앱인벤터2에는 미디어섹션에 캠코더를 비롯한 카메라, 녹음기, 비디오 플레이어등 미디어에 관련된 여러가지 컴포넌트들이 준비되어 있다. 시간나는 대로 캠코더 부터 시작해 하나하나 강좌를 준비해 보도록 하겠다.
이번 시간에는 '캠코더의 사용법' 시간으로 캠코더로 동영상을 촬영하고 재생하는 것 까지 배워보도록 하자.
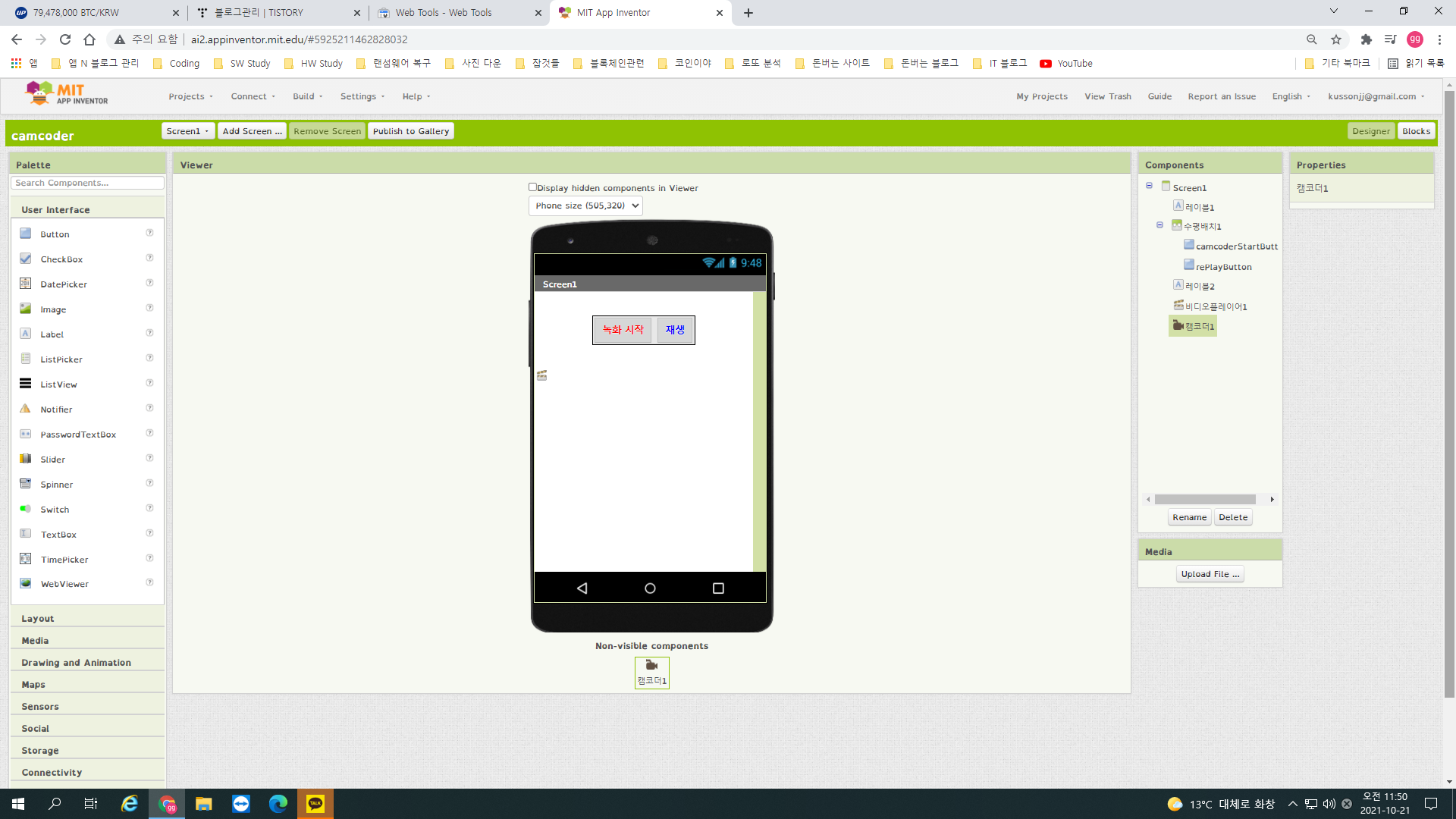
먼저 다음과 같이 디자이너 에디터를 준비하자.

상단에 버튼 두개 배치해서 '녹음 시작'과 '재생'이라고 글자를 입력하자. 버튼의 이름도 'start', 'replay'등으로 변경시켜 준다. 하단부에는 '비디오 플레이어'를 끌어다 두고 비디오 플레이어가 하단부 전체를 차지하도록 크기도 조정한다. 높이와 너비를 '부모 요소에 맞추기'로 설정하면 된다. '캠코더' 컴포넌트는 화면에 직접 나타나는 요소가 아니라서 화면에 가져가 두면 스마트폰 하단부에 배치가 된다.

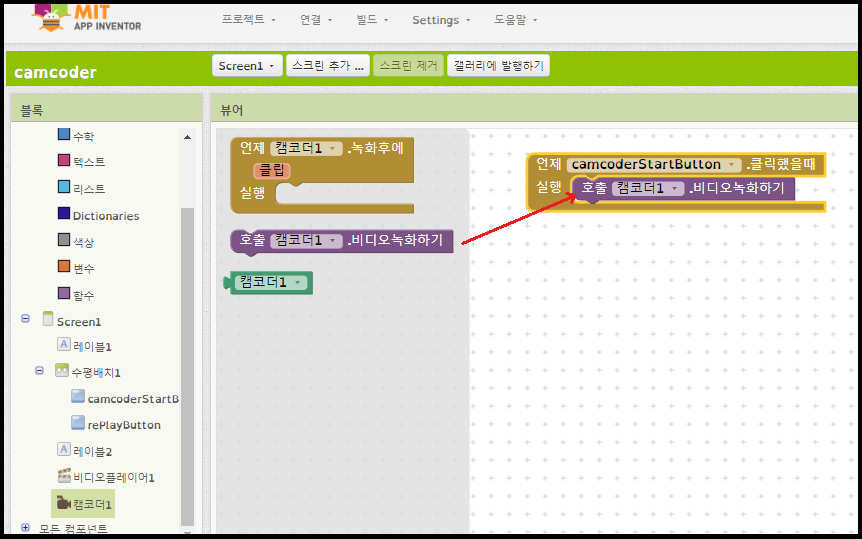
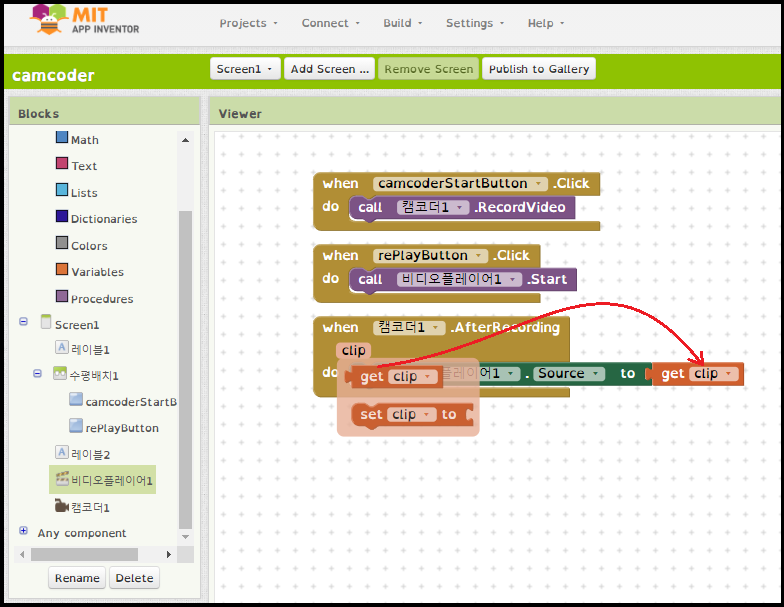
블록 에디터에 가서 세부 블록들을 배치한다. 'camcoderStart' 버튼의 이벤트 블록에는 '캠코더1' 세부블록의 '호출 캠코더1. 비디오 녹화하기'블록을 삽입한다. '녹화 시작' 버튼을 클릭하면 캠코더 녹화를 시작하라는 명령이다.

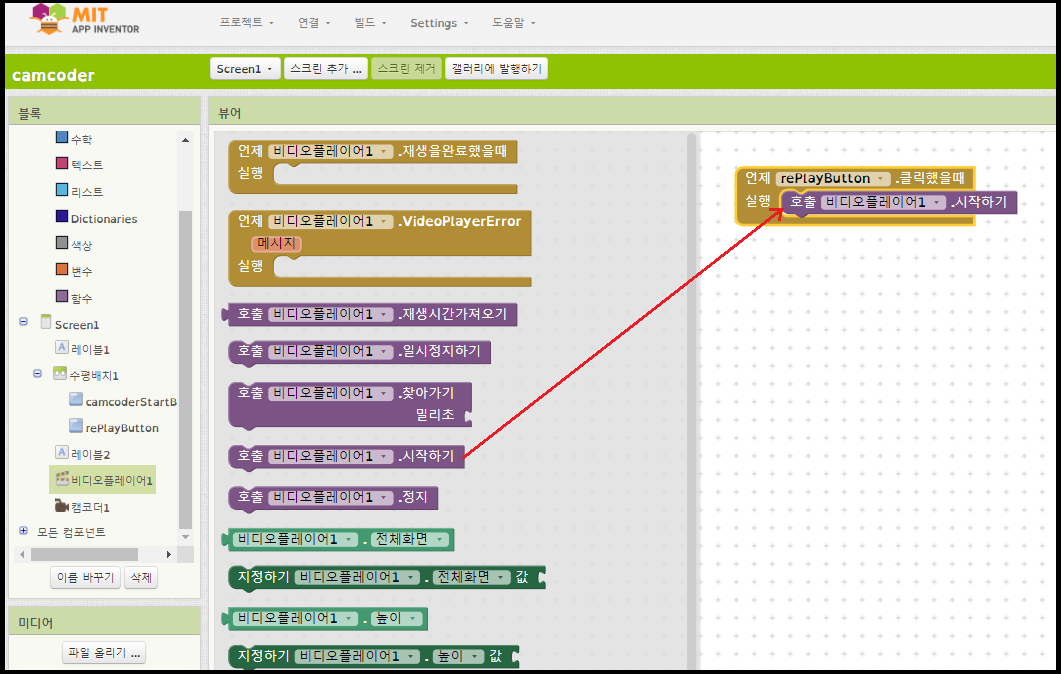
'replay' 버튼 이벤트 블록에는 '비디오 플레이어1' 컴포넌트 세부 블록의 '호출 비디오 플레이어1.시작하기'블록을 삽입한다. 재생버튼이 클릭되면 비디오를 재생하라는 명령이다.

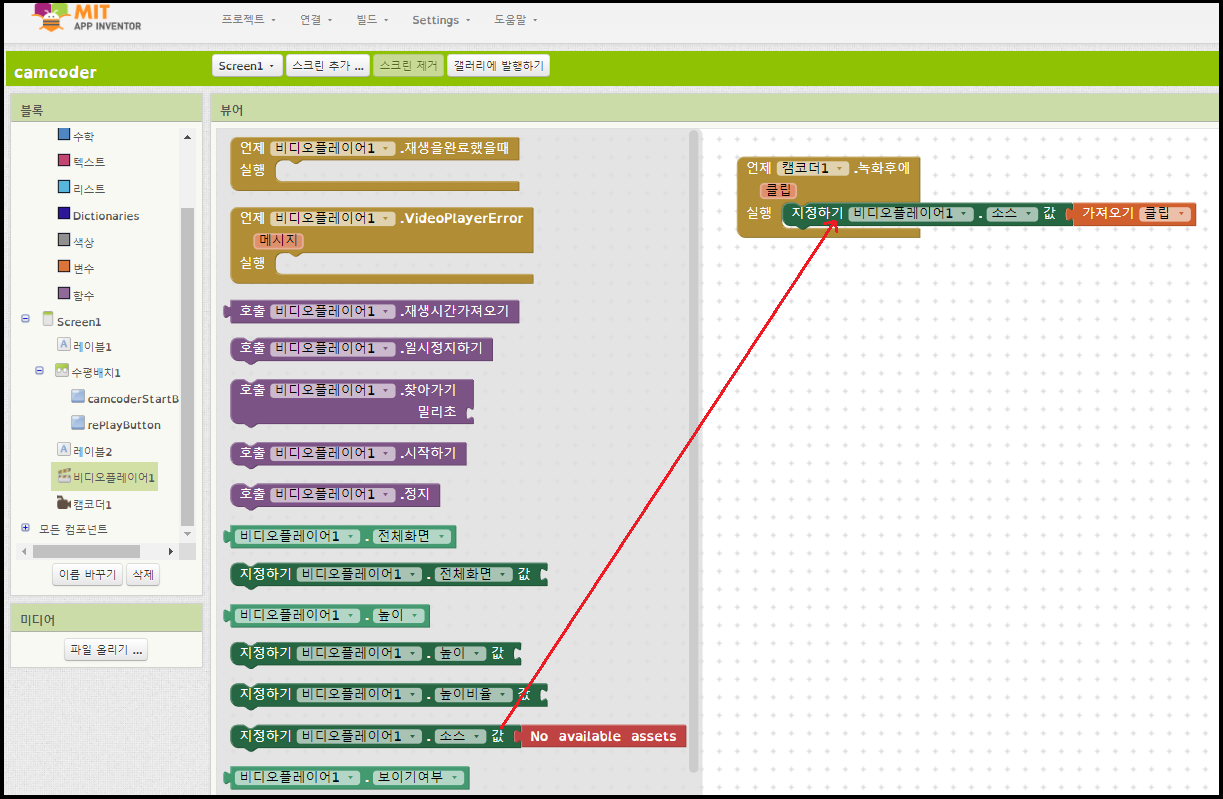
'언제 캠코더1.녹화 후에' 이벤트 블록에는 '비디오 플레이어1' 세부블록의 '지정하기 비디오 플레이어1. 소스 값' 블록을 삽입한다. 비디오 플레이어의 소스를 지정해 주는 블록이다.

주황색으로 표시된 'clip' 버튼에 마우스를 가져가 보자. 그러면 위 그림처럼 2개의 세부 블록이 나타난다. 이 중 위에 있는 숫블록을 드래그 앤드 드롭해서 '지정하기 비디오 플레이어1. 소스 값' 블록에 끼워넣는다. 방금 녹화한 비디오 클립을 소스로 쓰겠다는 명령이다.

이 앱의 초기 화면이다. '녹화 시작'버튼을 클릭하면 녹화가 시작된다.
실제 이 앱을 실행해서 촬영한 동영상이다. 재생 버튼을 클릭하면 촬영한 영상이 재생된다.

'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 왕초보 강좌 18 : 이미지 선택 버튼(imagePicker)으로 사진넣기 (0) | 2021.10.28 |
|---|---|
| 앱인벤터2 왕초보 강좌 17 : 카메라(Camera)로 사진 촬영하기 (0) | 2021.10.24 |
| 앱인벤터2 강좌 37 : 숫자 정렬(sorting)을 배워보자. (0) | 2021.10.08 |
| 앱인벤터2 강좌 36 : 앱인벤터2 코딩 팁 대방출 2 (0) | 2021.10.07 |
| 앱인벤터2 강좌 35: 앱인벤터2 코딩 팁 대방출 1 (0) | 2021.10.06 |