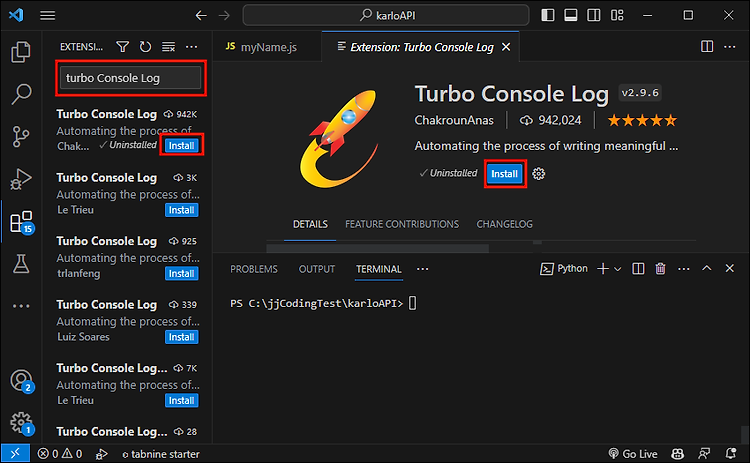
자바 스크립트에서 'console.log(변수명)'을 단축키로 한 번에 입력하고 지우는 방법을 알아보자. 일반적으로 자바 스크립트에서 'console.log(변수명)'을 입력하려면 'console.log(변수명);'을 하나 하나 입력해야 한다. 추적해야 하는 변수가 많을 겨우 이것들을 일일이 입력하고 추적하는 것은 쉬운 일이 아니다. 이럴때 'turbo Console Log' 익스텐션을 사용해 보자. 그러면 자바 스크립트 console.log의 신기원을 볼 수 있을 것이다. VScode 익스텐션 항목에서 'turbo Console Log'을 입력하고 검색되는 익스텐션을 설치한다. 먼저 console.log로 값을 추적하고 싶은 모든 변수를 선택한다. 하나의 변수를 선택하고 또 다른 변수를 같이 선택할 때..