kodular는 블록코딩을 사용하는 노코드 플랫폼으로 앱인벤터에서 파생된 아류들 중 하나이다. 2~3년 전만해도 앱인벤터에서 파생된 아류들 3~4개가 치열하게 경쟁을 했었지만 이제는 거의다 사라지고 kodular만 남아있는 상황이다. 필자도 앱인벤터에서 파생된 썬크블이란 플랫폼으로 앱을 개발하고 20개 정도를 구글 플레이 스토어에 출시하기도 했었지만 이제는 썬크블을 지원했던 구글에서 썬크블을 폐기하고 유료제품인 썬크블X라는 플랫폼으로 고객을 모집중에 있다. 이러저러한 연유로 현재 앱인벤터의 아류들 중에서는 kodular만 남아 있는데 kodular의 최고 장점은 광고를 게재할 수 있는 플랫폼이란 것이다. 앱인벤터는 학생들의 교육을 위해 개발된 플랫폼이기 때문에 광고를 게재할 수 없어 코딩 공부하는 학생들 외에는 거의 쓰는 사람이 없을 것이다. 그러나 kodular는 앱인벤터에서 상당히 진보된 플랫폼이면서 광고까지 게재할 수 있으므로 블록코딩에 관심이 있는 사람이라면 배워 보는 것도 좋을 것이다.
먼저 https://creator.kodular.io/ 에 들어가서 회원 등록을 한다. 구글이나 깃허브, 트위트 계정으로도 입장할 수 있다.

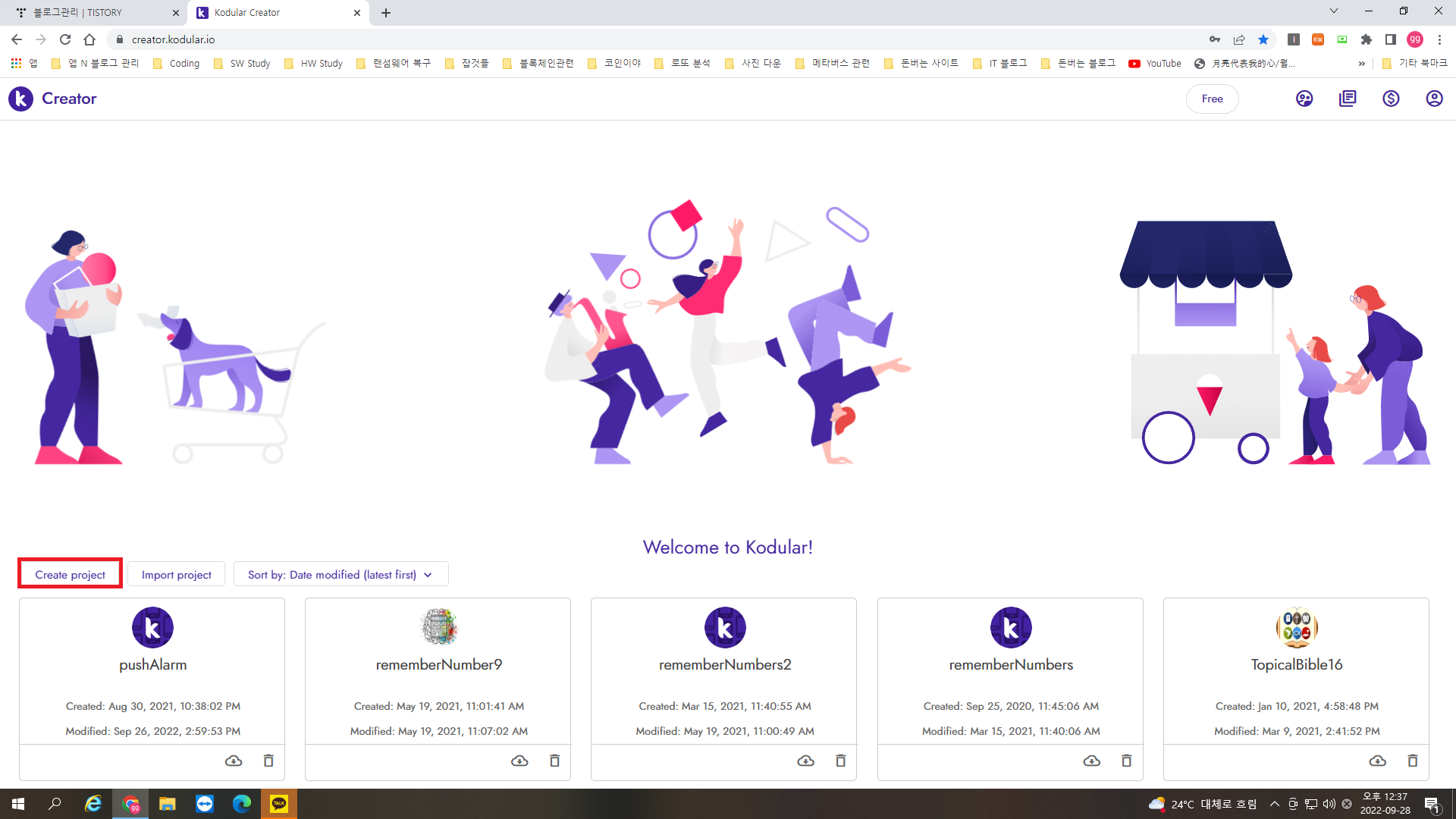
메인 페이지에서 Create project 버튼을 클릭해 새 파일을 만든다.

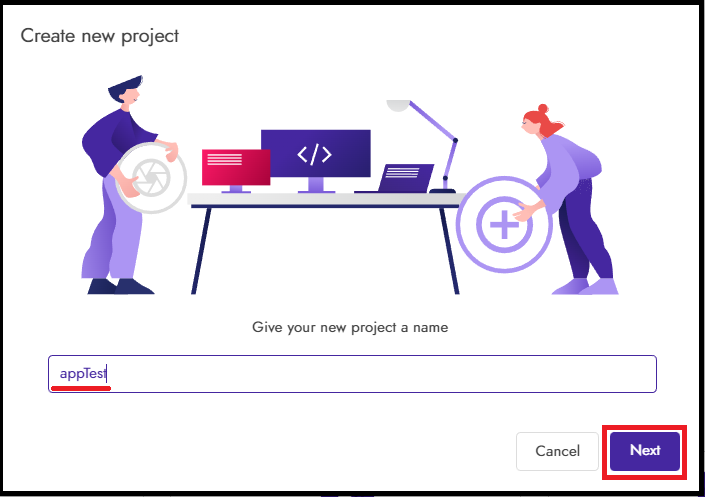
앱의 이름을 지정하고 Next 버튼을 클릭한다.

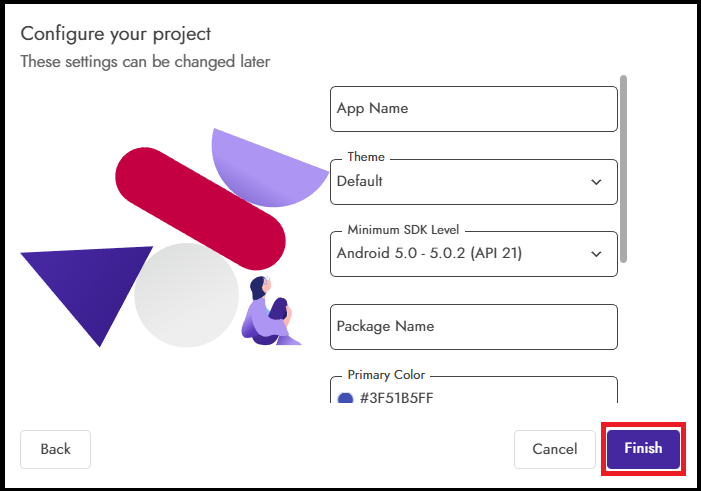
이번에는 상세 페이지가 나오는데 앱의 이름과 메인 테마, 패키지 이름등등을 설정할 수 있다. Finish 버튼을 누르면 디자이너 에디터로 들어간다.

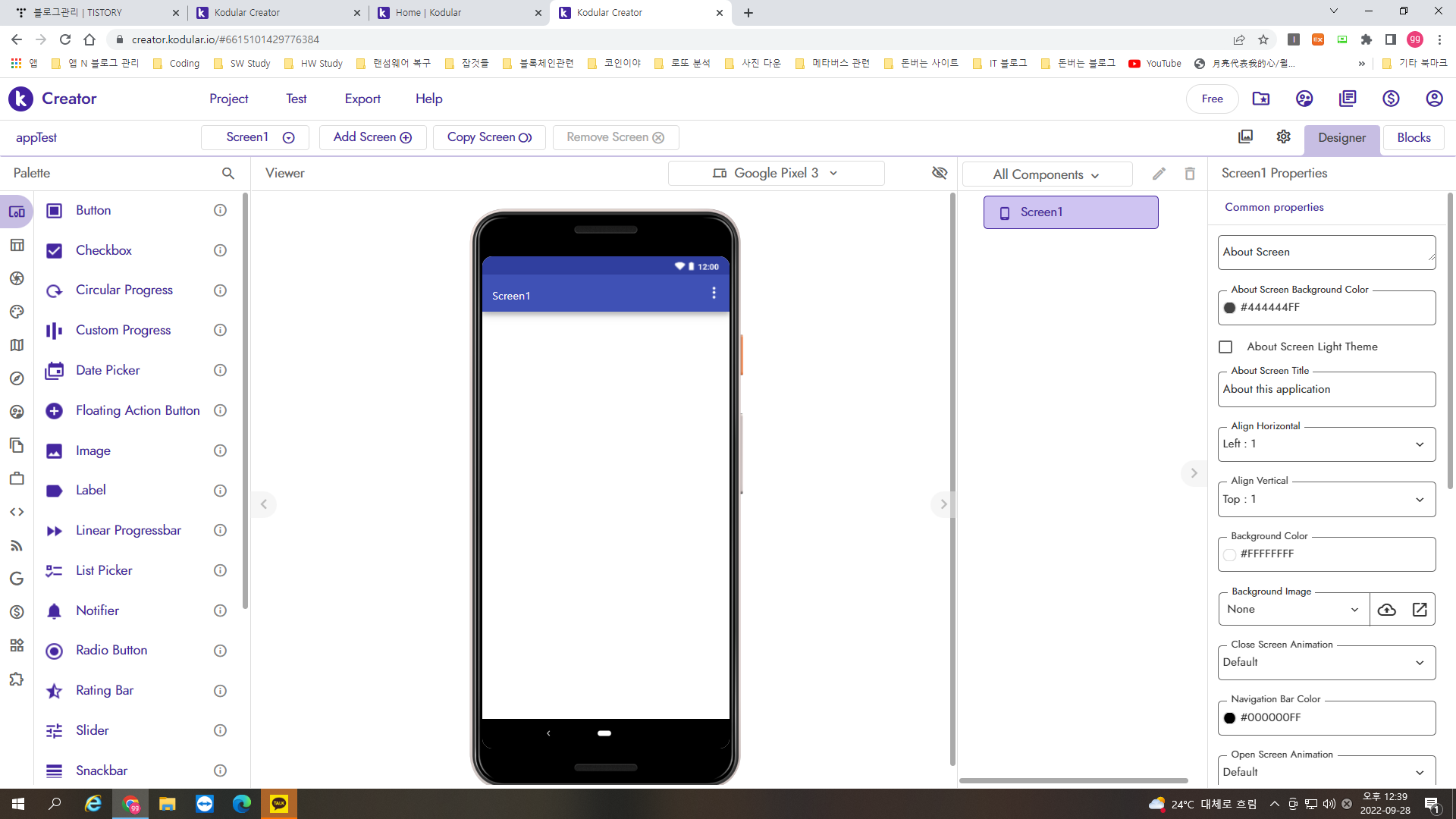
디자이너 에디터를 보면 앱인벤터와 거의 유사한 것을 알 수 있다. 앱인벤터 보다 컴포넌트들이 거의 배 이상 추가되어 있지만 앱인벤터로 앱을 개발해 본 적이 있는 분이라면 따로 공부하지 않아도 바로 블록코딩에 들어 갈 수 있다. User Ingerface를 비롯해 레이아웃, 미디어, 센서 등등 앱인벤터에 있는 것들은 거의 다 있고 새로 추가된 것들도 여러개 보인다.

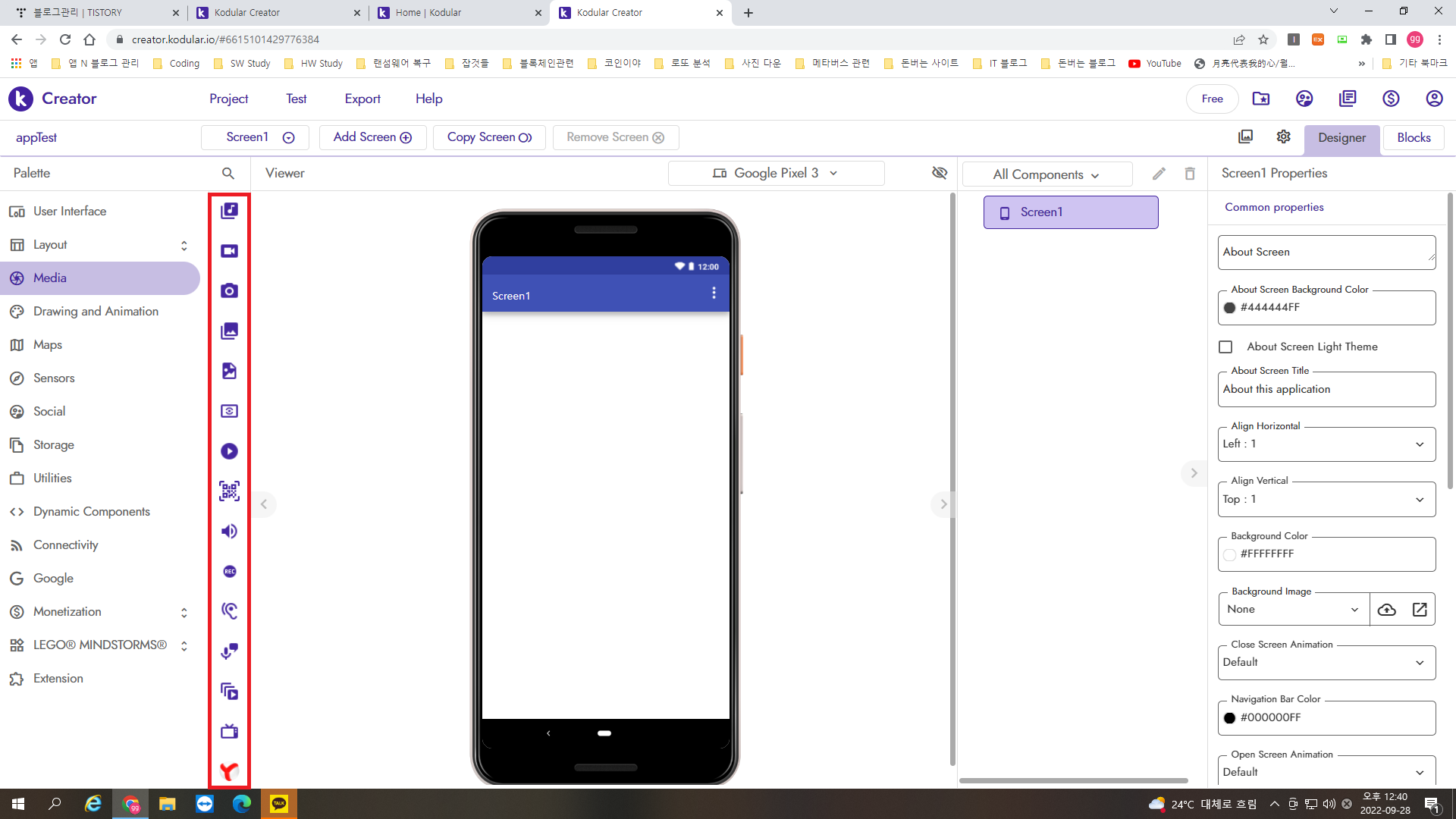
각 컴포넌트들은 아래 화면처럼 세로 아이콘으로 정렬되어 있다.

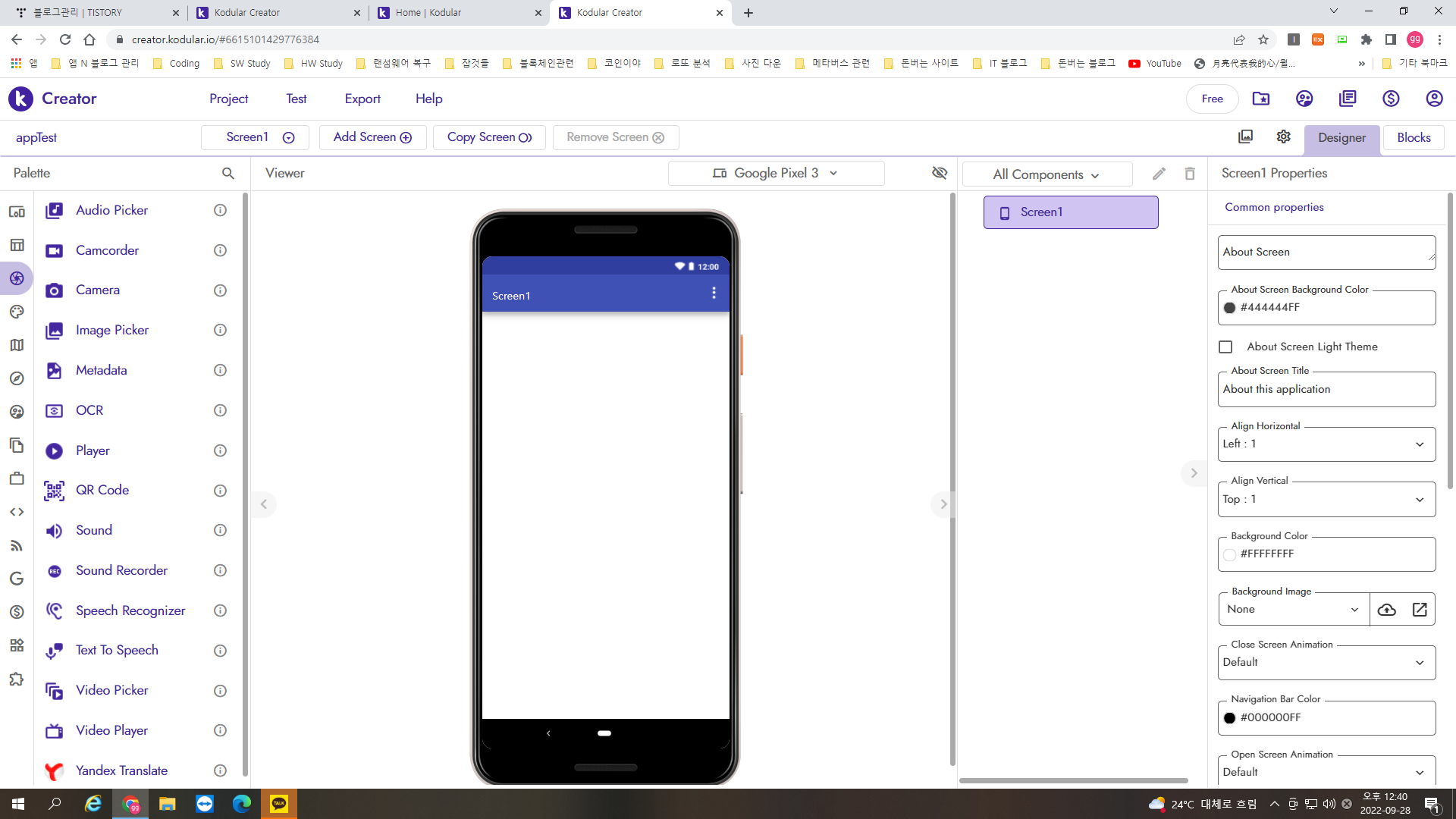
마우스 커스를 그 위에 가져가면 넓은 화면으로 바뀌면서 각 컴포넌트들의 이름을 보여준다.

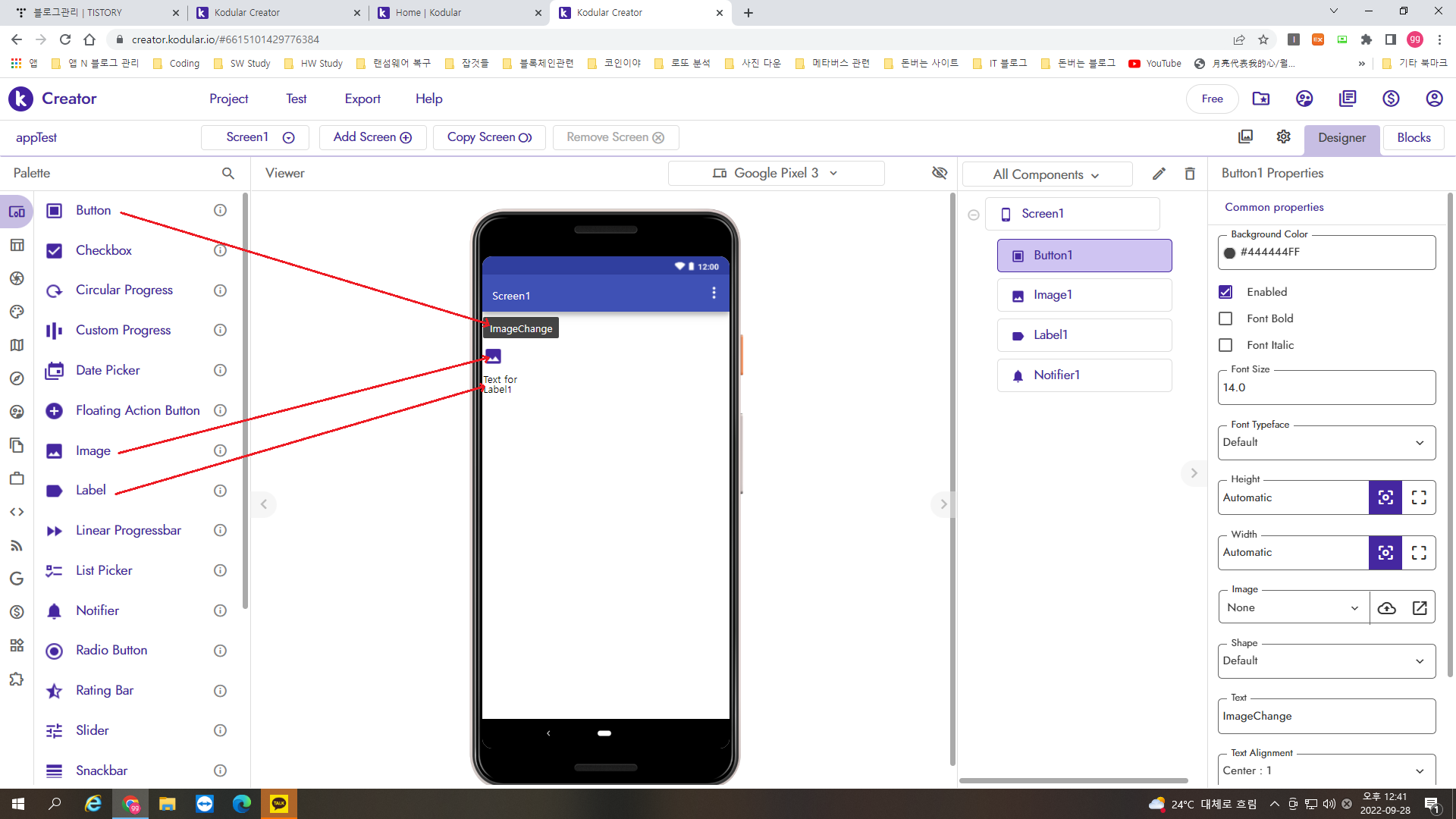
앱인벤터와 똑같이 드래그 & 드랍 방식으로 각 컴포넌트들을 화면에 배치한다. 이번 강의에서는 버튼을 클릭하면 화면에 그림이 나타나는 간단한 앱을 제작해 봄으로써 kodular가 어떻게 작동하는지 배워보자. 버튼하나와 이미지 컴포넌트 하나, 그리고 레이블 하나를 화면에 배치한다.

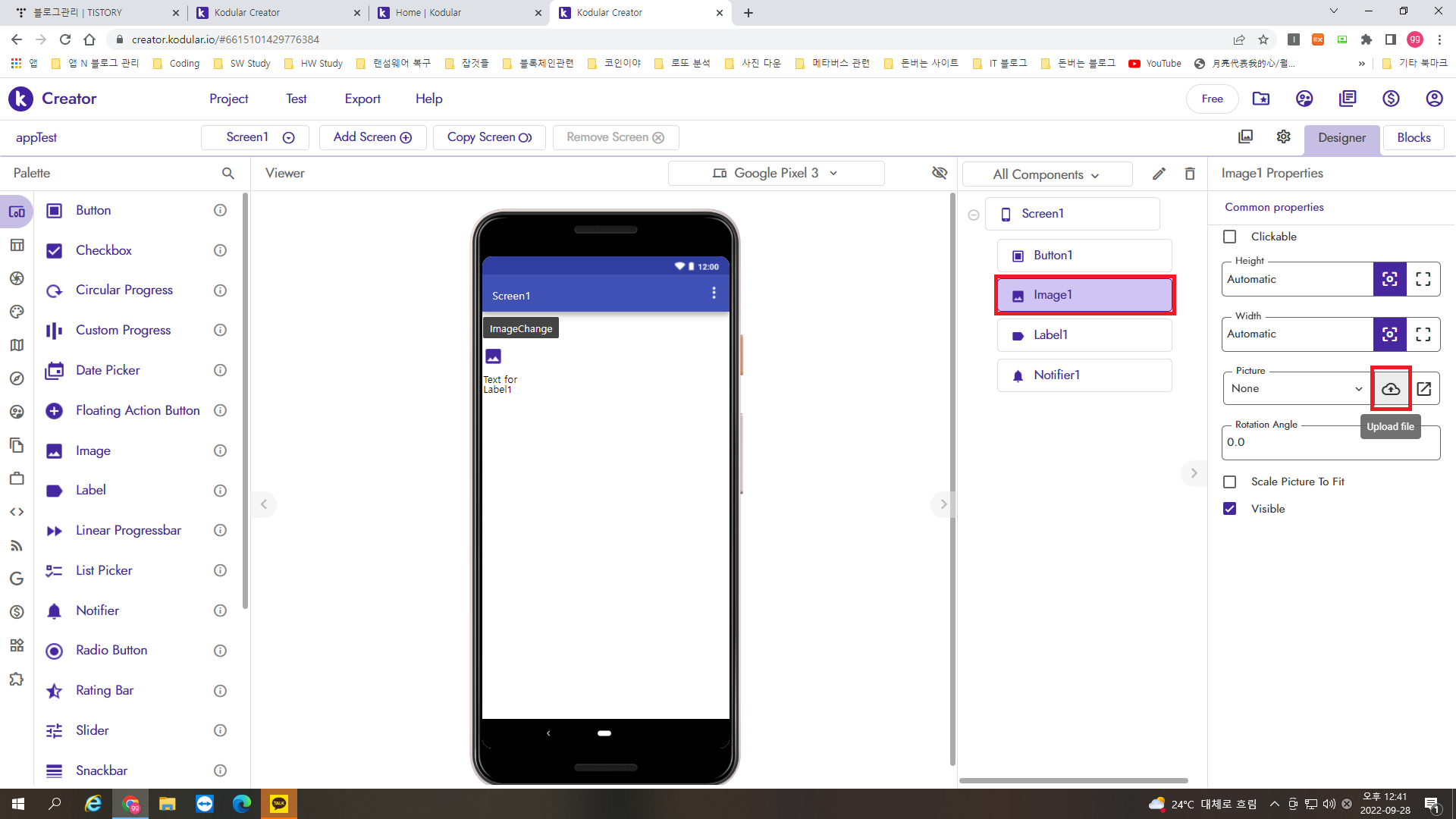
이미지에 들어갈 그림을 업로드 해보자. 우중간의 All Components 창에서 이미지 컴포넌트를 클릭하고, 이미지의 속성을 높이와 넓이 모두 Fill parent로 주어 최대로 설정한다. 그리고 Picture 항목에서 구름모양 아이콘을 눌러 이미지를 업로드 한다.

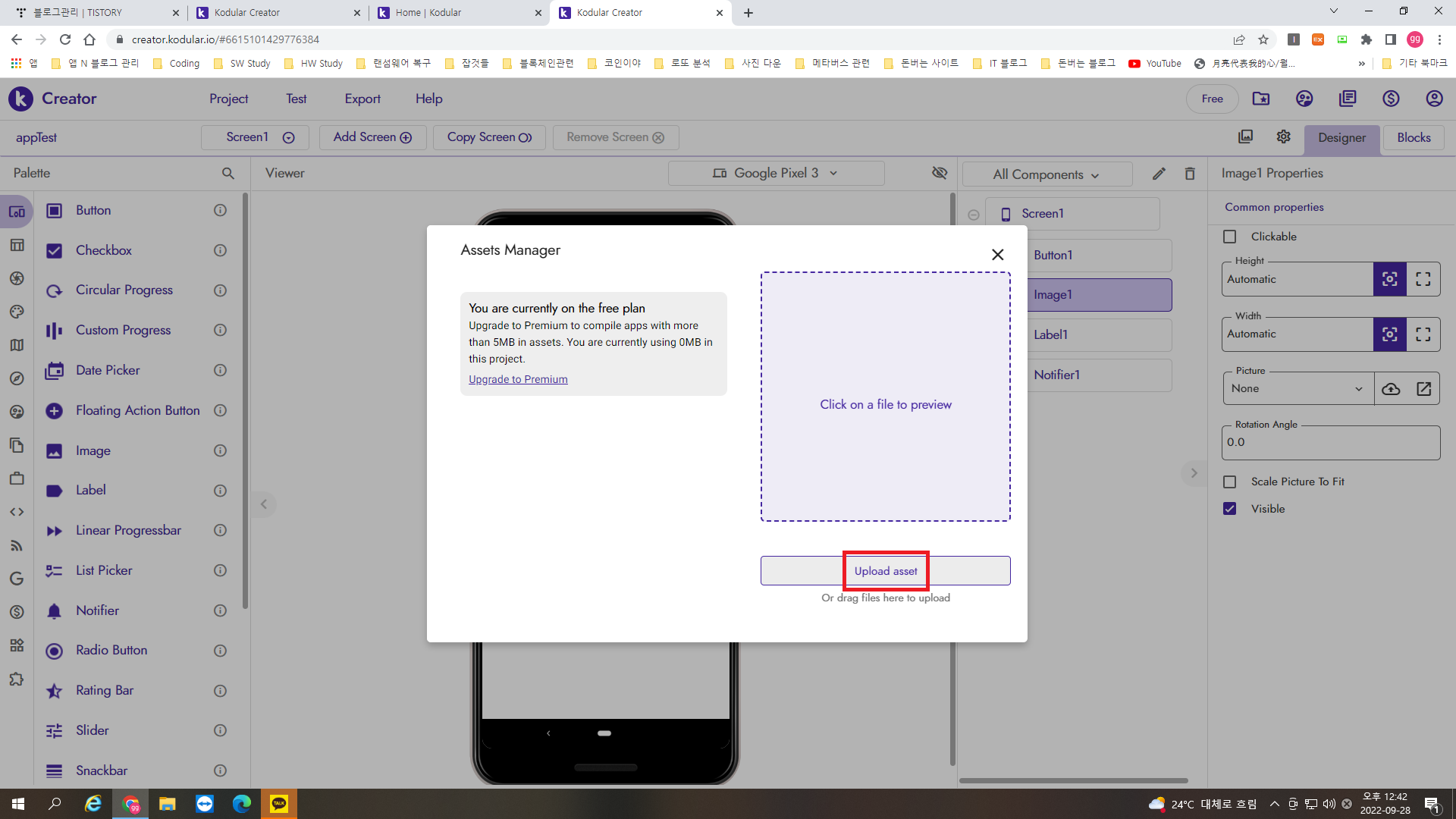
Assets Manager 창이 뜨는데 Upload asset 버튼을 눌러서 원하는 그림을 불러온다.

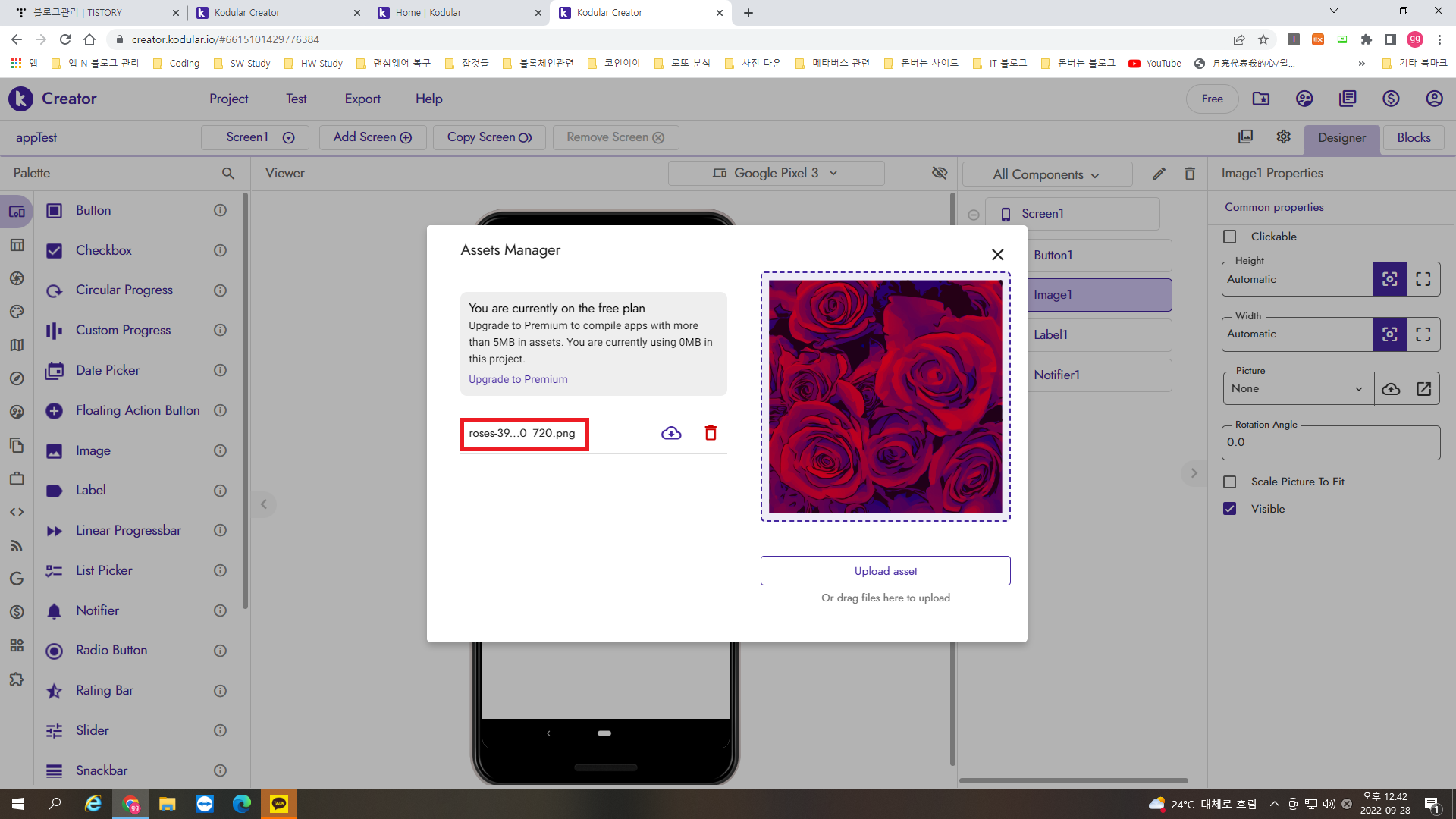
불러온 그림의 파일명이 나타는데 파일 이름을 클릭해 보면 그림이 프리뷰 창에 나타난다.

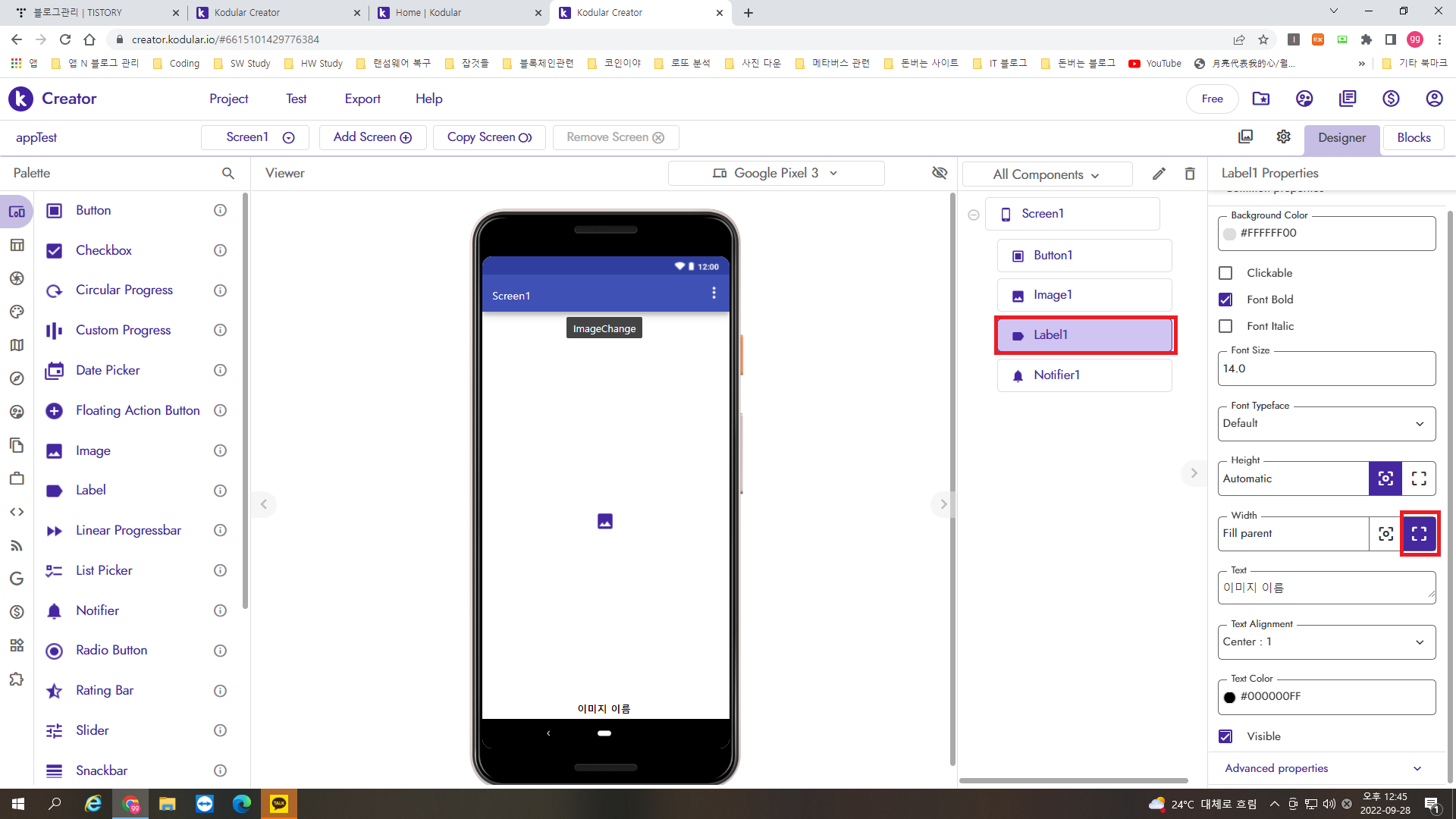
라벨에는 이미지의 이름을 나타나게 할 것이다. 임시로 라벨의 글자를 '이미지 이름'이라고 주었다. 넓이 속성을 Fill parent로 주어 글자가 길더라도 화면에 다 나타나게 했다. 그리고 스크린1의 가로 배치 속성을 Center로 주어 버튼이나 그림, 라벨이 화면의 중간에 오게 한다.

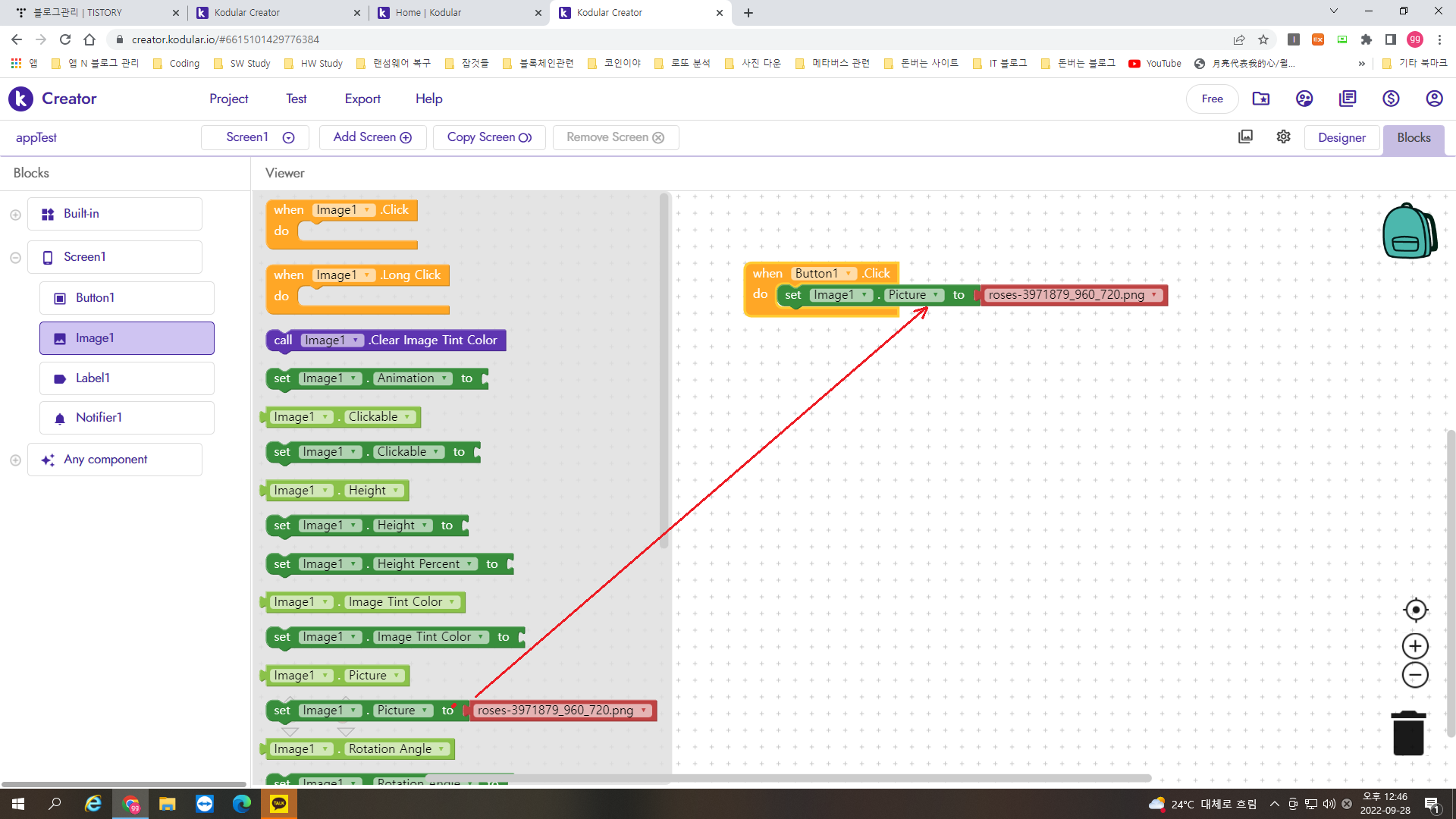
이제 블록 에디터로 간다. 우리가 하고자 하는 것이 버튼을 클릭하면 화면에 그림이 나타나게 하는 것이므로 버튼 이벤트 블록을 하나 가져다 두고 그안에 이미지의 'set Image1.Picture to' 블록을 끼워 넣는다. 디자이너 에디터에서 그림을 이미 불러온 상태이기 때문에 그림의 파일명 블록이 벌써 주어져 있다.

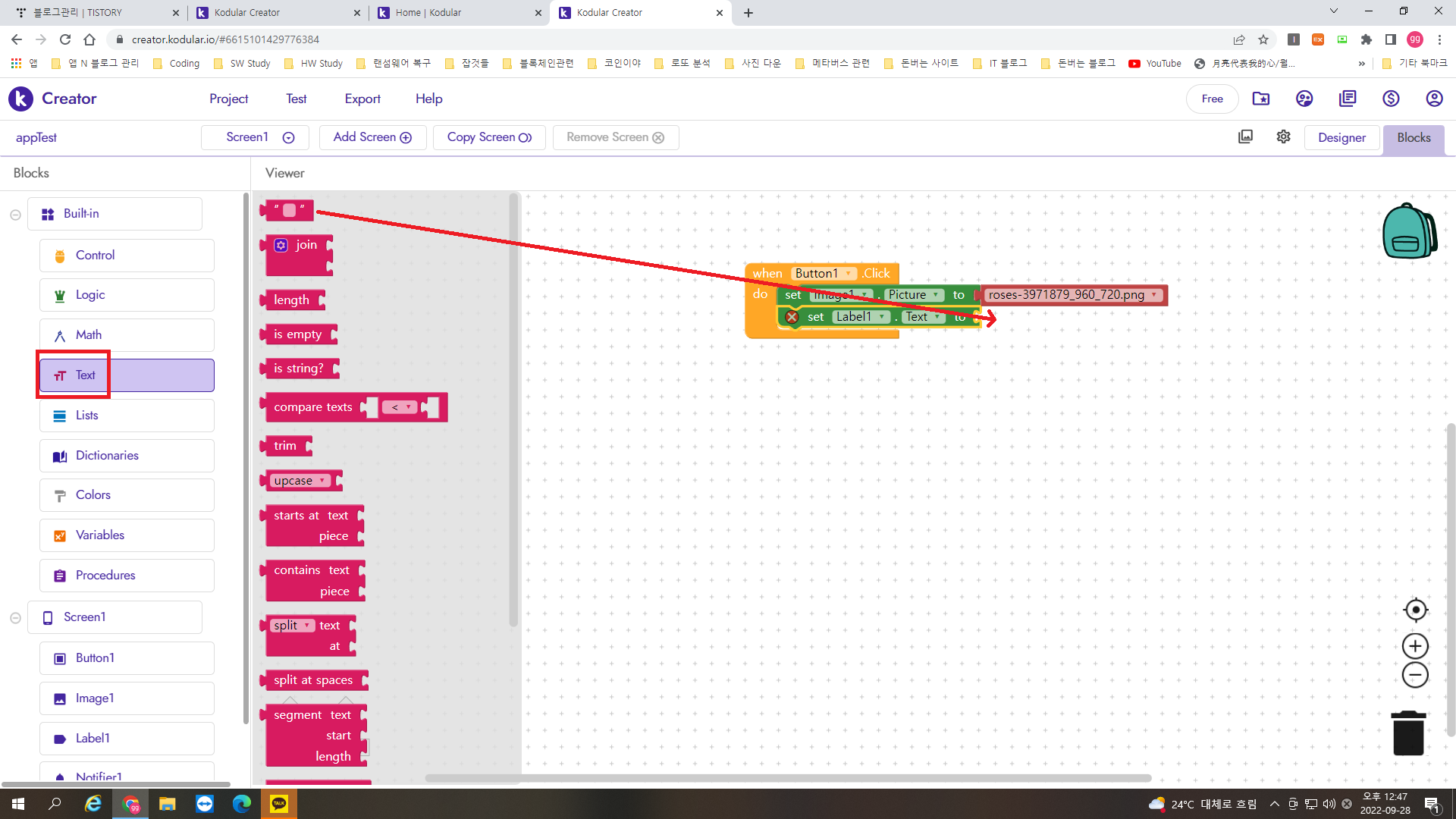
이제 라벨에도 그림의 이름을 나타내 줘야 하기 때문에 텍스트 블록을 하나 가져와서 라벨 텍스트 블록에 끼워 넣는다.

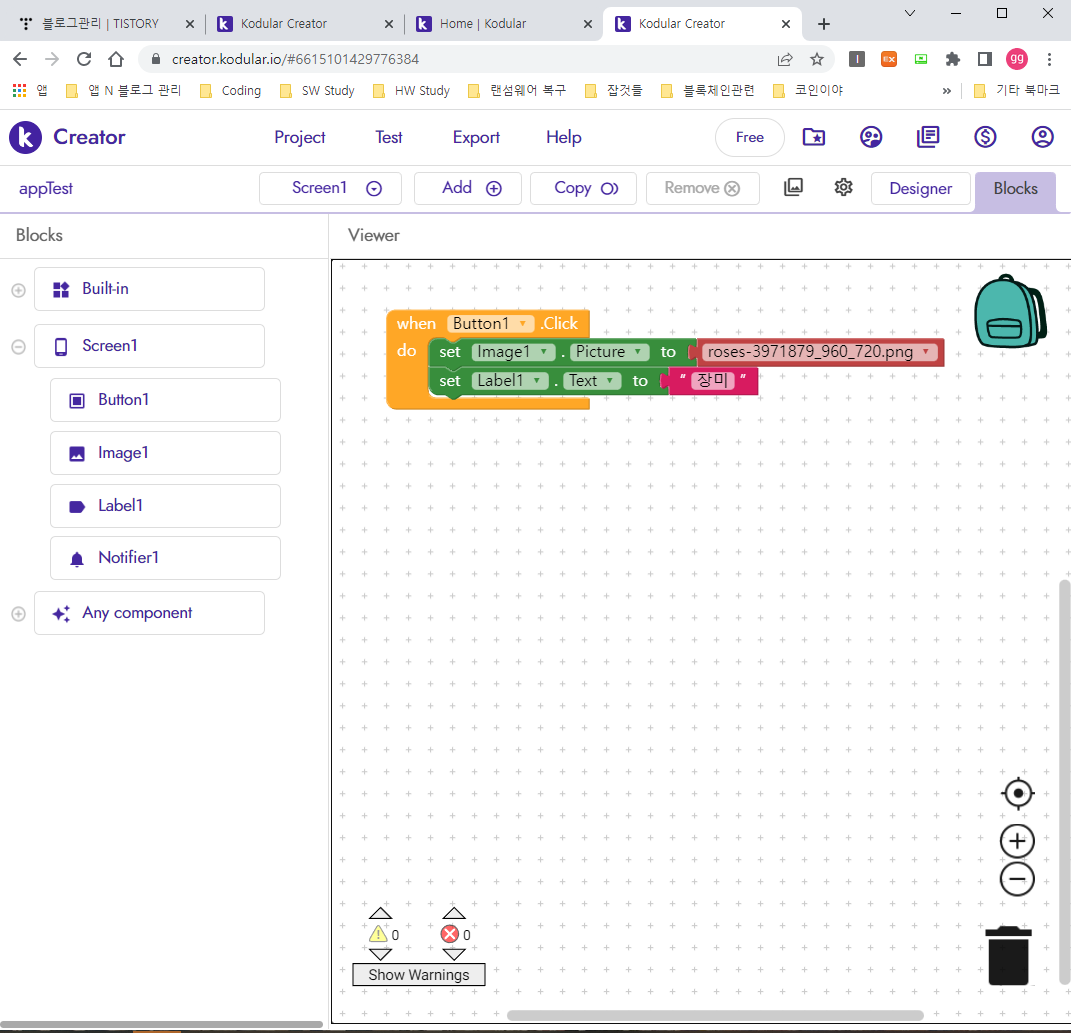
불러온 그림이 장미 이미지이므로 라벨 텍스트 블록에는 '장미' 라는 이름을 준다.

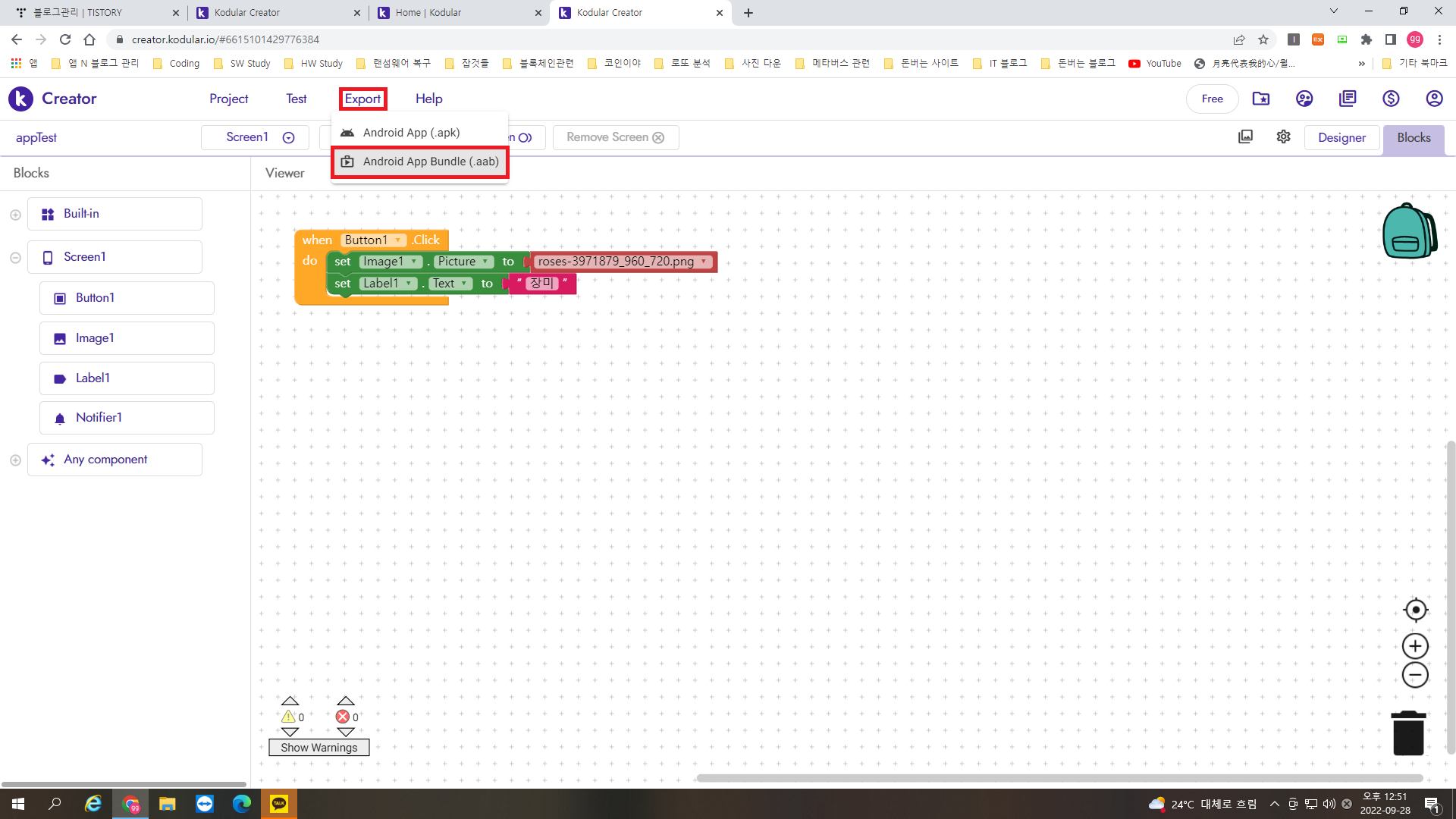
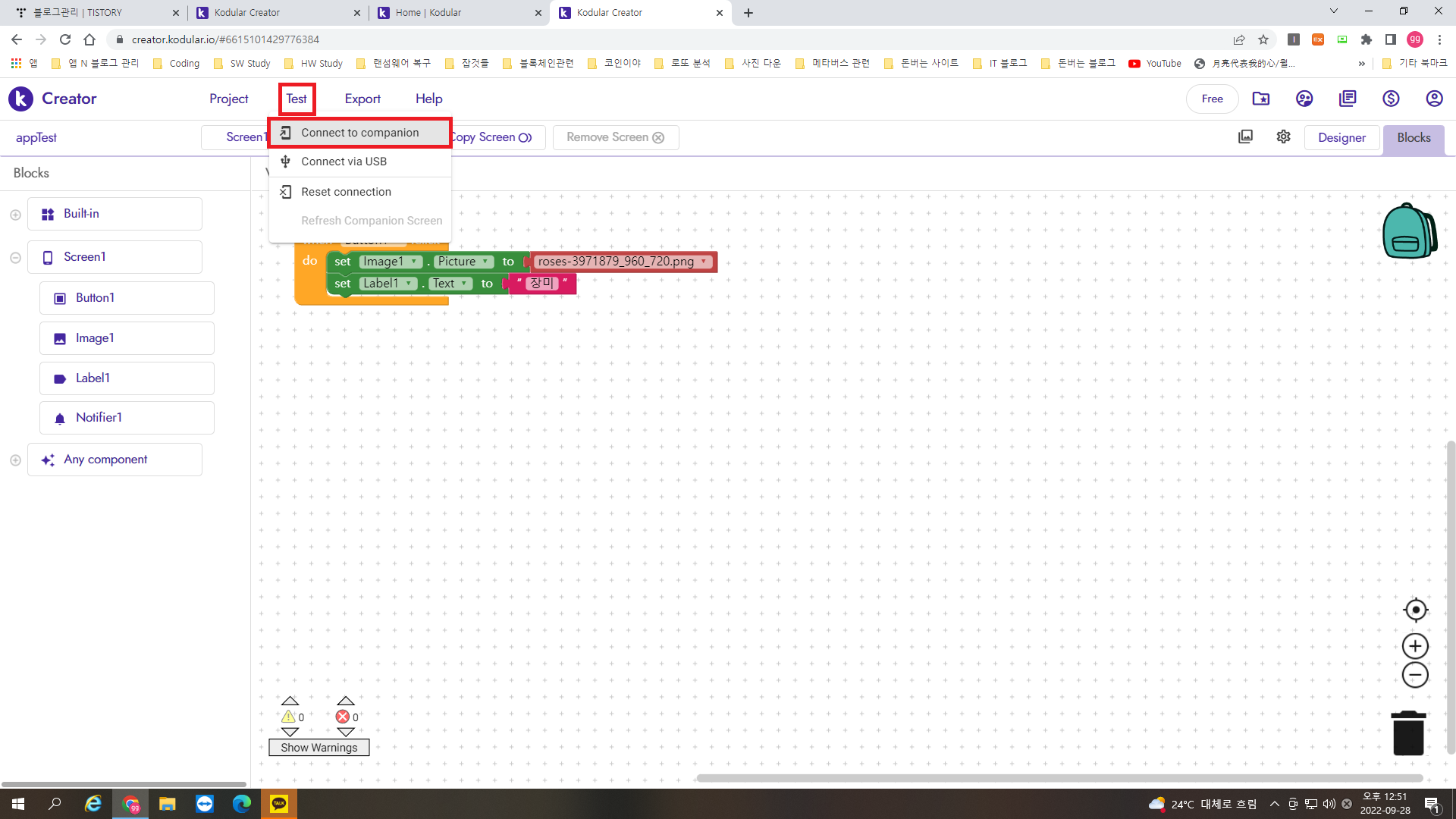
이제 이 앱을 실행을 할 차례다. 실행을 하기 위해서는 두가지 방법이 있는데 하나는 Export를 눌러 그 안의 apk파일을 스마트 폰에 다운받아 실행시키는 방법이 하나있고, 또 하나는 Test를 눌러 그 안의 Connect to companion을 클릭해 스마트폰과 바로 연결하는 것이다. Android App Bundle(aab)은 실제 스토어에 출시할 때 필요한 파일이다. aab 파일이 apk 파일보다 용량이 적기 때문에 요즘은 스토어 측에서는 aab 파일로만 출시하게 한다.

Test를 눌러 그 안의 Connect to companion을 클릭해 보자.

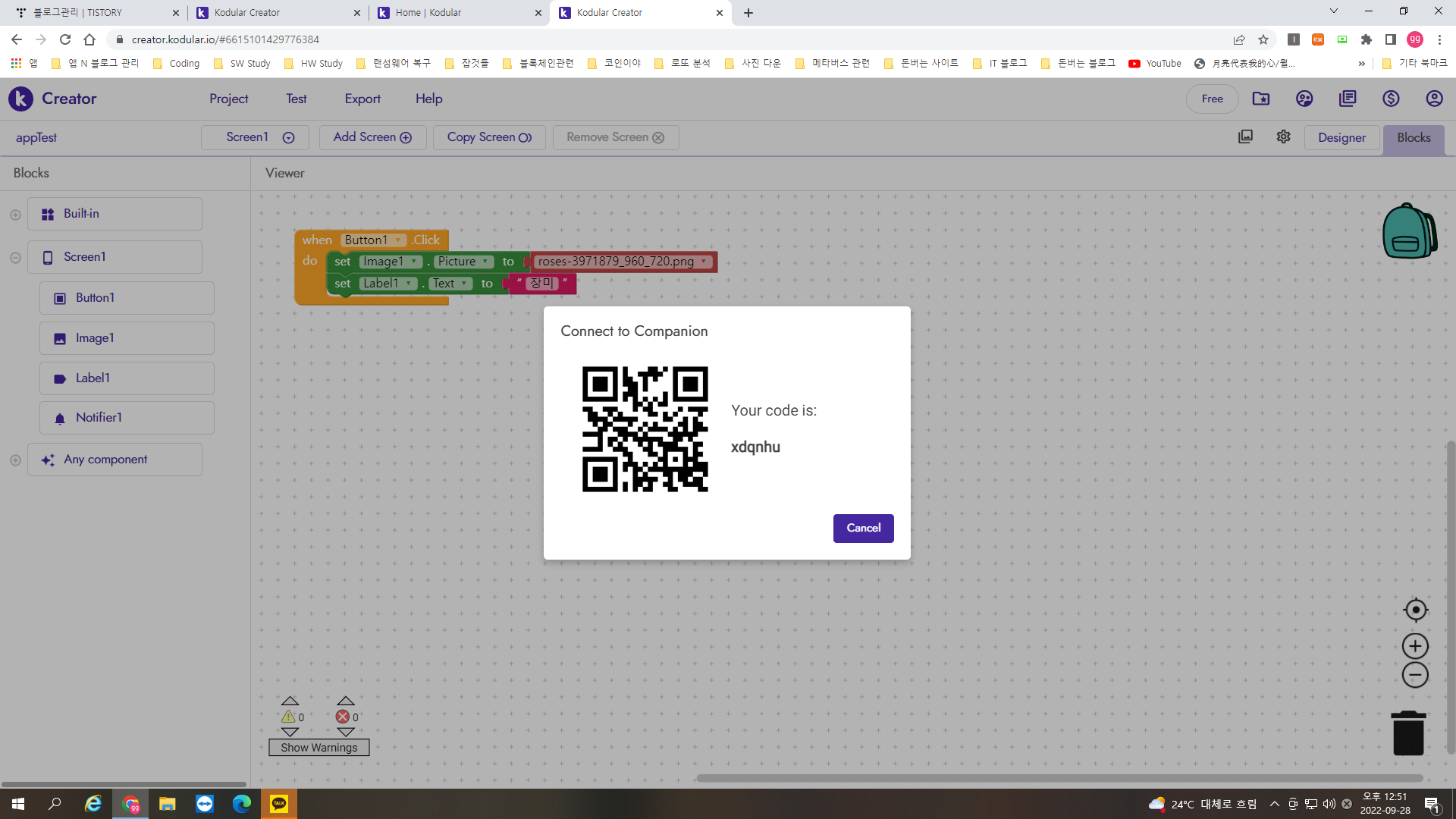
화면에 바코드가 나타나는데 스마트폰의 kodular companion 앱으로 스캔해야 한다.

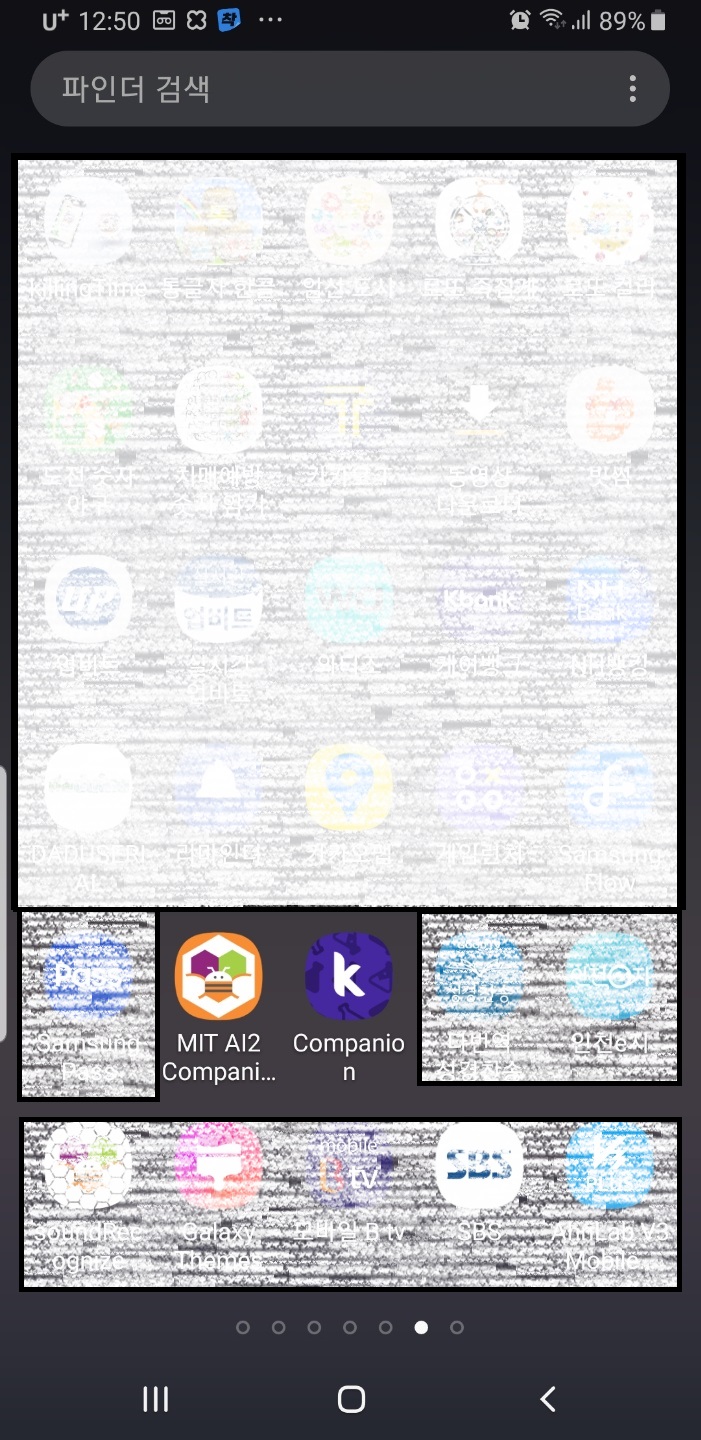
구글 플레이 스토어에서 kodular companion을 다운받는다.

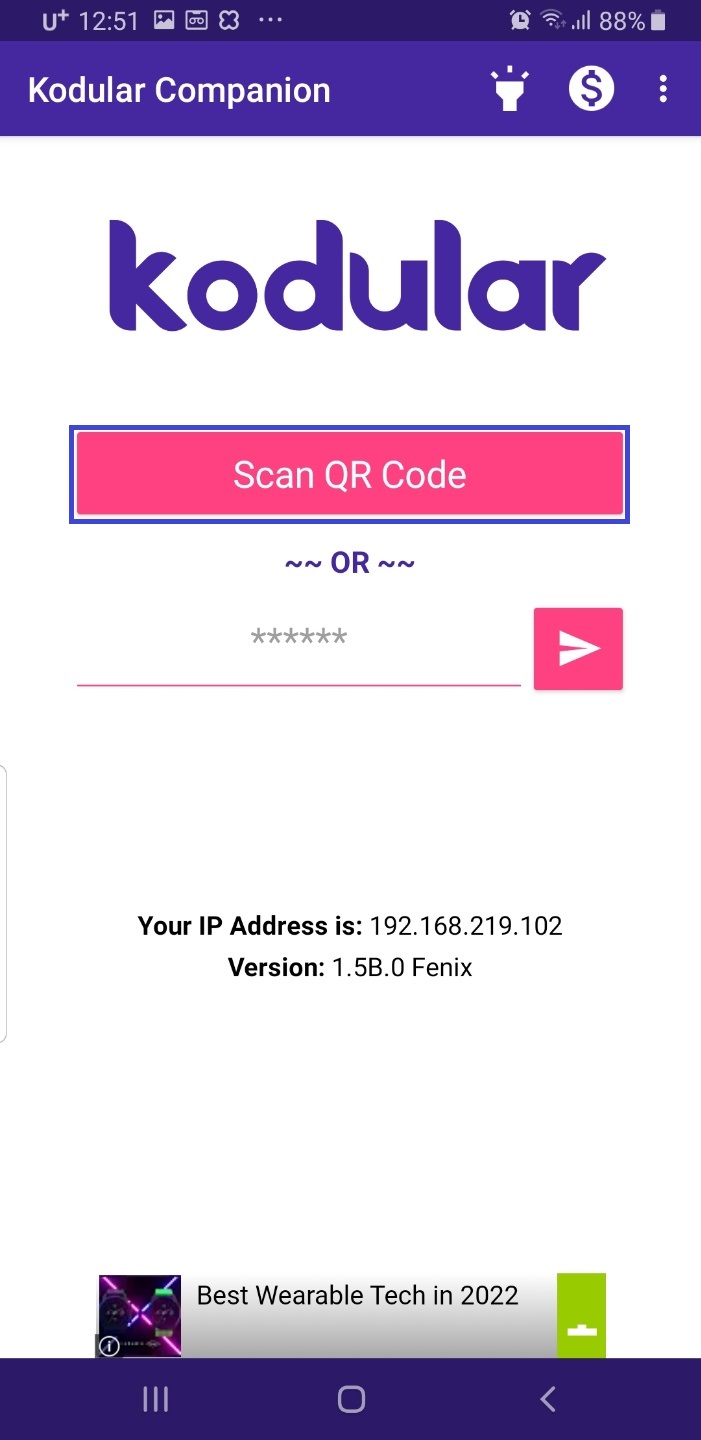
kodular companion을 실행하면 아래 그림과 같은 앱이 실행되는데 중간의 Scan Qr Code 버튼을 눌러 위의 바코드를 스캔한다. 앱인벤터를 코딩할때 MIT AI2 Companion을 실행했을 때와 똑 같다.

아래 그림이 이 앱을 실제 실행한 화면이다. ImageChange 버튼을 클릭해 보자.

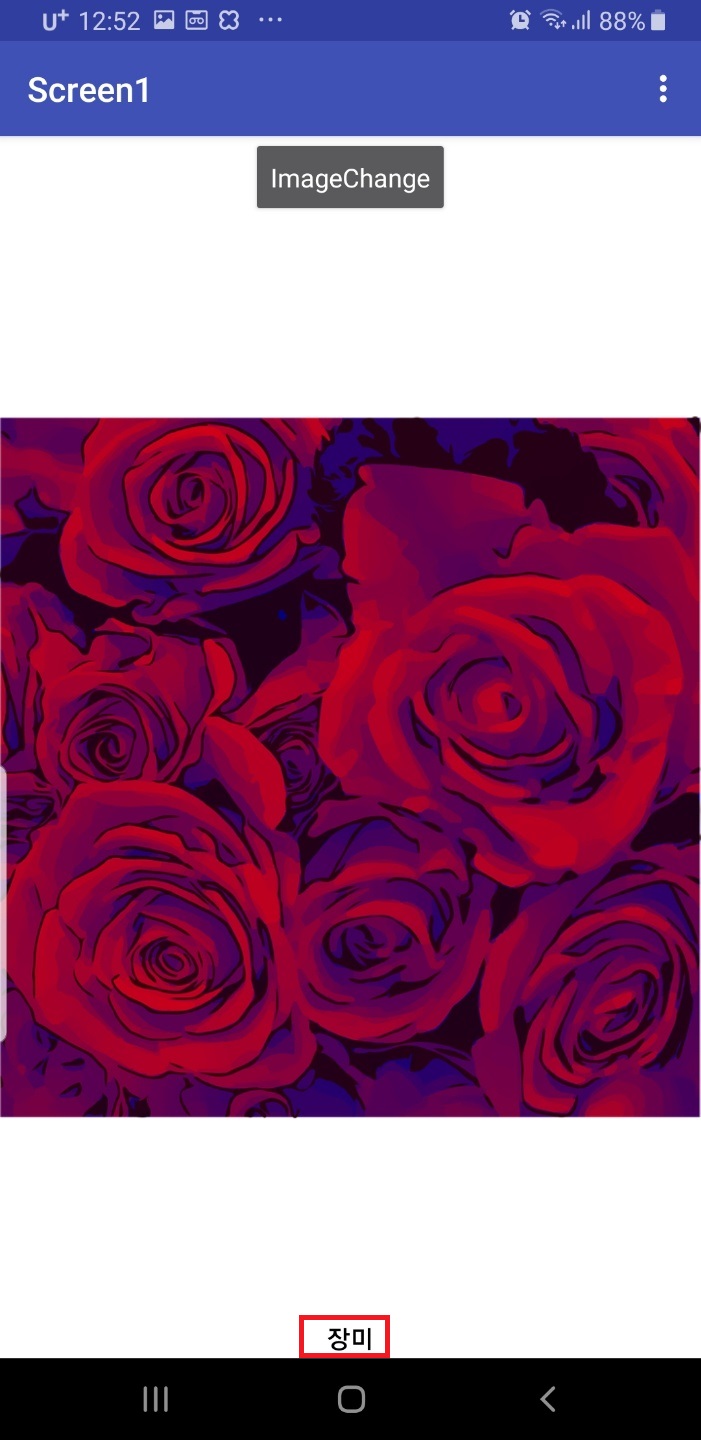
장미 그림을 불러와서 나타내 준다. 화면 하단에 장미라는 글자도 잘 보인다.

kodular에 광고를 넣는 방법등 더 자세한 내용을 다음 시간에 또 설명하도록 하겠다.

'SW 배움터' 카테고리의 다른 글
| HTML과 CSS의 관계 (0) | 2022.10.22 |
|---|---|
| 인터넷 기반 AI 티처블 머신 배우기 (0) | 2022.10.15 |
| 제이쿼리(jQuery)와 자바 스트립트(JS)의 코드 길이 비교 (0) | 2022.09.27 |
| VS code 한글 깨짐 완벽 해결 (2) | 2022.09.23 |
| 6개 언어별 'Hello, World!" 출력 코드 비교 (0) | 2022.09.06 |