제이쿼리(jQuery)는 JS에서 자주 사용되는 기능을 함수나 객체로 모아 놓은 라이브러리 파일을 말한다. 제이쿼리를 이용하면 JS만으로 프로그래밍을 할 때 보다 훨씬 쉽고 빠르게 웹 프로그램을 제작할 수 있다. 이번 시간에는 제이쿼리가 무엇인지 간단한 예제를 통해 알아보고 JS만 사용할때와 제이쿼리를 같이 사용하면 코드가 얼마나 더 간결해 지는지 알아보자.
1.제이쿼리(jQuery)의 기능
1) DOM 요소들을 선택하는 제이쿼리 선택자
2) DOM 트리와 요소를 조작하는 제이쿼리 메소드
3) 웹 페이지에서 발생되는 이벤트를 처리하는 제이쿼리 이벤트 등으로 요약할 수 있다.
DOM이라고 하면 어렵다고 생각할 수 있으나 Document Object Model이란 말로 웹에서 글자로 표현 하기 위한 모든 요소를 의미한다. 또 BOM 이란 것도 있는데 이것은 Browser Object Model 이란 말로 웹에서 스크린에 나타나는 모든 것 즉 동영상,이미지, 웹페이지를 포함하고 또 DOM까지도 포함한 웹의 가장 상위 개념이다.
2.제이쿼리(jQuery)의 기본 구조
제이쿼리(jQuery)는 기본적으로 다음과 같이 jQuery 라이브러리를 불러오고
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
jQuery("선택자") 를 표시하는 형태로 구성된다.
jQuery("선택자") 는 간단히 $("선택자")로 줄여서 나타낸다.

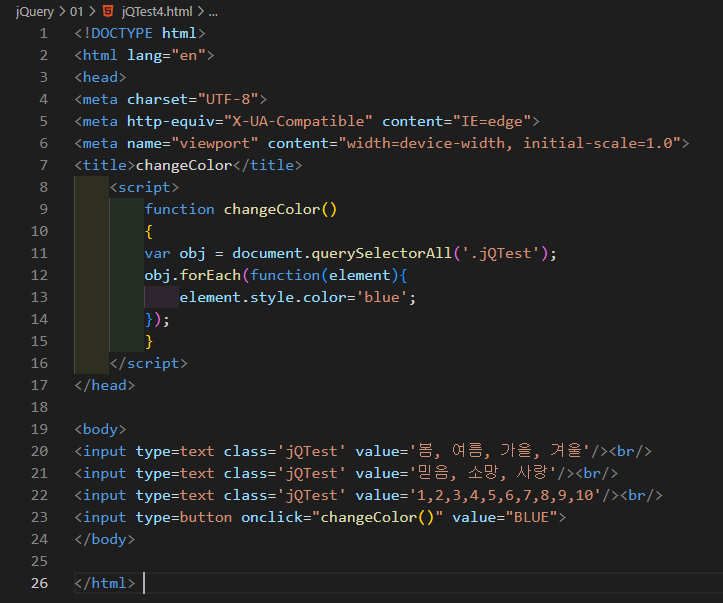
위의 JS 코드를 실행해 보자. 아래와 같은 화면이 나타나는데 이때 아래 'BLUE' 버튼을 눌러보자.

글자의 색이 파란색으로 바뀌었다.

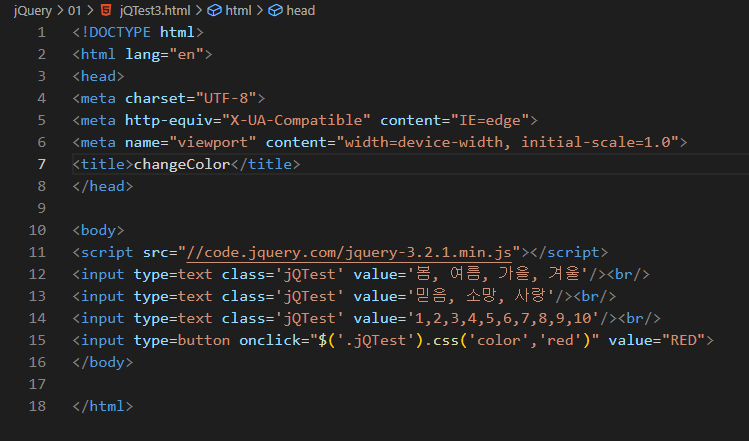
2)제이쿼리(jQuery)로 코드를 작성한다.
위의 JS 코드와 동일한 역할을 하는 코드를 제이쿼리(jQuery)로 작성해 보자. 함수부분이 없어지고 코드가 많이 줄어들었다. 제이쿼리(jQuery)를 사용하기 위해서는 이 코드가 있는 폴더에 'jquery-3.2.1.min.js' 파일을 넣어두고 이 라이브러리를 불러와야 하는 것을 잊지 말자.(jquery-3.2.1.min.js 를 설치하고 불러 오는 방법은 다른 블로그에 많이 설명되어 있기 때문에 따로 설명하지는 않겠다.)
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>

위의 제이쿼리(jQuery) 코드를 실행해 보자. JS 코드로 작성한 결과와 똑 같은 화면이 나타난다. 이때 'RED' 버튼을 눌러보자.

글자가 빨간색으로 바뀐다.

제이쿼리(jQuery)로 코드를 작성하면 JS로 코드를 작성한 것보다 코드의 양이 상당히 줄어든다. 그러므로 예기치 않았던 코드의 에러나 실수를 줄일 수 있다. 또 코드의 양이 줄어들기 때문에 프로젝트 완료 시간이 단축된다. 그러나 제이쿼리(jQuery)에도 단점이 있다. 코드의 양이 줄어드는 것은 좋은데 코드가 줄어든 만큼 컴파일시 줄어든 부분을 해석하고, 참조 사항을 가져와야 하는 등의 시간이 걸리면서 프로그램의 전체 실행시간이 늘어 난다는 점이다.
따라서 업무를 빨리 끝내는 것이 목적이라면 제이쿼리(jQuery)가 좋은 방편이 될 수 있고 프로그램의 빠른 실행을 원한다면 JS를 사용해야 한다는 것이 결론이다. JS & 제이쿼리(jQuery) 둘다 장.단점이 있으므로 업무에 어느 것이 적당한지 잘 판단해서 선택해야 할 것이다.

'SW 배움터' 카테고리의 다른 글
| 인터넷 기반 AI 티처블 머신 배우기 (0) | 2022.10.15 |
|---|---|
| kodular 소개 (0) | 2022.09.28 |
| VS code 한글 깨짐 완벽 해결 (2) | 2022.09.23 |
| 6개 언어별 'Hello, World!" 출력 코드 비교 (0) | 2022.09.06 |
| 거의 모든 언어의 IDE, Replit 소개 (3) | 2021.12.02 |