지금까지 앱인벤터2 왕초보 강좌에서 강의한 내용을 토대로 게임을 하나 만들어 보도록 하겠다. 지금까지 강의한 내용만으로도 충분히 훌륭한 앱이나 게임을 만들 수 있다. 두더지 잡기 게임을 만들어 보면서 이제 앱인벤터의 수준을 한단계 더 업그레이드 해보자.
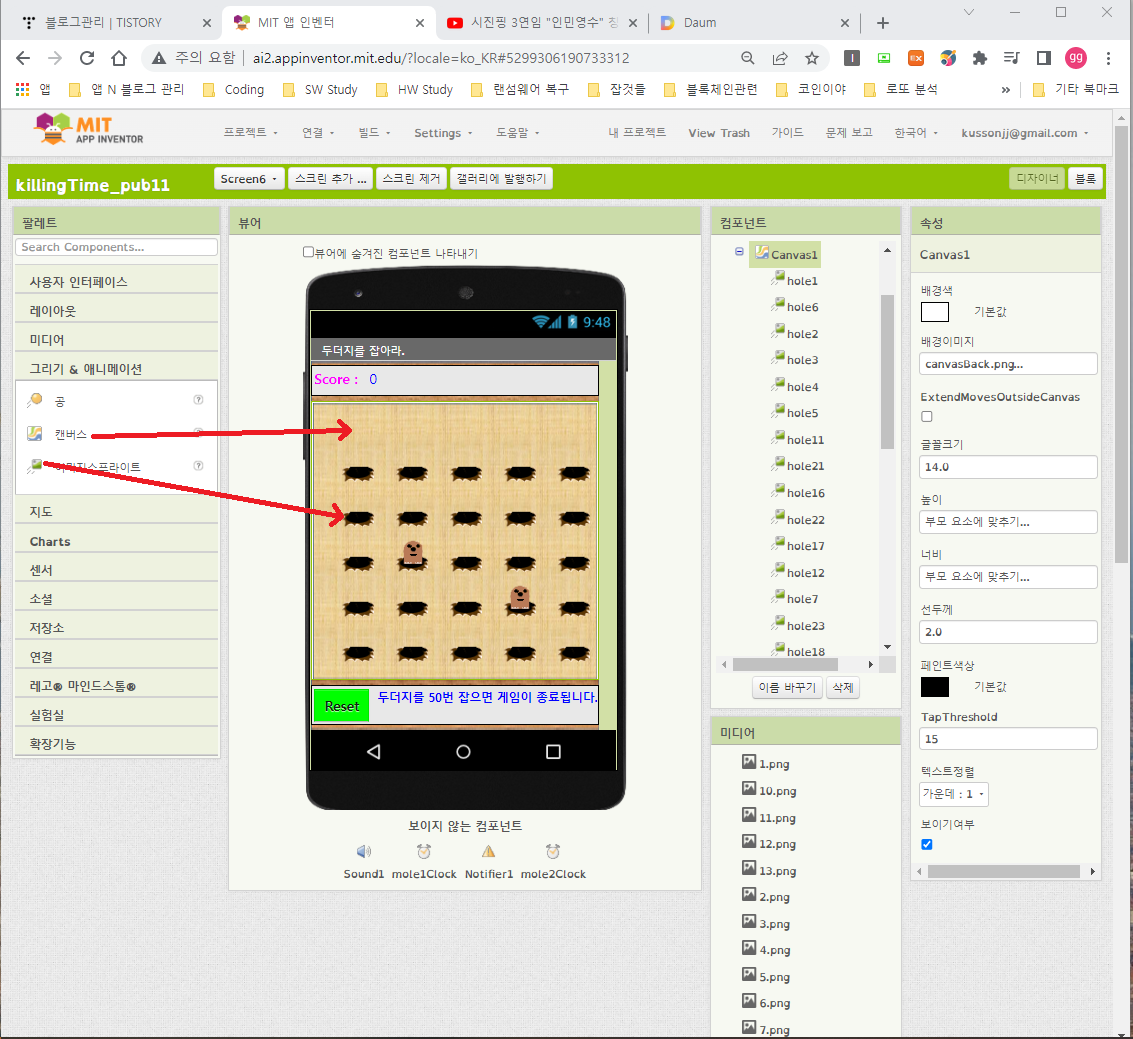
먼저 아래와 같이 디자이너 화면을 구성한다. 팔레트의 그리기 & 애니메이션 항목에서 캔버스와 스프라이트를 꺼내서 디자이너 화면을 만들자. 캔버스를 하나 배치하고 높이와 넓이를 '부모 요소에 맞추기'를 선택해 최대로 넓혀 준다. 캔버스 안에는 스프라이트를 여러개 배치해서 두더지가 올라오는 구멍을 만들 것이다. 두더지를 나타내는 스프라이트도 2개 배치한다. 캔버스 위아래로 스코어 창과 리셋창을 만들고 score:0라는 라벨과 두더지 잡기 게임에 대한 간단한 설명을 입력한다. 캔버스와 이미지 스프라이트, 그리고 두더지 스프라이트에도 적당한 이미지를 올려서 두더지 잡기 게임장을 만들어 보자.

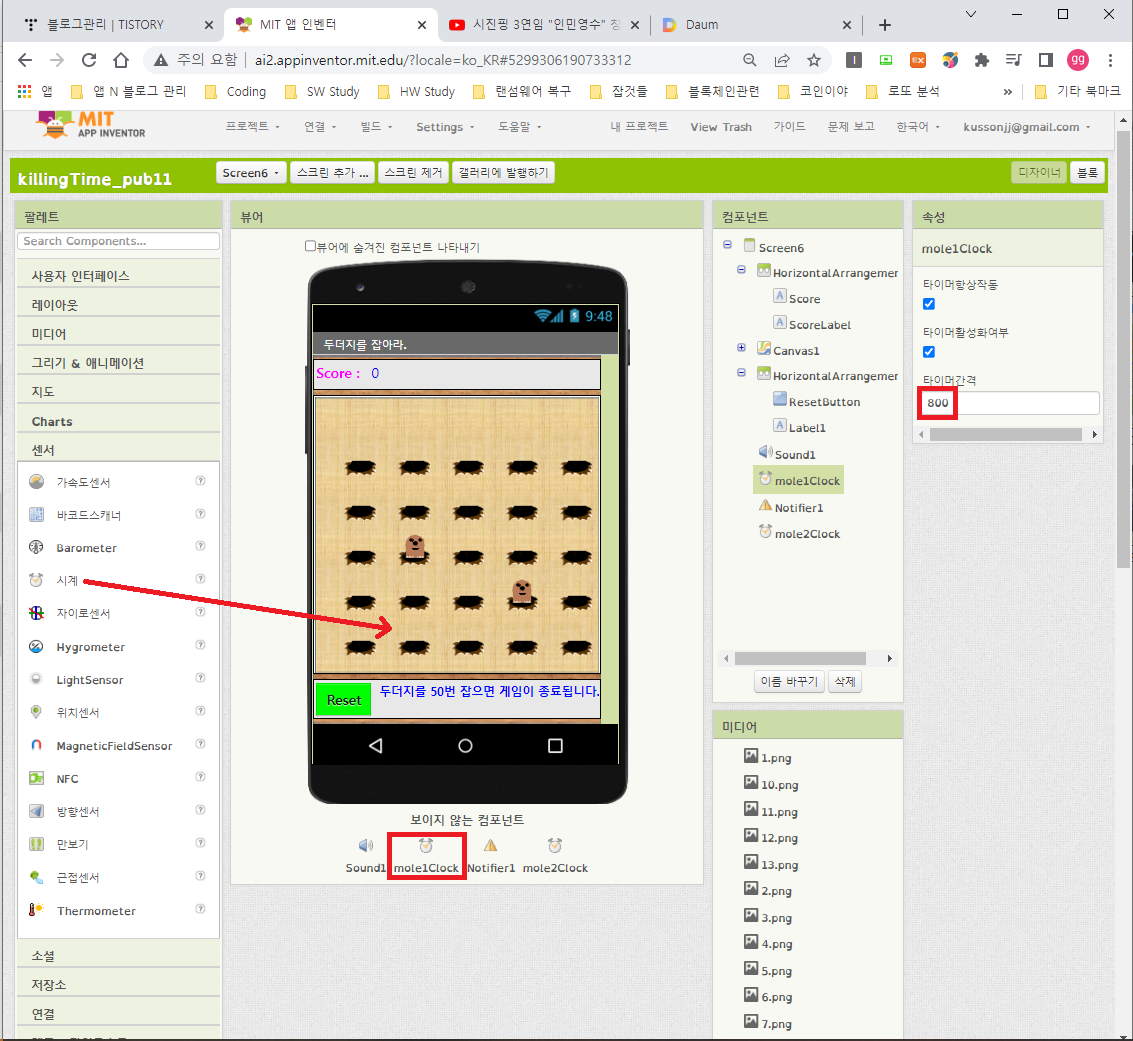
센서 항목에서 '시계' 컴포넌트를 꺼내서 화면 중간에 가져다 둔다. '시계' 컴포넌트는 보이지 않는 컴포넌트이기 때문에 화면 중간에는 보이지 않고 화면 하단에 표시된다. 매번 말하지만 '시계' 컴포넌트를 화면 하단에 가져다 두면 나타나지 않는다. 화면 중간에 가져다 두어야 나타난다. 시계의 이름을 바꾸고 타이머 간격을 800으로 설정한다. 두마리의 두더지가 나타나게 할 것인데 두마리 두더지의 출몰 간격이 달라야 이놈 잡고 저놈 잡고 하면서 재미있게 게임을 할 수 있다. 두마리의 두더지가 똑같이 올라오면 두마리를 동시에 잡는 것은 불가능하므로 게임머의 입장에서는 재미가 없을 수가 있다.

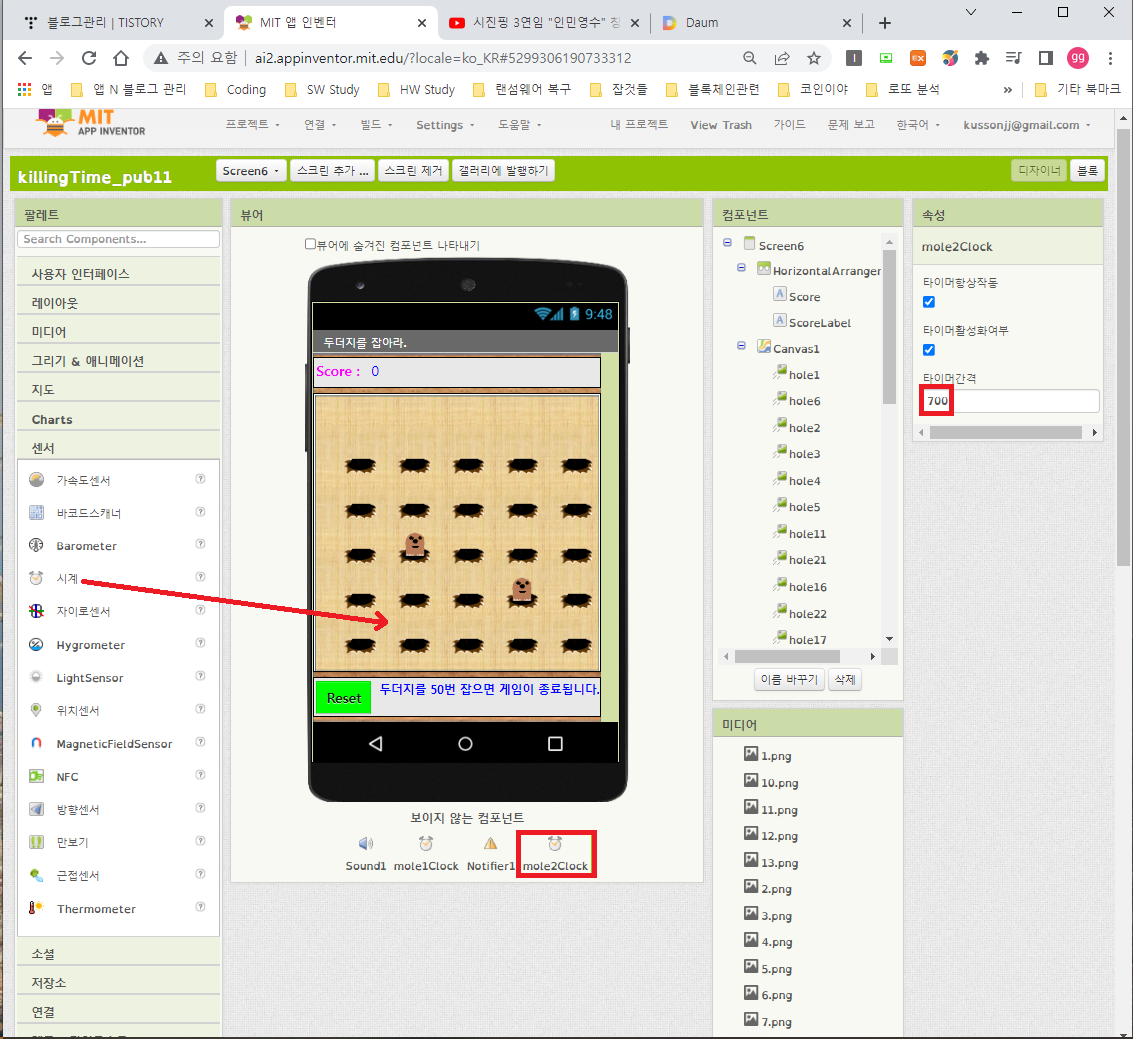
또 하나의 '시계' 컴포넌트를 꺼내 화면에 배치하고 타이머의 간격을 700으로 설정한다. 사용자에 따라 좀 더 길게, 짧게도 설정해 보자. 그리고 알림 컴포넌트도 하나 가져다 둔다.

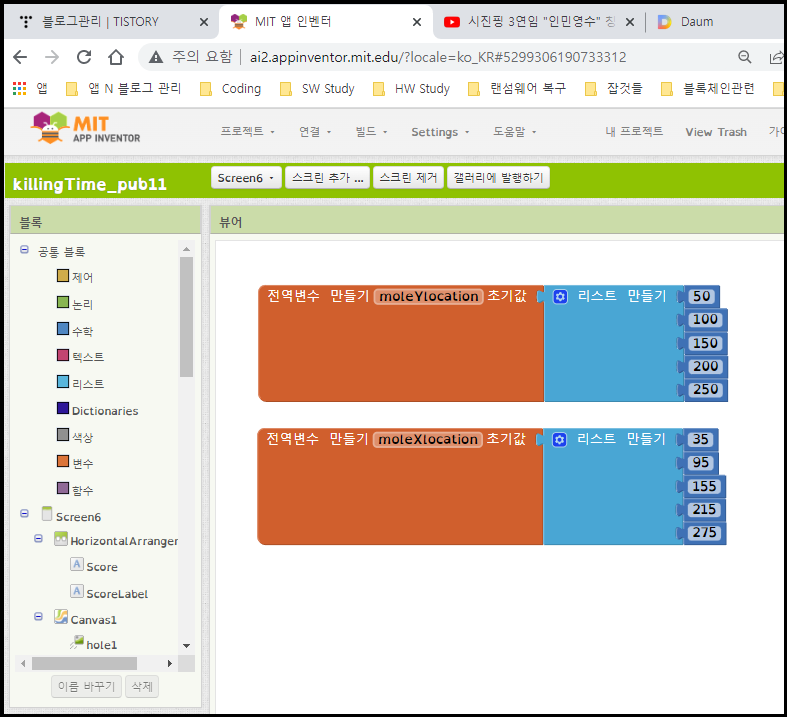
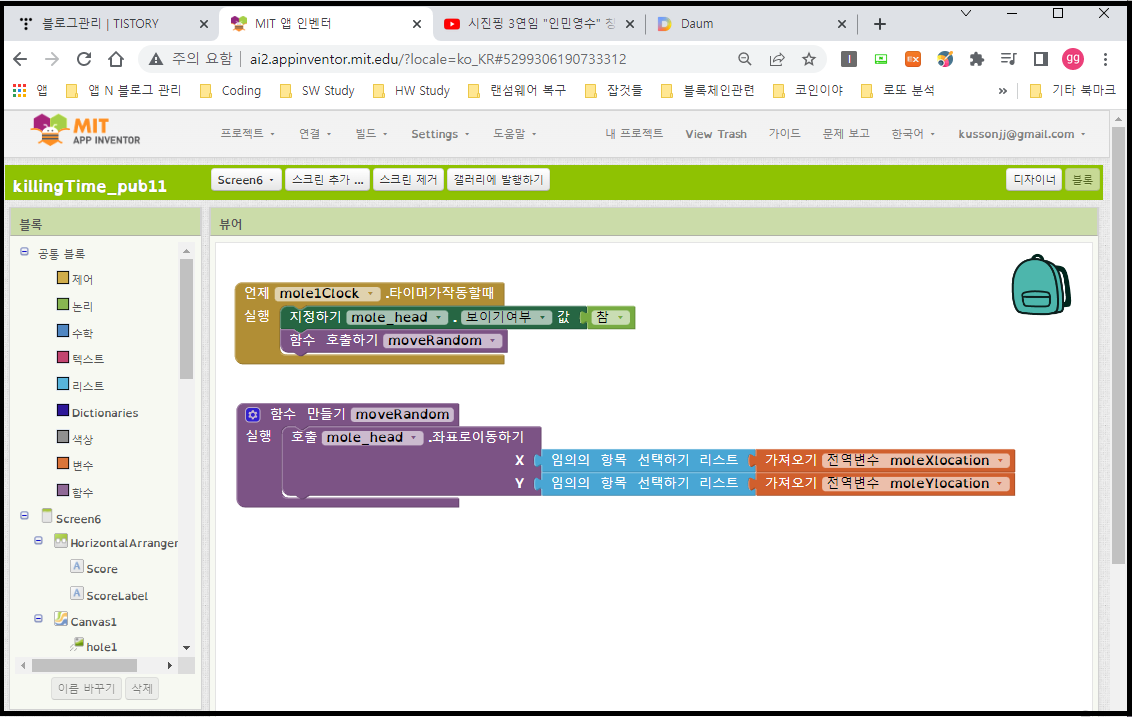
이제 블록에디터를 보자. 먼저 두더지의 출몰 위치를 정해 줘야 한다. x위치와 y 위치를 50과 60간격으로 주어서 무작위로 두더지가 올라오도록 할 것이다.

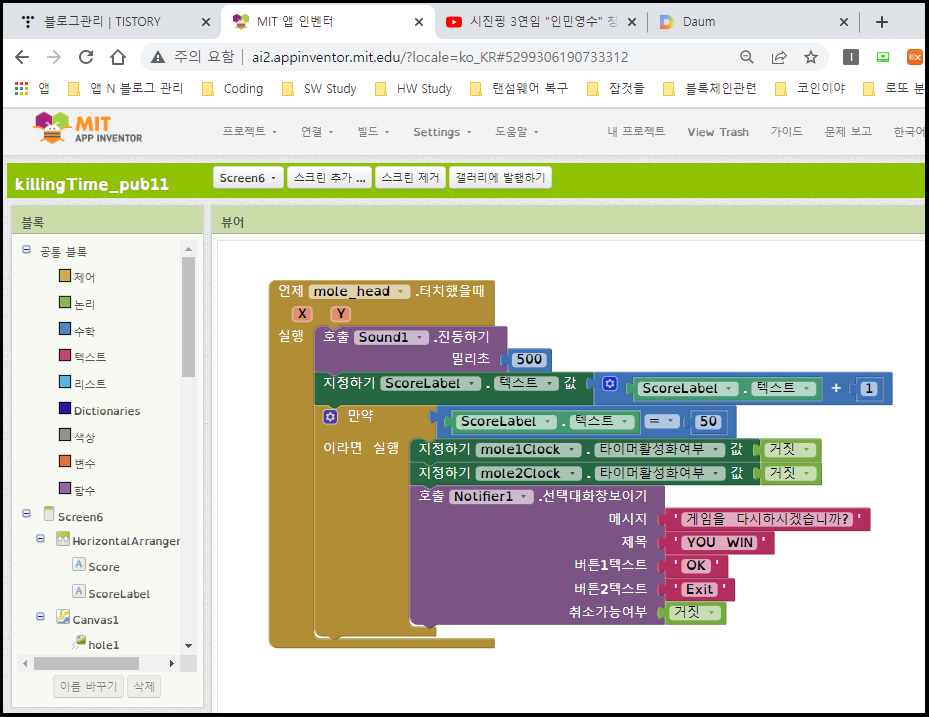
게이머는 두더지가 나타났을 때 두더지를 터치한다. 터치가 제대로 되면 스마트폰의 진동이 0.5초동안 전해지고 스코어가 1씩 올라간다. 스코어가 50이 되면 시계의 작동을 멈추고 즉 두더지의 움직임을 멈추고 게임을 계속 할 것인지 알림창을 띄운다.

시계 즉 타이머의 작동 방법을 알아보자. 디자이너 화면에서 타이머의 '항상 작동'을 체크해 두었으므로 게임이 시작되면 타이머가 자동으로 작동한다. 두더지1의 머리가 처음에는 보이지 않다가 게임이 시작되면 나타나게 설정한다. 그리고 두더지1의 나타나는 위치를 랜덤하게 불러온다. 그러면 두더지1이 여기 저기서 0.8초 간격으로 나타난다. 두더지2에 대해서도 두더지1과 똑같은 블록을 작성해 준다.

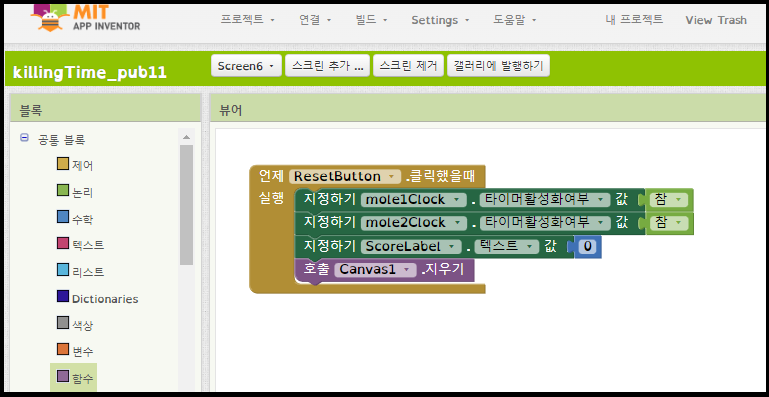
리셋 버튼은 게임을 다시 시작할 때 누르는 버튼이다. 타이머 1,2의 활성화를 On으로 하고 스코어의 값을 0으로 리셋한다.
'호출 Canvas1. 지우기' 블록은 캔버스 위를 리셋하는 블록이다.

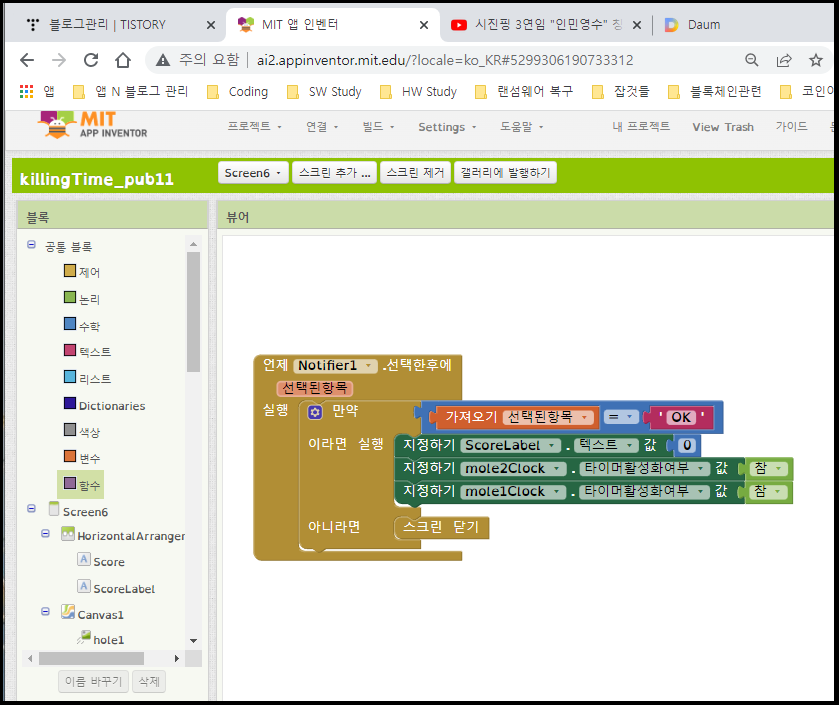
알림창에 대해서 알아보자. 알림컴포넌트는 게임을 다시 할 것이냐고 물어 볼때 그리고 그 후처리를 담당한다. 만약 게이머가 게임을 다시 하겠다고 선택하면 리셋 버튼을 눌렀을 때와 똑 같은 처리를 반복한다.

앱인벤터로도 게임을 만들 수 있다. 아주 정교한 게임을 만들기는 힘들지만 중간 수준의 게임은 얼마든지 만들어 볼 수 있고 플레이 스토어에 출시하는 것도 가능하다. 이 강의를 보시는 분은 위의 자료를 참고로 해서 더 좋은 게임을 만들어 볼 것을 부탁한다.
