이번 시간에는 OpenAI GPT를 이용한 이미지 생성 앱 만들기를 해 보겠다. 이미지를 나타내기 위해서는 웹뷰어 컴포넌트가 하나 필요하다. OpenAI GPT가 이미지를 생성해서 웹뷰어 화면에 뿌려주는 것이다. 아래와 같이 디자이너 에디터를 구성하고 웹뷰어 컴포넌트를 하단에 하나 배치한다.
이번 시간에는 전송버튼이 다시 살아났다. 7강에서와 같이 텍스트를 입력하고 그 텍스트에 맞는 그림을 생성해 웹뷰어 화면에 보여주는 것이기 때문에 전송 버튼을 클릭했을 때 이벤트가 발생한다. 이 전송 버튼 이벤트 블록안에 OpenAI 블록들을 모두 끼워 넣는다.
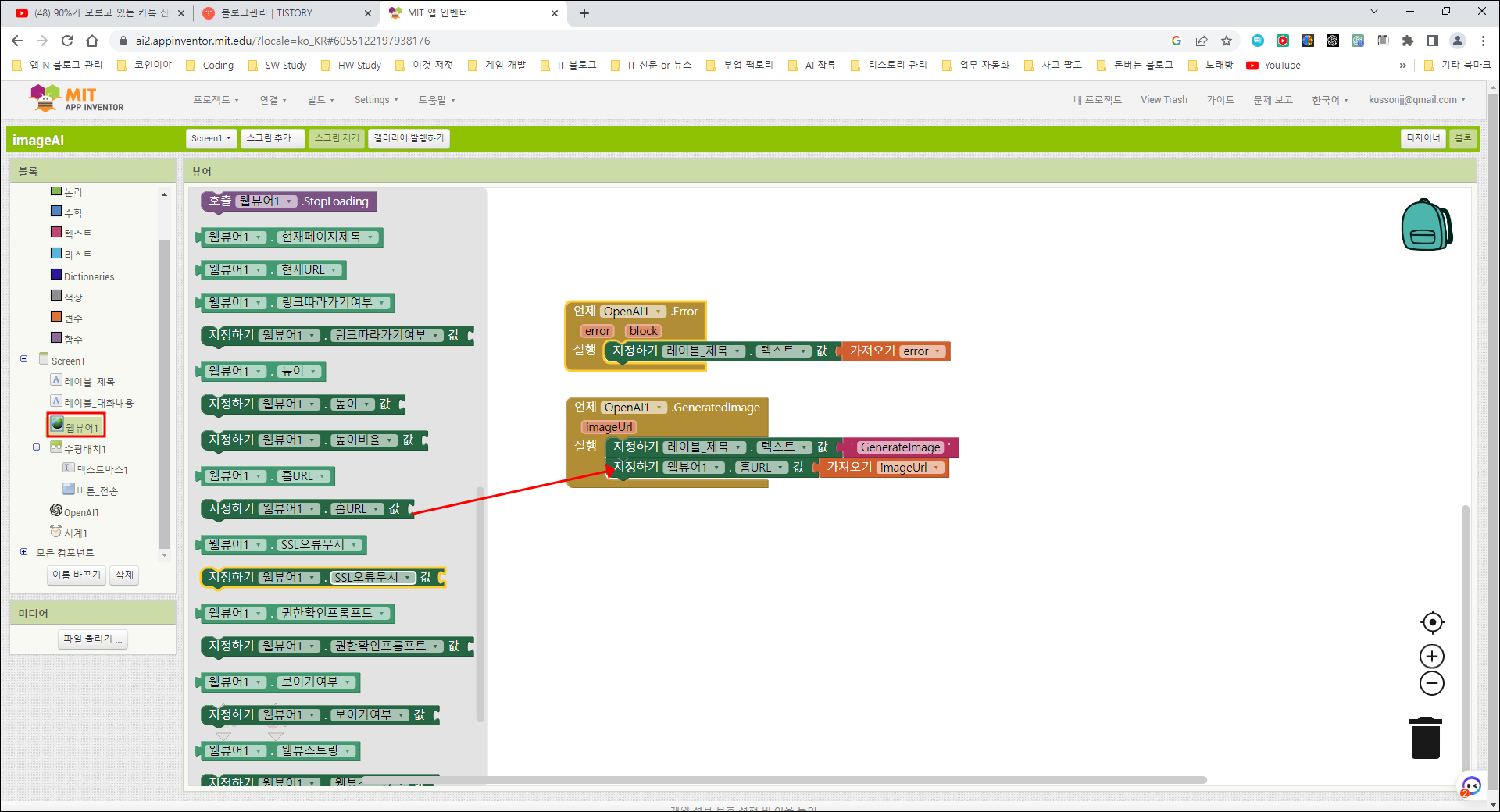
이 부분이 OpenAI이미지를 생성하는 부분이다. OpenAI 블록서랍에서 '언제 OpenAI.GeneratedImage' 블록을 꺼낸다.
'언제 OpenAI.GeneratedImage' 블록 안에 OpenAI에서 생성한 이미지를 웹뷰어에 Url로 연결해 준다.
아래 그림이 실제 위의 프로그램을 실행했을때 앱의 초기 화면이다. 'beautiful rose'라는 글자를 타이핑하자 아래와 같은 이미지를 생성해 주었다.
'happy child with cat' 이라고 써니 여자아이가 고양이를 안고 있는 그림을 생성해 주었다.
마지막으로 'snow mountain'이라고 입력하니 눈덮인 산의 이미지를 생성해 주었다.
이정도면 앱인벤터2로도 더 수준높은 AI 프로그램을 개발 할수 있을 것 같은 강한 느낌이 온다. 시간이 되면 한번 도전해 봐야 겠다는 생각이 무럭무럭 솟아난다.
*위 내용은 '앱인벤터 한권으로 끝내기'란 책을 참고로 작성된 포스팅입니다. 더 자세한 내용을 알고 싶은 분은 'GPT 언어 모델을 활용한 챗봇 만들기 : 앱인벤터 한권으로 끝내기'란 책을 구입해서 공부해 보시기 바랍니다.
'SW 배움터 > 앱인벤터2' 카테고리의 다른 글
| 앱인벤터2 고급 강좌 8 : OpenAI GPT를 이용한 음성인식 챗봇 만들기 (1) | 2023.07.19 |
|---|---|
| 앱인벤터2 고급 강좌 7 : OpenAI GPT를 이용한 챗봇 만들기 (5) | 2023.07.17 |
| 앱인벤터2 고급 강좌 6 : AI 음성인식 계산기 만들기 (0) | 2023.01.11 |
| 앱인벤터2 고급 강좌 5 : 앱인벤터, 아두이노, 와이파이 그리고 웹으로 LED 제어 (0) | 2023.01.03 |
| 앱인벤터2 고급 강좌 4 : 웹뷰어와 웹 컴포넌트의 차이 (0) | 2023.01.02 |