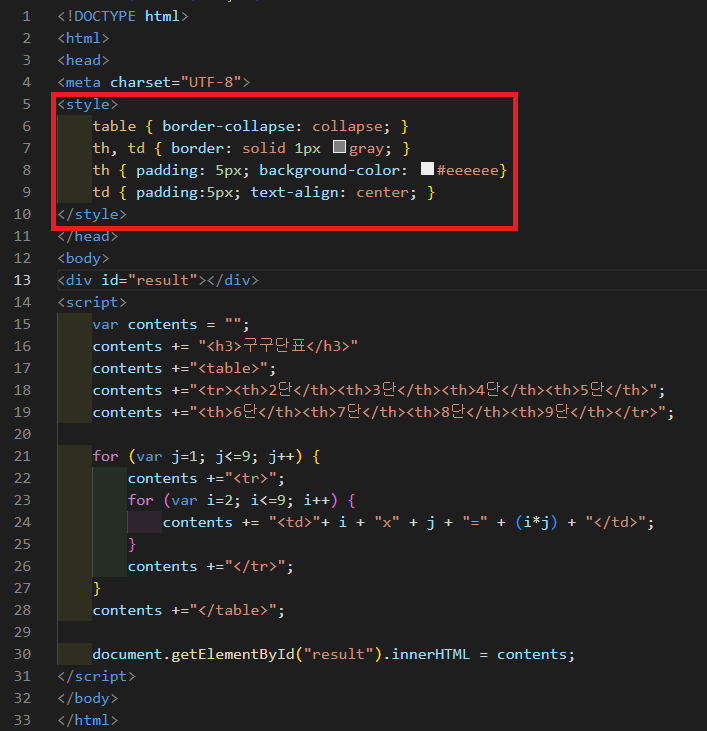
각단이 가로로 나열되게 하려면 어떻게 해야 할까? 2가지의 방법을 생각해 볼 수 있을 것인데 하나는 html에서 테이블을 이용해 원하는 만큼의 칸을 만든 후 각 칸 안에다 숫자를 입력하는 방법이 있을 것이고 또 하나의 방법은 CSS의 inline-block 프로퍼티를 이용해 가로로 나열해 주는 것이다. 먼저 html에서 테이블을 이용해 표시하는 방식부터 알아보자. 테이블 태그를 구구단이 표시될 부분에 배치하고 그 안에 2~9단까지의 구구단을 배치하게 프로그램을 작성한다.

처음에 구구단을 출력했을 때 보다는 우리가 원하는 형식으로 출력이 되긴 했지만 간격이라든지 각 단의 배치등이 좀 마음에 들지 않는다.

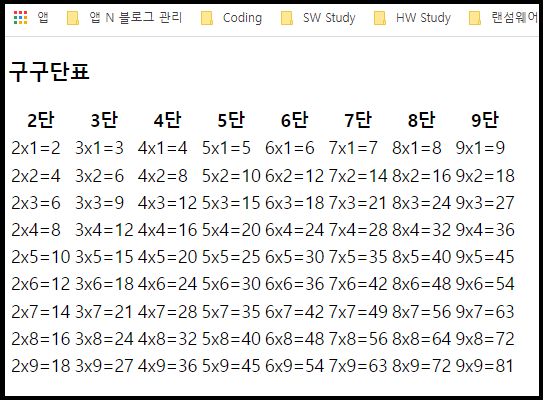
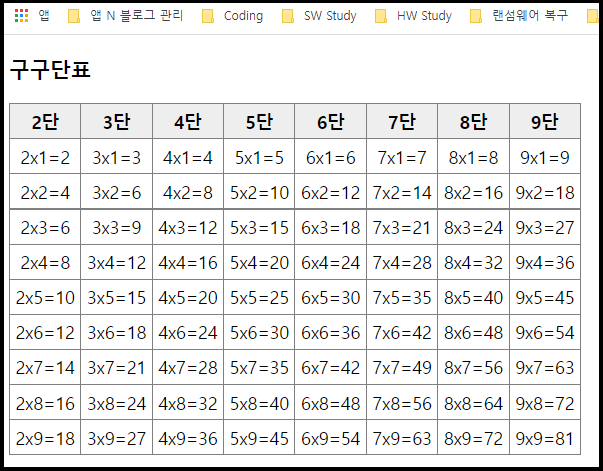
CSS의 도움을 받아서 스타일을 좀 바꿔보자. 빨간 네모 모양의 박스 안에 들어 있는 코드가 테이블 모양에 변화를 준 코드이다. 테이블에 줄도 그려주고 간격과 배치등을 조절했다.

바로 위의 출력에 비해서 훨씬 깔끔하고 보기좋은 구구단 테이블이 출력되었다.

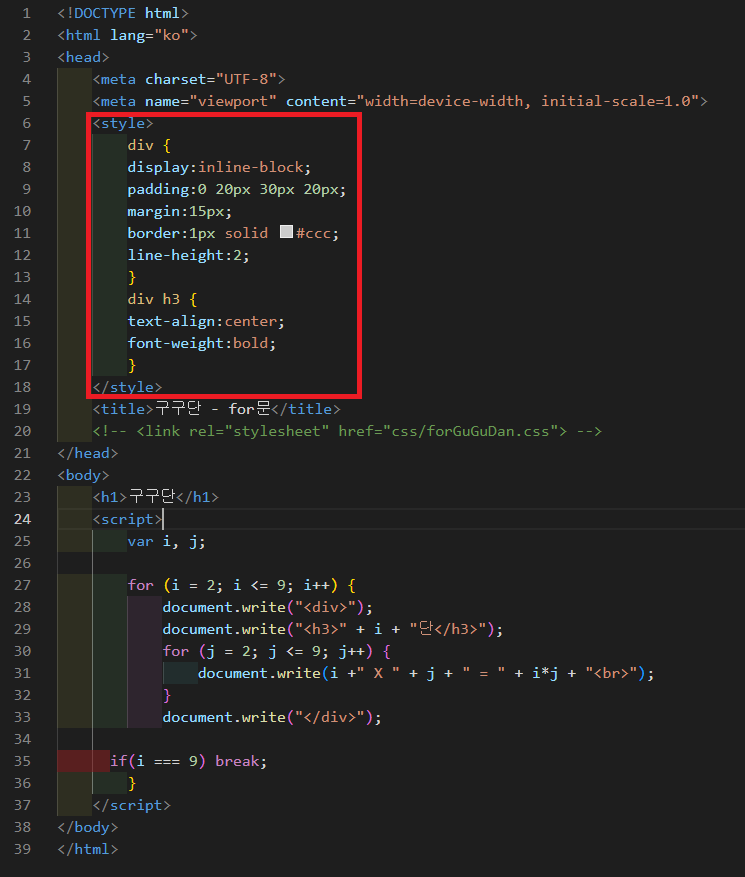
2번째는 CSS의' inline-block' 프로퍼티를 이용하는 방법이다. 빨간 박스 안에 div 태그들을 가로로 출력하는 'inline-block'으로 지정하고 줄표시, 간격, 위치, 글씨체 등을 설정해 주었다.

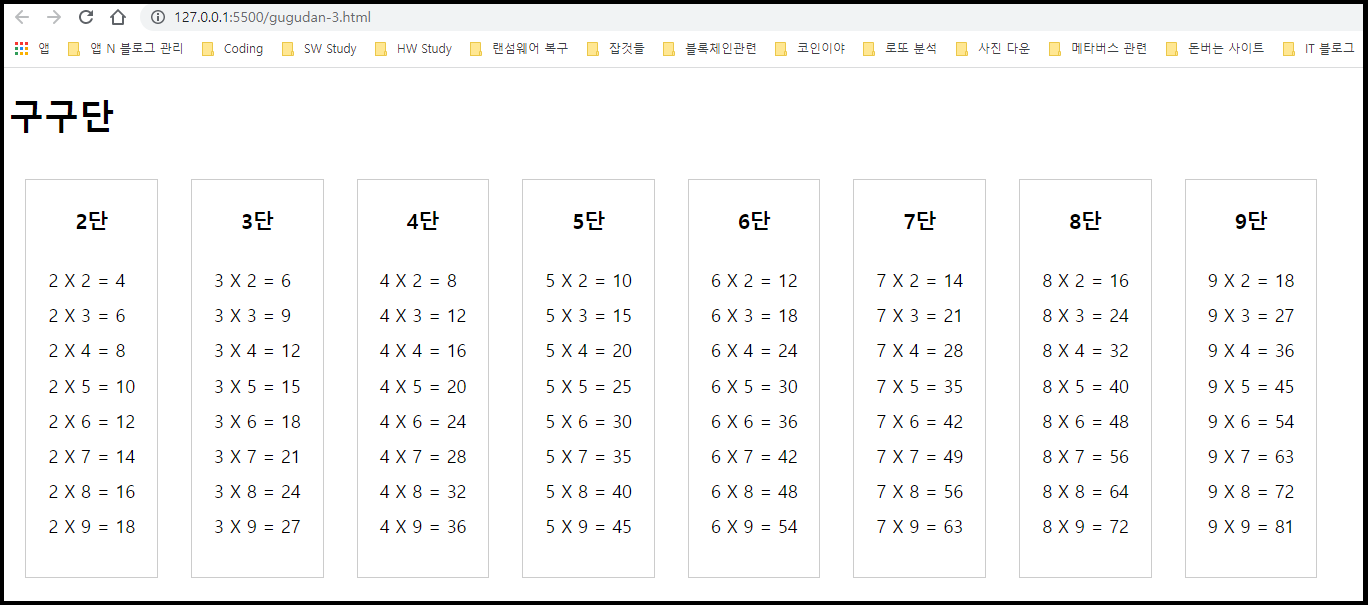
특별히 테이블을 형식을 설정해 주지 않았는데도 불구하고 훨씬 보기 좋게 구구단이 출력되었다.


'SW 배움터 > 자바 스크립트' 카테고리의 다른 글
| jQuery 기초 강좌 1 : jQuery를 사용하는 2가지 방법 (0) | 2022.10.24 |
|---|---|
| replit에서 JS 파일 실행하기 (0) | 2022.09.14 |
| JS에서 웹 브라우저 화면에 변수나 데이터를 출력하는 4가지 방법 (0) | 2022.09.07 |
| 자바 스크립트로 전구 불 켜고 끄기 (0) | 2022.09.05 |
| 자바 스크립트 일반 (0) | 2017.04.21 |