프런트 엔드 개발의 3대장이라 하면 HTML, CSS, Java Script 세가지를 들 수 있는데 이중 Java Script는 HTML과 CSS로 만든 웹페이지에 동작을 주는 역할을 한다. 이번 시간에는 자바 스크립트의 역할을 간단하게 이해할 수 있도록 웹페이지에서 전구를 켜고 끄는 코드를 작성해 보자.
1. 먼저 인터넷에서 전구의 이미지를 다운받아 준비한다. 물론 켜진 것과 끄진 것 두개의 그림이 필요하다.
2. 컴퓨터에서 탐색기를 열고 빈 폴더에 다운받은 이미지 두개를 넣어둔다.
3. VS code를 열어서 준비해 둔 탐색기의 빈 폴더를 찾아간다. 폴더에 2개의 이미지만 들어있다.

4. '파일' 메뉴에서 '새 텍스트 파일'을 선택하고 코드를 입력한다. 코드를 입력했으면 ****.html로 저장한다. html과 자바 스크립트 문법이 혼용되어 있는데 다음에 기회가 된다면 설명하도록 하고 여기서는 자바 스크립의 역할을 간단히 이해하기 위한 포스트이기 때문에 자세한 문법 설명은 건너 뛰겠다.
<script></script>와 <body></body> 태그 사이에 자바 스크립트 코드를 입력하면 되는데 <script></script> 태그 사이에는 light_on(), light_off() 함수를 기술해서 전구가 켜지고 끄지는 동작을 구현했다. 실지로는 이미지가 서로 대체되는 것이다. 그리고 <body></body> 태그 사이에는 버튼을 켜고 끄는 이벤트를 담당하는 코드를 삽입했다. 이 코드를 실행했을 때는 전구의 상태가 끄진 상태로 시작해야 하기 때문에 초기 전구 이미지는 끄진 상태의 전구가 웹페이지에 노출 되도록 했다.

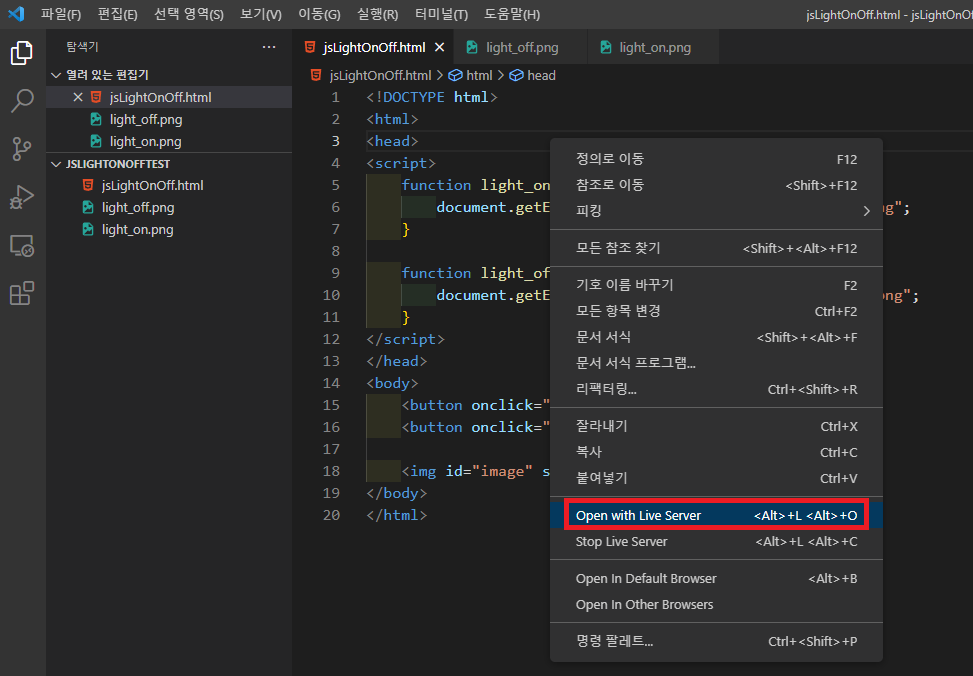
5. 코드를 다 입력하고 나면 실행을 해야 하는데 실행하는 방법은 네가지가 있다. 첫째 마우스 우클릭을 해서 나오는 메뉴에서 'Open with Live Server'를 선택하거나 단축키로 'Alt + L + O'를 누르는 것이다.

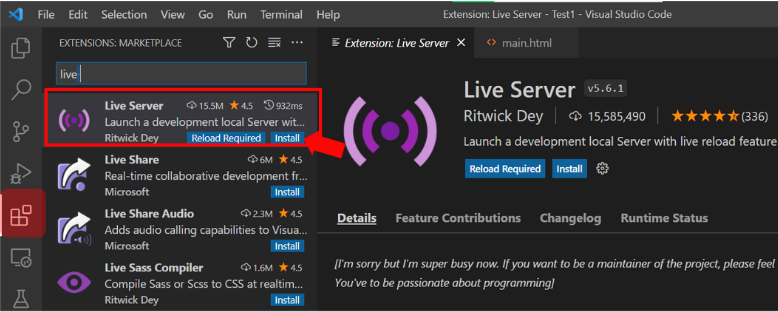
본인의 VS code에 아직 'Live Server'가 설치 되어 있지 않은 사람은 extension에서 'Live Server'를 설치하고 시작하자.

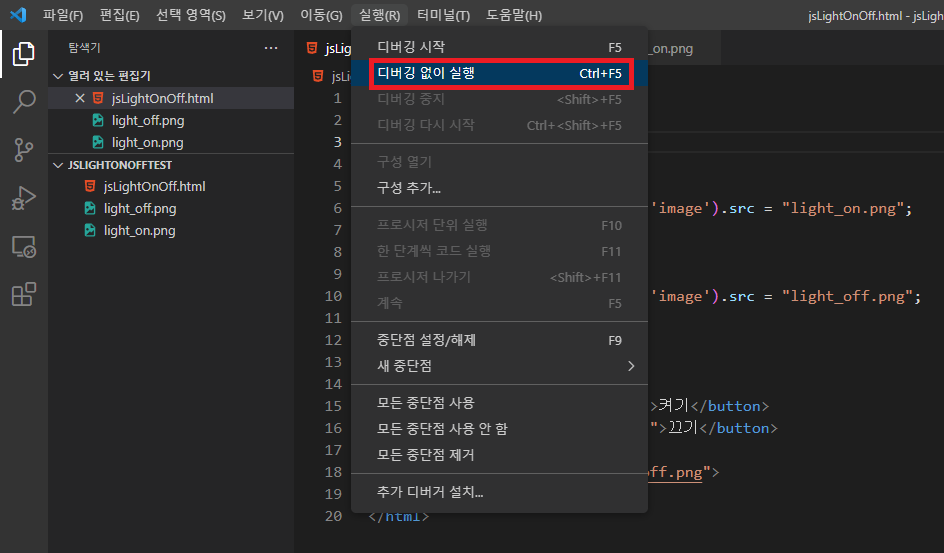
6. 코드를 실행하는 다음 방법은 메뉴바의 '실행' 탭에서 '디버깅 없이 실행' 또는 'Ctrl + F5"를 누르는 것이다.

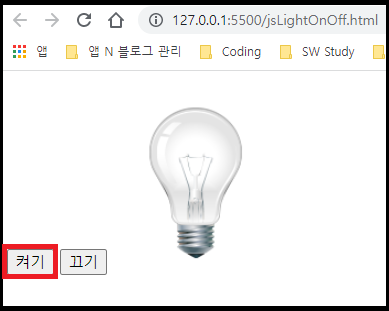
7. 코드를 실행시키면 브라우저가 열리면서 다음 그림이 나타난다. 처음에는 전구가 끄진 상태의 이미지가 나타나는데 '켜기' 버튼을 클릭해 보자.

8. 전구에 불이 들어와 있는 이미지로 바뀌면서 화면이 전환된 것처럼 느껴질 것이다. 또 '끄기' 버튼을 클릭해 보자.

9. 전구에 불이 끄진 상태의 이미지가 나타나면서 전구가 On_Off 되는 것처럼 보인다.


'SW 배움터 > 자바 스크립트' 카테고리의 다른 글
| jQuery 기초 강좌 1 : jQuery를 사용하는 2가지 방법 (0) | 2022.10.24 |
|---|---|
| replit에서 JS 파일 실행하기 (0) | 2022.09.14 |
| JS 구구단 가로 형식에 맞혀 출력하기 (0) | 2022.09.08 |
| JS에서 웹 브라우저 화면에 변수나 데이터를 출력하는 4가지 방법 (0) | 2022.09.07 |
| 자바 스크립트 일반 (0) | 2017.04.21 |