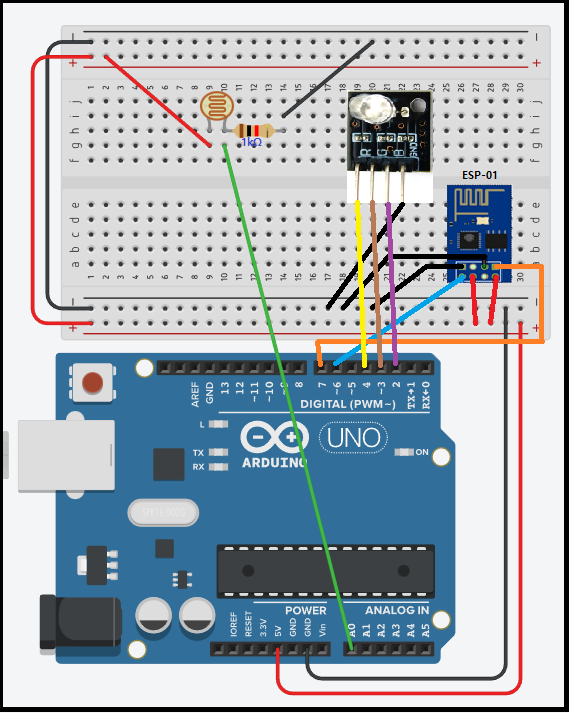
앱인벤터와 아두이노, 와이파이 모듈을 이용하여 LED를 제어할 수 있었는데 또 한가지 앱인벤터의 웹뷰어와 웹 브라우저를 통해서도 LED를 제어하는 것이 가능하다. 회로는 지난 시간에 사용했던 회로를 그대로 사용하면 되고 LED는 빨간색 하나만을 사용하는 것으로 하겠다. LED의 R 핀을 아두이노 4번 핀에 연결하고 블루투스는 지난 시간 그대로 사용한다.

웹 브라우저에서도 LED를 제어할 수 있다는 것을 보여 주려고 하는 것이기 때문데 IP 주소 입력창과 LED를 켜고 끄는 버튼 2개, 그리고 웹 뷰어만으로 앱인벤터 디자이너 에디터를 구성한다.

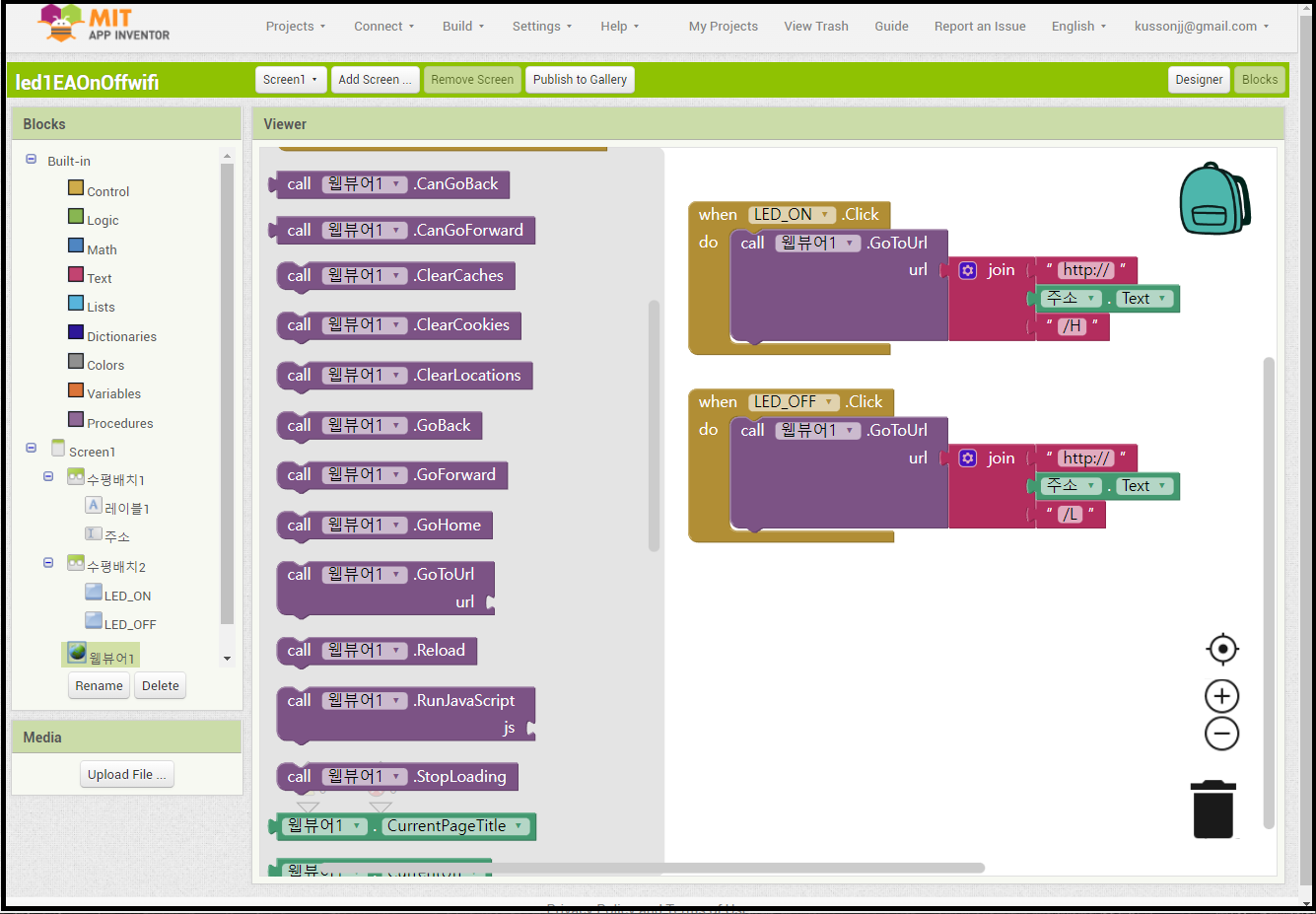
블록 에디터에도 LED를 켜고 끄는 두개의 버튼에 대해서만 코드를 구성한다. 웹뷰어에 IP 주소와 /H, /L 명령만 주는 간단한 코드이다. 나머지 코드는 아두이노 스케치에서 담당한다.

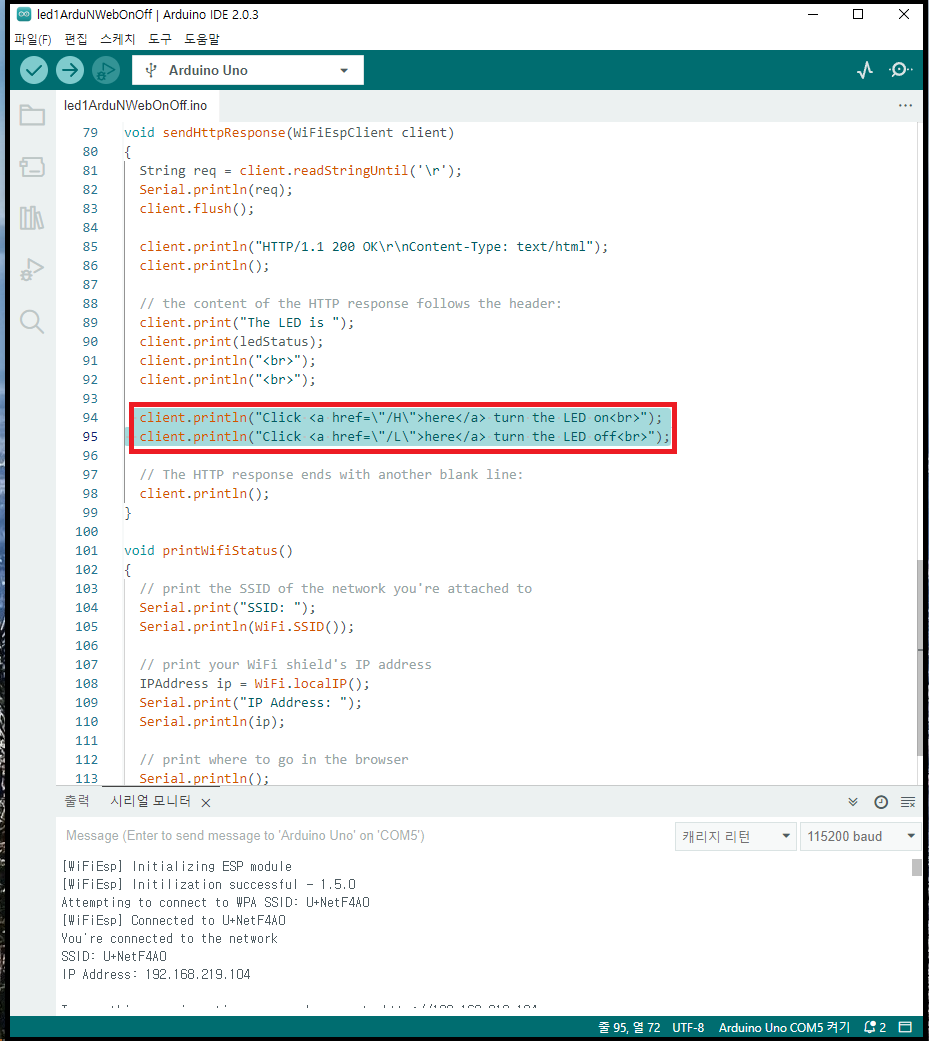
아두이노 스케치 프로그램에는 실험자의 컴퓨터와 스마트폰이 같이 연결되어 있는 와이파이의 ID와 password를 정확히 기입한다. 아두이노 6,7번 핀은 와이파이 모듈의 신호선으로, 4번핀은 LED R의 출력핀으로 설정한다.

앱인벤터에서 "/H"의 신호가 입력되면 아두이노 4번핀에 HIGH 신호를 출력하고, "/L"의 신호가 입력되면 LOW 신호를 출력한다.

웹뷰어에 client.println("Click <a href=\"/H\">here</a> turn the LED on<br>"); 와 client.println("Click <a href=\"/L\">here</a> turn the LED off<br>");를 보내는 명령을 볼 수 있는데 이것은 앱인벤터의 웹뷰어와 컴퓨터의 웹 브라우저에 "Click here turn the LED on"과 "Click here turn the LED off"라는 문자를 출력한다. "here" 앞뒤에 링크 연결을 뜻하는 <a href=\"/H\">here</a> 과 <a href=\"/L\">here</a> html 코드가 들어 있다. "/H\" 속성 문자가 있는 "here"를 클릭하면 LED가 on 되고, /L\" 속성 문자가 있는 "here"를 클릭하면 LED가 off 된다.

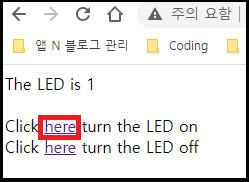
이 앱을 빌더해서 "LED 켜기" 버튼을 클릭하고 웹 브라우저 주소창에 IP 어드레스를 입력하면 아래와 같은 웹 브라우저 창이 열린다. 위쪽 "here"를 클릭하면 LED가 켜지고 "The LED is 1"이 나타난다.

아래쪽 "here"를 클릭하면 LED가 끄지고 "The LED is 0"가 나타난다.

스마트폰에서도 똑 같이 나타난다. 스마트 폰에서는 "LED 켜기" 버튼을 클릭해도 LED 가 켜지고 위쪽 "here" 글자를 클릭해도 LED가 켜진다.

"LED 끄기" 버튼을 클릭하면 LED 가 꺼지고 아래쪽 "here" 글자를 클릭하면 LED가 꺼진다.


'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 고급 강좌 7 : OpenAI GPT를 이용한 챗봇 만들기 (4) | 2023.07.17 |
|---|---|
| 앱인벤터2 고급 강좌 6 : AI 음성인식 계산기 만들기 (0) | 2023.01.11 |
| 앱인벤터2 고급 강좌 4 : 웹뷰어와 웹 컴포넌트의 차이 (0) | 2023.01.02 |
| 앱인벤터2 고급 강좌 3 : 아두이노-와이파이를 이용해서 센서값 읽어 오고 푸시알림으로 보내기 (7) | 2023.01.01 |
| 앱인벤터2 고급 강좌 2 : 아두이노-블루투스를 이용해서 센서의 값을 푸시 알림 메시지로 보내기2 (2) | 2022.12.15 |