이번 시간에는 암호 텍스트 박스에 대해서 알아보는 시간이다. 그러나 '암호 텍스트 박스'와 '텍스트 박스'가 상당부분 비슷하기 때문에 두개를 동시에 공부해 보는 시간을 가지겠다. 암호 텍스트 박스가 가장 많이 쓰이는 곳이 바로 로그인 화면인데 로그인 화면을 구성해 보고 간단한 실행 상황을 알아보도록 하자. 암호 텍스트 박스 안에는 글자가 ******* 처럼 암호화 되서 표시 되기 때문에 암호가 유출 될 위험성이 낮아진다.

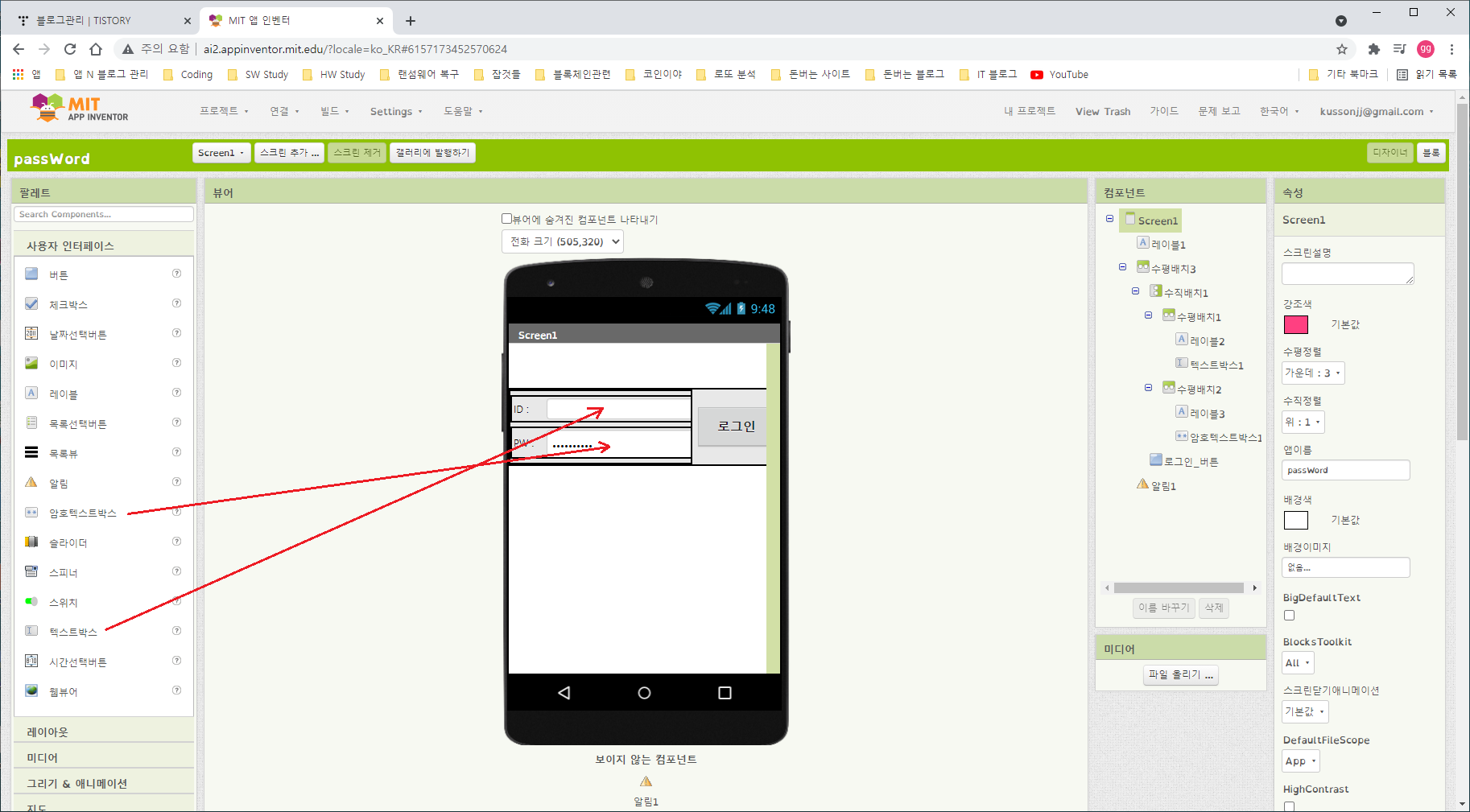
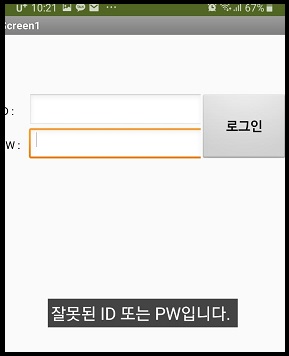
스마트폰 화면에수평배치 레이아웃과 수직배치 레이아웃 그리고 버튼을 하나 적절히 배치해서 위의 그림과 같은 레이아웃을 만든다. 그리고 텍스트 박스와 암호 텍스트 박스를 위 아래에 나란히 배치해서 로그인 화면을 만든다. 알림 컴포넌트도 하나 배치해서 로그인이 실패했을 때 알림창을 띄우도록 하자. 레이아웃 설정이 아직 미숙한 분들은 왕초보 강좌4를 보시고 와서 다시 시도해 보기 바란다.

Screen 2 화면이다. Screen 1에서 로그인 버튼을 클릭하고 ID와 PW가 일치하면 Screen 2 화면으로 이동하는 앱을 만들어 볼 것이다.

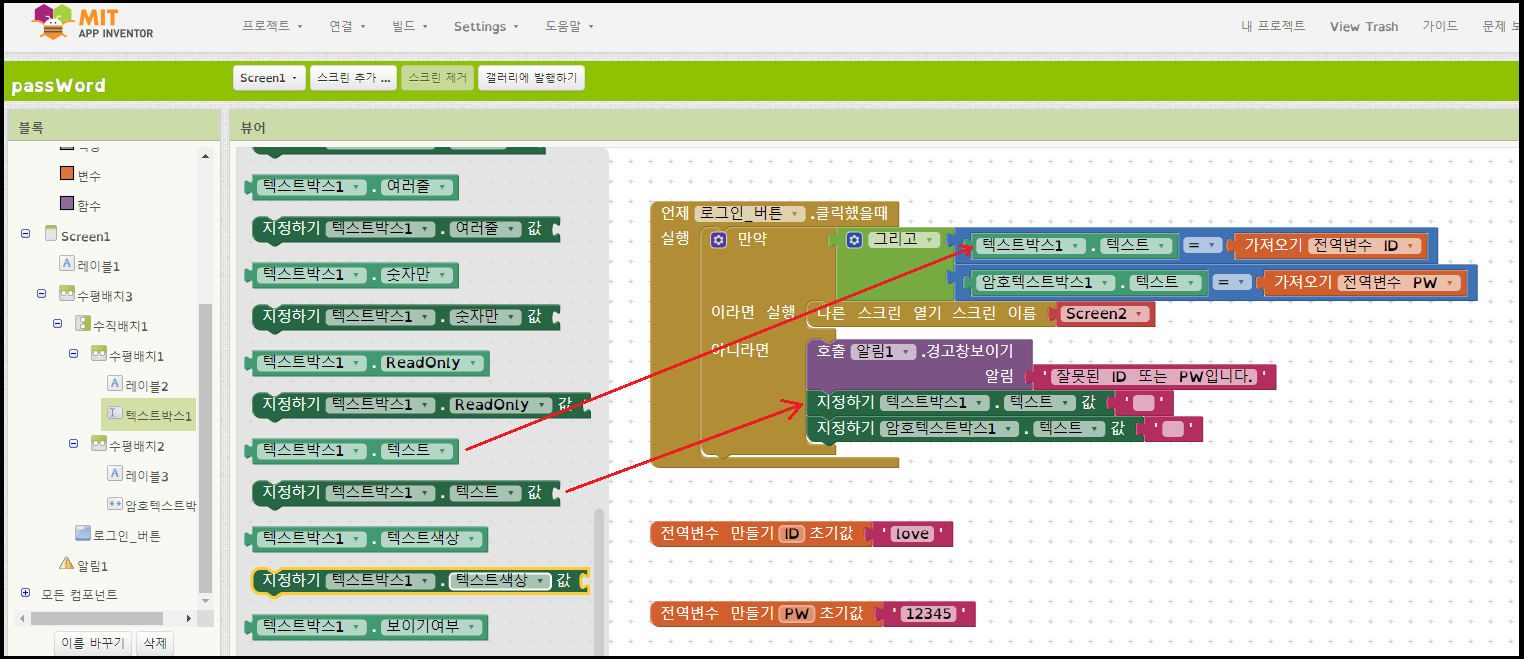
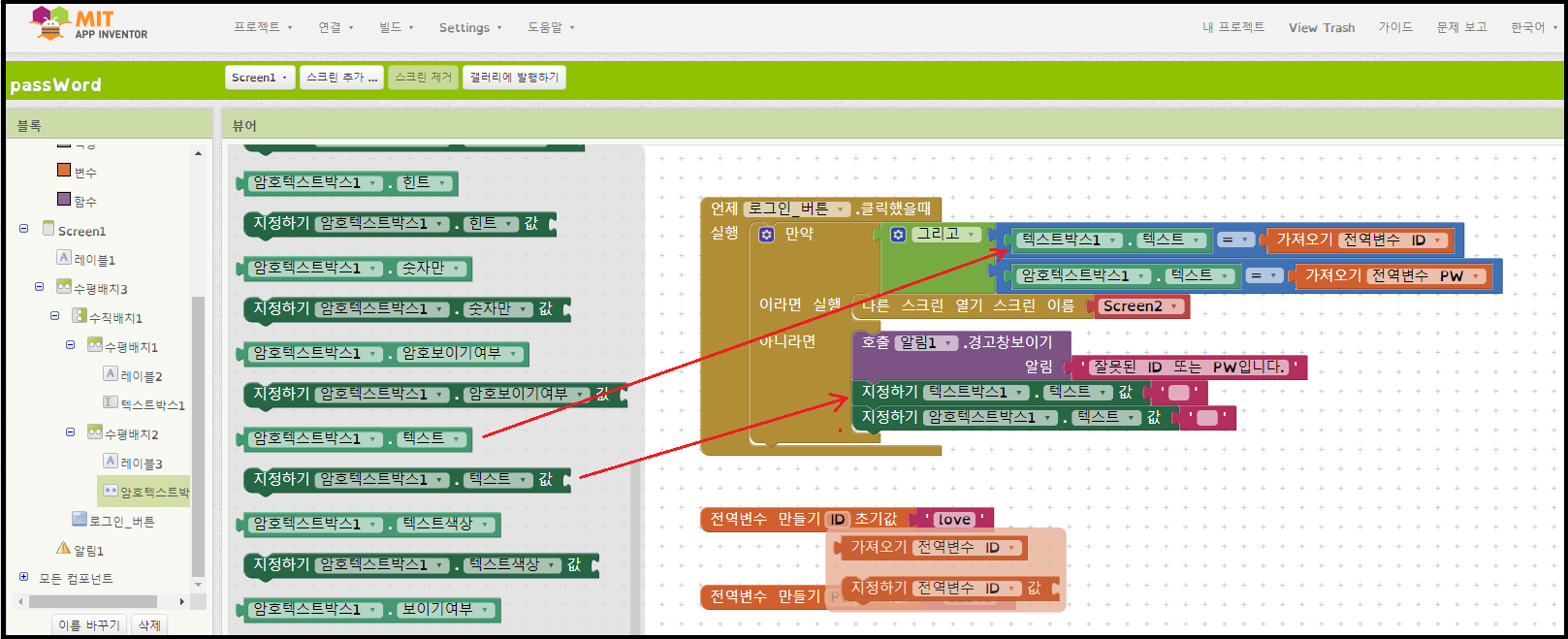
블록 에디터 화면이다. 내부적으로 로그인 버튼을 클릭했을 때 어떤 처리가 일어나는지 살펴보자. 이 앱에서는 ID 값과 PW 값을 미리 변수로 주고 시작했다. 정식 로그인 프로그램에서는 회원가입 절차를 통해서 ID와 PW 값을 저장해 둘 것이다. 여기서는 전역변수에 미리 저장되어 있는 ID와 PW 값을 이용자가 입력하는 값들과 비교한다. 만약 텍스트 박스(ID) 값과 암호 텍스트 박스(PW) 값이 저장해둔 값과 일치하면 Screen 2 화면으로 넘어가고 일치하지 않으면 입력값들을 지우고 '잘못된 ID 또는 PW 입니다.'라는 경고창을 띄운다.

이제 이 앱을 빌드 시키고 스마트 폰에 설치해 보자.


잘못된 ID나 PW를 입력하면 경고 창이 뜬다.

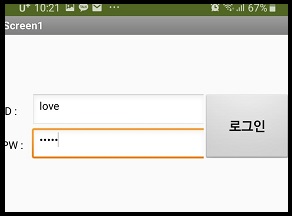
맞는 ID와 PW를 입력하고 로그인 버튼을 클릭해 보자.

Screen 2 화면으로 넘어왔다.
로그인 화면을 만들고 코딩까지 잘 마쳤다면 이제 어떤 코딩에 대해서도 자신감이 붙었을 것이다. 멋진 앱을 만들고 초기 화면에다 로그인 화면을 붙인다면 아마 최고의 앱이 될 것이다.
