'티스토리 본문 중간 광고 넣기1'에서 본문 중간에 간단히 애드센스나 텐핑의 광고 넣는 방법을 알아보았다. 그러나 이 방법으로 광고를 넣으면 광고의 크기가 한가지만 일률적으로 나오기 때문에 좀 아쉬운 면이 있다. 그래서 이번 시간에는 중간 광고의 크기를 여러가지로 변화시켜 광고가 다양하게 보이는 효과를 주려고 한다.
이렇게 하기 위해서는 구글 애드센스 홈페이지에 직접가서 광고 형식을 HTML로 받아와야 한다.

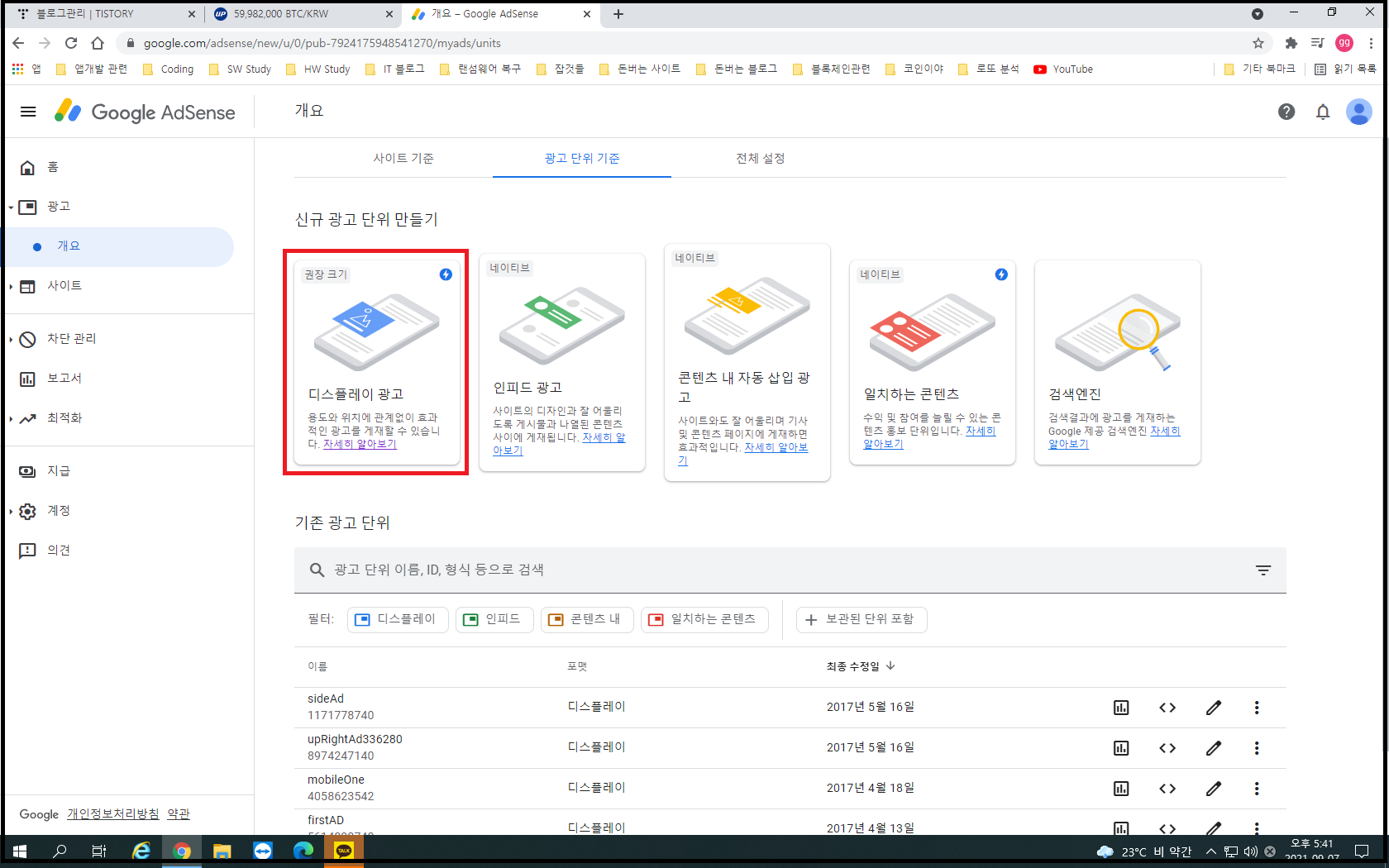
애드센스 홈페이지에 가서 좌측의 '광고 -> 개요'를 클릭한다. 그리고 '광고 단위 기준'을 선택한다.

다섯개의 광고중 설명을 잘 읽어보고 나서 '디스플레이 광고'를 선택한다.

좌 상단 입력부에 광고의 이름을 적어준 후 하단부의 만들기 버튼을 클릭한다.

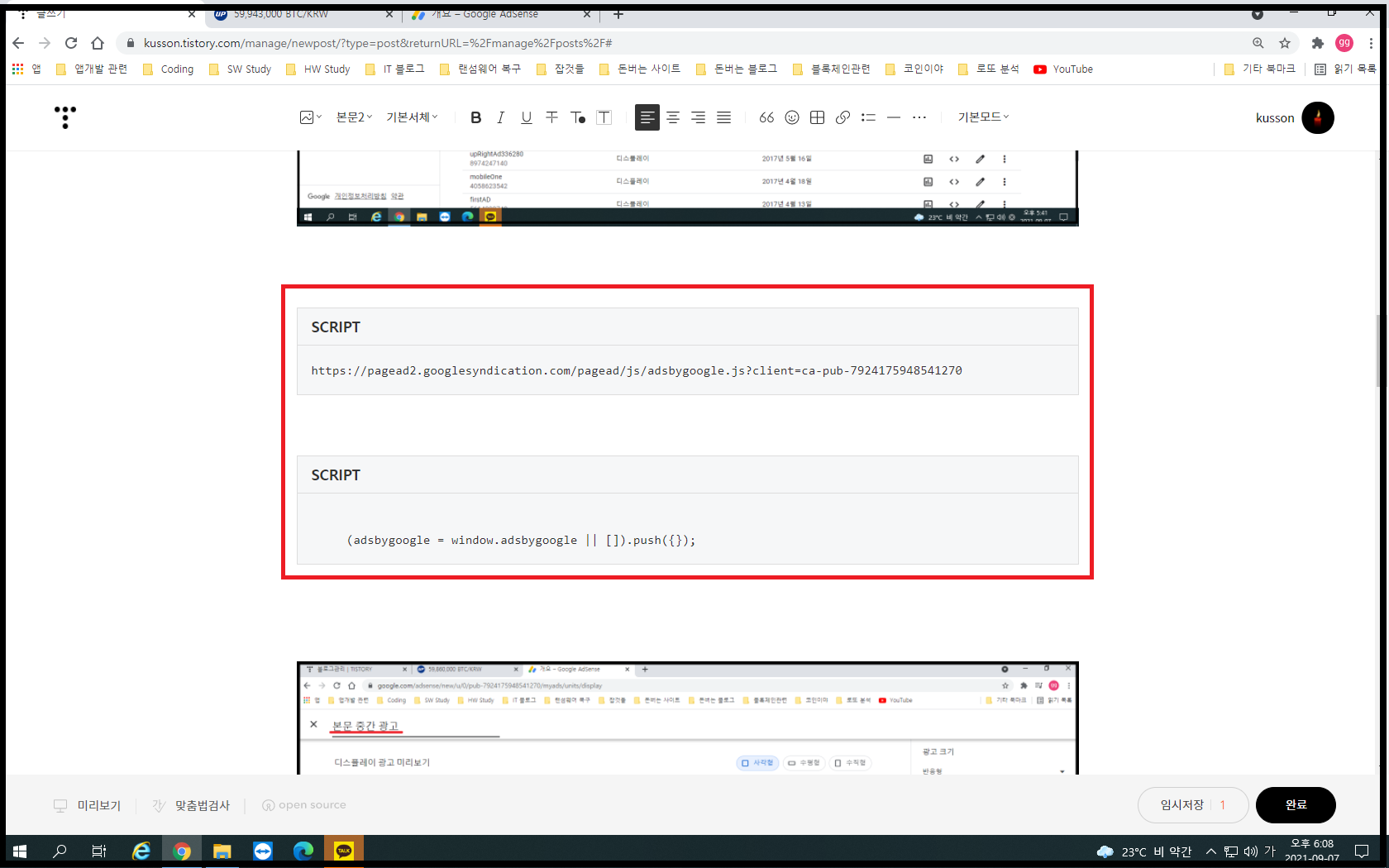
HTML 코드가 나오는데 이코드가 본문 중간에 광고를 생성해 주는 코드이다. 코드를 복사한다.

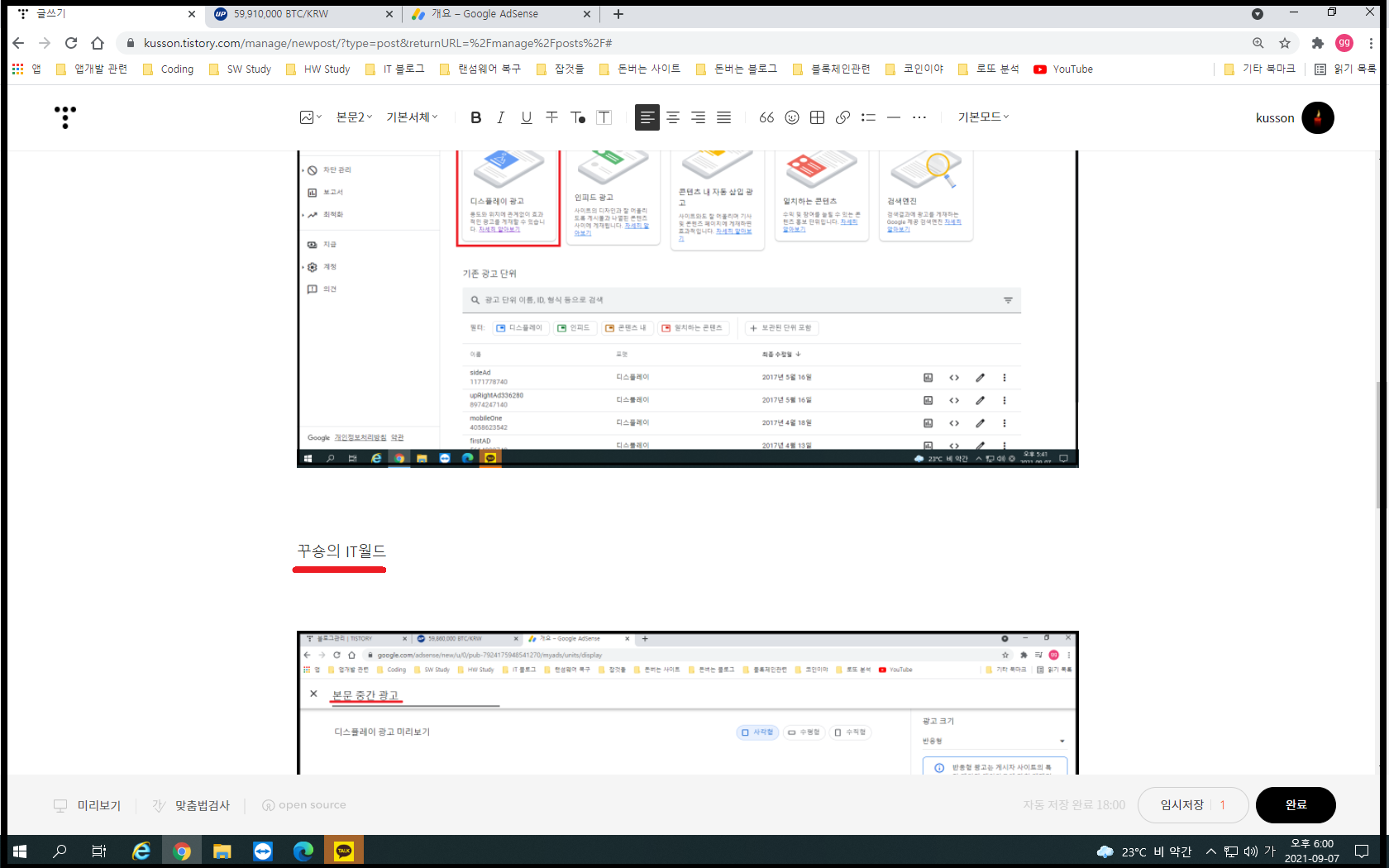
이제 하나의 글을 완성하고 중간 광고가 삽입되기 원하는 부분에 자신만이 알아볼 수 있는 글자를 입력해 두자. 저 위치에 위에서 복사해 온 HTML 코드를 삽입 할 것이다.

이제 우상단의 기보모드 옆에 있는 작은 삼각형을 클릭해 보자. 3개의 선택지가 나오는데 HTML을 선택한다.

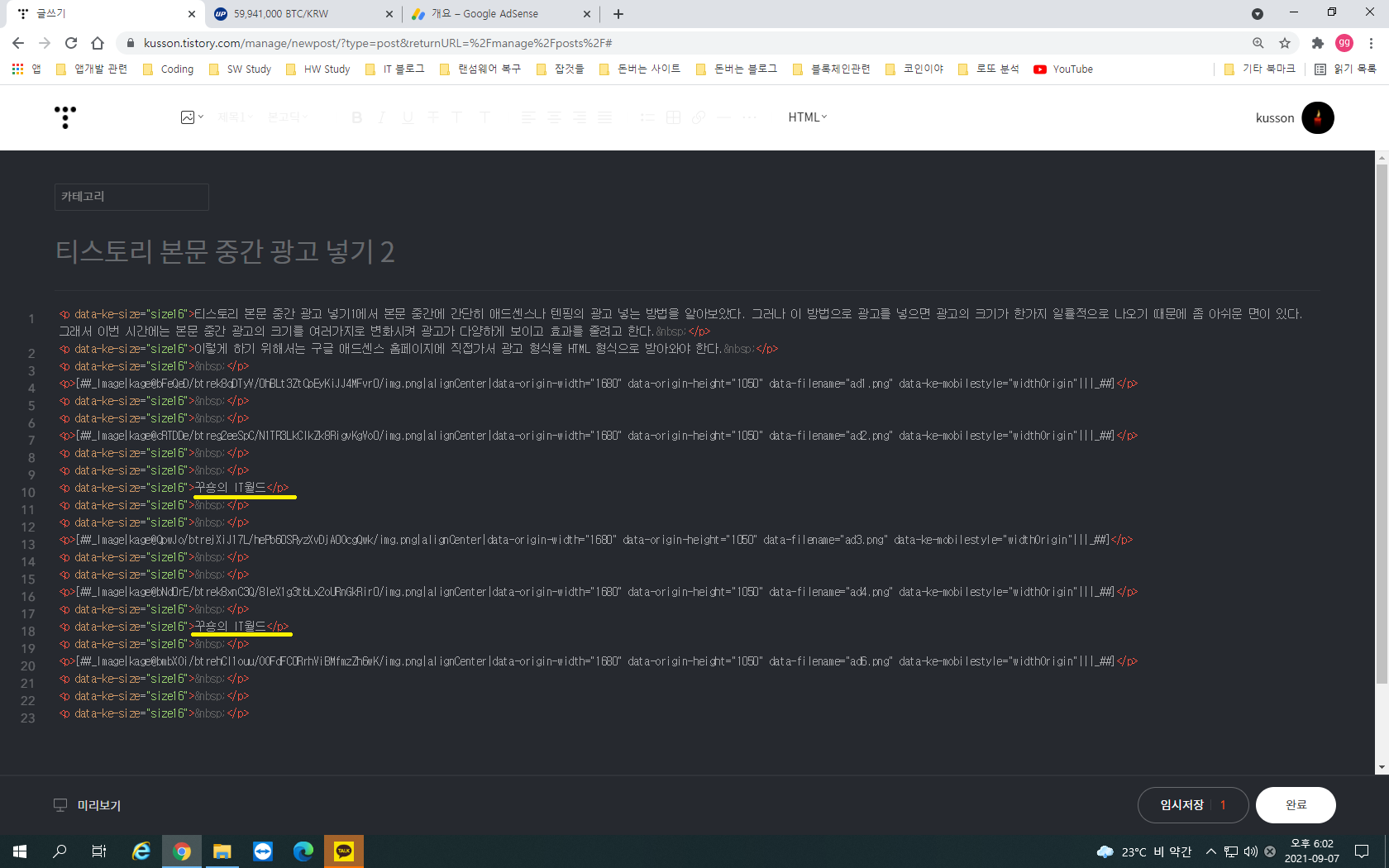
본문이 HTML로 표시가 되는데 중간에 보면 앞에서 중간 광고를 넣기 위해 따로 표시해 두었던 글자가 나타난다. 저 부분을 복사해온 HTML 코드로 대체 할 것이다. 표시해 둔 글자를 지우고 'Ctrl + V'를 눌러 HTML 코드를 붙여넣자.

따로 표시해 둔 부분이 복사해 온 HTML 코드로 대체 되었다.

기본 모드로 돌아와 보면 중간 광고를 삽입 할 부분에 새로운 Scrit가 생성되어 있다.

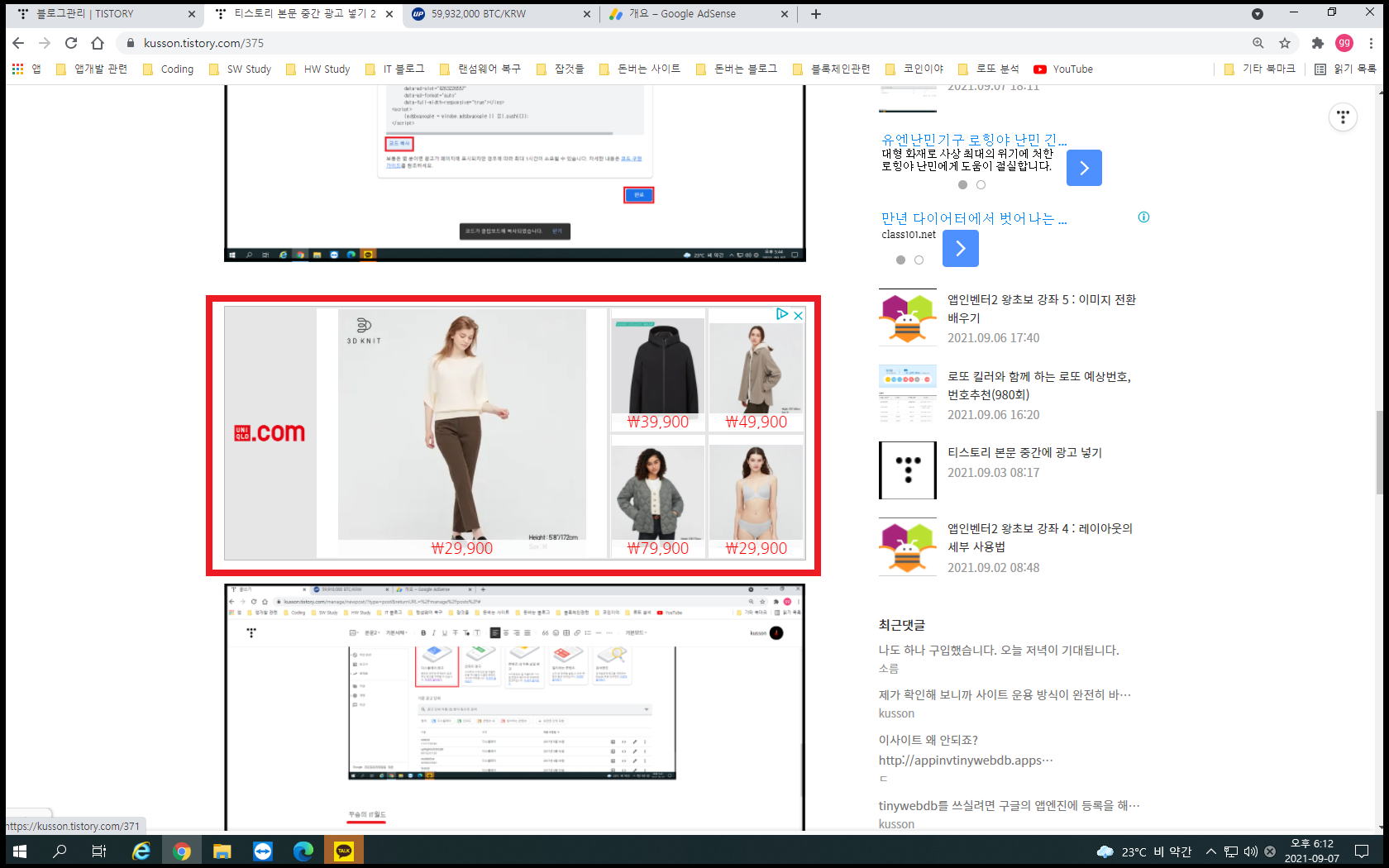
포스팅을 완료하고 크롬에서 이 포스트를 열어본 화면이다. 광고가 중간에 잘 삽입되어 있다. 크기도 다양한 여러 모양의 광고가 노출되어 진짜 어떤 신문기사를 읽는 것 같은 느낌을 준다.

'티스토리 관리' 카테고리의 다른 글
| 티스토리 한 계정에 블로그 더 추가하기 (0) | 2021.10.19 |
|---|---|
| CPC, CPM, CPP, CPT, CPA 개념 및 티스토리 광고에 적용하기 (0) | 2021.09.08 |
| 티스토리 본문 중간에 광고 넣기1 (0) | 2021.09.03 |
| 일치하는 콘텐츠 단위를 만들어 페이지 조회수 늘리기 (2) | 2017.09.10 |
| ocam으로 아무 동영상이나 저장하기 (0) | 2017.06.22 |