리액트는 JS의 프레임 워크(FW) 중 가장 많이 쓰이는 FW인데 이번 시간에는 리액트로 웹페이지에 글자를 넣고 박스를 그리는 것을 연습해 보자. IDE로는 거의 대부분의 언어를 에디팅할 수 할 수 있는 리플릿(Replit) 이라는 것을 사용할 것이다. 리플릿(Replit)은 사용자들이 브라우저를 사용하여 코드를 작성하고 앱과 웹사이트를 만들 수 있게 해 주는 웹 IDE이다. https://replit.com/~ 에 접속해서 회원 가입을 한 후 사용 할 수 있다.
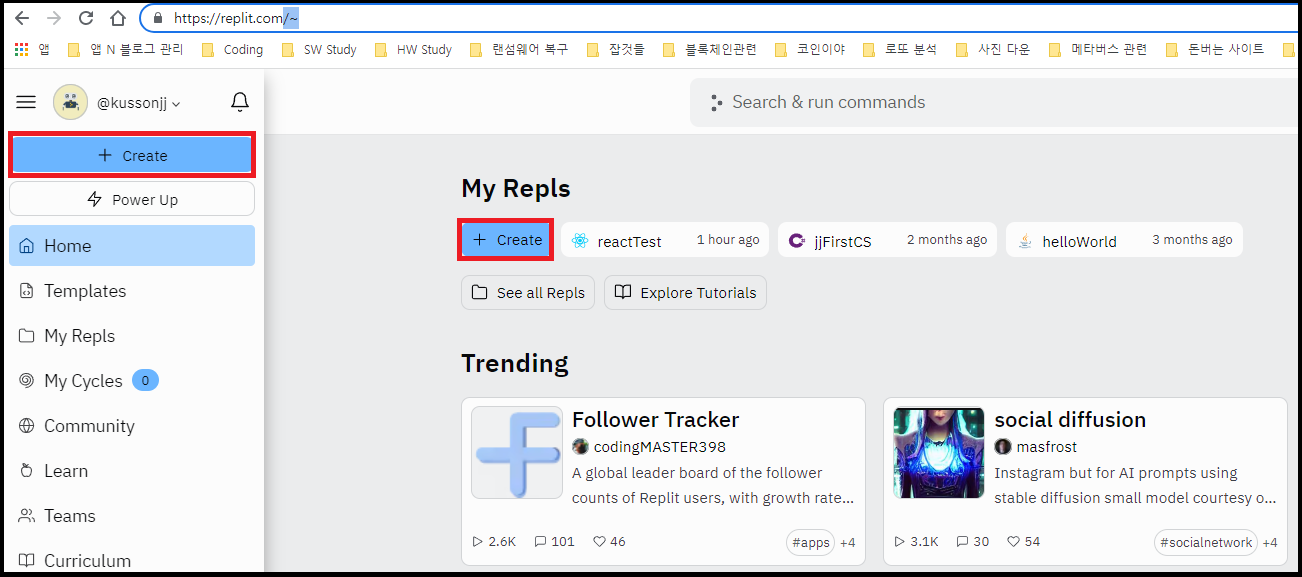
처음 replit을 실행 시키면 나타나는 화면이다. '+Create'을 버튼을 눌러보자.

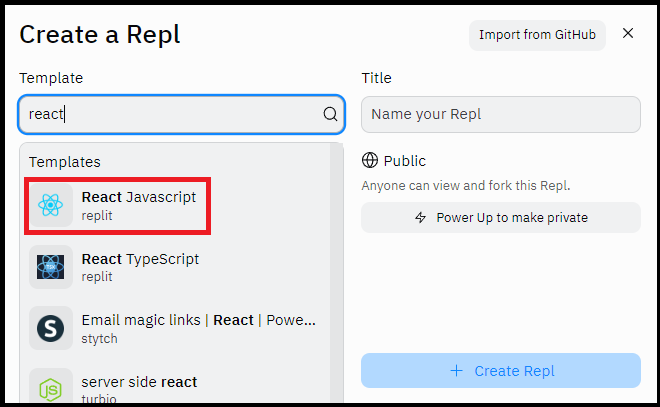
Create a Repl 이란 창이 뜨는데 Templates에는 50가지가 넘는 Template의 목록이 나타난다. 검색창에 react를 입력해 보자. 가장 먼저 우리가 원하는 React Javascript Template이 나타난다. React Javascript를 선택한다.

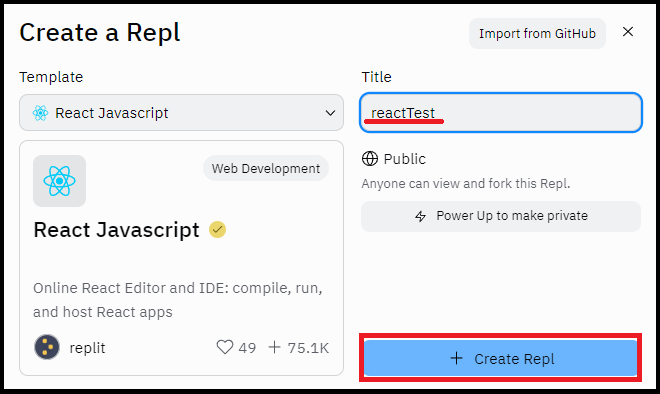
React javascript Template이 나타나면 Title 부에 적절한 파일 이름을 입력하고 하단부의 '+Create Repl' 버튼을 클릭한다.

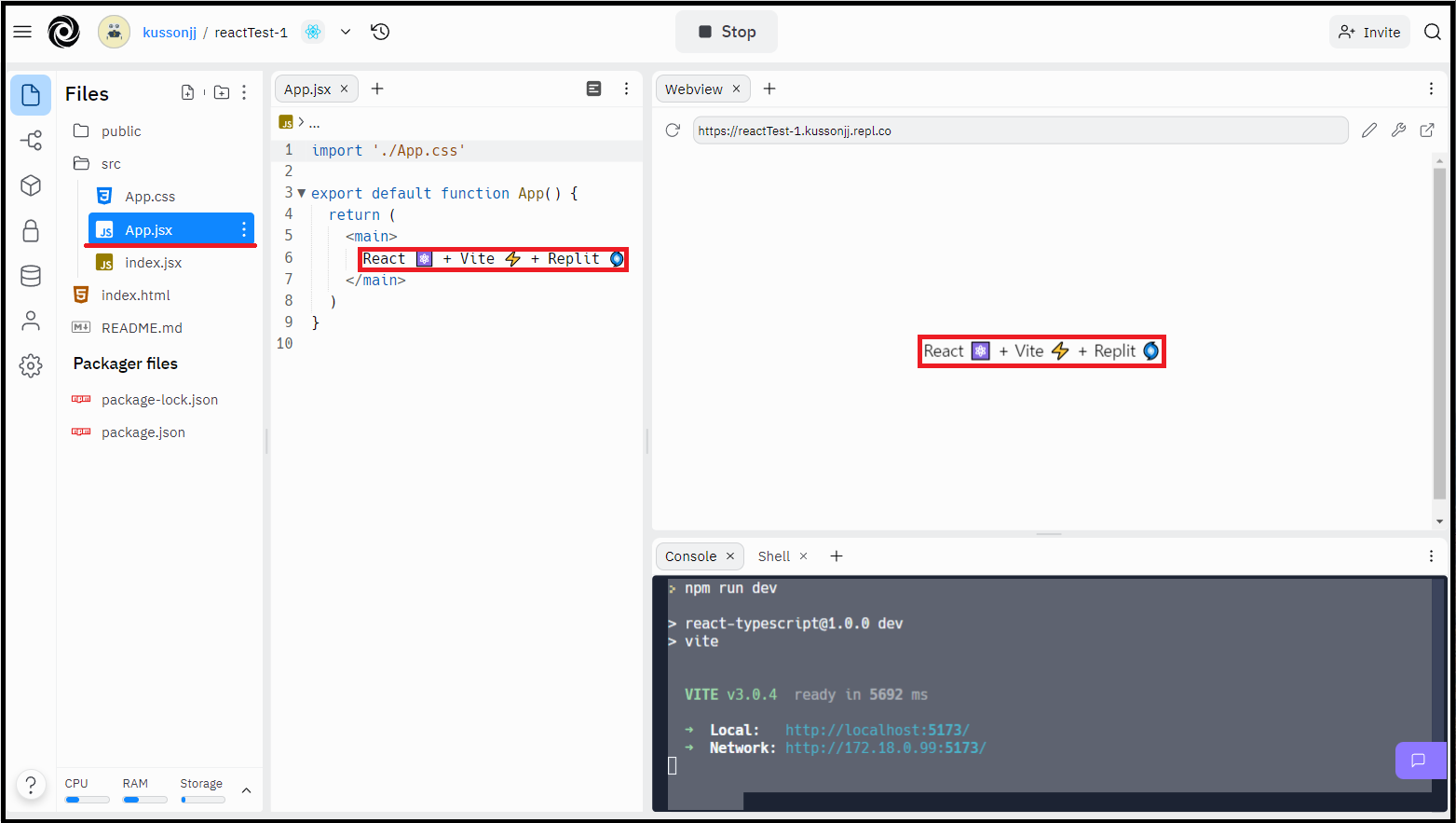
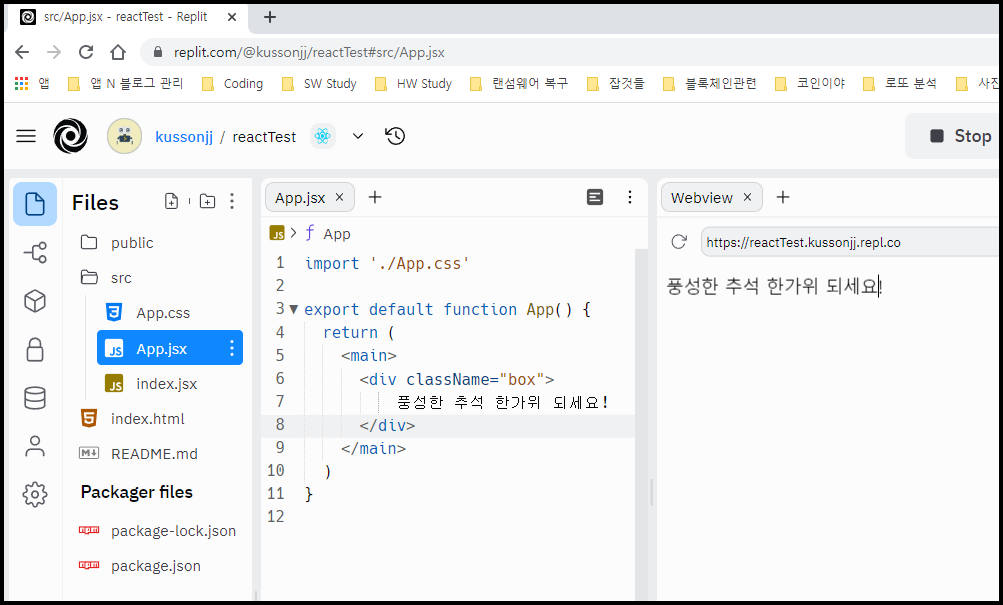
아래 화면이 React javascript Template의 에디터 화면이다. App.jsx 파일이 메인 파일이고 이 파일안에 React를 나타내는 기본 문구가 들어있다.

App.jsx파일 안의 <main></main> 태그 사이에 있는 기본 문구를 지우고 원하는 새 문구를 넣어보자.

새 글자 주위에 박스를 입혀보자. 박스를 입힐려면 <div></div> 태그로 감싸 주고 <div> 태그안에 'className = "box"'라는 class명을 넣어준다. 일반적인 html 문법에서는 'class = "box"로 표시하는데 React에서는 Name란 단어가 추가되어 있다.

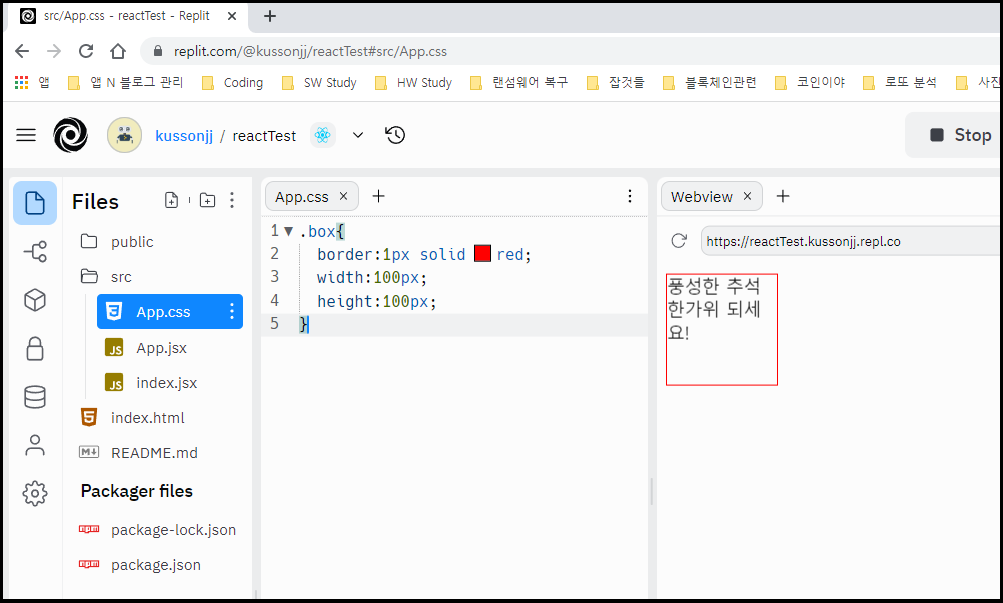
이제 App.css파일에 가서 box의 스타일을 지정해 주자. 기본으로 들어있던 내용은 지우고 새로이 박스 선 색깔과 박스의 크기를 설정한다.

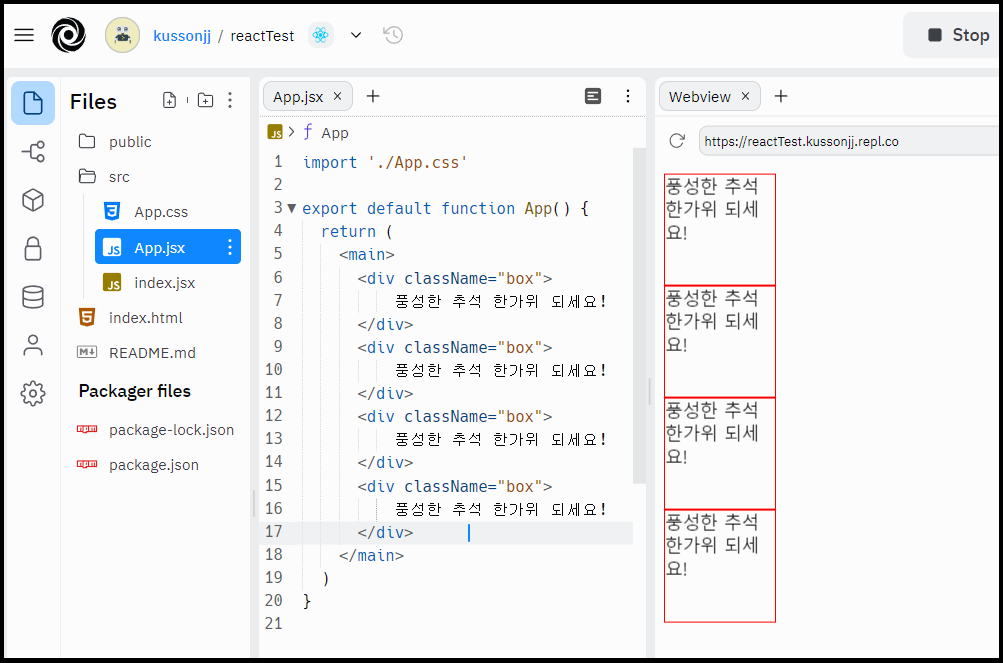
그러면 글자주위를 박스가 감싸는 형태로 박스가 나타난다. 이제 박스의 개수를 여러개 늘리고 싶으면 원하는 만큼 코드를 복사해서 붙여 넣어 주면 된다. 그런데 이렇게 박스의 수를 늘려가면 코드의 길이도 계속 늘어나는 문제점이 발생하게 된다. 코드의 길이를 줄일 수 있는 대책이 필요하게 되는 것이다. 이때 React의 진가가 발휘된다.

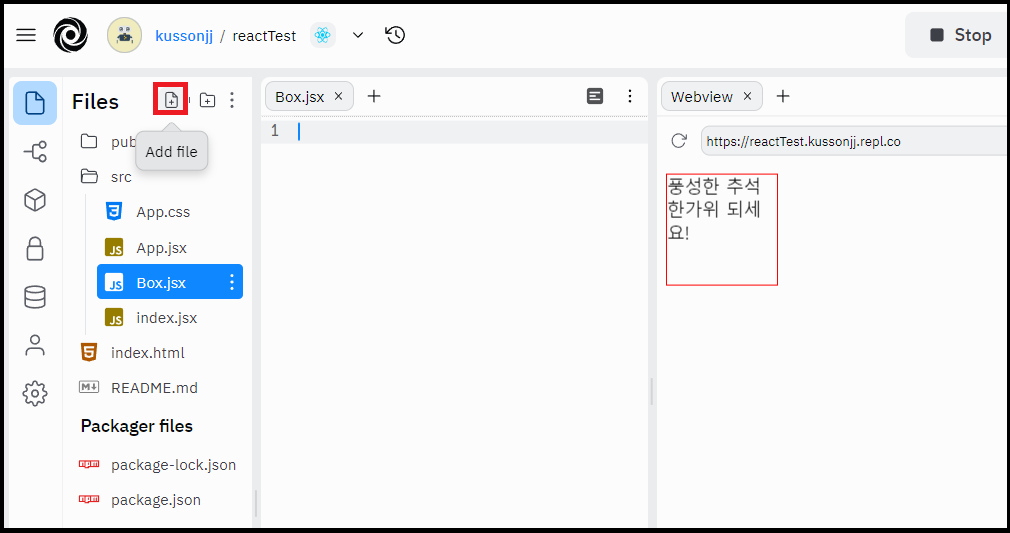
즉 박스컴포넌트를 하나 만들고 필요할 때마다 컴포넌트를 부르기만 박스가 추가 되는 것이다. 좌 상단부의 'Add file' 아이콘을 클릭해 보자. 그러면 새파일을 만들 수 있는 창이 열리는데 Box.jsx로 파일명을 입력하자.

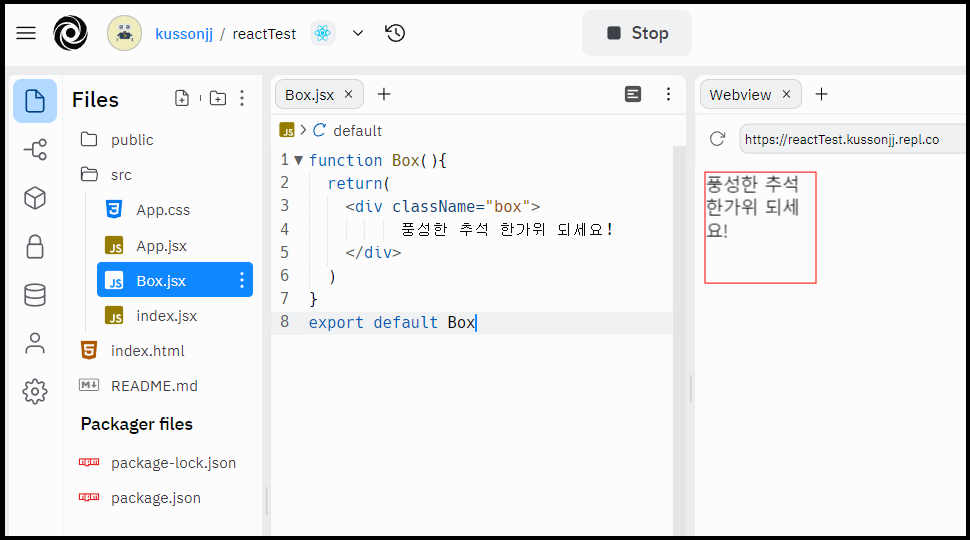
Box.jsx 파일안에 Box function을 하나 만든다. App.jsx파일 안의 Box 클랙스를 잘라와서 Box function 안에 그대로 넣어 주고 하단에 입 Box를 내 보내기 위한 export default Box 구문을 입력한다.

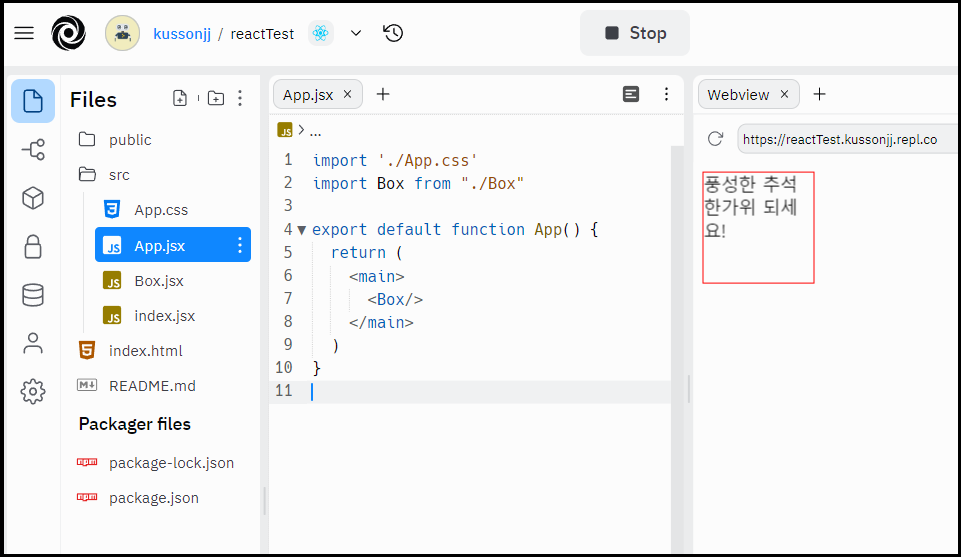
이제 App.jsx 파일로 와서 <main></main> 태그안에 <Box/>태그를 입력하면 박스가 하나씩 늘어난다. 태그 하나로 박스를 하나씩 늘려갈 수 있는 것이다.

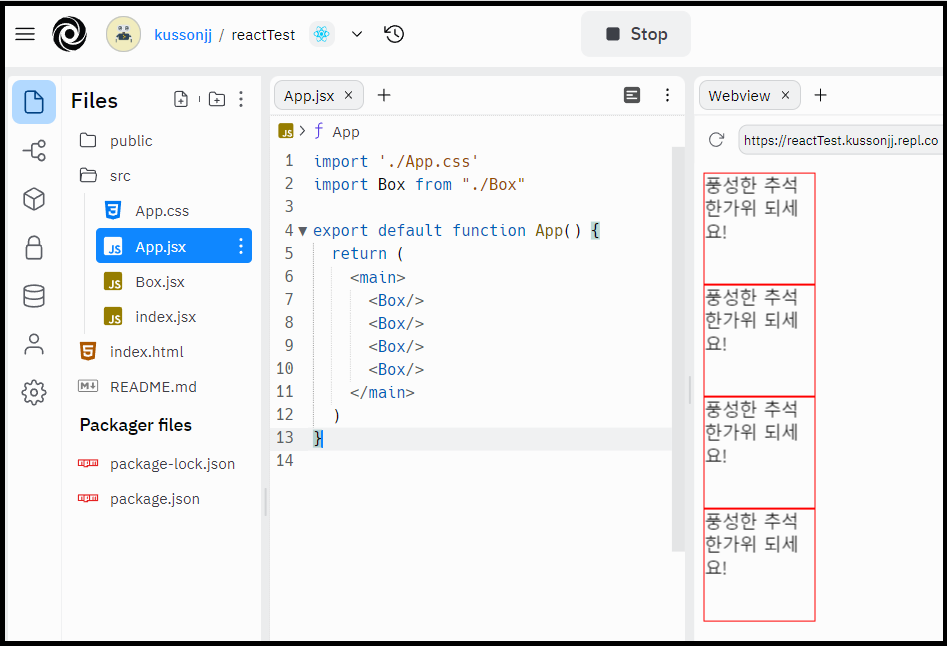
<Box/> 태그 네개를 입력하면 네개의 박스가 생긴다. 코드길이를 획기적으로 줄이면서 우리가 원하는 목적을 이룰 수 있는 것이다.

리액트는 JS의 프레임 워크(FW)중 가장 많이 사랑을 받는 FW다. 앞으로 하나씩 배워가면서 리액트의 세계로 들어가 보자.

'SW 배움터 > 리액트' 카테고리의 다른 글
| replit으로 리액트 시작하기 (0) | 2022.09.13 |
|---|---|
| 리액트로 한걸음 더 나아가기 위한 JS 문법 4가지 (0) | 2022.09.12 |